दुर्भाग्य से, रूसी में अच्छे वेब-घटक सामग्रियों को ढूंढना काफी कठिन है, इसलिए filipovskii_off और मैंने रोब डोडसन के इस छोटे लेख का अनुवाद करने का फैसला किया।एह ...
मार्कडाउन ... बढ़िया सामान! मैं ईमानदारी से मार्कडाउन के लिए नहीं तो यह पोस्ट नहीं लिखा होता। कई बार मैंने एक ब्लॉग शुरू करने की कोशिश की, लेकिन हर बार मुझे लेखन प्रक्रिया बहुत सीमित मिली, दोनों जीयूआई और वर्डप्रेस एचटीएमएल मोड में।
मार्कडाउन ने मेरे लिए सब कुछ बदल दिया। मेरी राय में, हमारे लिए यह समय है कि हम इसे डेवलपर के उपकरणों का एक पूर्ण हिस्सा बना सकें।
आज मैं आपको दिखाऊंगा कि
पॉलिमर, Google
वेब कंपोनेंट फ्रेमवर्क का उपयोग करके
मार्कडाउन टैग कैसे बनाया जाता है।
Github
यदि आप टैग निर्माण की प्रगति का पालन करना चाहते हैं,
तो जीथब से कोड को पकड़ो। ट्रेनिंग
सबसे पहले सबसे पहले, आरंभ करने के लिए,
पॉलिमर का नवीनतम संस्करण डाउनलोड करें। इसके लिए, मैं
बोवर का उपयोग करना पसंद करता हूं, जो मैं आपको सलाह देता हूं। इस बारे में अभी बहुत ज्यादा चर्चा नहीं हुई है, लेकिन मुझे लगता है कि
node.js. के लिए npm और
नोड_modules फ़ोल्डर जैसे वेब घटकों के लिए भी bower महत्वपूर्ण होगा। यदि डेवलपर्स को निर्भरता के स्थान और संस्करण का पता है, तो वे उपयोगकर्ता को अनावश्यक काम से बचाने में सक्षम हैं। हम इस बातचीत को दूसरी बार के लिए स्थगित कर देंगे। इस बीच, बस चलाएं:
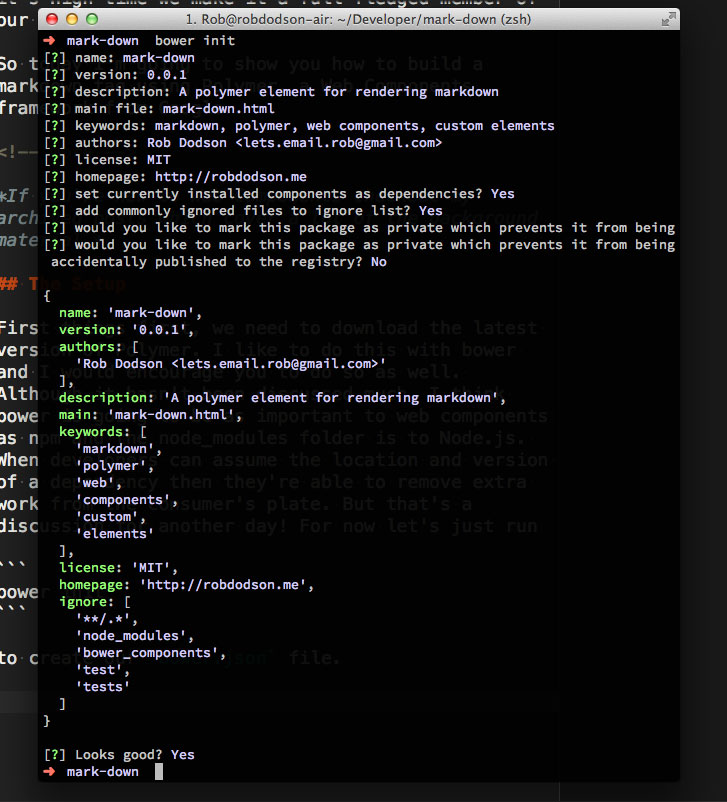
bower init
bower.json फ़ाइल बनाने के लिए।

हमें
पॉलिमर और
मार्कडाउन की भी आवश्यकता होगी, इसलिए
bower install polymer markdown --save
और अंत में, हमारे तत्व के लिए एक परीक्षण पृष्ठ बनाते हैं। मुझे लगता है कि तत्व स्वयं (रचनात्मक)
तत्वों नामक एक फ़ोल्डर में झूठ होगा, हम इसे वहां से आयात करते हैं:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <title>Markdown Polymer Element</title> <script src="./bower_components/markdown/lib/markdown.js"></script> <script src="./bower_components/polymer/polymer.min.js"></script> <link rel="import" href="./elements/mark-down.html"> </head> <body> <mark-down></mark-down> </body> </html>
तत्त्व
आइए
तत्वों / चिह्न-डाउन .
html फ़ाइल में आधार फ्रेम के साथ शुरू
करें ।
<polymer-element name="mark-down"> <template> <div id="markdown"></div> </template> <script> Polymer("mark-down"); </script> </polymer-element>
आइए कदम उठाते हैं:
<polymer-element name="mark-down">
यह रेखा इंगित करती है कि हम
पॉलिमर को मार्क-डाउन टैग नाम के साथ एक नए तत्व
को परिभाषित करना चाहते हैं।
<template> <div id="markdown"></div> </template>
यह हमारा खाका है, इससे
पॉलिमर शैडो डोम बन जाएगा । सभी
मार्कडाउन मार्कअप जो हम
<mark-down> टैग के अंदर लिखते हैं, उन्हें पार्स किया जाएगा और वहां पहुंचेंगे।
<script> Polymer("mark-down"); </script>
अंत में, हम
पॉलिमर कंस्ट्रक्टर को कॉल करते हैं और हमारे तत्व का नाम पास करते हैं। इस प्रकार, एक नया टैग उपलब्ध हो जाता है और हम शुरू कर सकते हैं
Markdown
प्रत्येक उपयोगकर्ता तत्व में एक
क्रैकबैक विधि होती है जो एक निर्माता के रूप में काम करती है।
पॉलिमर बनाने के लिए विधि नाम को छोटा करता है, लेकिन विचार समान है। हम अपने टैग से
इनर HTML को लेने
के लिए
बनाए गए कॉलबैक का उपयोग करते हैं और
मार्कडाउन में परिवर्तित होते हैं। हमारे तत्व के व्यवहार को निर्धारित करने के लिए, हम प्रोटोटाइप को
पॉलिमर कंस्ट्रक्टर के दूसरे तर्क के रूप में पास करते हैं।
Polymer("mark-down", { created: function() { var content = this.trim(this.innerHTML); var parsed = markdown.toHTML(content); this.$.markdown.innerHTML = parsed; },
पहले हम
<mark-down> टैग की सामग्री लेते हैं और अनावश्यक रिक्त स्थान से छुटकारा पाते हैं। ऐसा करने के लिए, हम
रयान सेडॉन के
मार्कडाउन तत्व (संलग्न ) से उधार लिए गए
ट्रिम फ़ंक्शन का उपयोग करते हैं।
created: function() { var content = this.trim(this.innerHTML); ... },
फिर हम
मार्कडाउन लाइब्रेरी से
HTML विधि का
उपयोग करके सामग्री को
मार्कडाउन में परिवर्तित करते हैं। हमने अपने टेम्पलेट से Id
#markdown के साथ div में परिणामी मार्कअप रखा।
created: function() { ... var parsed = markdown.toHTML(content); this.$.markdown.innerHTML = parsed; }
नोड खोज
आपने शायद
$ के मज़ेदार उपयोग पर ध्यान दिया है और आपने सोचा होगा कि मैं
jQuery के साथ बुद्धिमान था। वास्तव में,
पॉलिमर एक साहचर्य सरणी बनाता है जिसमें सभी तत्व शामिल होते हैं जिनमें
आईडी होती है । यह सरणी
$ चर में संग्रहीत है, इसलिए पहचानकर्ताओं का उपयोग करके आप आसानी से
इसका उपयोग करके किसी भी तत्व को प्राप्त कर सकते हैं
। $ ।
पॉलिमर प्रलेखन इसे
स्वचालित नोड खोजक कहता है
। (eng।) लेकिन पहचानकर्ताओं को एक विरोधी पैटर्न का उपयोग नहीं कर रहा है? हालांकि ईद को नियमित दस्तावेज़ संरचना में अनुमति नहीं है,
शैडो डोम खरोंच से शुरू होता है और प्रत्येक तत्व को पहचानकर्ताओं के लिए अपना सैंडबॉक्स देता है। इसका अर्थ है कि हम अपने तत्व में Id
#markdown का उपयोग कर सकते हैं और इस तथ्य के बारे में चिंता न करें कि मूल दस्तावेज़ में समान पहचानकर्ता वाला तत्व हो सकता है। बहुत सुंदर!
परीक्षण
अब हमें बस अपने तत्व को थोड़ा-सा
मार्कशीट खिलाना होगा और देखना होगा कि क्या होता है।
<mark-down> # This is a heading ## This is a subheading Here is **more** _Markdown!_ `This is some codez` This [is a link](http://robdodson.me) </mark-down>

उस के रूप में सरल!
Moar!
आप बहुत अधिक कर सकते हैं, उदाहरण के लिए,
संतोषप्रद का उपयोग करें, जो हमें स्रोत और परिणाम के बीच स्विच करने की अनुमति देता है।
कोड गितुब पर है , प्रयोग करने के लिए स्वतंत्र महसूस करें।