
हाल के महीनों में, मुझे ड्यूटी पर बड़ी मात्रा में डिजाइन का अध्ययन करने और नियंत्रित करने के लिए बाध्य किया गया है। मानदंड काफी सामान्य हैं - पाठ का पालन करने के लिए, प्रत्येक वाक्यांश को ध्यान से पढ़ना। और सुनिश्चित करें कि डिजाइन अपने कार्यों को पूरा करता है।
थोड़ी देर के बाद, मैंने कई अस्पष्ट बातों पर प्रकाश डाला, जिन पर मैंने ध्यान देने की कोशिश की, और ज्यादातर मामलों में त्रुटियां पाई गईं। परिणाम एक छोटा चेकलिस्ट था। आत्म-परीक्षण और किसी और के डिजाइन के परीक्षण के लिए दोनों के लिए बहुत उपयोगी है। मैं आपके साथ इसे साझा करने की जल्दबाजी करता हूं:
1. एक जगह छोड़ दो
महीने का सबसे लंबा नाम सितंबर है। सप्ताह के दिन का सबसे लंबा नाम (दिन के रूप में) सोमवार है। यानी विस्तारित तिथि प्रारूप के साथ, सबसे बड़ी सॉसेज जो बाहर निकल सकती है:
27 सितंबर (सोमवार) को 20:35 बजेटोकरी में अधिकतम संभव राशि या वस्तुओं की मात्रा के लिए अधिक स्थान छोड़ दें। आप प्राप्त कर सकते हैं सबसे लंबे समय तक सामग्री की मांग। लेआउट में एक छोटा सा सफेद स्थान होने दें, लेकिन एक उदास सितंबर सोमवार को आपका लेआउट किसी के मूड को खराब नहीं करेगा।
लंबे नामों के बारे में मत भूलना। सबसे लंबा वास्तविक नाम जो मुझे कभी मिला है: पेंटेलेलेमोन द नैटिविटी ऑफ क्राइस्ट। कॉन्स्टेंटिनोपल के कोंस्टेंटिन की तुलना में दो अक्षर लंबे हैं, जो डिजाइनरों द्वारा इतना पीटा गया था कि गरीब आदमी पर कोई रहने की जगह नहीं थी। और आसान पढ़े।
2. अपनी शब्दावली बनाएं
 - मुझे अपना फोन बताओ, बेबी
- मुझे अपना फोन बताओ, बेबी
"क्या आपका मतलब मोबाइल फोन, फोन नंबर या मोबाइल नंबर से है?"समान शब्द और संक्षिप्तियाँ रखने का प्रयास करें। अक्सर तब होता है जब इसे एक ही साइट के विभिन्न पृष्ठों पर लिखा जाता है:
एसएमएस
एसएमएस
एसएमएस संदेश
कार ऋण
ऑटो लोन
कार ऋणयह दुखद है कि ज्यादातर मामलों में ये मोबाइल ऑपरेटरों और बैंकों की साइट हैं। हालाँकि, यह आश्चर्यजनक है जब आपकी खुद की कंपनी का नाम भी कॉपीराइटर के किसी भी नियम का पालन नहीं करता है। यह लैटिन, सिरिलिक या कैप्स में लिखा गया है। उद्धरण चिह्नों में या बिना। वे "एक ऐसी कंपनी में और एक जीभ-बंधी सदस्यता" की घोषणा करते हैं या जोड़ते हैं।
3. एक कंघी के नीचे सब कुछ रोल करें
यह असामान्य नहीं है जब पास में पूरी तरह से अलग-अलग लिंक होते हैं, एक-दूसरे के समान नहीं, जैसे डे वीटो और श्वार्ज़नेगर। और वे एक ही पृष्ठ पर जाते हैं:
एक कुर्सी खरीदें
टेबल
धन की निकासी
फंड ट्रांसफर करेंदोनों मामलों में, जब हम क्लिक करेंगे, हम उसी प्रकार के पृष्ठों पर जाएंगे। यदि सामग्री समान है, तो प्रपत्र समान होना चाहिए:
कुर्सियों
टेबल
धन की निकासी
फंड ट्रांसफर होता हैया तो:
एक कुर्सी खरीदें
एक मेज खरीदें
धन की निकासी
फंड ट्रांसफर करेंयदि आप साइट पर शीर्षक और लिंक को एक सामान्य दृश्य में लाते हैं, तो उपयोगकर्ताओं के लिए क्रियाओं के बीच समानताएं खींचना आसान हो जाएगा। और इसलिए, नेविगेट करना आसान है।
4. पहले पत्रों का पालन करें
 • एक आइटम का चयन करें और इसे कार्ट में जोड़ें
• एक आइटम का चयन करें और इसे कार्ट में जोड़ें
• अपना कार्ड विवरण दर्ज करें
• क्षेत्र में "टिप्पणी" वांछित वितरण समय को इंगित करता है
• सेवा प्रश्न ऑनलाइन सलाहकार से पूछे जा सकते हैं।जब पैराग्राफ एक अक्षर से शुरू होते हैं, तो इससे पढ़ना मुश्किल हो जाता है। इससे भी बदतर, जब वे एक प्रस्ताव के साथ शुरू करते हैं। क्या आप इस से मिले हैं - घर के लिए, गर्मियों के निवास के लिए, कार्यालय के लिए? अनुभव करने में बहुत आसान (
सुग्रब , सही पाठ के लिए धन्यवाद):
• कार्ट में उत्पाद जोड़ें
• अपना कार्ड विवरण दर्ज करें
• "टिप्पणी" क्षेत्र में वांछित वितरण समय इंगित करें
• शेष प्रश्नों के ऑनलाइन सलाहकार द्वारा उत्तर दिए जाने पर खुशी होगीकैपिटल लेटर एक बीकन की तरह होता है, जिसे पढ़ना शुरू करने के लिए एक आंख उसे पकड़ लेती है। यदि सूची के सभी वाक्य एक अक्षर से शुरू होते हैं, तो यह समझना भी मुश्किल है कि आपने किस लाइन को छोड़ा था।
कुछ वस्तुओं की अदला-बदली तब की जा सकती है जब उनका ऑर्डर महत्वपूर्ण न हो। उदाहरण के लिए, पहले दो अक्षर बी से शुरू होते हैं, और तीसरे अक्षर डी के साथ। हम जानकारी के बोध को थोड़ा पुनर्व्यवस्थित और सुविधाजनक बनाते हैं।
5. पंजीकरण फॉर्म पढ़ें
आपके द्वारा डिज़ाइन तैयार करने के बाद, इसे एक पुस्तक के रूप में पढ़ने का प्रयास करें। बाएं से दाएं, ऊपर से नीचे। इसमें जो कुछ भी लिखा है, शीर्षक से शुरू होता है। आमतौर पर ऐसा कुछ सामने आता है:
कुर्सी खरीदो। कार्यालय, अतिथि, एक कैफे के लिए। कार्यालय के कुर्सी। हरमन मिलर एरोन। 1500 रुपये। खरीदें।ग्राहकों के सिर में एक ही गड़बड़ है। बहुत बेहतर:
आर्मचेयर। कार्यालय, अतिथि, एक कैफे के लिए। हरमन मिलर एरोन। 1500 रुपये। खरीदें।6. मक्खी पर पकड़

ग्रंथ कितने भी शांत क्यों न हों, ज्यादातर मामलों में उन्हें कोई नहीं पढ़ेगा। उपयोगकर्ता तेजी से और लापरवाही से काम करते हैं। धाराप्रवाह पढ़ने के लिए अनुकूल ग्रंथ। मुद्दा यह है कि वाक्य में सबसे महत्वपूर्ण जानकारी शुरुआत में है। उदाहरण के लिए:
सुरक्षा उद्देश्यों के लिए, किसी अन्य खाते में धनराशि का स्थानांतरण, आपके मोबाइल + 7 ... 1245 पर
सत्यापन कोड के साथ एसएमएस भेजा गया।महत्वपूर्ण जानकारी हमेशा आगे होनी चाहिए:
सत्यापन कोड वाला एक एसएमएस आपके मोबाइल + 7 ... 1245 पर भेजा गया है। यह करने के लिए किया जाता है
धनराशि की सुरक्षा दूसरे खाते में हस्तांतरित करना।7. दूसरे रास्ते पर क्लिक करें।
अब अतिरिक्त जानकारी दिखाने वाले लिंक और बटन का समय है। यह अक्सर भूल जाता है कि इन तत्वों का विपरीत प्रभाव है। यह पता चलता है कि इस तरह के क्लिपर पर क्लिक करने के बाद
और लाभ दिखाओ ↓तैंतीस अंक गिरते हैं, जो एक ही शो मोर लिंक पर गिर जाते हैं, हालांकि अब वे कम दिखाई दे रहे हैं। पतन - विस्तार। दिखाना - छिपाना विस्मरण के बारे में मत भूलना।
8. होवर करो और देखो
यह लेख और होलीवर के लिए एक अलग विषय है। हालांकि, किसी भी इंटरैक्टिव तत्व को दिखाना चाहिए कि आप इसके साथ बातचीत कर सकते हैं। आधुनिक व्यवसाय डिजाइन की स्थितियों में, जब लिंक को अब नीला और रेखांकित नहीं करना पड़ता है, और आइकन कभी-कभी चेकबॉक्स की तरह दिखते हैं - यह एक बहुत ही उपयोगी अभ्यास है।
9. पहिया घुमाएं

किसी को लगता है कि उपयोगकर्ता स्मार्ट हैं और स्क्रॉलिंग पर भरोसा करते हैं, कोई दादी की अपेक्षा के साथ अपना डिज़ाइन बनाता है और पहली स्क्रीन पर यथासंभव अधिक जानकारी को निचोड़ने की कोशिश करता है। इंटरनेट पर इंटरनेट पर बहुत अधिक आधिकारिक और परस्पर विरोधी राय हैं। नियम 700 पीएक्स। इसलिए हम इसे अपने भीतर की रसोई में कहते हैं। मुद्दा यह है कि पहली स्क्रीन पर यह स्पष्ट है कि आगे क्या करना है और यह स्पष्ट है कि नीचे कुछ है।
10. मोटा मत हो
शायद लेआउट पर स्टैटिक्स में यह सामान्य दिखता है जब आप एक टैब या मेनू आइटम का चयन करते समय टेक्स्ट बोल्ड हो जाते हैं। वास्तव में, इस तरह के आइटम बफून की तरह बाएं और दाएं कूदते हैं जब उपयोगकर्ता एक से दूसरे में जाते हैं। जब आप मँडराते हैं तो बहुत मेहनती डिज़ाइनर भी आइटम को बोल्ड बनाते हैं।
11. माफी मत मांगो, बहाने मत बनाओ और बधाई मत दो
यह सबसे दर्दनाक जगह है। मैं नियमित रूप से साइटों पर और पत्रों में निम्नलिखित संदेश देखता हूं:
प्रिय वसीली पेट्रोविच! Stulchik ru कंपनी बधाई देती है
आप हमारे ऑनलाइन स्टोर में हरमन मिलर एरोन की खरीद के साथ!या तो:
क्षमा करें, हम आपके धन को स्थानांतरित करने में असमर्थ थे। हम क्षमा चाहते हैं।जब मैं ऐसे ग्रंथों को पढ़ता हूं तो मुझे ठगा हुआ महसूस होता है। यह ईमेल स्क्रीन या वेब इंटरफेस के माध्यम से एक स्पष्ट झूठ है। बेशक, आप लोगों के लिए लिखने की जरूरत है। हां, इंटरफ़ेस आत्मा के साथ होना चाहिए, ग्रंथों को उबाऊ और सूखा नहीं होना चाहिए। हालांकि, यदि आप उपयोगकर्ता का समय बर्बाद नहीं करते हैं, तो माफी में बिखरते हैं, और बस उसे सबसे महत्वपूर्ण जानकारी लिखें, वह ईमानदारी से और तहे दिल से आपको धन्यवाद देगा। इस तरह बेहतर:
आपने स्टूल पर हरमन मिलर एरोन को खरीदा
अनुवाद विफल रहा12. कर्सर को ऐंठन से बचाएं

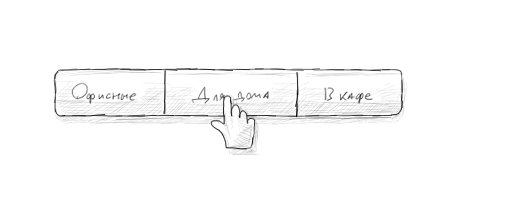
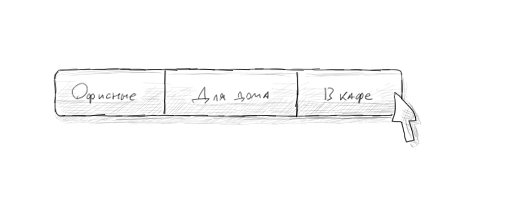
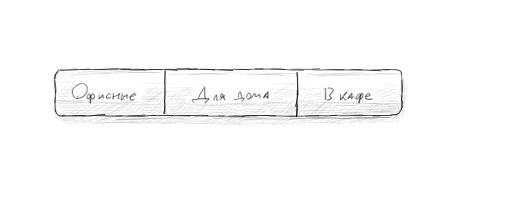
कई प्रावधानों के साथ एक चयन है। अक्सर लेआउट के दौरान वे उन क्षेत्रों पर भूल जाते हैं (या रोकते हैं) जिसमें पॉइंटर को प्रदर्शित किया जाना चाहिए। कर्सर एक उंगली से एक तीर की ओर मुड़ता है और कई बार स्क्रीन के कुछ सेंटीमीटर में वापस आ जाता है। इस तरह के एक बहुरूपदर्शक कष्टप्रद है
अभी के लिए बस इतना ही। थोड़ी सी कप्तानी ने अभी तक किसी को नुकसान नहीं पहुंचाया है, आखिरकार दोहराव हकलाने की मां है। मुझे उम्मीद है कि टिप्पणी जाम की सूची को फिर से भरने में मदद करेगी।
युपीडी:
सभी टिप्पणीकारों के लिए धन्यवाद, ईमानदारी से, मैंने लेख और साथ होलीवर पर इस तरह के ध्यान की उम्मीद नहीं की थी। लंबे समय तक मैंने सवालों के जवाब के रूप में इस लेख को अपने सिर में बनाया, लेकिन सवालों के परिणामस्वरूप मुझे और भी अधिक मिला :-)
लोगों से आगे व्यावहारिक सलाह। मैंने टिप्पणियों को थोड़ा ठीक करने और लेख की शैली में बेहतर फिट होने के लिए अंतराल जोड़ने की स्वतंत्रता ली:
धन्यवाद Dima_Sharihinइनपुट विधियों के आधुनिक विकास के साथ, आपको कम से कम तीन उपकरणों: स्मार्टफोन, टैबलेट और डेस्कटॉप / लैपटॉप पर हर साइट की जांच करने की आवश्यकता है। जो एक के लिए सुविधाजनक है, वह दूसरों के लिए असुविधाजनक हो सकता है। यहां आपको सबसे अधिक प्राथमिकता वाली साइट का चयन करने की आवश्यकता है, और फ़ॉन्ट आकार और इंटरेक्टिव तत्वों के लिए एक मध्य मैदान ढूंढना है।
Holivar qbz और vvzvlad के लिए धन्यवादसाइट के निश्चित तत्व - उदाहरण के लिए, बटन "एक ऑर्डर दें" या बास्केट आइकन, हमेशा स्क्रीन पर एक स्थान पर लटका रहता है। यह मत भूलो कि मोबाइल उपकरणों पर साइट देखते समय ऐसी चीजें कुटिल हैं, और उपयोगकर्ताओं के लिए बहुत कष्टप्रद हो सकती हैं।
धन्यवाद kahi4 , तीसरे पक्ष के फोंट के बारे में याद दिलाया गया, जो एक और विषय है:यदि लेआउट में तृतीय-पक्ष फ़ॉन्ट हैं, तो अपने आप से पूछें (या डिज़ाइन के लेखक):
- यह फ़ॉन्ट लाइसेंस के साथ कैसे व्यवहार करता है? क्या इसके पास साइट से जुड़ने के लिए सभी आवश्यक प्रारूप हैं?
- लेआउट में कितनी फ़ॉन्ट शैली हैं, और वे कितना वजन करते हैं?
- यदि तृतीय-पक्ष फ़ॉन्ट लोड नहीं होता है तो साइट कैसी दिखेगी?
यह मत भूलो कि पाठ पाठ होना चाहिए। प्रत्येक शीर्षक के बजाय एक चित्र सम्मिलित करें, इसके लायक नहीं है। कई लोग पढ़ने की सुविधा के लिए सभी प्रकार के पाठकों या प्लगइन्स का उपयोग करते हैं। उनके जीवन को जटिल मत बनाओ।
पहले पैराग्राफ में जोड़ने के लिए धन्यवाद मोनोलिथेड :स्थानीयकरण के बारे में मत भूलना। यदि आपकी साइट विभिन्न भाषाओं के लिए संस्करण प्रदान करती है, तो अनुवाद का अध्ययन करें और आवश्यक स्थान छोड़ दें। एक भाषा में जो छोटा दिखता है, वह दूसरे में एक भयानक निर्माण हो सकता है। कम से कम लें:
पंजीकरण करेंसभी को नया साल मुबारक हो, और सावधान रहें!