
आज तक, अमीर-क्लाइंट एप्लिकेशन बनाने के लिए कई जावास्क्रिप्ट लाइब्रेरी हैं। प्रसिद्ध नॉकआउट, एंगुलर.जेएस और एम्बर के अलावा, कई अन्य महान रूपरेखाएं हैं, और प्रत्येक की अपनी ख़ासियत है - कोई न्यूनतावाद को बढ़ावा देता है, और किसी को - वैचारिक शुद्धता और एमवीसी के दर्शन के साथ अनुपालन। इस सभी विविधता के साथ, अधिक से अधिक नए पुस्तकालय नियमित रूप से दिखाई देते हैं। पिछले से जो एक
उल्लू पर उल्लेखित किया गया था -
Warp9 और
Matreshka.js । इस संबंध में, मैं अपने खुद के शिल्प, स्वागत के बारे में बात करना चाहता हूं,
जॉनस्मिथ - एक यूआई के निर्माण के लिए एक सरल और हल्का जावास्क्रिप्ट ढांचा।
सबसे पहले, मैं कहना चाहता हूं कि जॉनस्मिथ को कुछ अकादमिक हित के लिए नहीं लिखा गया था और न कि घातक दोष को खत्म करने के लिए। इसके विपरीत, जॉनस्मिथ एक वास्तविक परियोजना में उत्पन्न हुआ, फिर परियोजना से परियोजना में स्थानांतरित हो गया, धीरे-धीरे सुधार और इसके आकार को बदल रहा है। और अब यह पूर्ण-मुक्त ओपन-सोर्स लाइब्रेरी के रूप में भौतिक हो गया है।
उदाहरण
जॉनस्मिथ की क्षमताओं को प्रदर्शित करने के लिए, हम निम्नलिखित कार्यक्षमता के साथ एक सरल आवेदन लिखेंगे:
एक इनपुट फ़ील्ड है जिसमें उपयोगकर्ता अपना नाम लिखता है। जैसे ही नाम दर्ज किया जाता है, हम संदेश प्रदर्शित करते हैं: हैलो,% उपयोगकर्ता नाम% ।कौन तुरंत परिणाम देखना चाहता है: यहां समाप्त
उपयोगकर्ता ग्रीटिंग है ।
मॉडल देखें
आइए एक दृश्य मॉडल बनाकर शुरू करें, और सबसे पहले, एक "वर्ग" लिखें:
var GreeterViewModel = function(){ }
देखें मॉडल आमतौर पर बाहरी दुनिया की वस्तुओं को "उजागर" करता है जिनके परिवर्तन को बाहर से ट्रैक किया जा सकता है। जॉनस्मिथ में, इन वस्तुओं को बाइंडेबल कहा जाता है। उपयोगकर्ता नाम संग्रहीत करने के लिए एक फ़ील्ड जोड़ें:
var GreeterViewModel = function(){ this.userName = js.bindableValue(); };
इस फ़ील्ड (
userName ) का उपयोग दृश्य में द्विदिश लिंकिंग के लिए किया जाएगा। एक अन्य फ़ील्ड जोड़ें जो संदेश पाठ बनाएगी। यह फ़ील्ड उपयोगकर्ता नाम पर निर्भर करती है, इसलिए हम इसे
userName रूप में वर्णित करेंगे:
var GreeterViewModel = function(){ this.userName = js.bindableValue(); this.greetMessage = js.dependentValue( this.userName, function(userNameValue){ if (userNameValue) { return "Hello, " + userNameValue + "!"; } return "Please, enter your name"; }); };
js.d dependentValue नॉकआउट में गणना के समान है, सिवाय इसके कि जॉनस्मिथ में हम मैन्युअल रूप से निर्भरता निर्दिष्ट करते हैं, पर्दे के पीछे ऑटो ट्रैकिंग का कोई जादू नहीं है।
व्यू मॉडल तैयार है, अब हम व्यू का वर्णन करेंगे।
राय
चलो एक वर्ग बनाकर शुरू करते हैं:
var GreeterView = function(){ }
एक दृश्य मार्कअप का संयोजन है और बाहरी दुनिया के साथ इस मार्कअप के संबंध का तर्क। मार्कअप
template फ़ील्ड में वर्णित है, और तर्क
init विधि में वर्णित है:
var GreeterView = function(){ this.template = "... ..."; this.init = function(){
हमारे परीक्षण उदाहरण में, मार्कअप बहुत सरल है, इसलिए इसे सीधे टेम्प्लेट फ़ील्ड में लिखें:
var GreeterView = function(){ this.template = "<p>Enter your name: <input type='text'/></p>" + "<p class='message'></p>"; this.init = function(){
अब
init मेथड में जाएं। सबसे पहले, जॉनस्मिथ का अर्थ है कि प्रत्येक दृश्य एक विशिष्ट दृश्य मॉडल के साथ काम करता है, इसलिए दृश्यमॉडल पैरामीटर जोड़ें:
var GreeterView = function(){ this.template = "<p>Enter your name: <input type='text'/></p>" + "<p class='message'></p>"; this.init = function(viewModel){
इसके अलावा हमारा कार्य व्यू मॉडल के गुणों को मार्कअप के साथ जोड़ना है जो हमारा व्यू आकर्षित करेगा। जॉनस्मिथ इस एसोसिएशन को सीधे js कोड में कॉन्फ़िगर करने के लिए सिंटैक्स प्रदान करता है। हमारे मामले के लिए, यह इस तरह दिखेगा:
var GreeterView = function(){ this.template = "<p>Enter your name: <input type='text'/></p>" + "<p class='message'></p>"; this.init = function(viewModel){ this.bind(viewModel.userName).to("input");
अब सब कुछ तैयार है और हमें केवल अपना विचार आकर्षित करने की आवश्यकता है (यह समझा जाता है कि पृष्ठ में id = er नमस्कार ’के साथ एक तत्व है):
js.renderView(GreeterView, new GreeterViewModel()).to("#greeter");
तो, इस पर हमारा गैजेट समाप्त हो गया है, परिणाम
यहां देखा जा सकता
है । यह उदाहरण रूपरेखा के मूल दर्शन को प्रदर्शित करता है, लेकिन जॉनस्मिथ की क्षमताओं के बारे में अधिक जानने के लिए, हम कुछ विवरणों को स्पष्ट करेंगे।
बाइंडिंग
जॉनस्मिथ में बंधन का आधार अवलोकनीय वस्तुएं हैं (जैसा कि नॉकआउट में)। ये ऑब्जेक्ट किसी एक विधि का उपयोग करके बनाए गए हैं:
js.bindableValue - एक नियमित अवलोकन योग्य वस्तु;js.dependentValue - एक मूल्य जो अन्य वस्तुओं पर निर्भर करता है;js.bindableList - अवलोकन-संग्रह, तत्वों को जोड़ने / हटाने के बारे में ग्राहकों को सूचित करता है।
प्रत्यक्ष रूप से ऑब्जेक्ट ए और श्रोता बी को फॉर्म के कोड के साथ कॉन्फ़िगर किया गया है:
js.bind(A).to(B);
उदाहरण के लिए, इस तरह:
var firstName = js.bindableValue();
दृश्य के अंदर, बाइंडिंग कोड थोड़ा बदल जाता है:
और इस मामले में,
.firstName चयनकर्ता इस खोज के मार्कअप के अंदर ही काम करेगा, न कि पूरे दस्तावेज़ में। यह बाहरी वातावरण से दृश्य की पूर्ण स्वतंत्रता सुनिश्चित करता है।
वाक्यविन्यास
js.bind(A).to(B) आपको अनिवार्य के साथ "घोषणात्मक" शैली को संयोजित करने और उन मामलों में
js.bind(A).to(B) शैली का उपयोग करने की अनुमति देता है जहां यह आवश्यक है:
यदि हम एक सामान्य (अवलोकनीय नहीं) मान को एक बाँधने योग्य वस्तु के रूप में पास करते हैं, तो इंटरफ़ेस के साथ एक बार का सिंक्रनाइज़ेशन होगा। यह हमें एक समान तरीके से देखने योग्य और "नियमित" मॉडल फ़ील्ड को संसाधित करने की अनुमति देता है:
var ViewModel = function(){ this.firstName = "John";
जटिल वस्तुओं को आकर्षित करने के लिए, एक बच्चे का उपयोग किया जा सकता है:
var ViewModel = function(){ this.myAddress = js.bindableValue(); this.initState = function(){ this.myAddress.setValue({ country: 'Russia', city: js.bindableValue(); }); }; };
दृश्य रचना
जॉनस्मिथ में एक दृश्य एक इंटरफ़ेस के निर्माण के लिए एक परमाणु इकाई है। प्रत्येक दृश्य पूरी तरह से स्वतंत्र है और पुन: उपयोग की संभावना प्रदान करता है। संपूर्ण एप्लिकेशन का इंटरफ़ेस "ट्री" (
समग्र पैटर्न ) का निर्माण करके अलग-अलग दृश्यों से बना है। अर्थात्, एक मुख्य दृश्य है, इसमें बाल दृश्य हैं, इसके प्रत्येक बच्चे के अपने दृश्य हैं, आदि। रचना कई तरीकों से हासिल की जाती है:
- एक बच्चे को देखने के प्रत्यक्ष अलावा:
var ParentView = function(){ this.init = function(){ this.addChild(".destination", new ChildView(), new ChildViewModel());
- बाइंड करने योग्य मान आकर्षित करने के लिए दृश्य का उपयोग करना:
var ParentView = function(){ this.init = function(viewModel){ this.bind(viewModel.details).to(".details", DetailsView);
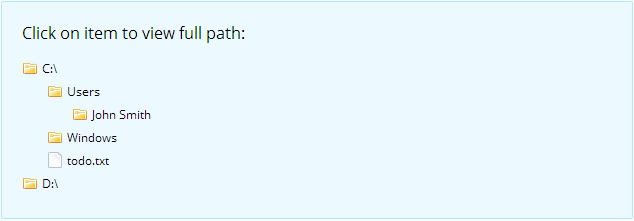
एक समग्र दृश्य के छोटे प्रदर्शन के रूप में, फ़ाइल ट्री:

निष्कर्ष
निष्कर्ष के रूप में, हम जॉनस्मिथ की विशेषताओं को दर्शाते हैं:
- यूआई साहचर्य किसी भी आकार की परियोजनाओं के लिए जॉनस्मिथ का उपयोग करना आसान बनाता है। इसके अलावा, बढ़ती जटिलता के साथ, कोड को नियंत्रण में रखना आसान है। यह प्रतिरूपकता और दृश्य और मॉडल के बीच जिम्मेदारी का एक स्पष्ट विभाजन द्वारा प्राप्त किया जाता है;
- जॉनस्मिथ बहुत सरल है - केवल दो बुनियादी अवधारणाएं हैं (देखें और बाइंडेबल), और वे किसी भी प्रोग्रामर के लिए अच्छी तरह से जानते हैं जिन्होंने यूआई के साथ काम किया है। परदे के पीछे कोई प्रतिमान नहीं और कोई जादू नहीं;
- जॉनस्मिथ साधारण वस्तुओं पर साधारण क्षेत्रों और विधियों के साथ काम करता है। इसका मतलब यह है कि आपको लोअरकेस पहचानकर्ताओं (जैसे
model.set('firstName', 'John') पर भरोसा करने वाली कोई भी क्रिया नहीं करनी है)। यह दृष्टिकोण आईडीई के साथ घनिष्ठ मित्रता सुनिश्चित करता है और टाइपस्क्रिप्ट या स्क्रिप्टस्पार जैसे उपकरणों के साथ अच्छी तरह से चलता है ; - जॉनस्मिथ जावास्क्रिप्ट कोड से डोम तत्वों को हेरफेर करता है, इसलिए इसे jQuery की आवश्यकता है।
गितुब पर भंडारयह सब, आपके ध्यान के लिए धन्यवाद, हम रचनात्मक आलोचना की प्रतीक्षा कर रहे हैं!