शुभ दिन, प्रिय Kravravchians। हाल ही में, मैंने कई दिलचस्प और उपयोगी उपकरण / पुस्तकालय / कार्यक्रम देखे जो मैं ह्रब के साथ साझा करना चाहता हूं।

मैं इसे सबसे अच्छा लाइव रीलोड टूल मानता हूं। BrowserSync है: बेशक, स्रोत फ़ाइलों को बदलने के बाद पृष्ठ को फिर से लोड करना, जिसमें सर्वर फाइलें (PHP, ASP, रेल, आदि) शामिल हैं; डेस्कटॉप, टैबलेट और स्मार्टफ़ोन के साथ सिंक्रनाइज़ेशन; ब्राउज़र, प्रपत्रों में डेटा और कई अन्य कार्यों के बीच स्क्रॉल को सिंक्रनाइज़ करता है; ग्रंट और गल्प प्लगइन के रूप में मौजूद है; विंडोज, लिनक्स, मैकओएस पर उपलब्ध है।
npm install -g browser-sync
// Using a an IP based host browser-sync --proxy "192.167.3.2:8001" --files "app/css/*.css"
एक बहुत ही उपयोगी चीज, जिसकी सहायता से, एक साधारण क्रिया में, आप अपनी परियोजना की सभी छवियों को डेटा यूआरआई में सीएसएस में प्रतिस्थापन के साथ अनुवाद कर सकते हैं:
npm install -g imacss
$ imacss "~/projects/webapp/images/*.{svg,png}" images.css
या तो:
var imacss = require('imacss'); imacss .transform('/path/to/your/images/*.png') .on('error', function (err) { error('Transforming images failed: ' + err); }) .pipe(process.stdout);

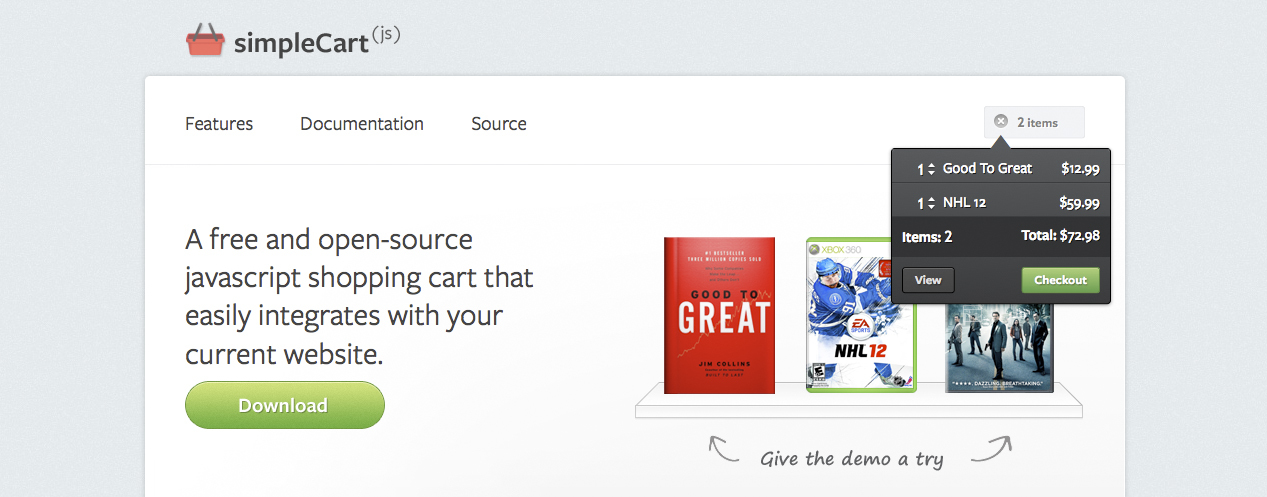
एक ऑनलाइन स्टोर में एक टोकरी बनाने के लिए एक सुरुचिपूर्ण समाधान। समृद्ध कार्यक्षमता और लचीला विन्यास, जो पूरे लेख के बारे में एक कहानी के लिए पर्याप्त है। केवल एक बड़ा ऋण है - केवल पेपैल, अमेज़ॅन और Google से पश्चिमी भुगतान प्रणालियों के लिए समर्थन। इस परियोजना को हब्रावचन से अनुरोधित ब्रांडेड पूल के एक जोड़े की जरूरत है।

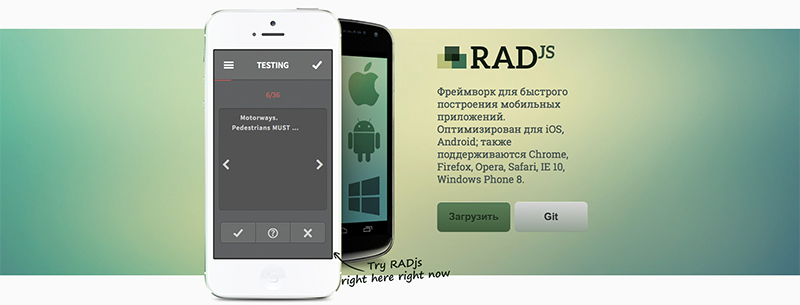
RAD का मुख्य लक्ष्य डेवलपर को मोबाइल रूटीन से बचाना है। यह एक और यूआई फ्रेमवर्क नहीं है, यह डिजाइनरों की कल्पनाओं पर कोई प्रतिबंध नहीं लगाता है। यह लगातार उठने वाले सिस्टम कार्यों और मोबाइल हैक के लिए समाधान का एक उपयोगी सेट है। ऑपरेशन के सिद्धांत को एसपीए में स्क्रीनशॉट के बीच स्थानांतरित किया गया है: जिस समय उपयोगकर्ता पृष्ठ को छोड़ना चाहता है, यह मुख्य शाखा से अलग हो जाता है और ब्रंच का लिंक जेएस में संग्रहीत होता है। इसके कारण, अगली बार इस पृष्ठ को पुन: प्रस्तुत करने और ईवेंट को बाइंड करने की आवश्यकता नहीं है, आपको केवल दृश्य पृष्ठ के लिए जिम्मेदार DOM में नोड को प्रतिस्थापित करने की आवश्यकता है। थोड़ा विलंब केवल तब होता है जब पृष्ठ पहली बार प्रदर्शित होता है।

आइकन फ़ॉन्ट बनाने में आपकी सहायता करने के लिए एक अद्भुत मैक ओपन सोर्स एप्लिकेशन।
अंत में:
पिछला संग्रह (अंक 11)मैं किसी भी टाइपोस के लिए माफी माँगता हूँ। यदि आपको कोई समस्या दिखाई देती है - तो कृपया एक व्यक्तिगत में लिखें।