अपने दैनिक कार्य में सीएसएस एनिमेशन लागू करना, मैंने धीरे-धीरे अपने खाली समय में उनके साथ प्रयोग करने की आदत विकसित की। लगातार संभव के रूप में कुछ HTML तत्वों का उपयोग करके एक और दिलचस्प विचार को लागू करने की कोशिश कर रहा है, मुझे सीएसएस के साथ काफी अनुचित चीजें करने के कई तरीके मिले। इस लेख में मैं उनमें से कुछ को साझा करना चाहता हूं।
एनीमेशन के बीच में तेजी से राज्य परिवर्तन
आमतौर पर, समय के साथ तत्वों के गुणों को आसानी से बदलने के लिए एनिमेशन का उपयोग किया जाता है। हालाँकि, परिवर्तन लगभग तात्कालिक भी हो सकते हैं। ऐसा करने के लिए, दो कीफ़्रेम को बहुत छोटे अंतराल के साथ सेट करें, उदाहरण के लिए, 0.001% पर:
@keyframes toggleOpacity { 50% { opacity: 1; } 50.001% { opacity: 0.4; } 52.999% { opacity: 0.4; } 53% { opacity: 1; } }
यहां बताया गया है कि पारदर्शिता और
text-shadow प्रॉपर्टी का उपयोग करते हुए मैंने पलक झपकते नीयन साइन का अनुकरण कैसे किया?

उदाहरण कोड:HTML:
<link href='http://fonts.googleapis.com/css?family=Monoton' rel='stylesheet' type='text/css'> <div> <p id="error">E<span>r</span>ror</p> <p id="code">4<span>0</span><span>4</span></p> </div>
सीएसएस:
body { background-color: #111111; } div { padding: 40px; font-size: 75px; font-family: 'Monoton', cursive; text-align: center; text-transform: uppercase; text-shadow: 0 0 80px red,0 0 30px FireBrick,0 0 6px DarkRed; color: red; } div p { margin:0; } #error:hover { text-shadow: 0 0 200px #ffffff,0 0 80px #008000,0 0 6px #0000ff; } #code:hover { text-shadow: 0 0 100px red,0 0 40px FireBrick,0 0 8px DarkRed; } #error { color: #fff; text-shadow: 0 0 80px #ffffff,0 0 30px #008000,0 0 6px #0000ff; } #error span { animation: upper 11s linear infinite; } #code span:nth-of-type(2) { animation: lower 10s linear infinite; } #code span:nth-of-type(1) { text-shadow: none; opacity:.4; } @keyframes upper { 0%,19.999%,22%,62.999%,64%, 64.999%,70%,100% { opacity:.99; text-shadow: 0 0 80px #ffffff,0 0 30px #008000,0 0 6px #0000ff; } 20%,21.999%,63%,63.999%,65%,69.999% { opacity:0.4; text-shadow: none; } } @keyframes lower { 0%,12%,18.999%,23%,31.999%,37%,44.999%,46%,49.999%,51%,58.999%,61%,68.999%,71%,85.999%,96%,100% { opacity:0.99; text-shadow: 0 0 80px red,0 0 30px FireBrick,0 0 6px DarkRed; } 19%,22.99%,32%,36.999%,45%,45.999%,50%,50.99%,59%,60.999%,69%,70.999%,86%,95.999% { opacity:0.4; text-shadow: none; } }
कोडपेन डेमोनकारात्मक एनीमेशन देरी
एक सकारात्मक देरी थोड़ी देर के लिए एनीमेशन की शुरुआत में देरी करती है। और नकारात्मक - यह एनीमेशन को तुरंत शुरू करता है, लेकिन बहुत शुरुआत से नहीं, लेकिन देरी से निर्दिष्ट समय से। दूसरे शब्दों में, एनीमेशन अपने पाश के अंदर कुछ बिंदु पर शुरू होता है। यह आपको चरण शिफ्ट के साथ कई तत्वों में एनीमेशन लागू करने की अनुमति देता है, केवल देरी समय बदल रहा है। यहाँ इस तरह के एक एनीमेशन का उपयोग करने का एक उदाहरण है:

उदाहरण कोड:HTML:
<div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div>
सीएसएस:
div { border-radius:50%; position:absolute; top:50%; left:75%; } div:nth-of-type(odd) { background:black; } div:nth-of-type(even) { background:white; border:2px solid black; } div:nth-of-type(11) { height:10px; width:10px; margin-top:-5px; margin-left:-5px; -webkit-animation:slide 3s ease-in-out infinite; animation:slide 3s ease-in-out infinite; } div:nth-of-type(10) { height:20px; width:20px; margin-top:-12px; margin-left:-12px; -webkit-animation:slide 3s -2.7s ease-in-out infinite; animation:slide 3s -2.7s ease-in-out infinite; } div:nth-of-type(9) { height:40px; width:40px; margin-top:-20px; margin-left:-20px; -webkit-animation:slide 3s -2.4s ease-in-out infinite; animation:slide 3s -2.4s ease-in-out infinite; } div:nth-of-type(8) { height:60px; width:60px; margin-top:-32px; margin-left:-32px; -webkit-animation:slide 3s -2.1s ease-in-out infinite; animation:slide 3s -2.1s ease-in-out infinite; } div:nth-of-type(7) { height:80px; width:80px; margin-top:-40px; margin-left:-40px; -webkit-animation:slide 3s -1.8s ease-in-out infinite; animation:slide 3s -1.8s ease-in-out infinite; } div:nth-of-type(6) { height:100px; width:100px; margin-top:-52px; margin-left:-52px; -webkit-animation:slide 3s -1.5s ease-in-out infinite; animation:slide 3s -1.5s ease-in-out infinite; } div:nth-of-type(5) { height:120px; width:120px; margin-top:-60px; margin-left:-60px; -webkit-animation:slide 3s -1.2s ease-in-out infinite; animation:slide 3s -1.2s ease-in-out infinite; } div:nth-of-type(4) { height:140px; width:140px; margin-top:-72px; margin-left:-72px; -webkit-animation:slide 3s -0.9s ease-in-out infinite; animation:slide 3s -0.9s ease-in-out infinite; } div:nth-of-type(3) { height:160px; width:160px; margin-top:-80px; margin-left:-80px; -webkit-animation:slide 3s -0.6s ease-in-out infinite; animation:slide 3s -0.6s ease-in-out infinite; } div:nth-of-type(2) { height:180px; width:180px; margin-top:-92px; margin-left:-92px; -webkit-animation:slide 3s -0.3s ease-in-out infinite; animation:slide 3s -0.3s ease-in-out infinite; } div:nth-of-type(1) { height:200px; width:200px; margin-top:-100px; margin-left:-100px; -webkit-animation:slide 3s ease-in-out infinite; animation:slide 3s ease-in-out infinite; } @keyframes slide { 0% { left:75% } 50% { left:25%; } 100% { left:75%; } } @-webkit-keyframes slide { 0% { left:75% } 50% { left:25%; } 100% { left:75%; } }
कोडपेन डेमोआनुपातिक एनिमेशन
मैं वेब एप्लिकेशन को यथासंभव संवेदनशील बनाने की कोशिश करता हूं। यह सीएसएस एनिमेशन पर भी लागू होता है। हालांकि यह बिल्कुल सभी एनिमेशन को अनुकूल बनाने के लिए असंभव है, कभी-कभी आप अभी भी पूर्ण इकाइयों के बजाय प्रतिशत और अन्य रिश्तेदार इकाइयों का उपयोग कर सकते हैं।
मेरे कई एनिमेशन में, मैं उन तत्वों का उपयोग करता हूं, जिनके आकार पृष्ठ के आकार के आनुपातिक होने चाहिए। शायद आप सोचते हैं कि मैं इसके लिए एक निश्चित चौड़ाई और ऊंचाई का उपयोग करता हूं, लेकिन ऐसा नहीं है। आप
padding लिए प्रतिशत चौड़ाई, शून्य ऊँचाई और प्रतिशत मान निर्दिष्ट कर सकते हैं।
padding-bottom तत्वों
padding-bottom ऊँचाई चौड़ाई के समानुपाती रहती है:
.container { position: relative; display: block; width: 100%; height: 0; padding-bottom: 100%; }
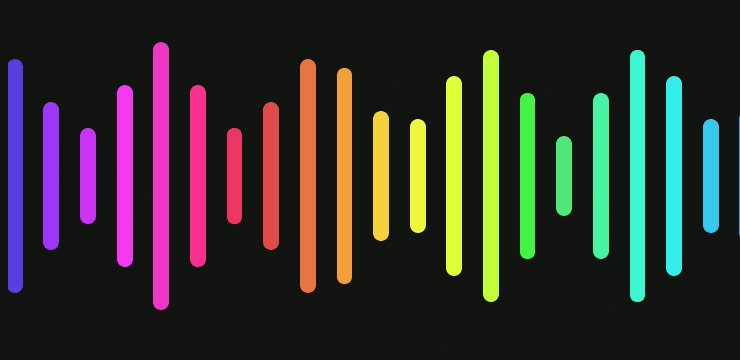
यदि आप निम्न उदाहरण को कोडपेन पर खोलते हैं और विंडो को आकार देने का प्रयास करते हैं, तो आप देखेंगे कि यह कैसे काम करता है। इस उदाहरण में नकारात्मक एनीमेशन देरी का भी उपयोग किया जाता है।

उदाहरण कोड:HTML:
<span> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> </span>
सीएसएस:
body { background: rgb(20, 20, 20); overflow: hidden; } span { position: relative; display: block; width: 100%; height: 0; padding-top: 100%; overflow: hidden; } div { margin-top: -17%; height: 34%; width: 2%; top: 30%; border-radius: 20px; position: absolute; } div:nth-of-type(1) { animation: wave 17s 0.000s linear infinite; } div:nth-of-type(2) { animation: wave 17s -16.227s linear infinite; } div:nth-of-type(3) { animation: wave 17s -15.455s linear infinite; } div:nth-of-type(4) { animation: wave 17s -14.682s linear infinite; } div:nth-of-type(5) { animation: wave 17s -13.909s linear infinite; } div:nth-of-type(6) { animation: wave 17s -13.136s linear infinite; } div:nth-of-type(7) { animation: wave 17s -12.364s linear infinite; } div:nth-of-type(8) { animation: wave 17s -11.591s linear infinite; } div:nth-of-type(9) { animation: wave 17s -10.818s linear infinite; } div:nth-of-type(10) { animation: wave 17s -10.045s linear infinite; } div:nth-of-type(11) { animation: wave 17s -9.273s linear infinite; } div:nth-of-type(12) { animation: wave 17s -8.500s linear infinite; } div:nth-of-type(13) { animation: wave 17s -7.727s linear infinite; } div:nth-of-type(14) { animation: wave 17s -6.955s linear infinite; } div:nth-of-type(15) { animation: wave 17s -6.182s linear infinite; } div:nth-of-type(16) { animation: wave 17s -5.409s linear infinite; } div:nth-of-type(17) { animation: wave 17s -4.636s linear infinite; } div:nth-of-type(18) { animation: wave 17s -3.864s linear infinite; } div:nth-of-type(19) { animation: wave 17s -3.091s linear infinite; } div:nth-of-type(20) { animation: wave 17s -2.318s linear infinite; } div:nth-of-type(21) { animation: wave 17s -1.545s linear infinite; } div:nth-of-type(22) { animation: wave 17s -0.773s linear infinite; } @keyframes wave { 0% { left:-2%; background: #3B44D1; } 5% { background: #9337FE; } 10% { height:10%; margin-top: -5%; background: #C532FC; } 15% { background: #F639F8; } 20% { height:34%; margin-top:-17%; background: #F236C8; } 25% { background: #FF2F8D; } 30% { height:10%; margin-top: -5%; background: #EE3860; } 35% { background: #DC5245; } 40% { height:34%; margin-top:-17%; background: #F38643; } 45% { background: #F8B435; } 50% { height:10%; margin-top: -5%; background: #FAF444; } 55% { background: #E0FF3B; } 60% { height:34%; margin-top:-17%; background: #E1FF3C; } 65% { background: #46F443; } 70% { height:10%; margin-top: -5%; background: #54E67B; } 75% { background: #4DF3A9; } 80% { height:34%; margin-top:-17%; background: #3AF9DA; } 85% { background: #36EBF4; } 90% { height:10%; margin-top: -5%; background: #3DB3F3; } 95% { background: #3C82F1; } 100% { height:34%; margin-top:-17%; left:100%; background: #5B38EE; } }
कोडपेन डेमोएनीमेशन के बीच में ट्रांसफॉर्म-मूल बदलें
किसी एक एनिमेशन पर काम करते समय, मुझे यह जानकर आश्चर्य हुआ कि
transform-origin प्रॉपर्टी न केवल एनीमेशन के बीच में बदल सकती है, बल्कि खुद भी एनिमेटेड हो सकती है। निम्नलिखित उदाहरण में, इसका उपयोग चार अलग-अलग एनिमेशन बनाने के बजाय एक ही एनीमेशन में चार अलग-अलग घुमाव बनाने के लिए किया जाता है:

उदाहरण कोड:HTML:
<div></div>
सीएसएस:
div { width:200px; height:200px; background:rgba(0,0,255,.5); animation:flipAround 8s infinite; } @keyframes flipAround { 25% { animation-mode:forwards; transform-origin:right; transform:rotateY(-180deg); } 25.001% { transform:translateX(200px); } 50% { transform-origin:bottom; transform:translateX(200px) rotateX(-180deg); } 50.001% { transform:translateX(200px) translateY(200px); } 75% { transform-origin:left; transform:translateX(200px) translateY(200px) rotateY(180deg); } 75.001% { transform:translateY(200px); } 100% { transform-origin:top; transform:translateY(200px) rotateX(180deg); } } body { background:rgb(20,20,20); }
कोडपेन डेमोइस ट्रिक में एक खामी है: आप
animation-mode: forwards उपयोग नहीं कर सकते हैं
animation-mode: forwards ; केवल एनीमेशन के भाग के लिए। इसका मतलब है कि हमें हर बार
transform-origin बदलाव के लिए एलिमेंट को आगे बढ़ाना होगा। इस उदाहरण में, रोटेशन के प्रभावों का अनुकरण करने के लिए
translate उपयोग किया जाता है। अधिक जटिल उदाहरणों में, यह
काफी थकाऊ हो सकता
है ।
नकारात्मक रूप-परिवर्तन
आप एक नकारात्मक परिवर्तन-मूल मान निर्दिष्ट कर सकते हैं, जो घूर्णन तत्वों को बनाने के लिए उपयोगी हो सकता है। एक तत्व के लिए ऑफसेट और रोटेशन कोण को अलग से निर्दिष्ट करने के बजाय,
जैसा कि ली वेरु वर्णन करता है , यह नकारात्मक
transform-origin मूल्यों और एक अतिरिक्त तत्व या छद्म तत्व (या केवल एक तत्व का उपयोग करके प्राप्त किया जा सकता है यदि क्षितिज के सापेक्ष निरंतरता बनाए रखने की आवश्यकता नहीं है) । विभिन्न
transform-origin मूल्यों के साथ, आप विभिन्न तत्वों के लिए एक ही एनीमेशन का उपयोग कर सकते हैं:

उदाहरण कोड:HTML:
<div></div>
सीएसएस:
div { width:100px; height:100px; margin-top:180px; transform-origin:200% center; position:relative; animation:rotate 3s linear infinite; } div:before { content:''; position:absolute; height:100%; width:100%; background:blue; animation:rotate 3s linear reverse infinite; } @keyframes rotate { 100% { transform:rotate(-360deg); } } body { background:rgb(20,20,20); }
कोडपेन डेमोमैजिक बॉक्स-शैडो
सामग्री के बिना सरल रूपों को एनिमेट करने के लिए,
box-shadow. प्रॉपर्टी काम में आ सकती है
box-shadow. इसके साथ, आप
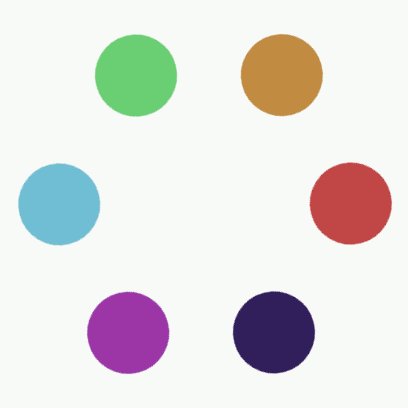
एक तत्व के आसपास कई सीमाएँ बना सकते हैं। इस विचार के आधार पर, छाया के लिए अलग-अलग बदलावों का उपयोग करके, आप एक HTML तत्व के आधार पर एनिमेटेड आकृतियों के पूरे सेट बना सकते हैं। यहाँ एक एनीमेशन का एक उदाहरण है जो छह कताई चक्रों की तरह दिखता है जो पूरी तरह से
box-shadow का उपयोग करके बनाए गए हैं:

उदाहरण कोड:HTML:
<div></div>
सीएसएस:
div { border-radius:50%; height:2px; width:2px; position:absolute; top:50%; left:50%; margin-top:-1px; margin-left:-1px; box-shadow: -75px -125px 0 40px #6cce74, 75px -125px 0 40px #c18d46, 150px 0px 0 40px #c14745, 75px 125px 0 40px #2e1e5b, -75px 125px 0 40px #9c37a6, -150px 0px 0 40px #76bdd1; -webkit-animation:rotate 12s infinite linear; animation:rotate 12s infinite linear; } @keyframes rotate { 16.67% { box-shadow: -75px -125px 0 40px #76bdd1, 75px -125px 0 40px #6cce74, 150px 0px 0 40px #c18d46, 75px 125px 0 40px #c14745, -75px 125px 0 40px #2e1e5b, -150px 0px 0 40px #9c37a6; } 33.33% { box-shadow: -75px -125px 0 40px #9c37a6, 75px -125px 0 40px #76bdd1, 150px 0px 0 40px #6cce74, 75px 125px 0 40px #c18d46, -75px 125px 0 40px #c14745, -150px 0px 0 40px #2e1e5b; } 50% { box-shadow: -75px -125px 0 40px #2e1e5b, 75px -125px 0 40px #9c37a6, 150px 0px 0 40px #76bdd1, 75px 125px 0 40px #6cce74, -75px 125px 0 40px #c18d46, -150px 0px 0 40px #c14745; } 66.67% { box-shadow: -75px -125px 0 40px #c14745, 75px -125px 0 40px #2e1e5b, 150px 0px 0 40px #9c37a6, 75px 125px 0 40px #76bdd1, -75px 125px 0 40px #6cce74, -150px 0px 0 40px #c18d46; } 88.88% { box-shadow: -75px -125px 0 40px #c18d46, 75px -125px 0 40px #c14745, 150px 0px 0 40px #2e1e5b, 75px 125px 0 40px #9c37a6, -75px 125px 0 40px #76bdd1, -150px 0px 0 40px #6cce74; } 100% { transform:rotate(-360deg); box-shadow: -75px -125px 0 40px #6cce74, 75px -125px 0 40px #c18d46, 150px 0px 0 40px #c14745, 75px 125px 0 40px #2e1e5b, -75px 125px 0 40px #9c37a6, -150px 0px 0 40px #76bdd1; } } @-webkit-keyframes rotate { 16.67% { box-shadow: -75px -125px 0 40px #76bdd1, 75px -125px 0 40px #6cce74, 150px 0px 0 40px #c18d46, 75px 125px 0 40px #c14745, -75px 125px 0 40px #2e1e5b, -150px 0px 0 40px #9c37a6; } 33.33% { box-shadow: -75px -125px 0 40px #9c37a6, 75px -125px 0 40px #76bdd1, 150px 0px 0 40px #6cce74, 75px 125px 0 40px #c18d46, -75px 125px 0 40px #c14745, -150px 0px 0 40px #2e1e5b; } 50% { box-shadow: -75px -125px 0 40px #2e1e5b, 75px -125px 0 40px #9c37a6, 150px 0px 0 40px #76bdd1, 75px 125px 0 40px #6cce74, -75px 125px 0 40px #c18d46, -150px 0px 0 40px #c14745; } 66.67% { box-shadow: -75px -125px 0 40px #c14745, 75px -125px 0 40px #2e1e5b, 150px 0px 0 40px #9c37a6, 75px 125px 0 40px #76bdd1, -75px 125px 0 40px #6cce74, -150px 0px 0 40px #c18d46; } 88.88% { box-shadow: -75px -125px 0 40px #c18d46, 75px -125px 0 40px #c14745, 150px 0px 0 40px #2e1e5b, 75px 125px 0 40px #9c37a6, -75px 125px 0 40px #76bdd1, -150px 0px 0 40px #6cce74; } 100% { -webkit-transform:rotate(-360deg); box-shadow: -75px -125px 0 40px #6cce74, 75px -125px 0 40px #c18d46, 150px 0px 0 40px #c14745, 75px 125px 0 40px #2e1e5b, -75px 125px 0 40px #9c37a6, -150px 0px 0 40px #76bdd1; } }
कोडपेन डेमोदुर्भाग्य से,
box-shadow सापेक्ष प्रतिशत का समर्थन नहीं करता है, इसलिए उन्हें नियमित तत्वों की तुलना में उत्तरदायी बनाना कठिन है। हालांकि, उनके आकार को मैन्युअल रूप से या
transform:scale(n) का उपयोग करके बदला जा सकता है
transform:scale(n) मूल तत्व के लिए
transform:scale(n) ।
छद्म तत्वों का उपयोग करना
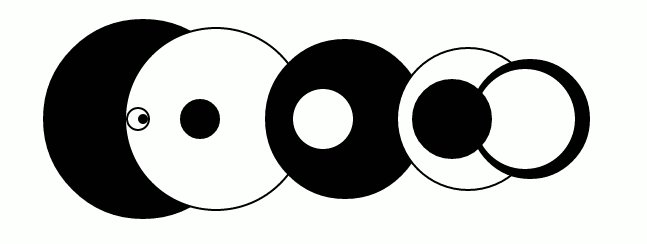
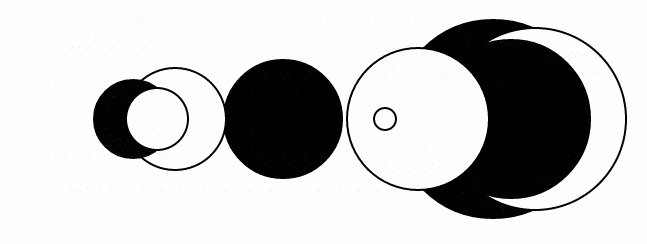
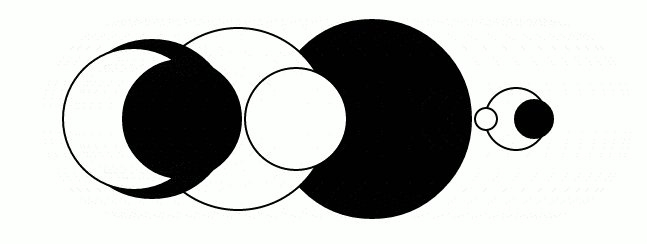
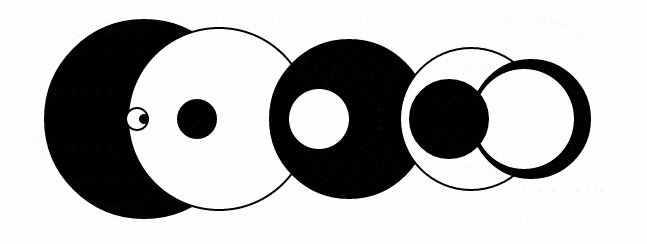
box-shadow , HTML तत्वों की उपस्थिति को समृद्ध करने के लिए छद्म तत्वों का उपयोग किया जा सकता है। उनके लिए, आप मूल तत्व से अलग एनिमेशन का उपयोग कर सकते हैं, उनके पास अलग-अलग छाया हो सकते हैं - लगभग वास्तविक तत्वों की तरह। यह आपको अद्भुत चीजें करने की अनुमति देता है:

उदाहरण कोड:HTML:
<div id='gif'></div>
सीएसएस:
body { background:black; overflow:hidden; } #gif { background:black; padding:10px; height:80px; width:80px; border-radius:50%; position:absolute; top:calc(50% - 40px); left:calc(50% - 40px); box-shadow: 178px 0 0 -25px black, 178px 0 0 -20px white, -178px 0 0 -25px black, -178px 0 0 -20px white, 0 0 0 20px black, 0 0 0 30px white, 0 0 0 130px black, 0 0 0 135px white; -webkit-animation: rotate 3s linear infinite; animation: rotate 3s linear infinite; } #gif:before { content: " "; position: absolute; height:50px; width:50px; border-radius:50%; top: -155px; left: 20px; background:black; border: 5px solid white; box-shadow: 0 355px 0 -5px black, 0 355px 0 0px white; -webkit-animation: reverseRotate 3s linear infinite; animation: reverseRotate 3s linear infinite; } #gif:after { content: " "; position: absolute; height:280px; width:280px; left:-90px; top:-90px; background-image: url("data:image/svg+xml;base64, PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHhtbG5zOnhsaW5rPSAiaHR0cDovL3d3dy53My5vcmcvMTk5OS94bGluayIgdmlld0JveD0iMCAwIDEwMCAxMDAiID4NCiAgICA8Y2lyY2xlIGN4PSI1MCIgY3k9IjUwIiByPSI0MCIgc3Ryb2tlLWRhc2hhcnJheT0iMC45NTIiIHN0cm9rZS13aWR0aD0iOCIgZmlsbD0ibm9uZSIgc3Ryb2tlPSJ3aGl0ZSIvPg0KPC9zdmc+"); background-repeat: no-repeat; z-index:2; -webkit-animation: segmentRotate 300s linear infinite; animation: segmentRotate 300s linear infinite; } @keyframes rotate { 0% { transform: rotate( 0deg); } 10%, 15%, 35%, 40%, 60%, 65%, 85%, 90% { background: black; box-shadow: 178px 0 0 -25px black, 178px 0 0 -20px white, -178px 0 0 -25px black, -178px 0 0 -20px white, 0 0 0 20px black, 0 0 0 30px white, 0 0 0 130px black, 0 0 0 135px white; } 12.5%, 37.5%, 62.5%, 87.5% { background: white; box-shadow: 178px 0 0 -25px white, 178px 0 0 -20px white, -178px 0 0 -25px white, -178px 0 0 -20px white, 0 0 0 20px black, 0 0 0 30px white, 0 0 0 130px black, 0 0 0 135px white; } 100% { transform: rotate(360deg); } } @keyframes reverseRotate { 0% { transform: translateY(178px) rotate(0deg) translateY(-178px) rotate(0deg); } 10%, 15%, 35%, 40%, 60%, 65%, 85%, 90% { background: black; box-shadow: 0 355px 0 -5px black, 0 355px 0 0px white; } 12.5%, 37.5%, 62.5%, 87.5% { background: white; box-shadow: 0 355px 0 -5px white, 0 355px 0 0px white; } 100% { transform: translateY(178px) rotate(-720deg) translateY(-178px) rotate(0deg); } } @keyframes segmentRotate { 0% { transform: rotate(0deg); } 100% { transform: rotate(-32000deg); } } @-webkit-keyframes rotate { 0% { -webkit-transform: rotate( 0deg); } 10%, 15%, 35%, 40%, 60%, 65%, 85%, 90% { background: black; box-shadow: 178px 0 0 -25px black, 178px 0 0 -20px white, -178px 0 0 -25px black, -178px 0 0 -20px white, 0 0 0 20px black, 0 0 0 30px white, 0 0 0 130px black, 0 0 0 135px white; } 12.5%, 37.5%, 62.5%, 87.5% { background: white; box-shadow: 178px 0 0 -25px white, 178px 0 0 -20px white, -178px 0 0 -25px white, -178px 0 0 -20px white, 0 0 0 20px black, 0 0 0 30px white, 0 0 0 130px black, 0 0 0 135px white; } 100% { -webkit-transform: rotate(360deg); } } @-webkit-keyframes reverseRotate { 0% { -webkit-transform: translateY(178px) rotate(0deg) translateY(-178px) rotate(0deg); } 10%, 15%, 35%, 40%, 60%, 65%, 85%, 90% { background: black; box-shadow: 0 355px 0 -5px black, 0 355px 0 0px white; } 12.5%, 37.5%, 62.5%, 87.5% { background: white; box-shadow: 0 355px 0 -5px white, 0 355px 0 0px white; } 100% { -webkit-transform: translateY(178px) rotate(-720deg) translateY(-178px) rotate(0deg); } } @-webkit-keyframes segmentRotate { 0% { -webkit-transform: rotate(0deg); } 100% { -webkit-transform: rotate(-32000deg); } } : image / svg + xml; बेस 64, PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHhtbG5zOnhsaW5rPSAiaHR0cDovL3d3dy53My5vcmcvMTk5OS94bGluayIgdmlld0JveD0iMCAwIDEwMCAxMDAiID4NCiAgICA8Y2lyY2xlIGN4PSI1MCIgY3k9IjUwIiByPSI0MCIgc3Ryb2tlLWRhc2hhcnJheT0iMC45NTIiIHN0cm9rZS13aWR0aD0iOCIgZmlsbD0ibm9uZSIgc3Ryb2tlPSJ3aGl0ZSIvPg0KPC9zdmc +"); body { background:black; overflow:hidden; } #gif { background:black; padding:10px; height:80px; width:80px; border-radius:50%; position:absolute; top:calc(50% - 40px); left:calc(50% - 40px); box-shadow: 178px 0 0 -25px black, 178px 0 0 -20px white, -178px 0 0 -25px black, -178px 0 0 -20px white, 0 0 0 20px black, 0 0 0 30px white, 0 0 0 130px black, 0 0 0 135px white; -webkit-animation: rotate 3s linear infinite; animation: rotate 3s linear infinite; } #gif:before { content: " "; position: absolute; height:50px; width:50px; border-radius:50%; top: -155px; left: 20px; background:black; border: 5px solid white; box-shadow: 0 355px 0 -5px black, 0 355px 0 0px white; -webkit-animation: reverseRotate 3s linear infinite; animation: reverseRotate 3s linear infinite; } #gif:after { content: " "; position: absolute; height:280px; width:280px; left:-90px; top:-90px; background-image: url("data:image/svg+xml;base64, PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHhtbG5zOnhsaW5rPSAiaHR0cDovL3d3dy53My5vcmcvMTk5OS94bGluayIgdmlld0JveD0iMCAwIDEwMCAxMDAiID4NCiAgICA8Y2lyY2xlIGN4PSI1MCIgY3k9IjUwIiByPSI0MCIgc3Ryb2tlLWRhc2hhcnJheT0iMC45NTIiIHN0cm9rZS13aWR0aD0iOCIgZmlsbD0ibm9uZSIgc3Ryb2tlPSJ3aGl0ZSIvPg0KPC9zdmc+"); background-repeat: no-repeat; z-index:2; -webkit-animation: segmentRotate 300s linear infinite; animation: segmentRotate 300s linear infinite; } @keyframes rotate { 0% { transform: rotate( 0deg); } 10%, 15%, 35%, 40%, 60%, 65%, 85%, 90% { background: black; box-shadow: 178px 0 0 -25px black, 178px 0 0 -20px white, -178px 0 0 -25px black, -178px 0 0 -20px white, 0 0 0 20px black, 0 0 0 30px white, 0 0 0 130px black, 0 0 0 135px white; } 12.5%, 37.5%, 62.5%, 87.5% { background: white; box-shadow: 178px 0 0 -25px white, 178px 0 0 -20px white, -178px 0 0 -25px white, -178px 0 0 -20px white, 0 0 0 20px black, 0 0 0 30px white, 0 0 0 130px black, 0 0 0 135px white; } 100% { transform: rotate(360deg); } } @keyframes reverseRotate { 0% { transform: translateY(178px) rotate(0deg) translateY(-178px) rotate(0deg); } 10%, 15%, 35%, 40%, 60%, 65%, 85%, 90% { background: black; box-shadow: 0 355px 0 -5px black, 0 355px 0 0px white; } 12.5%, 37.5%, 62.5%, 87.5% { background: white; box-shadow: 0 355px 0 -5px white, 0 355px 0 0px white; } 100% { transform: translateY(178px) rotate(-720deg) translateY(-178px) rotate(0deg); } } @keyframes segmentRotate { 0% { transform: rotate(0deg); } 100% { transform: rotate(-32000deg); } } @-webkit-keyframes rotate { 0% { -webkit-transform: rotate( 0deg); } 10%, 15%, 35%, 40%, 60%, 65%, 85%, 90% { background: black; box-shadow: 178px 0 0 -25px black, 178px 0 0 -20px white, -178px 0 0 -25px black, -178px 0 0 -20px white, 0 0 0 20px black, 0 0 0 30px white, 0 0 0 130px black, 0 0 0 135px white; } 12.5%, 37.5%, 62.5%, 87.5% { background: white; box-shadow: 178px 0 0 -25px white, 178px 0 0 -20px white, -178px 0 0 -25px white, -178px 0 0 -20px white, 0 0 0 20px black, 0 0 0 30px white, 0 0 0 130px black, 0 0 0 135px white; } 100% { -webkit-transform: rotate(360deg); } } @-webkit-keyframes reverseRotate { 0% { -webkit-transform: translateY(178px) rotate(0deg) translateY(-178px) rotate(0deg); } 10%, 15%, 35%, 40%, 60%, 65%, 85%, 90% { background: black; box-shadow: 0 355px 0 -5px black, 0 355px 0 0px white; } 12.5%, 37.5%, 62.5%, 87.5% { background: white; box-shadow: 0 355px 0 -5px white, 0 355px 0 0px white; } 100% { -webkit-transform: translateY(178px) rotate(-720deg) translateY(-178px) rotate(0deg); } } @-webkit-keyframes segmentRotate { 0% { -webkit-transform: rotate(0deg); } 100% { -webkit-transform: rotate(-32000deg); } }
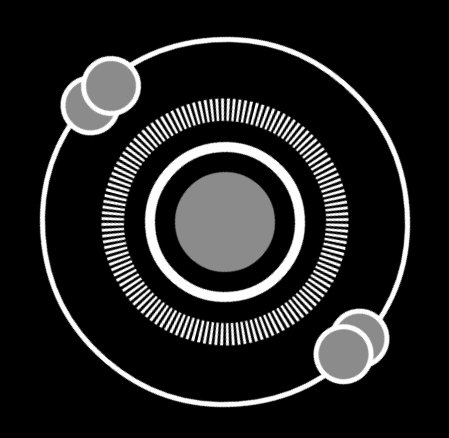
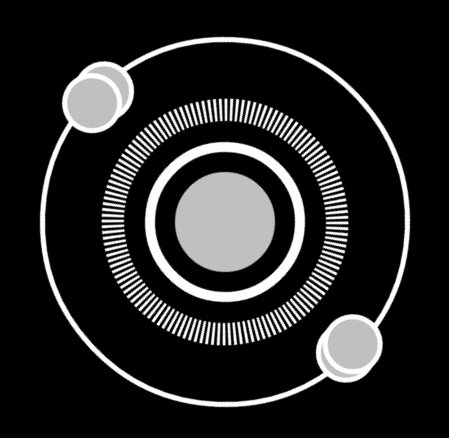
कोडपेन डेमोइस उदाहरण में, एक केंद्रीय ब्लिंकिंग सर्कल के आसपास के सभी सांद्रिक सर्कल, साथ ही बाहरी रिंग पर दो छोटे सर्कल,
box-shadow का उपयोग करके बनाए जाते हैं। अन्य दो वृत्त छद्म तत्व की छाया हैं, और स्ट्रोक की अंगूठी एक अन्य छद्म तत्व की पृष्ठभूमि है, जिसे इनलाइन एसवीजी के रूप में सेट किया गया है।
पिछले कुछ सुझाव
जहाँ भी संभव हो, परिवर्तनों का उपयोग करें
जैसा कि
पॉल आयरिश और
अन्य ने दिखाया , रूपांतरण,
top ,
left ,
width और
height गुणों का उपयोग करते हुए तत्वों को आकार देने और स्थिति बदलने की तुलना में तेजी से काम करते हैं।
परिवर्तनों का उपयोग करके,
scale (
उदाहरण ) के लिए सापेक्ष मूल्यों का उपयोग करके एक अनुकूली डिज़ाइन को लागू करना आसान है।
परिवर्तनों का उपयोग करने में विफलता उन त्रुटियों की ओर ले जाती है जिन्हें पकड़ना मुश्किल है। उदाहरण के लिए,
यह एनीमेशन क्रोम ब्राउज़र में गलत रंगों के साथ प्रदर्शित किया गया है, हालाँकि कोड में मान सही हैं। CSS परिवर्तनों पर
स्विच करने के बाद, समस्या स्वयं हल हो गई।
z- इंडेक्स समस्या पैदा कर सकता है
शायद, मैंने किसी भी अन्य की तुलना में
z-index साथ समस्याओं को सुलझाने में अधिक समय बिताया।
z-index का कार्यान्वयन ब्राउज़र से ब्राउज़र तक भिन्न होता है। मुख्य अंतर यह है कि मोज़िला
z-index चेतन नहीं करता है, और इसके मूल्य चरणों में बदल जाते हैं, फिर वेबकिट-आधारित ब्राउज़र इसे आसानी से बदल सकते हैं।
यह भी ध्यान देने योग्य है कि यदि आप चाहते हैं कि छद्म तत्व मूल तत्व के पीछे हों, तो छद्म तत्व का ऋणात्मक
z-index होना चाहिए, और मूल तत्व डिफ़ॉल्ट ओवरले संदर्भ में होना चाहिए, अर्थात आप
z-index या कोई भी लागू नहीं कर सकते अन्य चालें जो उसे संदर्भ में एक मानक स्थिति से फाड़ देती हैं।
और आखिरी वाला। कोई भी तत्व जिसके लिए "1" के अलावा एक पारदर्शिता सेट की जाती है, उसका अपना ओवरले संदर्भ होता है।
फिलिप वाल्टन के एक
लेख में इसके बारे में और पढ़ें।
प्रेरणा के स्रोत देखें
वास्तविक दुनिया में कुछ, एक दिलचस्प वेब पेज, एक असामान्य वीडियो प्रभाव, एनिमेटेड जिफ़, या कुछ और - लगातार उन चीजों की तलाश करते हैं जो लागू करने की कोशिश करने के लायक हैं।
मैंने पाया कि यदि आप इस या उस प्रभाव के बारे में सही तरीके से नहीं झांकते हैं, तो आप एक अनोखा तरीका खोज सकते हैं और मूल को भी पार कर सकते हैं। यहां तक कि अगर मैं असफल हो जाता हूं, तो मैं हमेशा कम से कम उस प्रोग्रामिंग भाषा के बारे में कुछ नया सीखता हूं जो मैं उपयोग करता हूं। अक्सर यह पता चला है कि यहां तक कि एक पूरी तरह से अनारक्षित विचार काफी शानदार है। कभी-कभी इसके विपरीत - परिणाम बहुत बेहतर है जितना मैंने सपना देखा था।
मुझे उम्मीद है कि यह लेख आपको कुछ नया और सुंदर बनाने में मदद करेगा, यहां तक कि इसमें वर्णित कई विशिष्ट तकनीकें पहले से ही आपसे परिचित हैं।