भाग # 1भाग # 2भाग # ३भाग # 4भाग # 5थोड़े लम्बे विराम के बाद, हम FM प्लेटफ़ॉर्म का उपयोग करके डेल्फी में एक मोबाइल एप्लिकेशन बनाने की कहानी जारी रखते हैं। आपको याद दिलाता हूं कि एक कार्य के रूप में, हमने एक "उत्पाद अनुपात कैलकुलेटर" और एक टाइमर से लैस एक रसोई की किताब के कार्यान्वयन को चुना। हमने "डेस्कटॉप एप्लिकेशन" बनाकर विकास शुरू किया। हमने धीरे-धीरे एंड्रॉइड प्लेटफॉर्म के लिए एक मोबाइल एनालॉग भी लागू किया।
SQLite को DBMS के रूप में चुना गया था।
विकास की प्रक्रिया को जारी रखने से पहले, मैं दो छोटे पचड़े बनाना चाहूंगा। सबसे पहले, जनवरी की शुरुआत में, Embarcadero द्वारा घोषित प्रतियोगिता के परिणाम घोषित किए गए थे। प्रतिस्पर्धी कार्यों के बीच कई काफी दिलचस्प हैं, और सबसे महत्वपूर्ण बात, वास्तव में काम करने वाले समाधान हैं।
विजेताओं की सूची से कुछ कार्यों के विवरण
पहले ही प्रकाशित किए जा चुके हैं ।
और दूसरा बिंदु जो आपको हमारे अनुप्रयोगों के आगे विकास की प्रक्रिया के विवरण के लिए सीधे आगे बढ़ने से पहले ध्यान देना चाहिए। दिसंबर के मध्य में, डेल्फी और आरएडी स्टूडियो के लिए अपडेट 2 जारी किया गया था। यदि आपने किसी प्रोजेक्ट में तृतीय-पक्ष घटकों के साथ प्रयोग किया है, तो आपको अपडेट 2 के साथ संगत नए संस्करणों का उपयोग करना चाहिए। आपको फिर से व्यक्तिगत रूपों को फिर से बनाने की आवश्यकता हो सकती है।
अब, एक मोबाइल एप्लिकेशन बनाना शुरू करते हैं। मेरी राय में, "निर्माण" शब्द यहाँ सबसे उपयुक्त है। आखिरकार, सभी व्यावसायिक तर्क, वास्तव में, पहले से ही डेस्कटॉप एप्लिकेशन में बनाए गए हैं, और हम इसे केवल मोबाइल एप्लिकेशन में स्थानांतरित कर सकते हैं।
पिछले चरणों में, हमने पहले से ही एक मोबाइल एप्लिकेशन प्रोजेक्ट, एक डेटा मॉड्यूल और मुख्य एप्लिकेशन फॉर्म तैयार किया है। चलो "अवयव" टैब को सक्रिय करते हैं और उस पर आवश्यक घटक रखते हैं। सिद्धांत रूप में, एक मोबाइल एप्लिकेशन में, हम डेटा (ग्रिड) के टेबल डिस्प्ले के एक घटक का उपयोग कर सकते हैं। एंड्रॉइड प्लेटफॉर्म के लिए इंटरफ़ेस की अवधारणा, हालांकि यह ग्रिड का उपयोग करने की संभावना का सुझाव देता है। हालाँकि, जैसा कि पहले उल्लेख किया गया है, एंड्रॉइड के लिए ग्रिड डेस्कटॉप अनुप्रयोगों के लिए सामान्य ग्रिड से थोड़ा अलग है। इसलिए, डेटा प्रदर्शित करने के लिए TListBox घटक का उपयोग करना बेहतर है। स्वाभाविक रूप से, इसमें प्रदर्शित डेटा संपादित नहीं किया जाएगा।
सूची की पंक्ति में उत्पाद, इसकी मात्रा और माप की इकाई को दिखाना आवश्यक है। यह डेटा तीन अलग-अलग क्षेत्रों में निहित है।
सूची स्वचालित रूप से
LiveBindings के माध्यम से डेटासेट से जानकारी प्रदर्शित करती है। TListBox घटक सजावट भूमिका को छोड़कर, डेटा सेट के स्तर पर प्रस्तुति बनाने के लिए सलाह दी जाती है। इसलिए, इंटरफ़ेस पर एक सूची में जानकारी प्रदर्शित करने के बारे में सोचकर, हम फिर भी डेटा सेट के साथ काम करना शुरू कर देंगे।
FDTIngredientes डेटासेट में, परिकलित (परिकलित) फ़ील्ड IngridientInfo बनाएँ। ऐसा करने के लिए, फ़ील्ड संपादक खोलें (
FDTIngredientes घटक पर डबल-क्लिक करें) और नया फ़ील्ड संदर्भ मेनू आइटम चुनें। खुलने वाले संवाद का उपयोग करके, नए फ़ील्ड के गुण सेट करें, जैसा कि चित्र में दिखाया गया है।

गणना किए गए फ़ील्ड के मानों की गणना डेटा सेट में वर्तमान रिकॉर्ड के मौजूदा क्षेत्रों के मूल्यों के आधार पर की जाती है। उन्हें प्राप्त करने के लिए, OnCalcFields ईवेंट हैंडलर का उपयोग करें। हैंडलर कोड में, निम्नलिखित पंक्ति लिखें:
FDTIngredientesIngridientInfo.AsString:= FDTIngredientesProduct.AsString+' '+ FDTIngredientesUnit.AsString+' '+IntToStr(FDTIngredientesqty.AsInteger);
सूची बॉक्स घटक (lbIngridients) को मुख्य रूप में रखें। LiveBinding डिज़ाइनर का उपयोग करके, हम इसे डेटा स्रोत से जोड़ेंगे। उसी तरह, हमने फॉर्म के बाईं ओर व्यंजनों की सूची को जोड़ा।

शेष नियंत्रण (दो ड्रॉप-डाउन सूची, एक नेविगेटर और सामग्री की मात्रा के लिए एक इनपुट फ़ील्ड) को फॉर्म पर रखा जाएगा और उसी तरह से डेटा स्रोत से जोड़ा जाएगा जैसे डेस्कटॉप एप्लिकेशन में। मूल रूप से, आप उन्हें क्लिपबोर्ड का उपयोग करके डेस्कटॉप एप्लिकेशन के मुख्य रूप से स्थानांतरित करने का प्रयास कर सकते हैं।
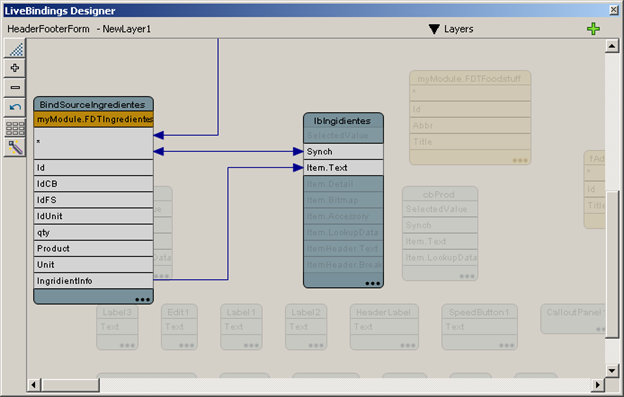
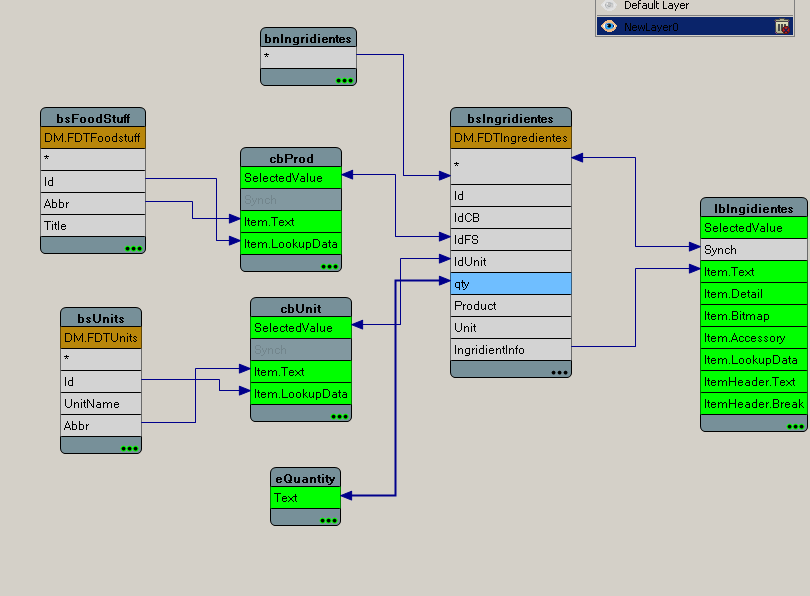
आकृति फॉर्म डिजाइनर की उपस्थिति को दर्शाती है।

LiveBinding लिंक इस प्रकार हैं:

अब आप एप्लिकेशन को चलाने का प्रयास कर सकते हैं। जाहिर है, आपको डेस्कटॉप एप्लिकेशन का कार्यात्मक रूप से काम करने वाला एनालॉग मिलेगा। हालांकि, इसकी उपस्थिति वांछित होने के लिए बहुत कुछ छोड़ देती है। मान खेतों में फिट नहीं होते हैं, नियंत्रण बिल्कुल फॉर्म डिजाइनर की तरह स्थित नहीं होते हैं। हम इस बारे में बात करेंगे कि श्रृंखला के अगले भाग में आवेदन की उपस्थिति को कैसे रखा जाए।
इस बीच, कुछ प्रारंभिक परिणामों को संक्षेप में बताएं। "डेस्कटॉप" एप्लिकेशन से मोबाइल में कार्यक्षमता स्थानांतरित करने की प्रक्रिया काफी सरल है। यद्यपि आपको इंटरफ़ेस की कुछ विशेषताओं को ध्यान में रखना है, लेकिन विंडोज के लिए एप्लिकेशन बनाना और डीबग करना उचित है, और फिर इसके आधार पर एक एंड्रॉइड या आईओएस एप्लिकेशन का निर्माण करें। मोबाइल प्लेटफ़ॉर्म पर किसी एप्लिकेशन को स्थानांतरित करना कदम दर कदम किया जा सकता है। उसी समय, आप डिबगिंग कोड की गति के कारण समय को बचा सकते हैं जिसमें व्यावसायिक तर्क शामिल हैं।
अगले भाग में, हम एक मोबाइल एप्लिकेशन बनाना जारी रखेंगे।