प्रविष्टि
सभी को नमस्कार! मैं पहली बार हब्र को शुभकामनाएं देता हूं, और मुझे उम्मीद है कि आखिरी बार नहीं। इस तथ्य के बावजूद कि मैं लंबे समय से हब्र पढ़ रहा हूं, कुछ उपयोगी लिखने का विचार हाल ही में दिखाई दिया, जब काम पर मुझे एक बहुत ही दिलचस्प काम का सामना करना पड़ा - एक ऑनलाइन कोलाज संपादक का विकास। चूंकि विकास उपकरण का कोई विशेष वर्गीकरण नहीं था, इसलिए हमने इसे js + jQuery और php GD टूल का उपयोग करने का निर्णय लिया। योजना को लागू करने की प्रक्रिया बहुत ही दिलचस्प रही, और सकारात्मक भावनाओं और नए कौशल के एक समूह ने मुझे हैबर पर एक लेख लिखने के लिए प्रेरित किया। इस लेख में, मैं कुछ दिलचस्प बिंदुओं के बारे में बात करने की कोशिश करूँगा जो मैंने ऑनलाइन संपादक को विकसित करते समय सामना किया था।
कार्य
लेख की मूल योजना के अनुसार, मैं पूरी विकास प्रक्रिया का वर्णन करना चाहता था, लेकिन फिर मेरा मन बदल गया, क्योंकि लेख बहुत लंबा हो गया था और इसमें सभी के लिए कई स्पष्ट और समझने योग्य बातें होंगी। इसलिए, लेख की रूपरेखा को संशोधित किया गया था, और मैंने केवल सबसे दिलचस्प और महत्वपूर्ण छोड़ने का फैसला किया, जैसा कि मुझे लगता है, क्षण।
कुल: हम PHP GD लाइब्रेरी के साथ संयोजन में jQuery UI का उपयोग करने के बारे में बात करेंगे। इस लेख में, मैं jQuery UI की ऐसी विशेषताओं को ड्रैग और ड्रॉप तत्वों के रूप में संभव के रूप में उपयोग करने के बारे में दिखाने और बात करने की कोशिश करूंगा। साथ ही उपयोगकर्ता द्वारा बनाए गए और संसाधित किए गए तत्वों की एक तस्वीर का गठन (चित्र)।
इसे स्पष्ट और अधिक दृश्य बनाने के लिए, मुझे लगता है कि काम करने का उदाहरण बनाना बुरा नहीं होगा (
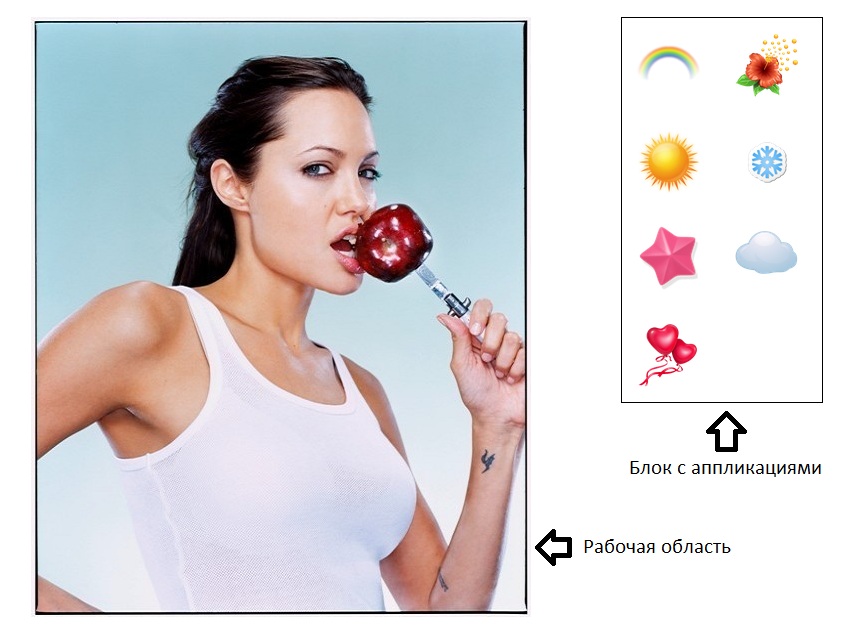
आप इसे यहां देख सकते हैं )। उदाहरण में, ऑनलाइन संपादक के कुछ हिस्सों को लागू किया जाता है, अर्थात्, अनुप्रयोगों के साथ काम करते हैं, जिसमें उपयोगकर्ता चित्र पर अतिरिक्त तत्व लगा सकता है, उन्हें वांछित के रूप में खींच सकता है और आकार बदल सकता है, जिसके बाद यह सभी "कला" को एक ही चित्र में इकट्ठा किया जाना चाहिए।
मैं बहुत कुछ कह रहा हूं, यह व्यापार के लिए नीचे उतरने का समय है, चलो शुरू करते हैं।
निर्णय
अधीर के लिए, मैं तुरंत एक कार्य उदाहरण पोस्ट करूँगा:
लिंकऔर स्रोत:
लिंकसबसे पहले, यह तय करने के लायक है कि हम क्या और कहाँ का उपयोग करेंगे।
क्लाइंट की ओर (ब्राउज़र में), हम jQuery लाइब्रेरी और इसके कई प्लगइन्स का उपयोग करेंगे, अर्थात् ड्रैगएबल और रिसैजेबल, जिसे प्रस्तुत करने की आवश्यकता नहीं है।
सर्वर पर हम ImageMagick के अधिक उन्नत एनालॉग के विपरीत, लगभग हर सर्वर और होस्टिंग पर स्थापित किए गए php और GD लाइब्रेरी का उपयोग करेंगे।
विकास प्रक्रिया ग्राहक पक्ष के साथ शुरू होगी। हमें एक कार्यक्षेत्र बनाने की आवश्यकता होगी जिसमें उपयोगकर्ता चित्रों को खींच और आकार बदल सकता है। पेज पर एक पैनल जोड़ना भी आवश्यक है, जिसमें अनुप्रयोगों के लिए कई विकल्प होंगे।

मैं बेहतर समझ के लिए html का एक छोटा टुकड़ा दिखाऊंगा:
<div class="work_area"> <img src="/resources/images/angelina.jpg" width="500" height="600" id="main_img_big" /> </div> <div class="applications_div"> <img src="/resources/applications/1.png" width="64" height="64" /> <img src="/resources/applications/2.png" width="64" height="64" /> <img src="/resources/applications/3.png" width="64" height="64" /> <img src="/resources/applications/4.png" width="64" height="64" /> <img src="/resources/applications/5.png" width="64" height="64" /> <img src="/resources/applications/6.png" width="64" height="64" /> <img src="/resources/applications/7.png" width="64" height="64" /> </div>
जब उपयोगकर्ता ने उस एप्लिकेशन की तस्वीर पर क्लिक किया है, तो हमें कार्यक्षेत्र में एप्लिकेशन तत्वों को जोड़ना होगा। चूंकि जोड़े गए तत्वों की संख्या की भविष्यवाणी नहीं की जा सकती है, इसके अलावा इसे गतिशील बनाया जाना चाहिए, इसके लिए आप निम्नलिखित कोड का उपयोग कर सकते हैं:
var num_elem = 0;
जैसा कि आपने पहले ही देखा है, न केवल तस्वीर को जोड़ा जाता है, बल्कि उस दिवा के साथ भी जोड़ा जाता है जिसमें यह लपेटा जाता है और फैला हुआ होता है। स्पैन एक "क्रॉस" के रूप में कार्य करेगा, जो यदि आवश्यक हो, तो कार्यक्षेत्र से अनावश्यक अनुप्रयोगों को हटा देगा।
एप्लिकेशन जोड़ने के बाद, आपको रिसाइज़ जोड़ने और चित्र को स्थानांतरित करने के लिए प्लगइन्स को कॉल करना होगा।
आकार बदलने में सक्षम करने के लिए, हम रिज़ॉल्विंग प्लगइन का उपयोग करेंगे, हम इस फ़ंक्शन का उपयोग करके इसे कॉल करेंगे:
चित्र को कार्यक्षेत्र के चारों ओर ले जाने के लिए, हम ड्रैग करने योग्य प्लगइन का उपयोग करेंगे, इसे कॉल करने के लिए हम इस फ़ंक्शन को लिखेंगे:
आवेदन के साथ इस काम पर समाप्त हो गया है। क्लाइंट की ओर से किए जाने वाले सभी कार्य जोड़े गए अनुप्रयोगों के बारे में सभी डेटा एकत्र करना और इसे प्रसंस्करण के लिए सर्वर पर भेजना है। सर्वर पर उसी छवि को बनाने के लिए जैसा कि ब्राउज़र में है, हमें कार्य क्षेत्र के सापेक्ष प्रत्येक एप्लिकेशन छवि, आकार (चौड़ाई और ऊंचाई) और पृष्ठ पर स्थिति का पता होना चाहिए।
पेज को पुनः लोड नहीं करने के लिए, साथ ही डेटा ट्रांसफर की सुविधा के लिए, हम ajax का उपयोग करते हैं। अनुप्रयोगों के बारे में डेटा एकत्र करने और गैर-सर्वर भेजने के लिए कोड इस तरह दिखता है:
ब्राउज़र में काम समाप्त हो गया है। अब आपको सर्वर पर एक स्क्रिप्ट लिखने की ज़रूरत है जो प्राप्त डेटा को संसाधित करेगी और उनके आधार पर एक चित्र उत्पन्न करेगी।
जैसा कि मैंने कहा, हम चित्रों के साथ काम करने के लिए जीडी लाइब्रेरी का उपयोग करेंगे।
चूंकि अनुप्रयोग बिल्कुल किसी भी आकार के हो सकते हैं, इसलिए आपको प्रत्येक प्राप्त आवेदन का आकार बदलने की आवश्यकता है। आइए इसके लिए एक छोटा सा कार्य लिखें:
function resizePhotoPNG($source, $path, $height, $width){ $rgb = 0xffffff;
अब, आकार बदलने का कार्य होने से, यह केवल सभी अनुप्रयोगों को इसकी मदद से संसाधित करने और इसे एक अस्थायी फ़ोल्डर में सहेजने के लिए बना हुआ है। उसके बाद, प्रत्येक आवेदन को बदले में मुख्य तस्वीर पर लागू करना आवश्यक है, ज़ाहिर है, एक्स और वाई कुल्हाड़ियों के साथ उन्हें स्थानांतरित करने के लिए नहीं भूलना। कुल्हाड़ियों के साथ ऑफसेट कार्य क्षेत्र के सापेक्ष, ब्राउज़र में बाईं और शीर्ष पर मौजूद इंडेंट के बराबर होगा।
ऑफसेट आवेदन निम्नानुसार किया जा सकता है:
यह छवियों के प्रसंस्करण को पूरा करता है, यह केवल परिणामस्वरूप छवि को बचाने और ब्राउज़र में पथ को स्थानांतरित करने के लिए रहता है।
बचाने के लिए, निम्न कोड का उपयोग करें:
imageJpeg($mainImg, $pathForImg, 100);
अब हम उस ब्राउज़र पर प्रतिक्रिया भेजते हैं जिसमें हम निर्मित छवि के लिए रास्ता बनाते हैं:
$result = array( 'result' => 'success',
इस पर, चित्र पर एप्लिकेशन ओवरले खत्म हो गया है।
यदि वे मेरे साथ बिल्कुल गड़बड़ नहीं करते हैं, और यह लेख किसी के लिए कम से कम उपयोगी है, तो मैं कोलाज बनाने (फ़ोटो अपलोड करने, फ़िल्टर लागू करने, पाठ लागू करने, आदि) पर कुछ और लेख लिखने की कोशिश करूँगा।
उपयोगी लिंक की सूची, जिसके आधार पर मैंने लेख लिखा:
-
इमेज प्रोसेसिंग और जीडी-
jQuery के खींचने योग्य प्लगइन-
jQuery के Resizable Plugin-
काम करने का उदाहरण-
नमूना स्रोतआपका ध्यान के लिए धन्यवाद!