स्क्रीनशॉट (clip2net, gyazo, इत्यादि) बनाने के लिए कई एप्लिकेशन हैं, लेकिन कोई ओपनसोर्स क्रॉस-प्लेटफ़ॉर्म समाधान नहीं है, ताकि इसे संशोधित किया जा सके और अपनी आवश्यकताओं के लिए उपयोग किया जा सके (हमारे मामले में, यह स्वचालित रूप से स्क्रीनशॉट को जीरा पर अपलोड करने की आवश्यकता थी )। इस संबंध में, यह कार्यक्षमता ब्राउज़र (क्रोम, फ़ायरफ़ॉक्स) के अंदर लागू करने का एक सुखद निर्णय था, यह हमारी समस्याओं को हल करने के लिए पर्याप्त है।

यदि क्रोम के लिए एक ओपन सोर्स प्रोजेक्ट "
क्रोम-स्क्रीन-कैप्चर " है, जिसे बिना किसी समस्या के उपयोग किया जा सकता है, इसे थोड़ा संशोधित किया जा सकता है, तो फ़ायरफ़ॉक्स के लिए इस तरह के समाधान नहीं हैं। हमने इस समस्या को ठीक करने का निर्णय लिया। ऐसा करने के लिए, हमने फ़ायरफ़ॉक्स के लिए एक्सटेंशन क्रोम-स्क्रीन-कैप्चर को पोर्ट किया।
मैं फ़ायरफ़ॉक्स के लिए एक एक्सटेंशन विकसित करने के चरणों के बारे में विस्तार से बात नहीं करूंगा - विस्तृत निर्देश
मोज़िला वेबसाइट पर हैं ।
मैं उन समस्याओं के बारे में बात करना चाहूंगा, जिन्हें हम पोर्ट करते समय सामना करते हैं:
फ़ायरफ़ॉक्स XUL बनाम क्रोम HTML
शायद एक समस्या भी नहीं है, लेकिन एक विशेषता: सभी फ़ायरफ़ॉक्स एक्सटेंशन एक इंटरफ़ेस बनाने के लिए XUL का उपयोग करते हैं, और क्रोम HTML का उपयोग करता है।
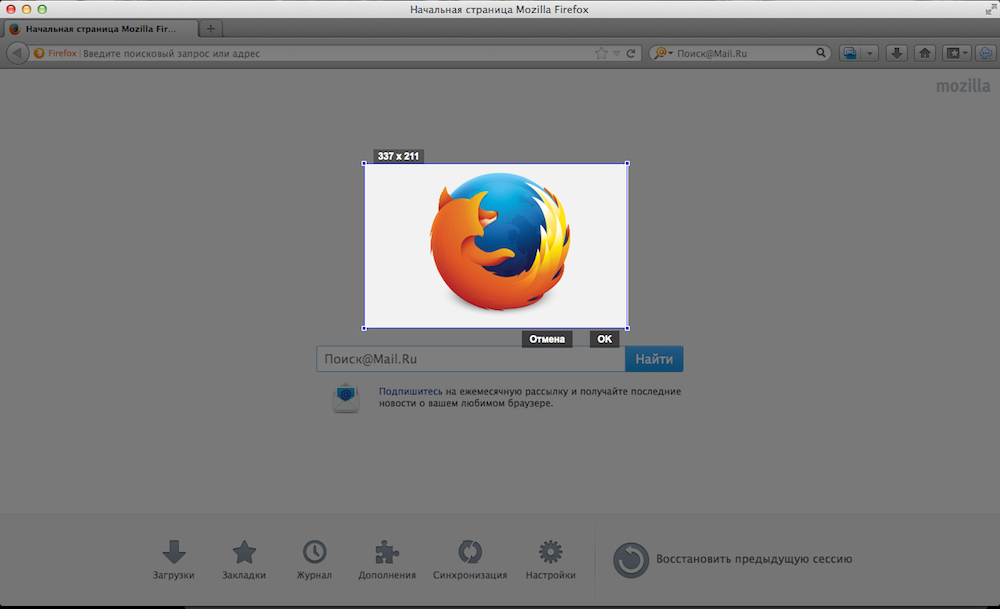
मैं "कैप्चर एरिया" इंटरफ़ेस का एक उदाहरण दूंगा:

HTML:
<div id="sc_drag_area_protector"> <div id="sc_drag_shadow_top" style="height: 56px; width: 766px;"></div> <div id="sc_drag_shadow_bottom" style="height: 205px; width: 765px;"></div> <div id="sc_drag_shadow_left" style="height: 356px; width: 515px;"></div> <div id="sc_drag_shadow_right" style="height: 207px; width: 514px;"></div> <div id="sc_drag_area" style="left: 515px; top: 56px; width: 250px; height: 150px;"> <div id="sc_drag_container"></div> <div id="sc_drag_size">0 x 0</div> <div id="sc_drag_cancel"></div> <div id="sc_drag_crop">OK</div> <div id="sc_drag_north_west"></div> <div id="sc_drag_north_east"></div> <div id="sc_drag_south_east"></div> <div id="sc_drag_south_west"></div> </div> </div>
XUL:
<box id="sc_drag_area_protector"> <box id="sc_drag_shadow_top" style="height: 167px; width: 766px;"></box> <box id="sc_drag_shadow_bottom" style="height: 130px; width: 765px;"></box> <box id="sc_drag_shadow_left" style="height: 281px; width: 515px;"></box> <box id="sc_drag_shadow_right" style="height: 318px; width: 514px;"></box> <box id="sc_drag_area" style="left: 515px; top: 167px; width: 250px; height: 150px;"> <box id="sc_drag_container"></box> <box id="sc_drag_size">0 x 0</box> <box id="sc_drag_cancel"></box> <box id="sc_drag_crop">OK</box> <box id="sc_drag_north_west"></box> <box id="sc_drag_north_east"></box> <box id="sc_drag_south_east"></box> <box id="sc_drag_south_west"></box> </box> </box>
इस उदाहरण में, परिवर्तन मामूली हैं। और यह आनन्दित नहीं हो सकता।
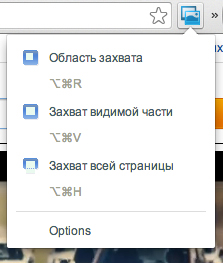
निम्न उदाहरण ड्रॉपडाउन मेनू कार्यान्वयन है:

Chrome में, इसे बहुत ही सरलता से लागू किया गया है:
"browser_action": { "default_icon": "images/icon_19.png", "default_title": " ", "default_popup": "popup.html" }
Popup.html में हम पहले से ही आवश्यक मेनू आइटम प्रदर्शित करते हैं। फ़ायरफ़ॉक्स में, यह फ़ंक्शन XUL के माध्यम से कार्यान्वित किया गया है:
<toolbarpalette id="BrowserToolbarPalette"> <toolbarbutton id="poputchikScreen" type="menu-button" label="Screenshot" class="toolbarbutton-1" oncommand="screenshot.screen.lastAction(); event.stopPropagation();" image="chrome://screenshot/skin/img/icon.png"> <menupopup> <menuitem label=" " image="chrome://screenshot/skin/img/custom.png" oncommand="screenshot.screen.captureArea(); event.stopPropagation();" class="menuitem-iconic"/> <menuitem label=" " image="chrome://screenshot/skin/img/screen.png" oncommand="screenshot.screen.captureWindow(); event.stopPropagation();" class="menuitem-iconic"/> <menuitem label=" " image="chrome://screenshot/skin/img/whole.png" oncommand="screenshot.screen.captureWebpage(); event.stopPropagation();" class="menuitem-iconic"/> </menupopup> </toolbarbutton> </toolbarpalette>
LocalStorage
फ़ायरफ़ॉक्स में, आप एक्सटेंशन के लिए लोकलस्टोरेज का उपयोग नहीं कर सकते हैं, लेकिन क्रोम-स्क्रीन-कैप्चर में यह सक्रिय रूप से उपयोग किया जाता है। मुझे अपने एनालॉग को sqlite रिपॉजिटरी के आधार पर लागू करना था, यह इस लोकलस्टेज की तरह निकला।
jsff :
Object.defineProperty(window, "localStorage", new (function () { var aKeys = [], oStorage = {}; Object.defineProperty(oStorage, "getItem", { value: function (sKey) { return sqliteStorage.getItem(escape(sKey)); }, writable: false, configurable: false, enumerable: false }); Object.defineProperty(oStorage, "key", { value: function (nKeyId) { return aKeys[nKeyId]; }, writable: false, configurable: false, enumerable: false }); Object.defineProperty(oStorage, "setItem", { value: function (sKey, sValue) { if(!sKey) { return; } sqliteStorage.setItem(escape(sKey), escape(sValue)); }, writable: false, configurable: false, enumerable: false }); Object.defineProperty(oStorage, "length", { get: function () { return aKeys.length; }, configurable: false, enumerable: false }); Object.defineProperty(oStorage, "removeItem", { value: function (sKey) { if(!sKey) { return; } sqliteStorage.removeItem(escape(sKey)); }, writable: false, configurable: false, enumerable: false }); this.get = function () { var iThisIndx; for (var sKey in oStorage) { iThisIndx = aKeys.indexOf(sKey); if (iThisIndx === -1) { oStorage.setItem(sKey, oStorage[sKey]); } else { aKeys.splice(iThisIndx, 1); } delete oStorage[sKey]; } for (aKeys; aKeys.length > 0; aKeys.splice(0, 1)) { oStorage.removeItem(aKeys[0]); } var aCouples = sqliteStorage.getAllItems(); for (var iKey in aCouples) { iKey = unescape(iKey); oStorage[iKey] = unescape(aCouples[iKey]); aKeys.push(iKey); } return oStorage; }; this.configurable = false; this.enumerable = true; })());
Sqlite
sqliteStorage.js में डेटा बनाने और संग्रहीत करने के लिए नमूना कोड:
Object.defineProperty(window, "sqliteStorage", new (function () { var file = Components.classes["@mozilla.org/file/directory_service;1"] .getService(Components.interfaces.nsIProperties) .get("ProfD", Components.interfaces.nsIFile); var storageService = Components.classes["@mozilla.org/storage/service;1"] .getService(Components.interfaces.mozIStorageService); var mDBConn = null; var tableName = 'screenshot'; var aKeys = [], sStorage = {}; file.append("ScreenshotData"); if( !file.exists() || !file.isDirectory() ) { file.create(Components.interfaces.nsIFile.DIRECTORY_TYPE, 0777); } file.append("screenshot.sqlite"); mDBConn = storageService.openDatabase(file); var create = function () { mDBConn.createTable(tableName, "id integer primary key autoincrement, Name_key TEXT, Key_value TEXT"); mDBConn.executeSimpleSQL('CREATE UNIQUE INDEX idx_name_key ON ' + tableName + ' (Name_key)'); }; Object.defineProperty(sStorage, "getItem", { value: function (sKey) { var statement = null; var result = null; if (!mDBConn.tableExists(tableName)) { create(); } statement = mDBConn.createStatement("SELECT Key_value FROM " + tableName + " where Name_key = '" + sKey + "'"); while (statement.step()) { result = statement.row['Key_value']; } return result; }, writable: false, configurable: false, enumerable: false }); Object.defineProperty(sStorage, "setItem", { value: function (sKey, sValue) { if (!mDBConn.tableExists(tableName)) { create(); } mDBConn.executeSimpleSQL("REPLACE INTO " + tableName + " (Name_key, Key_value) VALUES ('"+sKey+"', '"+sValue+"')"); }, writable: false, configurable: false, enumerable: false }); Object.defineProperty(sStorage, "removeItem", { value: function (sKey) { if (!mDBConn.tableExists(tableName)) { create(); } mDBConn.executeSimpleSQL("DELETE FROM " + tableName + " WHERE Name_key = '"+sKey+"'"); }, writable: false, configurable: false, enumerable: false }); Object.defineProperty(sStorage, "getAllItems", { value: function () { var statement = null; var result = {}; if (!mDBConn.tableExists(tableName)) { create(); } statement = mDBConn.createStatement("SELECT Name_key, Key_value FROM " + tableName + ""); while (statement.step()) { result[statement.row['Name_key']] = statement.row['Key_value']; } return result; }, writable: false, configurable: false, enumerable: false }); this.get = function () { var iThisIndx; for (var sKey in sStorage) { iThisIndx = aKeys.indexOf(sKey); if (iThisIndx === -1) { sStorage.setItem(sKey, sStorage[sKey]); } else { aKeys.splice(iThisIndx, 1); } delete sStorage[sKey]; } for (aKeys; aKeys.length > 0; aKeys.splice(0, 1)) { sStorage.removeItem(aKeys[0]); } return sStorage; }; this.configurable = false; this.enumerable = true; })());
संग्रहण में डेटा लिखने के लिए, आपको localStorage.setItem ('fontSize', '16') विधि को कॉल करना होगा। और मूल्य प्राप्त करने के लिए, आपको नियमित रूप से स्थानीयस्टोरेज की तरह ही लोकलस्टोरेज.फोंटसाइज पर कॉल करना होगा।
स्थानीयकरण
स्थानीयकरण स्थानांतरित करते समय भी समस्याएं थीं: क्रोम में, सभी स्थानीयकरण _locales / * / messages.json में संग्रहीत हैं, और फ़ायरफ़ॉक्स में, दो फ़ाइलों में, लोकेल / * / स्क्रीनशॉट.dtd और लोकेल / * / स्क्रीनशॉट.protties, जो बहुत सुविधाजनक नहीं है। स्क्रीनशॉट.dtd फ़ाइल का उपयोग XUL तत्वों को स्थानीय बनाने के लिए किया जाता है, और स्क्रीनशॉट.properties फ़ाइल का उपयोग JS के अंदर स्थानीयकरण के लिए किया जाता है। इस योजना में एक बड़ा ऋण है, इसका उपयोग HTML को स्थानीय बनाने के लिए नहीं किया जा सकता है। और क्रोम-स्क्रीन-कैप्चर में एक एकीकृत HTML छवि संपादक है। इस संबंध में, स्क्रीनशॉट को शामिल किया गया था। बेहतर फ़ाइल:
यह था:
highlight=Highlight redact=Redact solid_black=Solid Black
यह बन गया:
var i18n = new Object(); i18n.highlight='Highlight'; i18n.redact='Redact'; i18n.solid_black='Solid Black';
फ़ायरफ़ॉक्स में, स्थानीयकरण को जोड़ने के लिए निम्न कोड का उपयोग किया गया था:
<stringbundleset id="stringbundleset"> <stringbundle id="string-bundle" src="chrome://screenshot/locale/screenshot.properties"/> </stringbundleset>
और जेएस में उपयोग के लिए:
var stringsBundle = document.getElementById("string-bundle"); console.log(stringsBundle.getString(highlight) + " ");
स्थानीयकरण फ़ाइल में परिवर्तन करने के बाद, XUL और HTML दोनों में इसका उपयोग करना संभव हो गया।
हम स्थानीयकरण फ़ाइल शामिल करते हैं:
<script src="chrome://screenshot/locale/screenshot.properties"></script>
जेएस में उपयोग:
console.log(i18n['highlight']);
इसके अलावा, जीवन को आसान बनाने के लिए, स्क्रिप्ट को क्रोम प्रारूप से स्थानीयकरण को फ़ायरफ़ॉक्स प्रारूप में कन्वर्ट करने के लिए लिखा गया था
Convert_locale.js :
var fs = require('fs'); var path = require('path'); var filePath = process.argv[2]; var dirPath = path.dirname(filePath); var messages = {}; fs.readFile(filePath, function (err, data) { if (err) throw err; messages = JSON.parse(data); generationProp(messages); generationDTD(messages); }); function generationDTD (msg) { var resultDTD = ''; for (var key in msg) { resultDTD += '<!ENTITY ' + key + ' "' + msg[key].message + '">' + "\n"; } writeFile('screenshot.dtd', resultDTD); } function generationProp(msg) { var resultProp = ''; for (var key in msg) { resultProp += key + '=' + msg[key].message + "\n"; } writeFile('screenshot.properties', resultProp); } function writeFile(fileName, data) { var writeFile = path.join(dirPath, fileName); fs.writeFile(writeFile, data, function (err) { if (err) throw err; console.log('generation finish: ' + fileName); }); }
वांछित स्थानीयकरण के साथ निर्देशिका में, संदेश.जॉन फ़ाइल को ले जाएँ और स्क्रिप्ट चलाएँ:
node convert_locale.js ./screenshot/chrome/locale/de-DE/messages.json generation finish: screenshot.properties generation finish: screenshot.dtd
परिणामस्वरूप, दो फ़ाइलें बनाई जाती हैं जिनमें स्थानीयकरण वांछित प्रारूप में होता है:
./screenshot/chrome/locale/de-DE/screenshot.properties
./screenshot/chrome/locale/de-DE/screenshot.dtd
निष्कर्ष
एनालॉग्स पर लाभ:
1. ओपन सोर्स (ओपनसोर्स)
2. स्क्रीनशॉट क्षेत्र पृष्ठ तक सीमित नहीं है, आप पता बार या टैब पर कब्जा कर सकते हैं।
3. ब्राउज़र विंडो और स्क्रॉल बार के दृश्यमान क्षेत्र को ध्यान में रखे बिना आप पूरे पृष्ठ पर कब्जा कर सकते हैं।
4. यदि स्थिति के साथ ऑब्जेक्ट हैं: पृष्ठ पर तय किया गया है, तो पूरे पृष्ठ पर कब्जा करते समय ऑब्जेक्ट का दोहराव नहीं होगा।
5. कीड़े तय (जब खिड़की का आकार बदलना)।
विस्तार कार्यों में से एक का परिणाम:
पूरे पृष्ठ का स्क्रीनशॉट ।
चूंकि हमारे आंतरिक उद्देश्यों के लिए स्क्रीनशॉट को तृतीय-पक्ष सेवाओं (पिकासा, फेसबुक, सिना माइक्रोब्लॉग, इमगुर) में अपलोड करने की कोई आवश्यकता नहीं थी, परियोजना में अपलोड फ़ंक्शन को लागू नहीं किया गया था, फ़ाइल बस डिस्क पर सहेजी जाती है। यदि परियोजना उपयोगकर्ताओं द्वारा मांग में है, तो इस कार्यक्षमता को जोड़ना मुश्किल नहीं होगा। या होबरा के पाठकों में से एक शायद इस समारोह को लागू करना चाहता है? हम आपके कमिट का इंतजार करते हैं।
जीथब से लिंक करें।