
आपने शायद पहले से ही एक
दिलचस्प लेख पढ़ा है कि कैसे प्रभाव को बंद करें
:hover स्क्रॉल करते समय
:hover करें - यह आपको साइट की जवाबदेही को बचाने की अनुमति देता है, लेकिन इसकी एक खामी है - आपको एक सामान्य वर्ग पर भरोसा करना होगा, और यह बुरा है।
.hover .element:hover { box-shadow: 1px 1px 1px #000; }
यह बुरा है क्योंकि यह दृष्टिकोण आपकी एक्स्टेंसिबिलिटी को सीमित करता है, और पहले से ही कठिन सीएसएस चयनकर्ताओं में अतिरिक्त विनिर्देशन का परिचय देता है।
यहाँ ट्रिक यह है कि स्क्रॉल करते समय, आप बस
body टैग से
.hover क्लास को
.hover , जिससे आपके सभी चयनकर्ता
:hover अक्षम हो जाते हैं। घटना के बाद, वर्ग लौटता है, और प्रभाव
:hover व्यवसाय में वापस आ जाता है।
कूल। लेकिन बहुत नहीं - वैश्विक वर्ग का सामान्य रूप से स्विच करना शैलियों का एक बड़ा पाठ शुरू करता है, और यह एक चर्चा नहीं है। क्रिश्चियन शेफर द्वारा एक सरल समाधान प्रस्तावित किया गया था:

अरे हाँ, सूचक-घटनाएँ हमारी सब कुछ हैं!
पॉइंटर-ईवेंट प्रॉपर्टी आपको उन परिस्थितियों को नियंत्रित करने की अनुमति देती है जिनके तहत आपके पृष्ठ के तत्व माउस घटनाओं पर प्रतिक्रिया देंगे। अपने लिए देखें:
एक चौंका देने वाला अंतर, है ना? और यह सब चयनकर्ताओं की अतिरिक्त जटिलता के बिना:
.disable-hover { pointer-events: none; }
बस स्क्रॉल की शुरुआत में हमारे
body में इस वर्ग को जोड़ें, और यह है - माउस "मक्खियों"!
var body = document.body, timer; window.addEventListener('scroll', function() { clearTimeout(timer); if(!body.classList.contains('disable-hover')) { body.classList.add('disable-hover') } timer = setTimeout(function(){ body.classList.remove('disable-hover') },500); }, false);
कोड, जैसा कि आप देख सकते हैं, बहुत सरल है। हम स्क्रॉल इवेंट के लिए हैंडलर को लटकाते हैं, जिसमें हम पहले पिछले टाइमर को रीसेट करते हैं, हमारे
body पर एक वर्ग की उपस्थिति की जांच करते हैं, और यदि यह नहीं है, तो इसे जोड़ें। फिर बस एक नया टाइमर जोड़ें, जो, स्क्रॉल के अंत के आधे घंटे बाद, हमारी कक्षा को रीसेट कर देगा। वह सब है!
लगभग
यदि पृष्ठ में कहीं
pointer-events: auto साथ तत्व हैं
pointer-events: auto शैली, वे वैश्विक वर्ग को पीस लेंगे, और अभी भी धीमा कर देंगे। हम यह नहीं चाहते, है ना?
.disable-hover, .disable-hover * { pointer-events: none !important; }
आपने अनुमान लगाया, समाधान भी सरल है। एक सुपर-चयनकर्ता के साथ
!important ध्वज के साथ
!important हम अपने तत्वों को सिखाएंगे कि कैसे व्यवहार किया जाए।
आप
यह सुनिश्चित कर सकते
हैं कि यह दृष्टिकोण काम करता है।
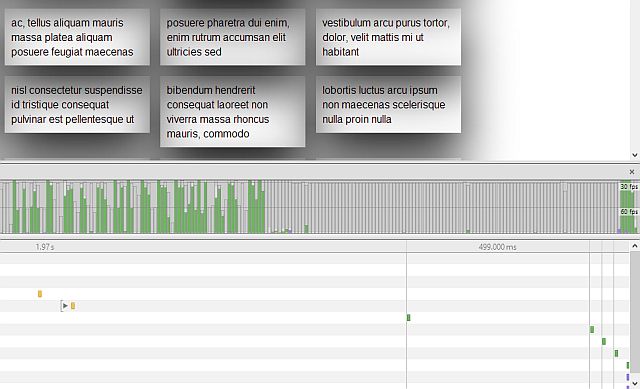
hover साथ और उसके बिना प्रदर्शन को मापने का प्रयास करें। परिणाम प्रभावशाली है!