प्रिय डिजाइनर और गैर-डिजाइनर!
यह लेख आप दोनों के लिए है। डिजाइनर के लिए, यह एक अच्छा अनुस्मारक के रूप में काम करेगा जो आपको सबसे पहले ध्यान देने की आवश्यकता है। यह गैर-डिजाइनर को उस बदलाव को समझने में मदद करेगा जो वॉल्यूमेट्रिक से फ्लैट डिजाइन तक हुआ है, साथ ही तकनीकी दृष्टिकोण से इसका क्या मतलब है।
फ्लैट और न्यूनतम डिजाइन वह है जो मैं अपनी रोटी कमाता हूं। जब से मैंने डिजाइन के साथ काम करना शुरू किया, मैं हमेशा वॉल्यूम को सरल करता हूं, व्यक्तिगत तत्वों को कम करता हूं और खाली स्थान बढ़ाता हूं। फिलहाल, इन दो शैलियों को एक साथ मिला दिया गया है और मोबाइल डिजाइन में सबसे आगे प्रवेश किया है। और मैंने जो सीखा, उसे साझा करना चाहूंगा।
अचानक सब जगह
भूमिगत समूह के प्रशंसकों के विपरीत, जो "बाहर बेच दिया!" चिल्लाते हैं जैसे ही उनका पसंदीदा बैंड मुख्यधारा में आता है, मुझे खुशी है कि Apple के लिए धन्यवाद, न्यूनतर सौंदर्यशास्त्र धीरे-धीरे डिजाइनर फैशन की अग्रिम पंक्तियों में प्रवेश कर गया। (हम डिजाइन में "फैशन" थोड़े समय बाद वापस आएंगे)।
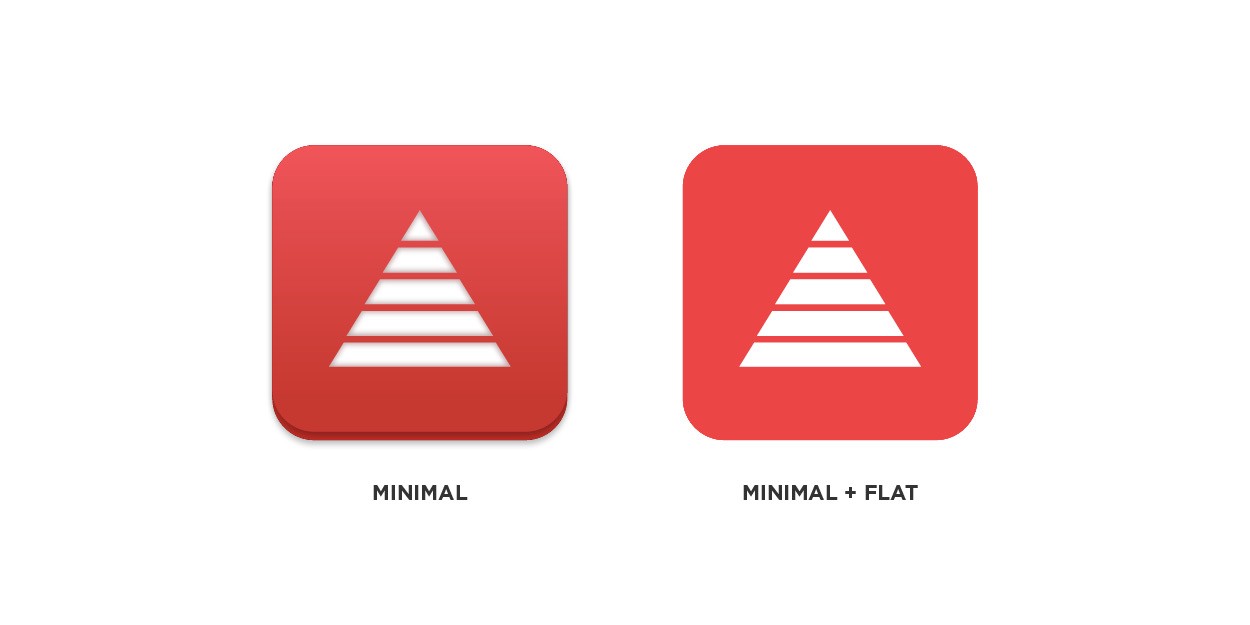
 बाईं ओर के न्यूनतम डिजाइन में अभी भी कई वॉल्यूमेट्रिक प्रभाव हैं जो तत्वों को एक दूसरे से अलग करते हैं। दाईं ओर का न्यूनतर और सपाट डिज़ाइन किसी भी वॉल्यूम को पूरी तरह से हटा देता है और सभी तत्वों को एक विमान पर रखता है।
बाईं ओर के न्यूनतम डिजाइन में अभी भी कई वॉल्यूमेट्रिक प्रभाव हैं जो तत्वों को एक दूसरे से अलग करते हैं। दाईं ओर का न्यूनतर और सपाट डिज़ाइन किसी भी वॉल्यूम को पूरी तरह से हटा देता है और सभी तत्वों को एक विमान पर रखता है।एक भावना यह भी है कि ऐप्पल ने एक व्यापक दर्शकों को एक फ्लैट डिजाइन दिया, और उन्हें इस तरह के डिजाइन से प्यार हो गया। जैसा कि अपेक्षित था, फ्लैट डिज़ाइन में iOS7 अपडेट को "नया" और "ताज़ा" के रूप में प्रस्तुत किया गया था, जबकि यह Apple के लिए नया और ताज़ा है। यह सब लंबे समय से हमारे आसपास है।
एक फैशन के रूप में डिजाइन
फैशन की तरह डिजाइन सौंदर्यशास्त्र भी रुझानों का पालन करते हैं: कुछ चीजें थोड़ी देर के लिए शांत हो जाती हैं, फिर चली जाती हैं, और फिर - अक्सर लंबे समय के बाद - फिर से वापस आती हैं। जो कोई भी आपको कुछ और बताता है, वह सिर्फ एक बेवकूफ सूक्ति है (हालांकि इस विशाल स्पाइकी लाल टोपी के बिना, निश्चित रूप से)।
यदि आप उन डिजाइनरों में से एक हैं, जो सिर्फ ट्रेंड को देखते हुए अपना काम करते हैं, तो यह आश्चर्यजनक है। मैं स्वतंत्रता ले जाऊंगा और कहूंगा कि ऐसा होना चाहिए। लेकिन अगर आप उन सभी में से एक हैं जो सभी नए रुझानों का पालन करते हैं, तो मैं आपको जो बताता हूं, उसे सुनें। क्योंकि अगर आप एक फ्लैट डिजाइन के साथ काम करने जा रहे हैं, तो इसे अच्छी तरह से करें। मैं नहीं चाहता कि आप इस शैली को अन्य सभी के लिए बर्बाद करें।
एक आयाम
चूंकि हमारे काम में हम तत्वों को एक दूसरे से अलग करने के तरीकों में से एक को बाहर करते हैं, इसलिए हमें शेष विधियों का उपयोग पहले की तुलना में अधिक सूक्ष्म रूप से करना चाहिए। वास्तव में, हम जितने कम तत्वों के साथ काम करते हैं, उतने ही कुशलता से दर्शक के साथ बातचीत करनी चाहिए।
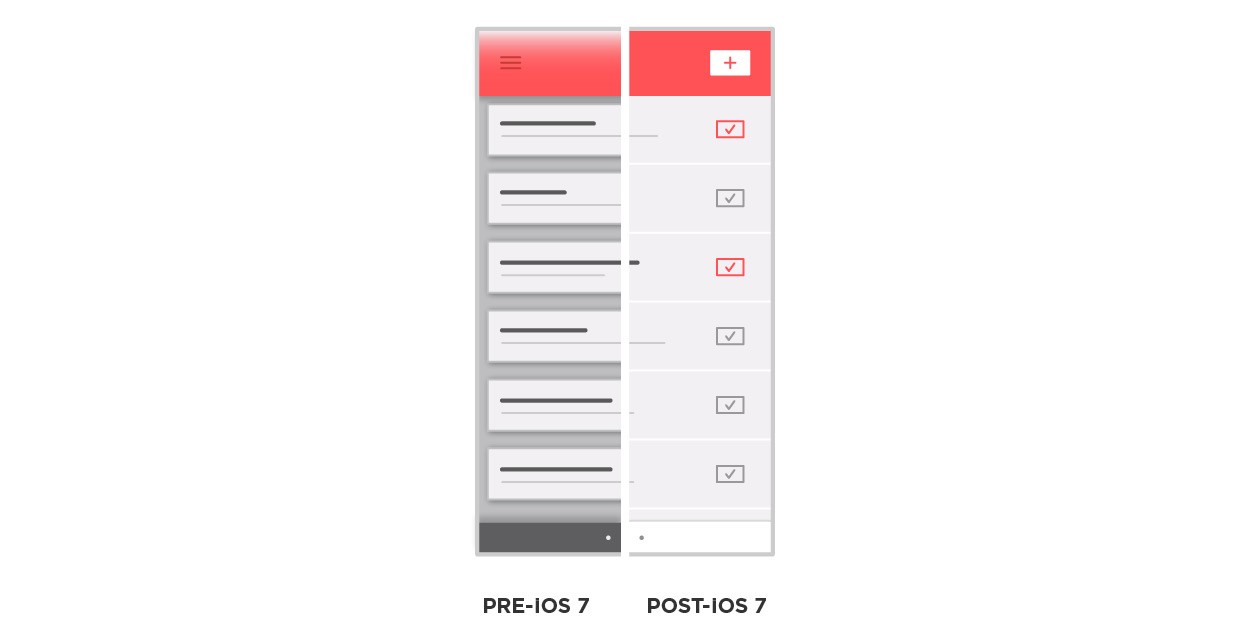
 IOS 7 से पहले: कई ग्रेडिएंट, कास्ट शैडो, चैंफर्स और लेयर्स एक-दूसरे के ऊपर पड़े होते हैं। IOS 7 के बाद: केवल एक स्तर (एक आयाम), कोई छाया, सूक्ष्म ग्रेडर, कुछ भी नहीं।
IOS 7 से पहले: कई ग्रेडिएंट, कास्ट शैडो, चैंफर्स और लेयर्स एक-दूसरे के ऊपर पड़े होते हैं। IOS 7 के बाद: केवल एक स्तर (एक आयाम), कोई छाया, सूक्ष्म ग्रेडर, कुछ भी नहीं।वॉल्यूमेट्रिक से फ्लैट डिजाइन में संक्रमण में मुख्य समस्या केवल एक स्तर पर काम है। IOS 7 से पहले, वॉल्यूम छाया हस्तांतरण, बनावट, ग्रेडिएंट्स आदि के लिए हमारे पास ऐसे प्रभाव थे। आज, एक ही विमान में सब कुछ मौजूद है। यह एक फ्लैट डिजाइन है।
मास्टर करने के लिए तीन सिद्धांत
यहां तीन बुनियादी सिद्धांत दिए गए हैं जो आपको हमेशा ध्यान में रखना चाहिए जब आप एक फ्लैट डिजाइन के साथ काम करते हैं: पदानुक्रम, अवरुद्धता और दृष्टि की रेखा।
1. पदानुक्रम
आईओएस 6 और पहले के संस्करणों में, तत्वों के पदानुक्रम का निर्माण किया गया था, जिसमें मात्रा में अंतर भी शामिल था। आप कास्ट शैडो को मेन्यू ब्लॉक में लगा सकते हैं, अन्य सभी सामग्री पर इस तरह से "उठा सकते हैं" और जिससे पदानुक्रम में इसका उच्च स्तर घोषित हो सके। अब ऐसी कोई बात नहीं है।
 जितना महत्वपूर्ण तत्व है, उतना ही ध्यान उपयोगकर्ता को आकर्षित करना चाहिए।
जितना महत्वपूर्ण तत्व है, उतना ही ध्यान उपयोगकर्ता को आकर्षित करना चाहिए।दर्शक के साथ सफल बातचीत के लिए एक दृश्य पदानुक्रम बनाना महत्वपूर्ण है। सबसे खराब चीज जो आप कर सकते हैं वह है कि आप अपने इंटरफेस के कम से कम महत्वपूर्ण हिस्से पर जोर दें। यह सुनिश्चित करने के लिए कि आपने ऐसा नहीं किया है, तत्वों की एक सूची बनाएं, उन्हें सबसे महत्वपूर्ण से सबसे महत्वपूर्ण तक छांटना, और यह सत्यापित करें कि आपने आकार, रंग, वजन, स्थान, आदि का उपयोग करके तदनुसार डिज़ाइन किया है।
यह हमें दूसरे सिद्धांत पर लाता है।
2. अवरोध
डिज़ाइन स्कूलों में सिखाई जाने वाली पहली चीज़ है अपने काम से एक कदम दूर रहना और इसे एक स्क्विंट के साथ देखना। यह तकनीक सभी तत्वों को लुब्रिकेट करती है, आपको उन्हें कम विस्तृत रूप में देखने की अनुमति देती है, और इस प्रकार अधिक सामान्य रूपों को देखने और उनका मूल्यांकन करने में मदद मिलती है। ब्लॉकिंग उसी स्कोरिंग विधि से उपजी है।
ब्लॉकचेन को बेहतर समझने के लिए, एक स्थूल पदानुक्रम की कल्पना करें। दूसरे शब्दों में, आप इंटरफ़ेस के सबसे सामान्य भागों को लेते हैं और उनके लिए पदानुक्रम सिद्धांत लागू करते हैं। आपके पास दर्जनों व्यक्तिगत तत्व हो सकते हैं, लेकिन मैक्रो स्तर पर केवल दो या तीन अलग-अलग क्षेत्र हो सकते हैं। ये ब्लॉक हैं।
 मैक्रो स्तर पर संरचना का पदानुक्रम। व्यक्तिगत तत्व एक सूक्ष्म स्तर बनाते हैं।
मैक्रो स्तर पर संरचना का पदानुक्रम। व्यक्तिगत तत्व एक सूक्ष्म स्तर बनाते हैं।एक बार जब आप समझ जाते हैं कि आपके पास क्या सामान्य ब्लॉक हैं, तो आप आगे चलकर उनमें से प्रत्येक के लिए पदानुक्रम के सिद्धांत को लागू कर सकते हैं, अप्रचलित कृत्रिम छाया और बनावट की आवश्यकता को समाप्त कर सकते हैं। यह उन तरीकों से हासिल किया जाता है जो हमने पदानुक्रम के बारे में बात की थी: आकार, रंग, वजन, स्थान, आदि।
हमारे तीन सिद्धांतों में अंतिम और सबसे महत्वपूर्ण तत्व दर्शक है।
3. दृष्टि की रेखा
यदि सेवा जंगल के केंद्र में शुरू होती है और आसपास कोई नहीं देखता है, तो क्या यह मौजूद है? दर्शक एक अनियंत्रित नियंत्रण समूह है, यह एक लिटमस टेस्ट है जिसके साथ हम, डिजाइनर के रूप में, हर चीज का मूल्यांकन और योजना बना सकते हैं। संक्षेप में, यह है कि हम कैसा अनुभव करते हैं, हम क्या काम करते हैं, हम क्या अनुकूलन करते हैं।
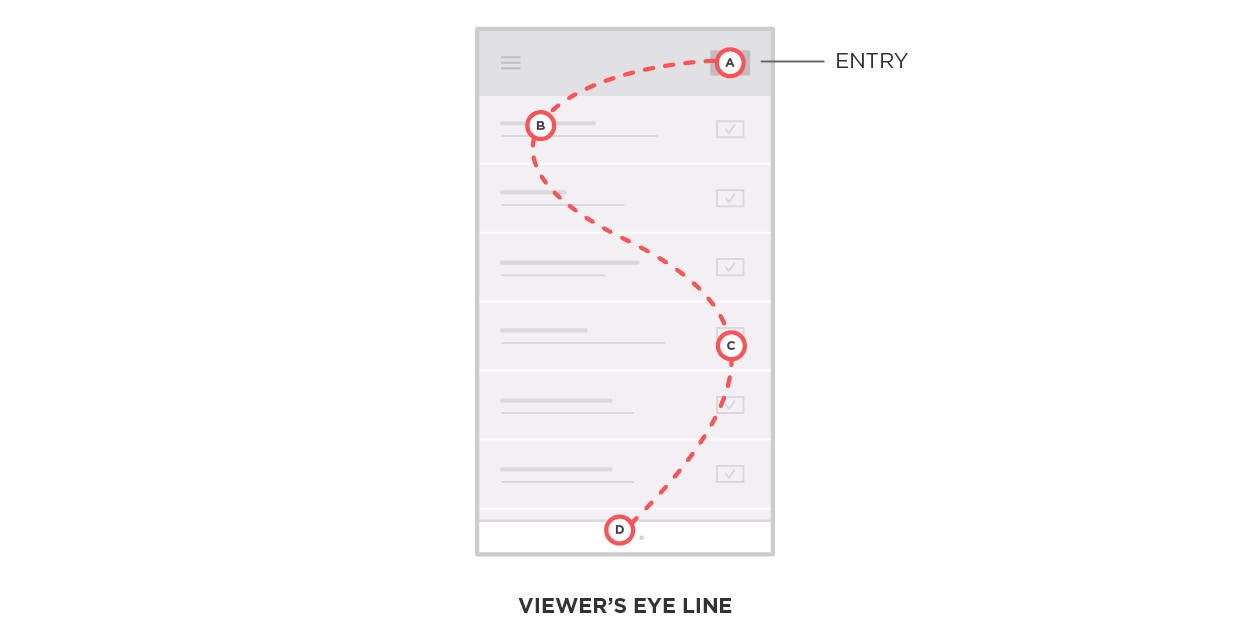
दृष्टि की रेखा एक रास्ता है जिसके साथ हमारी पदानुक्रम और अवरुद्ध तकनीक दर्शकों की आंखों का नेतृत्व करती है। आमतौर पर, टकटकी ऊपरी बाएँ कोने से अपना रास्ता शुरू करती है और नीचे दायें कोने में जाती है, किताब की तरह "पढ़ना"। ऊपर से - नीचे, बाएं से - दाएं से।
 डिज़ाइन करते समय दर्शक की स्वाभाविक प्रवृत्ति को ध्यान में रखें। आपके पास दृष्टि की रेखा पर 100% नियंत्रण नहीं है जो हमारे पदानुक्रम की तरह लचीला नहीं है।
डिज़ाइन करते समय दर्शक की स्वाभाविक प्रवृत्ति को ध्यान में रखें। आपके पास दृष्टि की रेखा पर 100% नियंत्रण नहीं है जो हमारे पदानुक्रम की तरह लचीला नहीं है।तत्वों के दृश्य भार को नियंत्रित करके, डिजाइनर अपने स्वयं के पथ पर प्रकाश डालता है और इस प्रकार दृष्टि की रेखा को नियंत्रित कर सकता है। हम स्क्रीन के खोजकर्ता बन जाते हैं, अपनी पदानुक्रम की शक्ति का उपयोग करते हैं और इसकी प्राकृतिक प्रवृत्ति पर नज़र डालते हैं। "ऊपर से नीचे, बाएं से दाएं," अंततः "मेरा हाथ पकड़ो, मैं तुम्हें दिखाऊंगा कि तुम्हें कहां जाना है।"
जैसे तीन बूंद पानी
मुझे लगता है कि यह सभी के लिए बहुत स्पष्ट है कि जिन तीन सिद्धांतों को हमने एक दूसरे के साथ प्रतिच्छेद किया है। दृष्टि की रेखा को नियंत्रित करने के लिए पदानुक्रम और अवरोधक सूक्ष्म और स्थूल विधियां हैं। और दृष्टि की रेखा एक अर्ध-लचीला नियम है जो हमारी पदानुक्रम और ब्लॉकनेस में तत्वों को व्यवस्थित करने में मदद करता है। एक उपयोगकर्ता को प्रभावी ढंग से डिज़ाइन करने के लिए डिज़ाइन बनाने के लिए, उनकी तकनीकों और सीमाओं सहित सभी तीन सिद्धांतों को हमेशा ध्यान में रखना सही है।