भाग 1: चरित्र प्रीफैब और बाकी एनीमेशनभाग 2: चल चरित्रभाग 3: कूदना (और गिरना)सभी को नमस्कार। हम पहले भाग में शुरू किए गए काम को जारी रखते हैं। अब हमारे पास एक मंच है और बाकी एनीमेशन के साथ उस पर एक चरित्र खड़ा है। यह हमारे चरित्र को मंच पर बाएं और दाएं चलाने के लिए सिखाने का समय है।
पहले भाग से दृश्य डाउनलोड करें। आपको याद दिला दूं कि पिछली बार जब हमने कई स्प्रिट्स को
एसेट्स -
स्प्राइट्स फोल्डर में इंपोर्ट किया था। बस मामले में, पोस्ट के नीचे मैं एक बार फिर स्प्राइट्स का लिंक दूंगा। इनमें
रन नामक स्प्राइट होना चाहिए। हम इसका उपयोग चल रहे एनिमेशन बनाने के लिए करेंगे। ऐसा करने के लिए, हमें एक संग्रह में एक ही स्प्राइट को चालू करने के लिए एक ही चरण करने की आवश्यकता है, जैसा कि एक बाकी एनीमेशन बनाते समय। मैं संक्षेप में याद करूंगा: स्प्राइट का चयन करें,
इंस्पेक्टर विंडो में
कई पर स्प्राइट मोड की संपत्ति सेट करें,
स्प्राइट संपादक के नीचे क्लिक करें, छवि को
ग्रिड या
स्वचालित मोड में काटें।

अब
पदानुक्रम विंडो में,
वर्ण का चयन करें और
एनीमेशन विंडो पर जाएं।
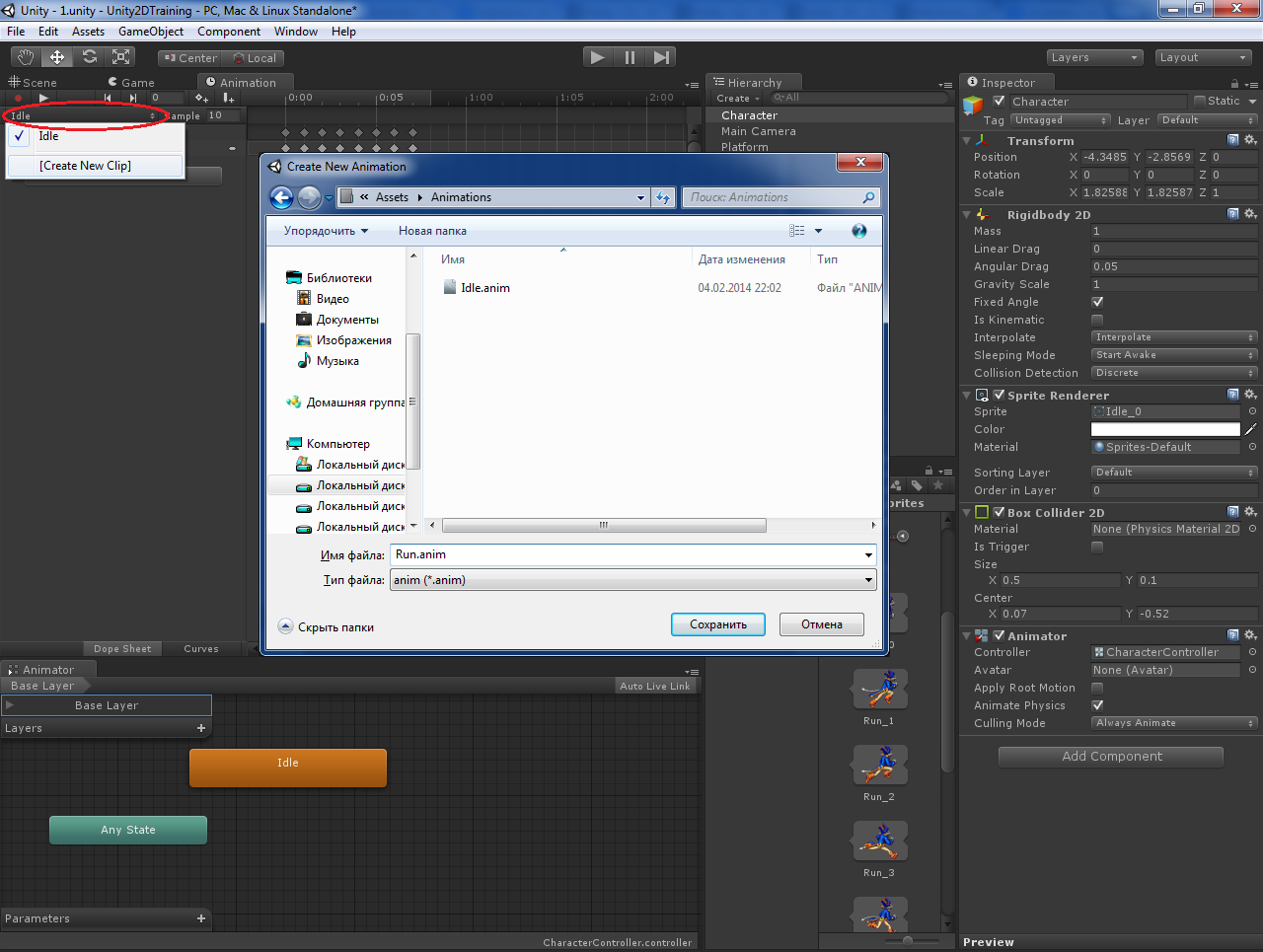
आइडल एनिमेशन फील्ड पर क्लिक करें और रनिंग एनीमेशन बनाने के
लिए नया क्लिप बनाएं चुनें।
ऐसेट्स में एनिमेशन फाइल को सेव करें -
रन नाम के तहत
एनिमेशन फोल्डर।

नव निर्मित
रन एनीमेशन
एनीमेशन विंडो में चालू हो गया।
प्रोजेक्ट विंडो में
रन स्प्राइट का विस्तार करें, सभी
Run_0 का चयन करें ... Run_9 फाइलें और
एनीमेशन विंडो में खींचें। अभी के लिए,
नमूना मान को 24 पर सेट करें।

हमने पहले से ही पहले भाग में यह सब किया था, और अब कुछ नया होगा।
एनिमेटर विंडो पर जाएं। वर्तमान में तीन एनिमेशन वहां प्रदर्शित किए गए हैं:
कोई भी राज्य ,
आइडल और
रन । हमें
आइडल एनीमेशन से
रन एनिमेशन यानी बाकी राज्य से रन स्टेट में संक्रमण के लिए स्थितियाँ निर्धारित करनी
होंगी । निचले बाएं कोने में
पैरामीटर फ़ील्ड है। प्लस साइन पर क्लिक करें,
फ्लोट का चयन करें और
स्पीड के रूप में नए पैरामीटर को नाम दें। इस प्रकार, हमने एक पैरामीटर बनाया जैसे कि एक फ्लोटिंग पॉइंट नंबर, चरित्र की गति की गति को दर्शाता है। यह इस पैरामीटर के मूल्य पर निर्भर करता है कि बाकी एनीमेशन से चल रहे एनीमेशन पर स्विच करना होगा। अब
आइडल एनिमेशन पर राइट क्लिक करें,
मेक ट्रांज़िशन चुनें और
रन एनिमेशन पर लेफ्ट क्लिक करें। एनिमेशन के बीच एक तीर रेखा दिखाई देती है। माउस के साथ एनीमेशन आयतों को स्थानांतरित करें, अगर यह देखना मुश्किल है। तीर के साथ लाइन पर क्लिक करें।
इंस्पेक्टर खिड़की एनिमेशन के बीच संक्रमण गुण
प्रदर्शित करता है ।
शर्तों अनुभाग में, खिड़की के नीचे पर ध्यान दें।
एक्ज़िट टाइम पैरामीटर पर क्लिक करें और इसे
स्पीड में बदलें। हम दूसरे क्षेत्र को अपरिवर्तित छोड़ देते हैं, और तीसरे में हम मान
0.01 दर्ज करते हैं। हमने बाकी एनीमेशन से चल रहे एनीमेशन में संक्रमण के लिए एक स्थिति बनाई - यह तब होता है जब गति पैरामीटर का मूल्य शून्य से थोड़ा अधिक हो जाता है।

अब आपको रिवर्स ट्रांज़िशन बनाने की ज़रूरत है -
रन टू
आइडल से । हम सब कुछ ठीक विपरीत करते हैं:
रन से
आइडल में बदलाव करें, संक्रमण का चयन करें,
शर्तों में गति -
कम -
0.01 सेट करें।

अब हमारे पास दो एनिमेशन और उनके बीच संक्रमण की स्थिति है। लेकिन अब तक कुछ भी काम नहीं करेगा, क्योंकि हमने जो भी किया है वह एक स्क्रिप्ट के साथ "पुनर्जीवित" होना चाहिए। आइए
प्रोजेक्ट विंडो पर जाएं और
एसेट्स फ़ोल्डर में एक
स्क्रिप्स सबफ़ोल्डर बनाएं। इसमें एक नया
C # स्क्रिप्ट जोड़ें, इसे
CharacterControllerScript नाम दें और इसे संपादन के लिए खोलें।

मैं विस्तृत टिप्पणियों के साथ स्क्रिप्ट की पूरी सूची दूंगा, और नीचे मैं बताऊंगा कि इसमें क्या हो रहा है।
using UnityEngine; using System.Collections; public class CharacterControllerScript : MonoBehaviour {
तो, हम कई चर में लाए हैं: दिशा की गति (बाएं / दाएं) निर्धारित करने और
एनिमेटर घटक के साथ काम करने के लिए आंदोलन की अधिकतम गति निर्धारित करने के लिए।
फिक्स्डअपडेट विधि में लगभग सभी क्रियाएं होती हैं। इसमें हमें
X अक्ष का मान मिलता है, जो कीबोर्ड पर बाईं-दाईं या AD कीज दबाने पर बदलता है (यदि आपने संबंधित प्रोजेक्ट सेटिंग्स को नहीं बदला है!)। फिर इस मान को
एनीमेटर घटक के
स्पीड पैरामीटर पर सेट करें। कृपया ध्यान दें कि हम
Mathf.Abs पद्धति का उपयोग करके इस मान के मॉड्यूल को लेते हैं, क्योंकि आराम और चल रहे एनिमेशन के बीच संक्रमण के लिए स्थितियां बनाते समय, हम
0.01 की सकारात्मक संख्या के साथ पैरामीटर मान की तुलना करते हैं। यह हमारे लिए मायने नहीं रखता कि चरित्र किस तरह से चल रहा है। केवल मूल्य का मूल्य महत्वपूर्ण है। अगला, हम अधिकतम गति के मूल्य के अनुसार
एक्स अक्ष के साथ आंदोलन की गति निर्धारित करते हैं। और अंत में, हम जांचते हैं कि चरित्र किस दिशा में चल रहा है, और उस क्षण वह किस दिशा में मुड़ जाता है। यदि यह दाईं ओर चलता है, लेकिन बाईं ओर मुड़ जाता है, तो हम
एक्स अक्ष के साथ इसके आकार को मोड़कर इसे दाईं ओर विस्तारित करते हैं। और इसके विपरीत। इस सरल तरीके से, हमें एक के बजाय दो एनिमेशन बनाने की आवश्यकता से छुटकारा मिला: दाएं चलने के लिए और बाईं ओर दौड़ने के लिए।
स्क्रिप्ट को सहेजें। एकता में, इसे हमारे
चरित्र को
पदानुक्रम विंडो में खींचें। हम खेल शुरू करते हैं, बाएं-दाएं या AD दबाते हैं।

कैप्टन पंजा अब चलता है! एनीमेशन की गति तेज थी।
रन एनीमेशन के लिए
एनीमेशन विंडो में
नमूना मान को घटाकर इसे कम किया जा सकता है (12 का मान ठीक होगा)। यदि आप खेल के रूप में एक ही समय में
एनिमेटर विंडो देखते हैं, तो आप देखेंगे कि निष्क्रिय के दौरान
आइडल एनीमेशन चल रहा है (ब्लू प्रगति बार चल रहा है), और रन के दौरान
रन एनीमेशन में संक्रमण होता है, और, तदनुसार, यह काम करता है।
अभी के लिए बस इतना ही। हमें बस जंपर्स से निपटना है ... और कुछ नई चीजें सीखनी चाहिए!
स्प्राइट्स से
लिंक करें।
अपडेट: परिणाम का एक वीडियो जोड़ा गया।