शुभ दोपहर एक हब्र पर एक
लेख है जिसमें यह बताया गया है कि पेड़ जैसी सूची कैसे बनाई जाती है। हालांकि, इस संस्करण में इंजन रेजर, एंटिटी फ्रेमवर्क आदि का उपयोग किया जाएगा, साथ ही सूची के साथ संचालन को लागू किया जाएगा। यह विकल्प सरल और त्वरित है। यह आलेख उन लोगों के लिए है जो पहले से ASP .NET MVC से परिचित हैं।
विशेषताएं:
- सूची प्रदर्शन
- आइटम जोड़ना
- चलती हुई वस्तु
- आइटम हटाएं
प्रयुक्त प्रौद्योगिकियाँ:
- Microsoft ASP नेट MVC 4
- इकाई ढांचा
- Linq इकाई के लिए
- Microsoft SQL सर्वर (स्थानीय DB)
डेटाबेस
चूंकि सभी रिकॉर्ड डेटाबेस में संग्रहीत किए जाएंगे, इसलिए आपको निम्न तालिका बनानी होगी:
public class News { public int Id {get;set;}
आदर्श
अगला, हम काम के लिए मॉडल बनाएंगे:
1. आमतौर पर, मॉडल सीधे डेटाबेस रिकॉर्ड का उपयोग नहीं करते हैं, इसलिए तालिका के समान एक मॉडल बनाएं।
public class NewsModel { public int Id {get;set;}
2. समाचार की सूची।
public NewsListModel { public int? Seed {get;set;}
नियंत्रक
नीचे एक कंट्रोलर है जो न्यूज को सेलेक्ट, डिलीट, ऐड और मूव कर सकता है।
public class NewsController : Controller { public ActionResult Index() { using (NewsContext context = new NewsContext()) { NewsListModel model = new NewsListModel() { News = context.News.Where(x => !x.IsDeleted).ToArray().Select(x => new NewsModel(x)) }; return View(model); } } [HttpPost] [ValidateAntiForgeryToken] public ActionResult Add(int? parentId, string title) { using (NewsContext context = new NewsContext()) { var newNews = new News() { ParentId = parentId, Title = title }; context.News.Add(newNews); context.SaveChanges(); } return RedirectToAction("Index"); } [ValidateAntiForgeryToken] [HttpPost] public ActionResult Move(int nodeId, int? newParentId) { if (nodeId == newParentId) { return RedirectToAction("Index"); } using (NewsContext context = new NewsContext()) { if (newParentId.HasValue && ContainsChilds(context, nodeId, newParentId.Value)) { return RedirectToAction("Index"); } var node = context.News.Where(x => x.Id == nodeId).Single(); node.ParentId = newParentId; context.SaveChanges(); } return RedirectToAction("Index"); } private bool ContainsChilds(NewsContext context, int parentId, int id) { bool result = false; var inner = context.News.Where(x => x.ParentId == parentId && !x.IsDeleted).ToArray(); foreach (var node in inner) { if (node.Id == id && node.ParentId == parentId) { return true; } result = ContainsChilds(context, node.Id, id); } return result; } [HttpPost] public ActionResult Delete(int id) { using (NewsContext context = new NewsContext()) { DeleteNodes(context, id); context.SaveChanges(); } return RedirectToAction("Index"); } private void DeleteNodes(NewsContext context, int id) { var inner = context.News.Where(x => x.ParentId == id && !x.IsDeleted).ToArray(); foreach (var node in inner) { node.IsDeleted = true; DeleteNodes(context, node.Id); } var deleted = context.News.Where(x => x.Id == id && !x.IsDeleted).Single(); deleted.IsDeleted = true; } }
विचार
जैसा कि आप कोड से देख सकते हैं, अधिकांश तरीकों को पुनरावर्ती रूप से निष्पादित किया जाता है। पुनरावर्तन आपको संचालन को संक्षिप्त रूप से लागू करने की अनुमति देता है। पृष्ठ पर प्रदर्शित करते समय पुनरावृत्ति का भी उपयोग किया जाता है। ट्री व्यू के आउटपुट पर विचार करें।
_TreeList.cshtml
@model MySLOTree.Models.NewsListModel @if (Model.News.Where(x => x.ParentId == Model.Seed).Any()) { <ul> @foreach (var node in Model.News) { if (node.ParentId == Model.Seed) { <a>@node.Title</a> MySLOTree.Models.NewsListModel inner = new MySLOTree.Models.NewsListModel { Seed = node.Id, News = Model.News }; @Html.Partial("_TreeList", inner) } } </ul> }
परिणाम
खाली सूची

आइटम जोड़ना

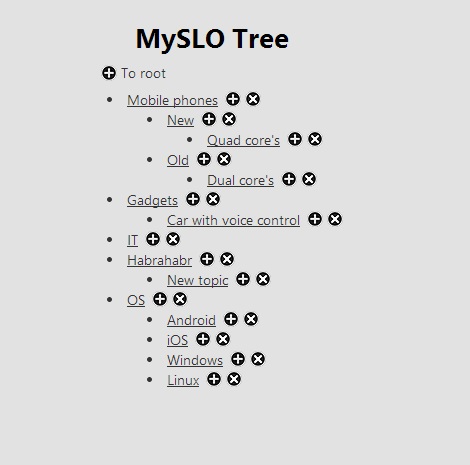
सूची प्रदर्शन

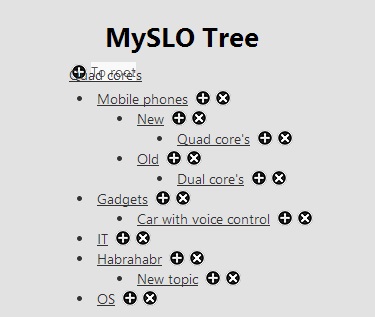
संक्षिप्त करें \ विस्तृत सूची

चलती हुई वस्तु

निष्कर्ष
पेड़ में वस्तुओं को स्थानांतरित करने के लिए खींचें और ड्रॉप का उपयोग किया जाता है। तत्वों को जोड़ना और निकालना संबंधित आइकनों पर क्लिक करके किया जाता है। लेख ने कुछ बिंदुओं को छोड़ दिया। सभी विवरण स्रोत कोड में देखे जा सकते हैं।
फुल सोर्स कोड
जीथब पर उपलब्ध है।
PS मुझे सवालों के जवाब देने और अनुभवों का आदान-प्रदान करने में खुशी होगी।