परिचय
प्रिय पाठक, यह लेख लेआउट के लिए समर्पित लेखों की एक श्रृंखला का दूसरा भाग है।
पहले भाग में, हमने शुद्ध एचटीएमएल और सीएसएस में मानक उपकरणों का उपयोग करके पेकब्लॉर्बेटरी से
कॉर्पोरेट ब्लू टेम्पलेट बनाया। इस लेख में, हम एक ही टेम्पलेट बनाने की कोशिश करेंगे, लेकिन CSS फ्रेमवर्क
बूटस्ट्रैप 3 का उपयोग करके।

CSS फ्रेमवर्क का उपयोग करने का लाभ यह है कि लेआउट डिजाइनर को लेआउट की कई बारीकियों के बारे में सोचने की जरूरत नहीं है, जो कि फ्रेमवर्क के रचनाकारों ने पहले ही इसके लिए सोचा है। ऐसी बारीकियों में क्रॉस-ब्राउज़र संगतता, विभिन्न स्क्रीन रिज़ॉल्यूशन के लिए समर्थन और बहुत कुछ शामिल हैं। टाइपसेट केवल यह दर्शाता है कि, कैसे और कब दिखाना है, बाकी की रूपरेखा। यह दृष्टिकोण साइट लेआउट को बहुत तेज़ कर सकता है। बूटस्ट्रैप के लाभों में इसकी लोकप्रियता शामिल है। इसका मतलब यह है कि आपके कोड का समर्थन करने के लिए एक अन्य लेआउट डिजाइनर के लिए यह आसान होगा।
फ्रेमवर्क का उपयोग करने का नुकसान यह तथ्य है कि पृष्ठ को फ्रेमवर्क की अतिरिक्त शैलियों को पूरी तरह से "कैरी" करना होगा, भले ही यह उनमें से केवल एक छोटे हिस्से का उपयोग करता हो। फ्रेमवर्क प्रोटोटाइप बनाने और पृष्ठों को बनाने के लिए एक उत्कृष्ट उपकरण है, जिसके लिए डिजाइन माध्यमिक है, उदाहरण के लिए, प्रशासन पृष्ठ। यदि आपके पास एक बहुत ही विशिष्ट डिज़ाइन है, तो मूल उपकरण की तुलना में फ्रेमवर्क का उपयोग करके इसे बनाना अधिक कठिन हो सकता है। फिर भी, और यह संभव है।
बूटस्ट्रैप का उपयोग करने के बारे में
वर्तमान में बूटस्ट्रैप शैलियों के साथ काम करने के कई तरीके हैं।
LESS का उपयोग किए बिना
शुरुआती लोगों के लिए, बूटस्ट्रैप स्वयं निम्नलिखित दृष्टिकोण
की सिफारिश करता है : आपको साइट से संकलित बूटस्ट्रैप डाउनलोड करने और इसे कुछ भी बदले बिना अपनी परियोजना में डालने की आवश्यकता है। फिर आपको अपनी खाली सीएसएस फ़ाइल बनाने और बूटस्ट्रैप के बाद इसे संलग्न करने की आवश्यकता है।
<link href="css/bootstrap.min.css" rel="stylesheet"> <link href="css/styles.css" rel="stylesheet">
उसके बाद, बूटस्ट्रैप शैलियों को बदलने के लिए, आपको उन्हें अपनी शैलियों में मारने की आवश्यकता है। लगभग निम्नलिखित रूप में क्लिक करें:
a { color: #beceda; }
इस दृष्टिकोण का स्पष्ट नुकसान यह है कि आपको मैन्युअल रूप से आवश्यक शैलियों की खोज करनी होगी जिन्हें बाधित करने की आवश्यकता है और यह हमेशा तुच्छ नहीं होगा, क्योंकि कुछ बूटस्ट्रैप पैरामीटर संशोधित रूप में कई चयनकर्ताओं पर लागू होते हैं, उदाहरण के लिए सूत्रों के माध्यम से।
कस्टमाइज़ टूल यहां थोड़ी मदद कर सकता है, यह आपके परिवर्तनों को सही ढंग से संकलित करने में मदद करेगा, लेकिन केवल एक बार। यदि भविष्य में आप कुछ पैरामीटर बदलना चाहते हैं, तो आपको अपनी शैलियों को संकलित करने के लिए सभी क्षेत्रों के लिए परिवर्तित मूल्यों को फिर से चलाना होगा।
लेस का उपयोग करना
यह विधि मानता है कि सभी बूटस्ट्रैप चर .less फ़ाइलों में संग्रहीत हैं। डेवलपर इन चर के साथ काम करता है और, यदि आवश्यक हो, तो मैन्युअल रूप से या स्वचालित रूप से उन्हें सीएसएस फाइलों में संकलित करता है, और HTML में केवल संकलित CSS फाइलें शामिल हैं। यह इस विकल्प को लेख में सबसे अधिक लचीला माना जाएगा।
LESS फ़ाइलों को संकलित करने के कई तरीके हैं, और बूटस्ट्रैप डेवलपर के विवेक पर छोड़ दिया गया है। बूटस्ट्रैप खुद
ग्रंट को संकलित करने के लिए उपयोग करता है, आप JetBrains उत्पादों के लिए
प्लग-इन पसंद कर सकते हैं, और हम, क्योंकि यह लेख शुरुआती के उद्देश्य से है, सरल समाधानों की ओर देखेंगे। इस तरह के समाधान विंडोज के लिए
विनलैस , मैक के लिए
सिमप्लेस या लिनक्स के लिए
कोआला हैं । ये सभी कार्यक्रम लगभग एक ही कार्य करते हैं: वे इनपुट के रूप में LESS फाइलों के साथ एक फ़ोल्डर प्राप्त करते हैं और उनमें होने वाले परिवर्तनों को सुनते हैं। जैसे ही आप किसी फ़ाइल में परिवर्तन करते हैं, यह तुरंत निर्दिष्ट CSS फ़ाइल में संकलित हो जाता है। इस प्रकार, आपको प्रत्येक परिवर्तन के बाद हाथ से संकलन शुरू करने की आवश्यकता नहीं है। आप LESS फ़ाइल को संशोधित करते हैं, इसे सहेजते हैं और तुरंत साइट पर पहले से संकलित, संकुचित रूप में परिवर्तन देखते हैं।
परियोजना निर्माण
पहला कदम हमारी परियोजना के लिए एक सरल फ़ाइल संरचना बनाना है।
- परियोजना के नाम के साथ एक फ़ोल्डर बनाएँ, उदाहरण के लिए, व्हाट्सएप-बूटस्ट्रैप।
- इसमें, आपको दो सबफ़ोल्डर बनाने की आवश्यकता है: स्रोत फ़ाइलों के लिए src और अंतिम साइट की फ़ाइलों के लिए www।
- Www फ़ोल्डर में, एक खाली चित्र फ़ोल्डर और एक खाली index.html फ़ाइल बनाएँ।
- फिर आपको बूटस्ट्रैप को डाउनलोड करने और संग्रह की सामग्री को हमारे प्रोजेक्ट के www फ़ोल्डर में कॉपी करने की आवश्यकता है।
- चूंकि हमने अपनी परियोजना में LESS का उपयोग करने का निर्णय लिया है, इसलिए हमें अभी भी बूटस्ट्रैप स्रोतों को डाउनलोड करना है और वहां से कम फ़ोल्डर को अपनी परियोजना के src फ़ोल्डर में कॉपी करना है।
- दिखाई देने वाले कम / बूटस्ट्रैप फ़ोल्डर के बगल में, दो खाली स्टाइल बनाएँ। उनमें हम बूटस्ट्रैप चर को बाधित करेंगे और हमारी शैलियों का वर्णन करेंगे। यह दृष्टिकोण तब आपको बूटस्ट्रैप को जल्दी से अपडेट करने की अनुमति देगा।

- फिर आपको CSS में LESS फाइलों के संकलन को कॉन्फ़िगर करना होगा। आइए देखें कि यह विनलेस में कैसे किया जाता है। सबसे पहले, "फ़ोल्डर जोड़ें" पर क्लिक करें और LESS फ़ाइलों के साथ फ़ोल्डर में पथ निर्दिष्ट करें:
C: \ whitesquare-bootstrap \ src \ कम
फिर आपको इस फ़ोल्डर की सभी फाइलों की एक सूची दिखाई देगी। आप सभी चेकमार्क हटा सकते हैं। हम पिछले दो style.less और varables.less फ़ाइलों में रुचि रखते हैं। उन पर राइट-क्लिक करें और संदर्भ मेनू से "आउटपुट फ़ाइल चुनें" चुनें और उस पथ को निर्दिष्ट करें जहां सीएसएस फाइलें संकलित की जाएंगी:
.. \ _ \ _ \ _ css \ style.css
.. \ _ \ _ \ _ css \ varables.css
उसके बाद, संरक्षण के साथ इन LESS फाइलों के किसी भी संशोधन से CSS फाइलों को फिर से जोड़ा जा सकेगा।

प्रारंभिक निरीक्षण
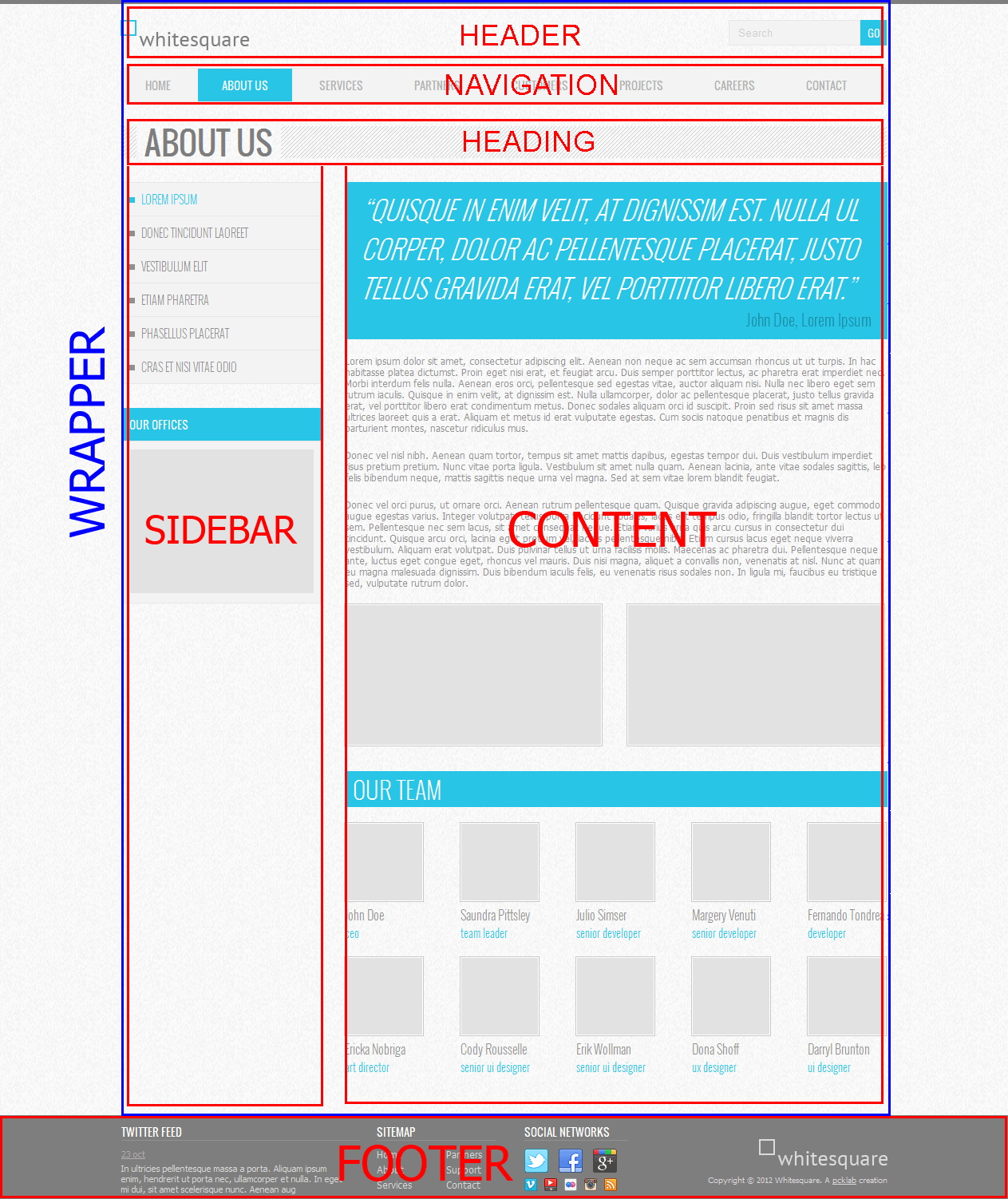
फ़ाइल संरचना बनाने के बाद, फ़ोटोशॉप में psd फ़ाइल खोलें। टेम्पलेट की सावधानीपूर्वक जांच करना और उसका मूल्यांकन करना महत्वपूर्ण है। हमें निम्नलिखित बातों को समझने की आवश्यकता है:
- छवियों को कैसे कटा जाएगा?
- किन घटकों का उपयोग किया जाएगा?
- मुख्य शैली क्या होगी?
- हमें किस पेज का लेआउट मिलता है?
जब आप मानसिक रूप से इन प्रश्नों का उत्तर स्वयं देते हैं, उसके बाद ही आप लेआउट पर जा सकते हैं। आइए इन मुद्दों को क्रम में देखें।
आम छवियां
इस स्तर पर, आपको केवल सामान्य छवियों को काटने और सहेजने की आवश्यकता होती है जो साइट के सभी पृष्ठों पर होगी और सामग्री से संबंधित नहीं होगी। हमारे मामले में, यह एक हल्का ग्रे पेज बैकग्राउंड, हेडर बैकग्राउंड, मैप इमेज, दो लोगो और सोशल नेटवर्क बटन होगा।
मानचित्र चित्र सहेजें:
छवियाँ / map.png
लोगो को इस प्रकार सहेजें:
छवियाँ / लोगो
छवियाँ / पाद-लोगो.पिंग
दोहराव और क्षैतिज रूप से दोहराकर पूरी छवि का निर्माण करने के लिए पृष्ठभूमि की छवियों को एक न्यूनतम टुकड़े के साथ काट दिया जाना चाहिए।
/images/bg.png
/images/h1-bg.png
समान आकार वाले सामाजिक नेटवर्क के आइकन आसानी से एक फ़ाइल में सहेजे जाते हैं और तेज़ डाउनलोड के लिए स्प्राइट के रूप में उपयोग किए जाते हैं। ग्लूइंग छवियों के बारे में अधिक विवरण पहले भाग में वर्णित हैं। परिणाम दो फाइलें हैं:
/images/social.png
/images/social-small.png
घटकों
बूटस्ट्रैप और मूल लेआउट का उपयोग करते हुए लेआउट के बीच मुख्य अंतर यह है कि बूटस्ट्रैप घटकों के रूप में ऐसी चीज का परिचय देता है। घटक अक्सर तैयार किए गए HTML ब्लॉकों का उपयोग पूर्वनिर्धारित शैलियों के साथ करते हैं। घटक कभी-कभी जावास्क्रिप्ट का उपयोग करते हैं। टाइपसेट तैयार किए गए घटक दोनों का उपयोग कर सकता है और इसके लिए अपनी उपस्थिति निर्धारित कर सकता है। ऐसा करने के लिए, आपको अक्सर बूटस्ट्रैप में चर के मूल्य को बदलने की आवश्यकता होती है। यदि अधिक लचीले परिवर्तनों की आवश्यकता है, तो लेआउट डिजाइनर हमेशा HTML और सीएसएस को बदल सकता है क्योंकि वह फिट दिखता है।
यदि आप हमारे टेम्पलेट को देखते हैं, तो आप देख सकते हैं कि हमें निम्नलिखित घटकों की आवश्यकता होगी:
- कॉलम के साथ लेआउट के लिए - ग्रिड सिस्टम (पंक्ति, कॉल)
- खोज के लिए - इनलाइन फॉर्म (फॉर्म-इनलाइन), समूहीकृत नियंत्रण (इनपुट-समूह), बटन (बीटीएन)
- नेविगेशन के लिए - नेविगेशन बार (नावबार) और नेविगेशन खुद (नौसेना)
- एक सबमेनू प्रदर्शित करने के लिए - एक समूह सूची (सूची-समूह)
- कार्ड ब्लॉक के लिए - एक दृश्य पैनल
- एक बड़ी केंद्रीय इकाई को प्रदर्शित करने के लिए - जुंबट्रॉन
- फोटो फ्रेम प्रदर्शित करने के लिए - थंबनेल (थंबनेल)
जब हम लेआउट में मिलते हैं तो हम प्रत्येक घटक पर अधिक विस्तार से ध्यान केंद्रित करेंगे।
मूल शैलियों
बूटस्ट्रैप में, सभी डिफ़ॉल्ट शैलियों पहले से ही सेट हैं, हमें केवल उन्हें मारने की आवश्यकता है यदि वे हमारे डिजाइन से अलग हैं। हम इसे src / less / varables.css फ़ाइल में करते हैं।
सबसे पहले, आपको उन चरों को जोड़ना होगा जो बूटस्ट्रैप सेटिंग में नहीं हैं ताकि आप उन्हें भविष्य में उपयोग कर सकें। हमारे साथ, यह केवल एक विशिष्ट डिज़ाइन फ़ॉन्ट है।
@brand-font: 'Oswald',sans-serif;
यदि आप रूसी साइटों के लिए टेम्प्लेट का उपयोग करना चाहते हैं, तो आप फॉन्ट ओसवाल्ड को निकटतम क्यूप्रेम के साथ बदलने का प्रयास कर सकते हैं, जो सिरिलिक वर्णमाला का समर्थन करता है।
अब बूटस्ट्रैप सेटिंग को अपने साथ बदलें:
@body-bg: #f8f8f8; @ brand-primary: #29c5e6; @panel-bg: #f3f3f3; @panel-inner-border: #e7e7e7; @border-radius-base: 0; @btn-primary-bg: @brand-primary; @container-md: 960px; @container-lg: @container-md; @font-family-base: Tahoma, sans-serif; @font-size-base: 12px; @text-color: #8f8f8f; @input-bg: @panel-bg; @input-border: @panel-inner-border; @input-color: #b2b2b2;
सभी चर जो बूटस्ट्रैप में हैं, उन्हें
http://getbootstrap.com/customize/ पर देखा जा सकता है
चरों के साथ काम करने के बाद, चलिए अपने डिजाइन की शैलियों को लिखना शुरू करते हैं। सबसे पहले, बूटस्ट्रैप को स्वयं और हमारे चर से कनेक्ट करें:
@import "bootstrap/bootstrap.less"; @import "variables.less";
बूटस्ट्रैप द्वारा परिभाषित सभी डिफ़ॉल्ट शैलियों को चर के साथ नहीं बदला जा सकता है, चलो इसे मैन्युअल रूप से करते हैं:
p { margin: 20px 0; } .form-control { box-shadow: none; } .btn { font-family: @brand-font; }
यहां हमने प्रपत्र तत्वों से छाया को हटा दिया, और बटन में पाठ ने एक विशिष्ट पृष्ठ फ़ॉन्ट का संकेत दिया।
फिर पृष्ठ की पृष्ठभूमि और शीर्ष पट्टी का वर्णन करें:
body { border-top: 5px solid #7e7e7e; background-image: url(../images/bg.png); }
इसके अलावा, पाठ इंगित नहीं करेगा कि किस फ़ाइल में शैलियाँ लिखी गई हैं। बस याद रखें कि हम सभी वेरिएबल्स को वैरिएबल.लेस फाइल में सेव करते हैं, और CSS स्टाइल्स को स्टाइल में स्टोर किया जाएगा।
HTML वायरफ्रेम
हम परंपरागत रूप से HTML फ्रेमवर्क के साथ साइट का लेआउट शुरू करते हैं। हम
आरंभ किए गए पृष्ठ से सबसे सरल टेम्पलेट के कोड को index.html फ़ाइल में पेस्ट करते हैं, जो पहले अनावश्यक सब कुछ हटा देता है:
<!DOCTYPE html> <html> <head> <title>Whitesquare</title> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link href="css/styles.css" rel="stylesheet"> </head> <body> </body> </html>
यह ब्लॉक दस्तावेज़ की HTML5 संरचना बनाता है। शीर्षक में हम अपने पृष्ठ का नाम - व्हाट्सएप दर्शाते हैं। व्यूपोर्ट मेटा टैग इंगित करता है कि मोबाइल उपकरणों पर पृष्ठ की चौड़ाई स्क्रीन की चौड़ाई के बराबर होगी और प्रारंभिक पैमाने 100% होगा। फिर स्टाइलशीट जुड़ा हुआ है। और नौवीं से कम इंटरनेट एक्सप्लोरर के संस्करणों के लिए, हम उन लिपियों को जोड़ते हैं जो हमें अपने लेआउट को सही ढंग से प्रदर्शित करने की अनुमति देती हैं।
ख़ाका
इस मामले में, हम देखते हैं कि साइट में दो भाग होते हैं: सामग्री के साथ मुख्य कंटेनर, जो स्क्रीन और स्ट्रेचिंग फूटर पर केंद्रित है। मुख्य कंटेनर में दो कॉलम होते हैं: मुख्य सामग्री और साइडबार। उनके ऊपर हेडर (हेडर), नेविगेशन (नौसेना) और पेज नाम (। हेडिंग) है।

शरीर में निम्नलिखित कोड जोड़ते हैं:
<body> <div class="wrapper container"> <header></header> <nav></nav> <div class="heading"></div> <div class="row"> <aside class="col-md-7"></aside> <section class="col-md-17"></section> </div> </div> <footer></footer>
यहां हम बूटस्ट्रैप के पहले घटक -
कॉलम से मिलते हैं। स्तंभ पैरेंट क्लास को पंक्ति वर्ग पर सेट किया जाता है, और कॉलम कक्षाएं कॉल-उपसर्ग के साथ शुरू होती हैं, फिर स्क्रीन आकार (xs, sm, md, lg), और कॉलम की सापेक्ष चौड़ाई के साथ समाप्त होती है।
कॉलम को स्क्रीन के मानों के साथ एक साथ विभिन्न वर्गों में सेट किया जा सकता है, उदाहरण के लिए वर्ग = "col-xs-12 col-md-8"। ये कक्षाएं केवल विशिष्ट स्क्रीन आकार के लिए कॉलम की चौड़ाई को प्रतिशत के रूप में निर्धारित करती हैं। यदि स्तंभ के लिए एक निश्चित स्क्रीन का वर्ग निर्दिष्ट नहीं है, तो न्यूनतम परिभाषित स्क्रीन के लिए वर्ग लागू किया जाएगा, और यदि यह निर्दिष्ट नहीं है, तो कोई चौड़ाई लागू नहीं होगी और ब्लॉक अधिकतम संभव चौड़ाई पर कब्जा कर लेगा।
हमारे col-md-7 और col-md-17 वर्गों से संकेत मिलता है कि ब्लॉक मूल कंटेनर के सापेक्ष चौड़ाई 7 और 17 के स्तंभ हैं। डिफ़ॉल्ट रूप से, बूटस्ट्रैप में कॉलम की चौड़ाई का योग 12 है, लेकिन हमें उस लचीलेपन को प्राप्त करने के लिए उस संख्या को दोगुना करना चाहिए जिसकी हमें आवश्यकता है।
@grid-columns: 24;
अगला, हम उस इंडेंटेशन का वर्णन करते हैं जो हमें चाहिए:
body { … .wrapper { padding: 0 0 50px 0; } header { padding: 20px 0; } }
हमने इस डिज़ाइन को शरीर के अंदर रखा। LESS सिंटैक्स आपको एक दूसरे में नियमों को घोंसला बनाने की अनुमति देता है, जो तब ऐसे निर्माणों में संकलित किए जाते हैं:
body .wrapper {…} body header {…}
यह दृष्टिकोण आपको सीएसएस के अंदर HTML संरचना को देखने की अनुमति देता है और नियमों को कुछ "गुंजाइश" देता है।
लोगो

हेडर टैग में लोगो डालें:
<header> <a href="/"><img src="" alt="Whitesquare logo"></a> </header>
कोई अतिरिक्त शैलियों की आवश्यकता नहीं है।
खोज

खोज बनाने के लिए, हमें निम्नलिखित बूटस्ट्रैप घटकों की आवश्यकता होगी:
इनलाइन फ़ॉर्म ,
समूहीकृत नियंत्रण और
बटन ।
हेडर टैग में, दाईं ओर संरेखित इनलाइन आकृति बनाएं। इस फॉर्म के फील्ड में "फॉर्म-कंट्रोल" और लेबल होना चाहिए।
फॉर्म में हम घटक "समूहीकृत नियंत्रण" डालते हैं। समूहन नियंत्रण आपको पाठ इनपुट और बटन के बीच इंडेंट को हटाने और उन्हें एक ही तत्व में विलय करने की अनुमति देता है।
यह एक इनपुट-समूह वर्ग और क्षेत्रों के साथ एक div है, और इस तरह के एक घटक का बटन एक इनपुट-समूह-बीटीएन वर्ग के साथ एक ब्लॉक में रखा गया है।
चूँकि हमें खोज क्षेत्र के लिए लेबल दिखाने की आवश्यकता नहीं है, हम इसे sr-only वर्ग के साथ छिपाते हैं। यह विशेष स्क्रीन पाठकों के लिए है।
"बीटीएन-प्राइमरी" क्लास को बटन में जोड़ा जाता है, जिसका अर्थ है कि यह इस फॉर्म का प्राथमिक बटन है।
<header> … <form name="search" action="#" method="get" class="form-inline form-search pull-right"> <div class="input-group"> <label class="sr-only" for="searchInput">Search</label> <input class="form-control" id="searchInput" type="text" name="search" placeholder="Search"> <div class="input-group-btn"> <button type="submit" class="btn btn-primary">GO</button> </div> </div> </form> </header>
हमारे लिए जो कुछ भी है वह शैलियों में खोज फ़ॉर्म की चौड़ाई निर्धारित करना है।
body { … .wrapper { … header { … .form-search { width: 200px; } } } }
मेन्यू

मेनू प्रदर्शित करने के लिए, "
नेविगेशन पैनल " घटक लें और इसमें "
नेविगेशन " घटक रखें, जो लिंक के साथ एक सूची है। नेविगेशन के लिए, "नावबर-नेवी" क्लास को जोड़ा जाता है, जो नेविगेशन पैनल के अंदर विशेष नेविगेशन शैलियों को लागू करता है।
<nav class="navbar navbar-default"> <ul class="nav navbar-nav"> <li><a href="/home/">Home</a></li> <li class="active"><a href="/about/">About us</a></li> <li><a href="/services/">Services</a></li> <li><a href="/partners/">Partners</a></li> <li><a href="/customers/">Customers</a></li> <li><a href="/projects/">Projects</a></li> <li><a href="/careers/">Careers</a></li> <li><a href="/contact/">Contact</a></li> </ul> </nav>
इस मेनू को हमारे डिज़ाइन में लाने के लिए, हम निम्नलिखित मानों को चर में सेट करेंगे:
@navbar-height: 37px; @nav-link-padding: 10px 30px; @navbar-default-bg: @panel-bg; @navbar-default-link-color: #b2b2b2; @navbar-default-link-hover-color: @navbar-default-link-color; @navbar-default-link-active-bg: @brand-primary; @navbar-default-link-active-color: #fff;
कस्टम मापदंडों के अतिरिक्त, हम अतिरिक्त शैलियों का वर्णन करेंगे: यह ऊपरी केस टेक्स्ट और हमारा विशिष्ट फ़ॉन्ट है:
body { … .wrapper { … .navbar a { text-transform: uppercase; font: 14px @brand-font; } } }
पृष्ठ का शीर्षक

पृष्ठ शीर्षक शीर्षक वर्ग के साथ एक div में रखा गया है।
<div class="heading"> <h1>About us</h1> </div>
और निम्नलिखित शैलियों है:
body { … .wrapper { … .heading { height: 40px; background: transparent url(../images/h1-bg.png); margin: 30px 0; padding-left: 20px; h1 { display: inline-block; color: #7e7e7e; font: normal 40px/40px 'Oswald', sans-serif; background: url(../images/bg.png); margin: 0; padding: 0 10px; text-transform: uppercase; } } } }
यहां हम div पर पृष्ठभूमि के साथ एक ग्रे बार खींचते हैं, और h1 के लिए एक पारदर्शी पृष्ठभूमि की छाप देने के लिए वांछित फ़ॉन्ट और पृष्ठ के पृष्ठभूमि रंग के साथ इनलाइन h1 डालते हैं।
सबमेनू

एक सबमेनू बनाते समय, हम "नेविगेशन" घटक का उपयोग नहीं करेंगे, क्योंकि यह हमें शैली से बहुत अधिक सूट नहीं करता है, "
समूह सूची " घटक हमारे लिए बहुत अधिक उपयुक्त है। इस तरह के एक घटक के प्रत्येक तत्व में एक वर्ग "सूची-समूह-आइटम" होता है।
सबमेनू को अलग टैग में रखा जाना चाहिए। हम मुख्य मेनू के समान लिंक की एक सूची बनाते हैं।
<aside class="col-md-7"> <ul class="list-group submenu"> <li class="list-group-item active">Lorem ipsum</li> <li class="list-group-item"><a href="/donec/">Donec tincidunt laoreet</a></li> <li class="list-group-item"><a href="/vestibulum/">Vestibulum elit</a></li> <li class="list-group-item"><a href="/etiam/">Etiam pharetra</a></li> <li class="list-group-item"><a href="/phasellus/">Phasellus placerat</a></li> <li class="list-group-item"><a href="/cras/">Cras et nisi vitae odio</a></li> </ul> </aside>
घटक सेटिंग्स में, हम इंगित करते हैं कि सभी समूहीकृत सूचियों को पैनल घटक की पृष्ठभूमि और फ्रेम के साथ दिखाया जाना चाहिए:
@list-group-bg: @panel-bg; @list-group-border: @panel-inner-border;
और सबमेनू पर निम्नलिखित स्टाइल लागू करें:
body { … .wrapper { … .submenu { margin-bottom: 30px; li { display: list-item; font: 300 14px @brand-font; list-style-position: inside; list-style-type: square; padding: 10px; text-transform: uppercase; &.active { color: @brand-primary; } a { color: @text-color; text-decoration: none; &:hover { color: @text-color; } } } } } }
सबसे पहले, हम सूची के तत्वों के लिए मानक शैलियों को वापस करते हैं, क्योंकि बूटस्ट्रैप ने उन्हें हमारे दम पर बाधित किया था। नीचे इंडेंटेशन जोड़ें। सबमेनू के लिए, पतले फ़ॉन्ट और वर्ग मार्कर का उपयोग किया जाता है। और लिंक के लिए हम रंगों, ऊपरी मामले को सेट करते हैं और अंडरलाइन को हटाते हैं। LESS सिंटैक्स के अनुसार "& .active" कोड में Ampersand को मूल चयनकर्ता द्वारा प्रतिस्थापित किया जाएगा: संकलन के दौरान ".submenu li.active"।
साइडबार सामग्री
साइडबार सामग्री में, सबमेनू के अलावा, कार्यालयों के स्थान के साथ एक छवि भी है।

इसे प्रदर्शित करने के लिए, "
पैनल " घटक हमारे लिए उपयुक्त है, या शीर्षक को रंग देने के लिए "मुख्य पैनल" (पैनल-प्राथमिक) की इसकी भिन्नता है। इस घटक में एक हेडर ब्लॉक (पैनल-हेडिंग) और एक ब्लॉक कंटेंट ब्लॉक (पैनल-बॉडी) होता है। हम "इमग-रेस्पॉन्सिबल" क्लास को मैप इमेज में जोड़ते हैं, जिससे इमेज छोटी स्क्रीन की चौड़ाई के साथ सिकुड़ जाएगी।
<aside class="col-md-7"> … <div class="panel panel-primary"> <div class="panel-heading">Our offices</div> <div class="panel-body"> <img src="/images/map.png" class="img-responsive" alt="Our offices"> </div> </div> </aside>
बूटस्ट्रैप चर में, हमने पहले ही पैनल बैकग्राउंड (पैनल-बीजी) के लिए रंग सेट कर दिया है, और अब हम संकेत देंगे कि "प्राथमिक" पैनल में डिफ़ॉल्ट पैनल के लिए ग्रे बॉर्डर होगा, और नीला नहीं, जैसा कि डिफ़ॉल्ट रूप से सेट किया गया है:
@panel-primary-border: @panel-inner-border;
अब साइट की शैलियों में आपको पैनलों की डिफ़ॉल्ट सेटिंग्स को बदलने की आवश्यकता है, जो चर के माध्यम से नहीं बदलते हैं:
.panel { box-shadow: none; .panel-heading { font: 14px @brand-font; text-transform: uppercase; padding: 10px; } .panel-body { padding: 10px; } }
यहां हमने पैनलों से छाया हटा दिया, अपना मार्जिन सेट किया और अपना शीर्षक फ़ॉन्ट सेट किया।
उद्धरण
हम एक उद्धरण जोड़कर सामग्री का लेआउट शुरू करेंगे।

यह पृष्ठ तत्व
जंबोट्रोन घटक के समान है। इसे सामग्री कॉलम में जोड़ें:
<section class="col-md-17"> <div class="jumbotron"> <blockquote> <p> “Quisque in enim velit, at dignissim est. nulla ul corper, dolor ac pellentesque placerat, justo tellus gravida erat, vel porttitor libero erat.” </p> <small>John Doe, Lorem Ipsum</small> </blockquote> </div> </section>
जंबोट्रोन घटक के लिए चर के माध्यम से, पाठ का सफेद रंग और ब्रांड का नीला बैकग्राउंड सेट करें:
@jumbotron-bg: @brand-primary; @jumbotron-color: #fff;
और हमारी शैलियों का वर्णन करें:
body { … .wrapper { … .jumbotron { border-radius: 0; padding: 0; margin: 0; blockquote { border-left: none; p { font: 300 italic 33px @brand-font; text-transform: uppercase; margin-bottom: 0; } small { text-align: right; color: #1D8EA6; font: 300 20px @brand-font; &:before { content: ''; } } } } } }
उनमें, हम कोनों की गोलाई, घटक का इंडेंटेशन, और बूटस्ट्रैप द्वारा डिफ़ॉल्ट रूप से सेट की गई सजावट को हटा देते हैं। हमारे फोंट में शैलियों को भी जोड़ें।
सामग्री

हमने पाठ सामग्री के लिए सभी शैलियों को पहले ही जोड़ दिया है। इसलिए, यह केवल पाठ के साथ केवल तीन पैराग्राफ को जोड़ने के लिए रहता है।
<p>Lorem ipsum dolor sit amet…</p> <p>Donec vel nisl nibh…</p> <p>Donec vel nisl nibh…</p>
अगला कदम दो छवियों को जोड़ना है जो सामग्री पाठ के अंत में हैं। यह दो कॉलम का उपयोग करके किया जाता है:
<div class="row"> <div class="col-md-12"> <img src="/images/about-1.png" alt="" class="thumbnail"> </div> <div class="col-md-12"> <img src="/images/about-2.png" alt="" class="thumbnail"> </div> </div>
थंबनेल वर्ग छवियों को एक थंबनेल घटक में बदल देता है। वह हमारे लिए छवियों को स्टाइल करने पर सभी काम करेगा। इस घटक के लिए चर में हमारे इंडेंट और बॉर्डर रंग को सेट करने के लिए हमारे पास एकमात्र चीज़ बची है:
@thumbnail-padding: 1px; @thumbnail-border: #c9c9c9;
ब्लॉक "हमारी टीम"

इस ब्लॉक के लेआउट में, हम पहले हेडर जोड़ते हैं:
<h2>Our team</h2>
शैली के साथ:
body { … .wrapper { … h2 { background: none repeat scroll 0 0 #29C5E6; color: #fff; font: 300 30px @brand-font; padding: 0 10px; text-transform: uppercase; } } }
और फिर हम वर्ग "टीम" के साथ एक ब्लॉक जोड़ते हैं, जिसमें कर्मचारियों के कार्ड वाले दो लाइनें शामिल हैं। प्रत्येक कार्ड एक कॉलम है। कार्ड में हमारी ग्रिड के चार कॉलम के बराबर चौड़ाई है। पंक्ति में पहले को छोड़कर सभी कार्ड बाईं ओर इंडेंट किए गए हैं, जो कि "कॉल-एमडी-ऑफ़सेट -1" वर्ग द्वारा बनाया गया है। कार्ड सामग्री में चित्र और विवरण शामिल हैं (.caption)
<div class="team"> <div class="row"> <div class="col col-md-4"> <img src="/images/team/Doe.jpg" alt="John Doe" class="thumbnail"> <div class="caption"> <h3>John Doe</h3> <p>ceo</p> </div> </div> <div class="col col-md-4 col-md-offset-1"> <img src="/images/team/Pittsley.jpg" alt="Saundra Pittsley" class="thumbnail"> <div class="caption"> <h3>Saundra Pittsley</h3> <p>team leader</p> </div> </div> … </div> <div class="row"> <div class="col col-md-4"> <img src="/images/team/Nobriga.jpg" alt="Ericka Nobriga" class="thumbnail"> <div class="caption"> <h3>Ericka Nobriga</h3> <p>art director</p> </div> </div> <div class="col col-md-4 col-md-offset-1"> <img src="/images/team/Rousselle.jpg" alt="Cody Rousselle" class="thumbnail"> <div class="caption"> <h3>Cody Rousselle</h3> <p>senior ui designer</p> </div> </div> … </div> </div>
मार्कअप बनाने के बाद, हम इन तत्वों के लिए निम्नलिखित स्टाइल सेट करेंगे:
body { … .wrapper { … .team { .row { margin-top: 20px; .col { white-space: nowrap; .thumbnail { margin-bottom: 5px; } } .col-md-offset-1 { margin-left: 3.7%; } .caption { h3 { font: 300 16px @brand-font; margin: 0; } p { font: 300 14px @brand-font; color: @brand-primary; margin: 0; } } } } } }
इंडेंटेशन और फॉन्ट शैलियों के अलावा, जो यहां सेट किए गए हैं, हमने कॉल-एमडी-ऑफसेट -1 क्लास को बदल दिया है। उन्हें 3.7% का इंडेंट सेट करना पड़ा, क्योंकि मानक इंडेंट बहुत बड़ा था।
फ़ुटबाल
फ़ूटर में चार बड़े ब्लॉक होते हैं: ट्विटर फीड, एक साइटमैप, सामाजिक लिंक और कॉपीराइट वाला एक लोगो।

सबसे पहले, इन ब्लॉकों के साथ एक पाद कंटेनर बनाएं:
<footer> <div class="container"> <div class="row"> <div class="col-md-8 twitter"></div> <div class="col-md-4 sitemap"></div> <div class="col-md-6 social"></div> <div class="col-md-6 footer-logo"></div> </div> </div> </footer>
और उस पर डिज़ाइन लागू करें:
footer { background: #7e7e7e; color: #dbdbdb; font-size: 11px; .container { height: 110px; padding: 10px 0; } }
पाद लेख टैग स्क्रीन की पूरी चौड़ाई पर ग्रे क्षेत्र सेट करता है, और इसके अंदर कंटेनर बड़ी स्क्रीन पर केंद्रित क्षेत्र प्रदर्शित करता है और पाद की ऊंचाई और इंडेंटेशन सेट करता है। पाद के अंदर के ब्लॉकों को संरेखित करने के लिए, हम कॉलम का उपयोग करते हैं।
ट्विटर फ़ीड
ट्विटर फ़ीड के प्रकार:

<div class="col-md-8 twitter"> <h3>Twitter feed</h3> <time datetime="2012-10-23"><a href="#">23 oct</a></time> <p> In ultricies pellentesque massa a porta. Aliquam ipsum enim, hendrerit ut porta nec, ullamcorper et nulla. In eget mi dui, sit amet scelerisque nunc. Aenean aug </p> </div>
शैलियों:
body { … footer { … .container { … h3 { border-bottom: 1px solid #919191; color: #ffffff; font-size: 14px; line-height: 21px; font-family: @brand-font; margin: 0 0 10px; text-transform: uppercase; } p { margin: 5px 0; } .twitter { p { padding-right: 15px; } time a { color: #b4aeae; text-decoration: underline; } } } } }
सभी पाद लेखों के लिए हम फ़ॉन्ट और इंडेंट सेट करते हैं, और निचले फ्रेम के माध्यम से भी रेखांकित करते हैं। पैराग्राफ के लिए, इंडेंट निर्दिष्ट करें। दिनांक प्रदर्शन लिंक रंग और रेखांकित करने के लिए सेट है।साइटमैप
साइटमैप लिंक के साथ दो समान स्तंभ हैं:
<div class="col-md-4 sitemap"> <h3>Sitemap</h3> <div class="row"> <div class="col-md-12"> <a href="/home/">Home</a> <a href="/about/">About</a> <a href="/services/">Services</a> </div> <div class="col-md-12"> <a href="/partners/">Partners</a> <a href="/customers/">Support</a> <a href="/contact/">Contact</a> </div> </div> </div>
लिंक उनके बीच रंग, फ़ॉन्ट और इंडेंट सेट करते हैं। body { … footer { … .container { … a { color: #dbdbdb; } .sitemap a { display: block; font-size: 12px; margin-bottom: 5px; } } } }
सामाजिक लिंक
 वर्ग "सामाजिक" के साथ ब्लॉक में लिंक का एक सेट डालें।
वर्ग "सामाजिक" के साथ ब्लॉक में लिंक का एक सेट डालें। <div class="col-md-4 social"> <h3>Social networks</h3> <a href="http://twitter.com/" class="social-icon twitter"></a> <a href="http://facebook.com/" class="social-icon facebook"></a> <a href="http://plus.google.com/" class="social-icon google-plus"></a> <a href="http://vimeo.com/" class="social-icon-small vimeo"></a> <a href="http://youtube.com/" class="social-icon-small youtube"></a> <a href="http://flickr.com/" class="social-icon-small flickr"></a> <a href="http://instagram.com/" class="social-icon-small instagram"></a> <a href="/rss/" class="social-icon-small rss"></a> </div>
और उन्हें स्टाइल करें: body { … footer { … .container { … .social { .social-icon { width: 30px; height: 30px; background: url(../images/social.png) no-repeat; display: inline-block; margin-right: 10px; } .social-icon-small { width: 16px; height: 16px; background: url(../images/social-small.png) no-repeat; display: inline-block; margin: 5px 6px 0 0; } .twitter { background-position: 0 0; } .facebook { background-position: -30px 0; } .google-plus { background-position: -60px 0; } .vimeo { background-position: 0 0; } .youtube { background-position: -16px 0; } .flickr { background-position: -32px 0; } .instagram { background-position: -48px 0; } .rss { background-position: -64px 0; } } } } }
यहां हमने स्प्राइट तकनीक लागू की - जब एक चित्र फ़ाइल का उपयोग विभिन्न चित्रों के लिए किया जाता है। सभी लिंक बड़े आइकन (.social-icon) और छोटे (.social-icon-small) में विभाजित हैं। हम निश्चित आकार और समान पृष्ठभूमि वाले इनलाइन ब्लॉक के रूप में प्रदर्शित करने के लिए इन कक्षाओं को सेट करते हैं। और फिर, सीएसएस का उपयोग करते हुए, हमने इस पृष्ठभूमि को स्थानांतरित किया ताकि प्रत्येक लिंक में संबंधित छवि प्रदर्शित हो।कॉपीराइट
कॉपीराइट और लोगो वाला एक ब्लॉक लिंक के साथ एक चित्र है और इसके नीचे पाठ के साथ एक पैराग्राफ है।
<div class="col-md-8 footer-logo"> <a href="/"><img src="" alt="Whitesquare logo"></a> <p> Copyright © 2012 Whitesquare. A <a href="http://pcklab.com">pcklab</a> creation </p> </div>
शैलियों को पिछले ब्लॉकों के समान बनाया जाता है, एकमात्र अंतर यह है कि ब्लॉक दाएं किनारे पर स्थित है और इसके अंदर संरेखण भी सही-संरेखित है: body { … .footer { … .container { … .footer-logo { float: right; margin-top: 20px; font-size: 10px; text-align: right; a { text-decoration: underline; } } } } }
यह लेआउट का अंत है। तैयार परियोजना को यहां डाउनलोड किया जा सकता है ।