वर्षों से, CSS वर्किंग ग्रुप के सबसे लगातार अनुरोधों में से एक है, स्टाइल शीट में वेरिएबल्स की घोषणा और उपयोग के लिए कम से कम कुछ समर्थन को लागू करना। बहुत चर्चा के बाद,
कैस्केडिंग वेरिएबल्स विनिर्देशन के
लिए सीएसएस कस्टम गुण ने एक दृष्टिकोण अपनाया जो लेखक को अन्य अंतर्निहित गुणों की तरह स्टाइल नियमों में कस्टम गुण सेट करने की अनुमति देता है जो कैस्केड और विरासत में मिले हैं। चर
var() सिंटैक्स का उपयोग करके प्रॉपर्टी वैल्यू परिभाषाओं में परिवर्तनशील कॉल की जा सकती है।
चर घोषित करने वाली कस्टम संपत्तियों को
var- शुरू किया जाना चाहिए। इन कस्टम गुणों के मूल्य लगभग मनमाने हैं। वे लगभग किसी भी अक्षर के तार को स्वीकार कर सकते हैं, बशर्ते कि वह संतुलित हो।
उदाहरण के लिए, लेखक मूल तत्व के लिए शैली के नियमों में कुछ सामान्य मूल्यों की घोषणा कर सकता है, इसलिए वे दस्तावेज़ के प्रत्येक तत्व के लिए उपलब्ध होंगे:
:root { var-theme-colour-1: #009EE0; var-theme-colour-2: #FFED00; var-theme-colour-3: #E2007A; var-spacing: 24px; }
आप अन्य कस्टम गुणों सहित किसी अन्य संपत्ति के मूल्य के अंदर कहीं भी चर का उपयोग कर सकते हैं। उपरोक्त स्टाइलशीट से चर का उपयोग किया जा सकता है, उदाहरण के लिए, निम्नानुसार है:
h1, h2 { color: var(theme-colour-1); } h1, h2, p { margin-top: var(spacing); } em { background-color: var(theme-colour-2); } blockquote { margin: var(spacing) calc(var(spacing) * 2); padding: calc(var(spacing) / 2) 0; border-top: 2px solid var(theme-colour-3); border-bottom: 1px dotted var(theme-colour-3); font-style: italic; }
यदि इस दस्तावेज़ पर लागू किया जाता है:
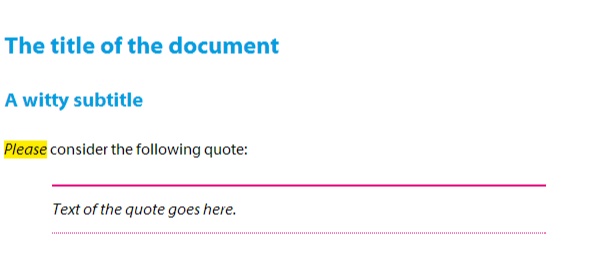
<!DOCTYPE html> <h1>The title of the document</h1> <h2>A witty subtitle</h2> <p><em>Please</em> consider the following quote:</p> <blockquote>Text of the quote goes here.</blockquote>
परिणाम कुछ इस तरह दिखाई देगा:

चर की गणना उस तत्व के चर के मूल्य के आधार पर की जाती है, जिस पर संपत्ति को चर के संदर्भ में लागू किया जाता है। यदि
h2 तत्व में
style="var-theme-colour-1: black" विशेषता है, तो
h2 { color: var(theme-colour-1); } नियम
h2 { color: var(theme-colour-1); } h2 { color: var(theme-colour-1); } इस मान का उपयोग करके गणना की जाएगी, न कि नियम में जो परिभाषित किया गया है
:rootचरों के संदर्भ में अतिरिक्त मान भी शामिल हो सकते हैं, जिनका उपयोग यदि चर को परिभाषित या अमान्य नहीं किया जाता है (चर तक पहुंच के चक्र में भागीदारी के कारण)। चर का उपयोग करते हुए स्टाइल शीट में पहला नियम इस प्रकार लिखा जा सकता है:
h1, h2 { color: var(theme-colour-1, rgb(14, 14, 14)); }
यदि
theme-colour-1 चर को हेडर तत्वों में से एक में परिभाषित नहीं किया गया है तो एक गहरे भूरे रंग की सेटिंग हो जाएगी।
क्योंकि चर संदर्भ किसी विशेष तत्व में चर के मूल्य का उपयोग करके विस्तारित किए जाते हैं, इस प्रक्रिया को गणना की गई संपत्ति के मूल्य के निर्धारण के दौरान किया जाना चाहिए। जब भी परिवर्तनशील प्रतिस्थापन के दौरान कोई त्रुटि होती है, तो संपत्ति "गणना-मूल्य पर अमान्य" हो जाती है। अघोषित वैरिएबल तक पहुंच के कारण त्रुटियां हो सकती हैं जिनके पास कोई अतिरिक्त मूल्य नहीं है, या क्योंकि संपत्ति में प्रतिस्थापित मूल्य पार्स नहीं किया गया था (उदाहरण के लिए, यदि हमने चर
theme-colour-1 लिए एक रंग मान निर्दिष्ट किया है और फिर इसे संपत्ति पर लागू किया है
color )। यदि मूल्य की गणना के दौरान संपत्ति अमान्य है, तो इस संपत्ति की घोषणा स्वयं ही सफलतापूर्वक पार्स हो जाती है, और यदि आप DOM ट्री में CSSStyleDeclaration ऑब्जेक्ट की जांच करते हैं, तो आप इसे देख सकते हैं। हालांकि, इस संपत्ति का गणना मूल्य डिफ़ॉल्ट होगा। विरासत में मिले गुणों जैसे कि
color , के लिए डिफ़ॉल्ट मान
inherit । गैर-विरासत वाले गुणों के लिए,
initial ।
कार्यान्वयन
सीएसएस चर का प्रारंभिक कार्यान्वयन फ़ायरफ़ॉक्स नाइटली में जोड़ा गया है, संस्करण 29 प्रासंगिक है। यह कार्यक्षमता अभी रिलीज़ बिल्ड (जैसे फ़ायरफ़ॉक्स बीटा और फ़ायरफ़ॉक्स के रिलीज़ संस्करण) में उपलब्ध नहीं है, क्योंकि इसे व्यापक रूप से उपलब्ध कराने से पहले, हम विनिर्देश में कुछ समस्याओं के समाधान की प्रतीक्षा कर रहे हैं और इसके लिए हम W3C प्रक्रिया क्षेत्र पर थोड़ा आगे बढ़ते हैं। हालाँकि, यह सब नाइटली में उपलब्ध रहेगा और 3 फरवरी के बाद फ़ायरफ़ॉक्स ऑरोरा जाएगा।
वर्तमान में लागू नहीं किए गए विनिर्देश का एकमात्र हिस्सा
CSSVariableMap , जो
CSSStyleDeclaration आधार पर चर मान प्राप्त करने के लिए एक ECMAScript
Map जैसा है,
set और अन्य तरीकों से
get CSSStyleDeclaration । हालांकि, याद रखें कि आप अभी भी
getPropertyValue ट्री में
getPropertyValue और
setProperty का उपयोग करके उन तक पहुंच सकते हैं, बशर्ते कि आप पूर्ण संपत्ति नामों का उपयोग करते हैं, जैसे कि
var-theme-colour-1 ।
773296 के बग के समाधान के हिस्से के रूप में इस समारोह में काम किया गया था, और मैं
डेविड बैरन को समीक्षाओं और
इमानुएल बस्सी के लिए धन्यवाद देता हूं, जिन्होंने कार्यान्वयन पर कुछ प्रारंभिक कार्य किए। यदि आप इस फ़ंक्शन का उपयोग करके किसी भी समस्या का सामना करते हैं, तो कृपया
बग की रिपोर्ट करें !
मूल:
फ़ायरफ़ॉक्स 29 में सीएसएस चर