शुभ दिन, प्रिय Kravravchians। हाल ही में, मैंने कई दिलचस्प और उपयोगी उपकरण / पुस्तकालय / कार्यक्रम देखे जो मैं ह्रब के साथ साझा करना चाहता हूं। यह इस वर्ष का अंतिम चयन है और मैंने इसे सबसे अधिक जानकारीपूर्ण और आवश्यक बनाने की कोशिश की।

2013 की गर्मियों में, द गार्जियन पब्लिशिंग हाउस ने सभी मौजूदा रुझानों / मानदंडों / नियमों के अनुसार अपनी वेबसाइट को अपडेट किया। लेकिन सबसे महत्वपूर्ण घटना यह है कि डेवलपर्स ने साइट के संपूर्ण दृश्य
को GitHub पर सार्वजनिक डोमेन में पोस्ट किया। 1,500 से अधिक बच्चे, 10,000 कमिट और 100 शाखाएं। एक पूरा सज्जन सेट है। कई लोगों के लिए, यह ज्ञान का भंडार होगा।
 Cenn.js
Cenn.js - वेब अनुप्रयोगों के लिए प्लग 'एन प्ले बैकेंड। तेज, सुरक्षित, एक्स्टेंसिबल।
var server = new Cenny(); server.set({data: [1,2,3]}); server.get(function(data){ console.log(data); });

फिलामेंट ग्रुप की एक छोटी स्क्रिप्ट (पहले jQuery के प्रायोजकों में से एक)। Overthrow.js उत्तरदायी डिज़ाइन के लिए एक पॉलीफ़ाइल है जो टच उपकरणों पर HTML तत्व सामग्री (ओवरफ़्लो: ऑटो / स्क्रॉल) के मानक स्क्रॉलिंग के काम को स्थिर करता है। उन लोगों के लिए जो यह नहीं समझते हैं कि यह किस बारे में है,
साधारण स्क्रॉलिंग के काम और अपने गैजेट पर
ओवरथ्रो की
कार्रवाई की तुलना करें।
कई लोग पहले से ही इस छवि अनुकूलक के साथ परिचित हैं। लेकिन हर कोई नहीं जानता है कि डेवलपर्स ने हाल ही में एक सार्वजनिक एपीआई खोला है। TinyPNG Kraken.io या JPEGmini जैसी परियोजनाओं के लिए खो देता है, लेकिन फिर भी, संपीड़न एल्गोरिदम एक सभ्य स्तर पर काम करते हैं। लेकिन मुख्य बात प्रति माह 500 छवियों के लिए एक मुफ्त टैरिफ योजना है, जबकि प्रतिस्पर्धी केवल भुगतान की गई सेवाएं प्रदान करते हैं। और एक
ग्रन्ट-टिनपिंग प्लगइन भी है।

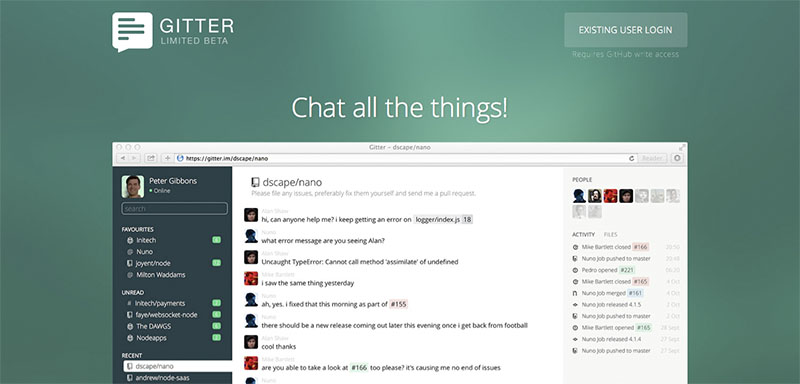
परियोजना के लेखकों से: "आईआरसी की तरह एक बिट केवल चालाक"। वास्तव में, यह सिर्फ एक चैट की तुलना में बहुत अधिक है। सेवा GitHub के साथ सिंक्रनाइज़ है और परियोजनाओं के ढांचे के भीतर उन्नत संचार को सक्षम बनाता है, कमिट को परिभाषित करता है और "कोड को समझता है"। वेब इंटरफेस के अलावा, यह मैक के लिए एक एप्लिकेशन के रूप में उपलब्ध है। निकट भविष्य में, डेवलपर्स iOS और Android के लिए संस्करणों का वादा करते हैं।
संभवतः आलसी-लोडिंग को लागू करने के लिए सबसे अच्छी स्क्रिप्ट, अतिरिक्त पुस्तकालयों की आवश्यकता नहीं है:
<img src="img/blank.gif" alt="Photo" data-echo="img/photo.jpg"> <script> Echo.init({ offset: 100, throttle: 250 }); </script>
शायद बीबीसी समाचार से प्रतिक्रियात्मक छवियां बनाने के लिए सबसे अच्छी स्क्रिप्ट, जबकि हर कोई
चित्र और
srcset की प्रतीक्षा कर रहा है:
<div style="width: 240px"> <div class="delayed-image-load" data-src="http://example.com/assets/{width}/imgr{pixel_ratio}.png" data-alt="alternative text"></div> </div> <script> new Imager({ availableWidths: [200, 260, 320, 600] }); </script>
यह jQuery प्लगइन कई प्रभावशाली तरीकों से पाठ को चेतन करना आसान बनाता है, जिसे
animate.css में वर्णित किया गया है।
$('.tlt').textillate({
अंत में:
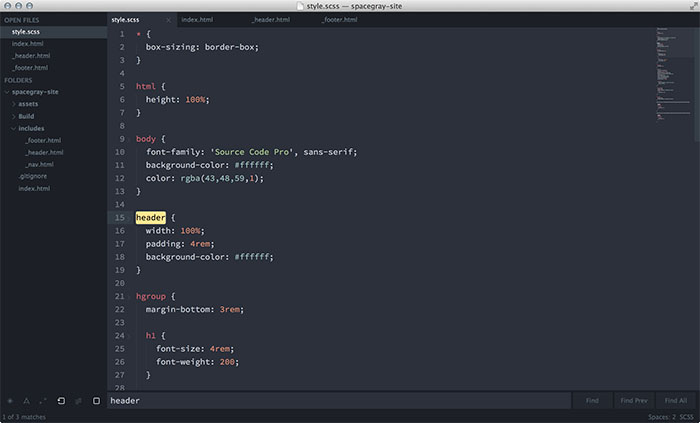
- Spacegray , Sublime के लिए एक सुंदर सपाट थीम है।

- Feathers.js - बाकी और वास्तविक समय के एपीआई।
- विस्मयबोधक php - PHP के लिए उपकरणों की एक बड़ी और उच्च गुणवत्ता वाली सूची।
- Vim.js - जावास्क्रिप्ट के लिए Vim एमुलेटर।
- स्ट्रिंग के साथ काम करने के लिए स्ट्रिंग एक बहुत ही कार्यात्मक PHP लाइब्रेरी है।
- LaTeX2HTML5 - नाम स्वयं के लिए बोलता है।
- Knwl.js - पाठ तिथियों, समय, ईमेल, लिंक, पते और इमोटिकॉन्स में पाता है।
- Flaticon मुक्त फ्लैट वेक्टर आइकन का सबसे बड़ा डेटाबेस है।
- फ्लाईसिस्टम - हम PHP में स्थानीय और दूरस्थ फ़ाइलों (FTP, AWS, ड्रॉपबॉक्स, आदि) के साथ काम करते हैं।
- jQuery के नेस्टेड - मल्टी कॉलम ग्रिड लेआउट
- ईमेल मार्केटिंग की लोकप्रियता के कारण, हम "क्रॉस-क्लाइंट" बटन और पृष्ठभूमि चित्र उत्पन्न करते हैं ।
पिछला संग्रह (अंक 9)मैं किसी भी टाइपोस के लिए माफी माँगता हूँ। यदि आपको कोई समस्या दिखाई देती है - तो कृपया एक व्यक्तिगत में लिखें।
ध्यान देने के लिए आप सभी का धन्यवाद।