
हेलो, हभ्रवचने! आज मैं खुद के बारे में बात करना चाहूंगा व्यक्तिगत क्लाउड स्टोरेज और इसकी स्थापना।
ड्रॉपबॉक्स, Google ड्राइव, स्काईड्राइव या यहां तक कि मेल.रु क्लाउड जैसी सेवाओं का उपयोग करना हमारे लिए आम हो गया है। हम कुछ सर्वरों की स्पष्ट कमियों पर ध्यान दिए बिना हर दिन उनकी सेवाओं का उपयोग करते हैं। एक सेवा में बहुत कम जगह होती है, दूसरी तरफ कोई स्थानीयकरण नहीं होता है, तीसरे पर एक अविश्वसनीय भंडारण, चौथे वक्र पर इंटरफ़ेस, और इसी तरह, लेकिन इन सभी सेवाओं में एक सामान्य महत्वपूर्ण दोष है - आपका डेटा हमेशा उन सर्वरों पर संग्रहीत होता है जिन्हें आप नियंत्रित नहीं करते हैं। उस स्थिति में जब डेटा को होस्ट करने के लिए सेवाओं का उपयोग करना आवश्यक है जो आपके लिए बहुत अच्छा मूल्य नहीं है, ये सेवाएं पूरी तरह से पर्याप्त होनी चाहिए। यदि आपको सामग्री सुरक्षा, पूर्ण गोपनीयता, सुरक्षा, असीमित खाली स्थान, समूहों में काम करने के लिए मल्टी-यूज़र एक्सेस को व्यवस्थित करने की क्षमता, संस्करण नियंत्रण, सिंक्रनाइज़ेशन, दुनिया में कहीं से भी दस्तावेज़, टेबल, चित्र, वीडियो, ऑडियो, नोट्स देखने की क्षमता की आवश्यकता है उन्हें डाउनलोड करने की आवश्यकता है - ownCloud वह है जो आपको चाहिए।
चलो खुद क्लॉक पर एक नज़र डालें और इसे स्थापित करने का प्रयास करें
खुदक्लाउड का शाब्दिक अर्थ है "स्वयं के बादल।" यह एक खुला स्रोत सीएमएस है जिसे आपके कंप्यूटर पर डाउनलोड किया जा सकता है और बाद में आपकी होस्टिंग या अपने स्वयं के सर्वर पर स्थापित किया जा सकता है। कार्यक्षमता के संदर्भ में, क्लाउड स्टोरेज की दुनिया में अग्रणी कंपनियों के मुकाबले खुदक्लाउड पीछे नहीं रहता है और कुछ को पीछे छोड़ देता है।

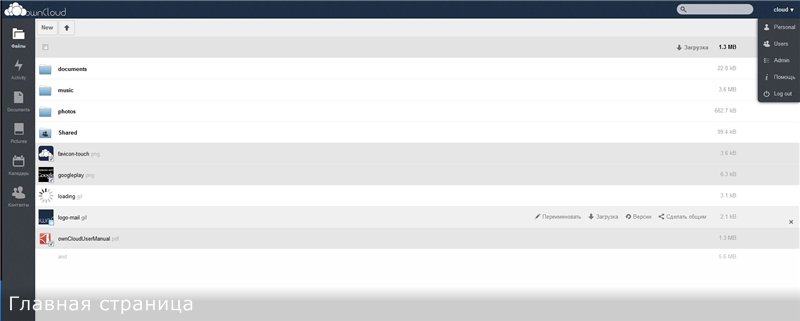
एक सरल संक्षिप्त इंटरफ़ेस पूर्व-स्थापित मॉड्यूल और आधिकारिक वेबसाइट पर प्रस्तुत अपने ऐप स्टोर की मदद से महान कार्यक्षमता को और भी अधिक छुपाता है।
अवसर खुद "बॉक्स से बाहर":
ड्रैग-एंड-ड्रॉप मल्टी-थ्रेडेड ड्रैग एंड ड्रॉप डेटा लोडिंग
विशिष्ट उपयोगकर्ताओं, समूहों या इंटरनेट के लिए फ़ाइल अनुमतियों का संपादन
RSS फ़ीड्स को कनेक्ट करें और देखें
चित्र, वीडियो, कार्यालय दस्तावेज़ देखें
सिंक्रनाइज़ कैलेंडर, कार्य प्रबंधक, संपर्क प्रबंधक, वेब बुकमार्क प्रबंधक
उपयोगकर्ता गतिविधि ट्रैकिंग
सुरक्षित कनेक्शन, डेटा एन्क्रिप्शन, LDAP \ WebDAV प्रमाणीकरण
बाहरी संग्रहण समर्थन: Google ड्राइव, ड्रॉपबॉक्स, FTP, SMB, WebDAV, Amazon S3, IRODS, ओपनस्टैक ऑब्जेक्ट स्टोरेज, साथ ही स्थानीय
सभी मौजूदा प्लेटफार्मों के लिए पूर्ण सिंक्रनाइज़ेशन के साथ क्लाइंट अनुप्रयोग
यह हमारे अपने स्वयं के क्लॉड सुविधाओं की एक छोटी सूची है, लेकिन इसके फायदे पहले से ही दिखाई दे रहे हैं। यदि आप चाहें, तो आप एक ईमेल क्लाइंट, एक टोरेंट क्लाइंट, वीडियो चैट, एक पूर्ण विकसित कार्यालय, वायरसटोटल पर फ़ाइल की जांच और बहुत कुछ जोड़ सकते हैं।
हम सिद्धांत से अभ्यास करने के लिए पास करते हैं।
डेबियन 7 मट्ठा चलाने वाले सर्वर पर खुद के क्लाऊड स्थापित करना
1. बुनियादी सॉफ्टवेयर की स्थापना
शुरू करने से पहले, आइए सुनिश्चित करें कि हमारी प्रणाली अद्यतित है।
टर्मिनल खोलें और दर्ज करें:
sudo apt-get update && sudo apt-get upgrade
ये दो सरल कमांड हमारे सर्वर पर सभी कार्यक्रमों को अपडेट करेंगे, प्रक्रिया को इंटरनेट और हमारे सर्वर की गति के आधार पर एक लंबा समय लग सकता है।
अब, आप काम करने के लिए खुद के लिए आवश्यक सॉफ़्टवेयर स्थापित करना शुरू कर सकते हैं:
sudo apt-get install apache2 php5 php5-common php5-gd php5-intl php5-mcrypt php5-cli php5-ldap php5-sqlite curl libcurl3 libcurl4-openssl-dev php5-curl php-apc php5-mysql ffmpeg
अब हमारे पास अपने सर्वर पर स्वयं के शीघ्र तैनाती के लिए आवश्यक सब कुछ है और आप चरण 4 पर आगे बढ़ सकते हैं या मेरे साथ पूर्ण स्थापना जारी रख सकते हैं।
2. इनस्टॉल MySQL
MySQL स्थापित करें:
apt-get install mysql-client mysql-server
MySQL डेटाबेस के लिए एक पासवर्ड बनाएं और आगे बढ़ें।
महत्वपूर्ण: पासवर्ड सुपरसुअर पासवर्ड से मेल नहीं खाना चाहिए।
अब हम अपनी सुरक्षा का थोड़ा ध्यान रखेंगे, कंसोल में प्रवेश करेंगे:
mysql_secure_installation
"रूट पासवर्ड बदलें" (यदि आप MySQL पासवर्ड नहीं बदलना चाहते हैं) को छोड़कर सभी प्रश्न वाई द्वारा सकारात्मक उत्तर दिए गए हैं।
हम MySQL प्रबंधन कंसोल में प्रवेश करते हैं और पासवर्ड दर्ज करते हैं (यह दिखाई नहीं देता है):
mysql -u root -p
एक डेटाबेस बनाएँ:
create database _;
एक उपयोगकर्ता बनाएं, अधिमानतः डेटाबेस जैसे नाम के साथ:
create user '_'@'localhost' IDENTIFIED BY '_';
महत्वपूर्ण: पासवर्ड सुपरसुअर पासवर्ड से मेल नहीं खाना चाहिए।
हम बनाए गए उपयोगकर्ता पूर्ण अधिकारों को बनाए गए डेटाबेस में स्थानांतरित करते हैं:
GRANT ALL ON _.* to '_'@'localhost' ;
हम बाहर निकलते हैं:
quit
3. सर्वर पर समय को सिंक्रनाइज़ करने के लिए एनटीपी स्थापित करना
Ntp क्लाइंट स्थापित करें:
apt-get install ntp ntpdate
अब हम टाइम सिंक्रोनाइज़ेशन सर्वर को निकटतम में बदलते हैं:
sudo gedit /etc/ntp.conf
खोली गई फ़ाइल में हम पाते हैं:
सर्वर 0.debian.pool.ntp.org iburst डायनामिक
सर्वर 1.debian.pool.ntp.org iburst डायनामिक
सर्वर 2.debian.pool.ntp.org iburst डायनामिक
सर्वर 3.debian.pool.ntp.org iburst डायनामिक
उदाहरण के लिए, निकटतम npt सर्वर के पते में परिवर्तन करें:
सर्वर 0.ru.pool.ntp.org iburst डायनामिक
सर्वर 1.ru.pool.ntp.org iburst डायनामिक
सर्वर 2.ru.pool.ntp.org iburst डायनामिक
सर्वर 3.ru.pool.ntp.org iburst डायनामिक
संपादक को सहेजें और बाहर निकलें।
सही समय की जांच करने के लिए, बस टर्मिनल में प्रवेश करें:
ntpdate 0.ru.pool.ntp.org
यदि हमारे सर्वर पर समय ntp सर्वर से प्राप्त समय से मेल नहीं खाता है, तो दर्ज करें:
ntpdate -bs 0.ru.pool.ntp.org
4.IMAGE संपादन
फ़ाइल संपादित करें / etc / apache2 / साइट्स-सक्षम / 000-डिफ़ॉल्ट:
sudo gedit /etc/apache2/sites-enabled/000-default
हम "<निर्देशिका / var / www />" अनुभाग में लाइन पाते हैं:
AllowOverride कोई नहीं
इसमें बदलें:
ऑवरऑवरराइड ऑल
फ़ाइल सहेजें और बाहर निकलें।
फिर से शुरू करें:
service apache2 restart
Php.ini का संपादन:
sudo gedit /etc/php5/apache2/php.ini
हम पंक्तियाँ पाते हैं:
mysql.default_socket = mysql.cache_size = memory_limit = post_max_size = upload_max_filesize =
इसमें बदलें:
mysql.default_socket=/var/run/mysqld/mysqld.sock mysql.cache_size = 4000 upload_max_filesize = 1024M // post_max_size = 1024M // upload_max_filesize memory_limit = 1024M // post_max_size
फ़ाइल सहेजें और बाहर निकलें।
फिर से अपाचे को फिर से शुरू करना:
service apache2 restart
5. खुद को बताएं
खुद का नवीनतम संस्करण डाउनलोड करें
cd /var/www/
wget http://download.owncloud.org/community/owncloud-6.0.0a.tar.bz2
इसके अलावा, आप केवल खुद के आधिकारिक वेबसाइट से / var / www / फ़ोल्डर में नवीनतम संस्करण डाउनलोड कर सकते हैं
निकालें:
tar -xvf owncloud-6.0.0a.tar.bz2
हमने अधिकार निर्धारित किए हैं:
sudo chown -R www-data:www-data /var/www/owncloud/
अब हमारी साइट तैयार है, केवल एक छोटा सा स्पर्श शेष है, ब्राउज़र में
लोकलहोस्ट / ओपनक्लाउड खोलें

ए) उन लोगों के लिए जो तुरंत चरण 4 में गए थे: हम व्यवस्थापक के लिए लॉगिन और पासवर्ड के साथ आते हैं - हम दर्ज करते हैं
बी) उन लोगों के लिए जो MySQL स्थापित करते हैं: हम व्यवस्थापक के लिए लॉगिन और पासवर्ड के साथ आते हैं, फिर "उन्नत" का चयन करें "MySQL" और पहले से बनाए गए डेटाबेस उपयोगकर्ता का नाम दर्ज करें, उसका पासवर्ड, डेटाबेस का नाम, डेटाबेस होस्ट फ़ील्ड में स्थानीयहोस्ट लिखें।
हो गया! अब आप अपने होम नेटवर्क में सभी उपकरणों पर सिंक्रोनाइज़ेशन के साथ अपने खुद के व्यक्तिगत क्लाउड के भाग्यशाली मालिक हैं, बस ब्राउज़र में अपने_internal_IP / ownCloud टाइप करें या यदि आप इंटरनेट से जुड़े हैं, तो आप सीधे अपने खुद के बाहरी से बाहरी टाइप करें।
एक राउटर के माध्यम से इंटरनेट से खुद के क्लाउड तक पहुंच स्थापित करना
आसुस आरटी- n16 राउटर पर आधारित एक उदाहरण पर विचार करें:
ब्राउज़र से, पते 192.168.1.1 पर जाएं, उपयोगकर्ता नाम और पासवर्ड दर्ज करें, और राउटर का वेब इंटरफ़ेस दर्ज करें:
1. "इंटरनेट" टैब पर जाएं 2. "पोर्ट फ़ॉरवर्डिंग" टैब (वर्चुअल सर्वर / पोर्ट फ़ॉरवर्डिंग) पर जाएं 3. फ़ॉरवर्डिंग चालू करें।
4. हम उन प्रोफाइल का चयन करते हैं जो पहले से ही हमारे लिए सावधानी से तैयार हैं: एफ़टीपी और एचटीटीपी।
तैयार प्रोफाइल का चयन करें 5. हमारे सर्वर के आंतरिक आईपी पते का चयन करें (टर्मिनल में "आईपी", फॉर्म 192.168.1.X या 192.168.0.X का एक पता) और सूची में इसे जोड़ने के लिए "+" पर क्लिक करें।
एक आंतरिक आईपी सर्वर का चयन 6. सादृश्य द्वारा, हमारे द्वारा आवश्यक पोर्ट भरें और जोड़ें, फिर "लागू करें" बटन पर क्लिक करें
टिप्पणियां
1. एप्लिकेशन अनुभाग में एप्लिकेशन की गलत स्थापना
यदि आवेदन को चालू करने के बाद वेब साइट गलत तरीके से काम करने लगी, तो मुझे 3 समाधान मिले:
1. पूर्ण पुनर्स्थापना।
2. phpmyadmin में स्वयंक्लाउड के लिए बनाए गए डेटाबेस को हटाएं और फ़ाइल को हटा दें:
rm -f \var\www\owncloud\config\config.php
3. संभवतः सबसे सुखद विकल्प, फ़ोल्डर को उस एप्लिकेशन के साथ स्थानांतरित करें जिसके बाद समस्याएँ \ var \ www \ owncloud \ apps फ़ोल्डर से किसी अन्य फ़ोल्डर में शुरू हुईं, जांचें कि साइट काम कर रही है, फ़ोल्डर को उसके स्थान पर लौटाएं और फिक्स को स्पर्श न करें।
2. साइट पर जाते ही ऑटो यूजर लॉगइन करें1. व्यवस्थापक में एक उपयोगकर्ता पैनल बनाएं, उदाहरण के लिए, पासवर्ड के साथ gman noclip।
2. आधार खोलें। php फ़ाइल:
Sudo gedit /var/www/owncloud/lib/base.php
3. बहुत अंत में हम लाइनें ढूंढते हैं:
protected static function tryBasicAuthLogin() { if (!isset($_SERVER["PHP_AUTH_USER"]) || !isset($_SERVER["PHP_AUTH_PW"]) ) { return false; } OC_App::loadApps(array('authentication')); if (OC_User::login($_SERVER["PHP_AUTH_USER"], $_SERVER["PHP_AUTH_PW"])) {
से बदलें
protected static function tryBasicAuthLogin() {
3. फ़ाइलों को हटाने पर प्रतिबंध1. खुला fileactions.js
Sudo gedit /var/www/owncloud/apps/files/js/fileactions.js
2. हम निम्नलिखित पंक्तियों की तलाश कर रहे हैं:
remove the existing delete action parent.parent().children().last().find('.action.delete').remove(); if (actions['Delete']) { var img = FileActions.icons['Delete']; if (img.call) { img = img(file); } if (typeof trashBinApp !== 'undefined' && trashBinApp) { var html = '<a href="#" original-title="' + t('files', 'Delete permanently') + '" class="action delete delete-icon" />'; } else { var html = '<a href="#" class="action delete delete-icon" />'; } var element = $(html); element.data('action', actions['Delete']); element.on('click', {a: null, elem: parent, actionFunc: actions['Delete']}, actionHandler); parent.parent().children().last().append(element); }
3. उन पर टिप्पणी करें:
4. खुला:
Sudo gedit /var/www/owncloud/apps/files/js/files.js
5. हम निम्नलिखित पंक्तियाँ पाते हैं:
$('.delete-selected').click(function(event) { var files=getSelectedFilesTrash('name'); event.preventDefault(); FileList.do_delete(files); return false; });
6. उन पर टिप्पणी करें:
पुनश्च मैं फाइल स्टोरेज पर अपने उत्कृष्ट लेख के लिए उपयोगकर्ता पुलारियोनोव को धन्यवाद देना चाहता हूं, साथ ही उबंटू 12.04 पर खुद के क्लॉउड 4 को स्थापित करने के लेख के लिए कुनिलिनक्स , यह उनका लेख था जिसने मुझे एक अधिक विस्तारित और अद्यतन लेख लिखने के लिए प्रेरित किया।