शुभ दिन, प्रिय Kravravchians। हाल ही में, मैंने कई दिलचस्प और उपयोगी उपकरण / पुस्तकालय / कार्यक्रम देखे जो मैं ह्रब के साथ साझा करना चाहता हूं।

ट्विटर और GitHub पर "सनसनीखेज" परियोजना। डेवलपर्स के अनुसार, “डॉकपैड प्रतिबंधों को हटाता है और पेशेवरों और शुरुआती लोगों के बीच की खाई को पाटता है। डिजाइनर और डेवलपर अब पहले से कहीं ज्यादा तेजी से वेबसाइट बना सकते हैं। ” Docpad Node.js. में लिखा गया एक स्थिर वेबसाइट जनरेटर है यह पैटर्न और ब्लॉक बनाना आसान बनाता है। यह PHP, Ruby, CoffeeScript इत्यादि के साथ काम करता है। इसमें फाइल वाथिंग, लाइव रीलोड और सबसे महत्वपूर्ण बात, एक अद्भुत प्लगइन सिस्टम है। एक बड़ा प्लस प्रशिक्षण वीडियो (अंग्रेजी में) है।
वीडियो: DocPad के साथ रैपिड वेब डेवलपमेंट
स्पर्श घटनाओं के साथ काम करने के लिए एक बहुत ही कार्यात्मक स्क्रिप्ट। यह एक स्टैंडअलोन लाइब्रेरी के रूप में और jQuery प्लगइन के रूप में मौजूद है। टैप, डबलटैप, स्वाइप, ड्रैग, पिंच और रोटेट का समर्थन करता है। एक महीने में 6,000 से अधिक गिटहब पुराने।
एक उदाहरण:
Hammer(el).on("swipeleft", function() { alert('you swiped left!'); });

प्रोजेक्ट जॉनी के लेखक के शब्द: "एक छोटा, अगोचर, सरल, लेकिन अभी भी वेनिला जावास्क्रिप्ट पर बहुत शक्तिशाली और अविश्वसनीय रूप से तेज़ पुस्तकालय है, जो खोज, फ़िल्टर, HTML सूचियों, तालिकाओं और कुछ और चीज़ों को जोड़ता है।"
सूची खोज उदाहरण :
जावास्क्रिप्ट
var options = { valueNames: [ 'name', 'born' ] }; var userList = new List('users', options);
वह सब है!
एचटीएमएल
<div id="users"> <input class="search" placeholder="Search" /> <button class="sort" data-sort="name"> Sort by name </button> <ul class="list"> <li> <h3 class="name">Jonny Stromberg</h3> <p class="born">1986</p> </li> <li> <h3 class="name">Jonas Arnklint</h3> <p class="born">1985</p> </li> <li> <h3 class="name">Martina Elm</h3> <p class="born">1986</p> </li> <li> <h3 class="name">Gustaf Lindqvist</h3> <p class="born">1983</p> </li> </ul> </div>

अंत में:
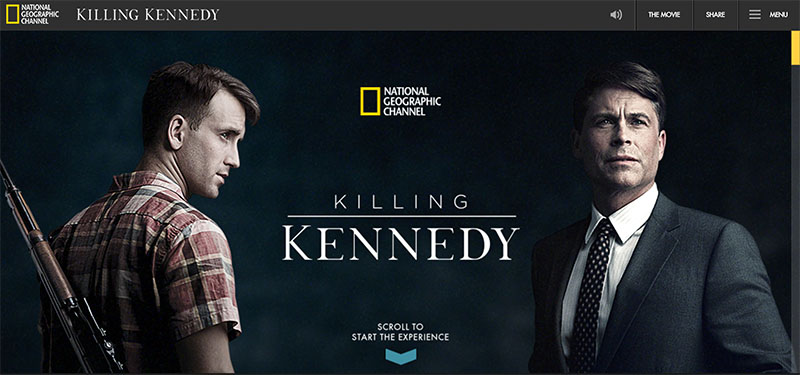
- 22 नवंबर को, जॉन एफ कैनेडी की मृत्यु के ठीक 50 साल बीत चुके हैं। इस घटना के लिए, नेशनल जियोग्राफिक ने किलिंग कैनेडी वेबसाइट विकसित की। चूंकि हेबर के नियमों ने कहा कि यह राजनीति के लिए जगह नहीं है, इसलिए मैं इस साइट के बारे में केवल कुछ शब्द कहूंगा। सबसे पहले: यह बहुत जानकारीपूर्ण है और इसमें कई दिलचस्प तथ्य हैं। दूसरी बात: यह लंबन स्क्रॉलिंग का उपयोग कैसे और कब करना है इसका एक "सही" उदाहरण है। हाल ही में, लंबन एक प्रकार का चलन बन गया है, और डेवलपर्स इसका उपयोग करने की कोशिश कर रहे हैं जहां इसकी आवश्यकता नहीं है।

- फ्रंट-एंड डेवलपर्स के लिए एक बहुत ही दिलचस्प परीक्षण ।

- क्रैकेन जेएस - पेपल द्वारा एक्सप्रेस-आधारित Node.js वेब एप्लिकेशन बूटस्ट्रैपिंग मॉड्यूल
- जीमेल के लिए जावास्क्रिप्ट एपीआई
- jQuery ऑटो फिक्स कुछ भी
- AutoJS - स्वतः पूर्ण करने के लिए एक सरल स्क्रिप्ट
- वेबकोड - निर्यात और एसवीजी या जेएस कैनवस से वेक्टर ग्राफिक्स बनाने के लिए मैक एप्लीकेशन
- आयोनिक फ्रेमवर्क - CSS मोबाइल फ्रेमवर्क
- Videoconverter.js
पिछला संग्रह (अंक 8)