यहां मैं Google साइटों पर डायनेमिक टेबल के साथ पहला पूर्ण टिप्पणी समाधान प्रस्तुत करूंगा।
कई लोग अभी भी अपनी Google साइट पर टिप्पणी पोस्ट करने के लिए तृतीय-पक्ष अतिथि पुस्तकें और क्लासिक Google गैजेट का उपयोग करते हैं। हालाँकि, लगभग हर कोई इस बात से सहमत है कि सीमित संख्या में फॉर्म टेम्प्लेट और मैन्युअल रूप से गैजेट की ऊंचाई को बदलने की आवश्यकता के साथ-साथ टेबल की ऊंचाई बढ़ाने के लिए अपने स्वयं के गैजेट को लिखने के बारे में गंभीरता से सोचने के लिए बहुत अच्छे तर्क हैं।
मुफ्त टिप्पणियों के विषय पर सभी सर्वोत्तम निर्णय गैजेट में सन्निहित हैं, जिन्हें मैंने आंशिक रूप से आपके लिए रूसी में अनुवादित किया और
Google डेवलपर टूल का उपयोग करके सार्वजनिक रूप से उपलब्ध कराया गया
अनुवाद पर काम थकाऊ नहीं था और उन शब्दों को बदलने के लिए उबला हुआ था जो कई रूसी लोगों द्वारा अपने मूल लोगों के साथ नहीं समझा गया था:

लेकिन मुझे व्यापार में उतरने दो।
1. आपकी साइट पर लंबे समय से प्रतीक्षित गैजेट को प्राप्त करने के लिए सबसे पहले आपको Google
फॉर्म Mori79 को जोड़ना होगा -
Mori79 द्वारा एक टेम्पलेट के रूप में
2. आपको
फॉर्म के लिए और
टेबल के लिए 2 गैजेट्स की आवश्यकता होगी। जैसा कि मैंने कहा, गैजेट मेरे द्वारा रूसी में अनुवादित थोड़े ही हैं। यदि आप मूल चाहते हैं, तो लेखक से Mori79 लें।
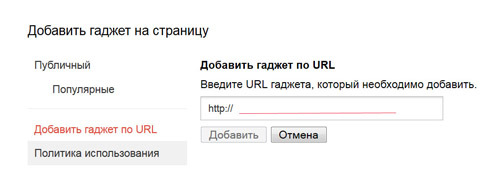
3. प्रत्येक गैजेट को पृष्ठ पर सीधे निर्दिष्ट URL पर निम्नानुसार अपलोड किया जाता है:
पते से कॉपी करें
फॉर्म के लिंक बार और
टेबल के लिए संबंधित यूआरएल - ये यूआरएल रूसी भाषा के आंशिक अनुवाद के साथ तैयार गैजेट्स के लिंक हैं।

4. इसके बाद, दोनों गैजेट पहले से ही पृष्ठ पर हैं, आपको उन्हें टेम्पलेट के रूप में लिए गए Google फॉर्म के साथ तुलना करके कॉन्फ़िगर करने की आवश्यकता है।
यह रंग, आइकन और अन्य गैर-महत्वपूर्ण चीजों के परिवर्तन का वर्णन करने के लिए कोई मतलब नहीं है - अपने आप को प्रयोग करें, वहां सब कुछ सरल है।
हालाँकि, शुरू में काम करने के लिए, आपको निम्नलिखित मुश्किल कॉपी-पेस्ट करना होगा:
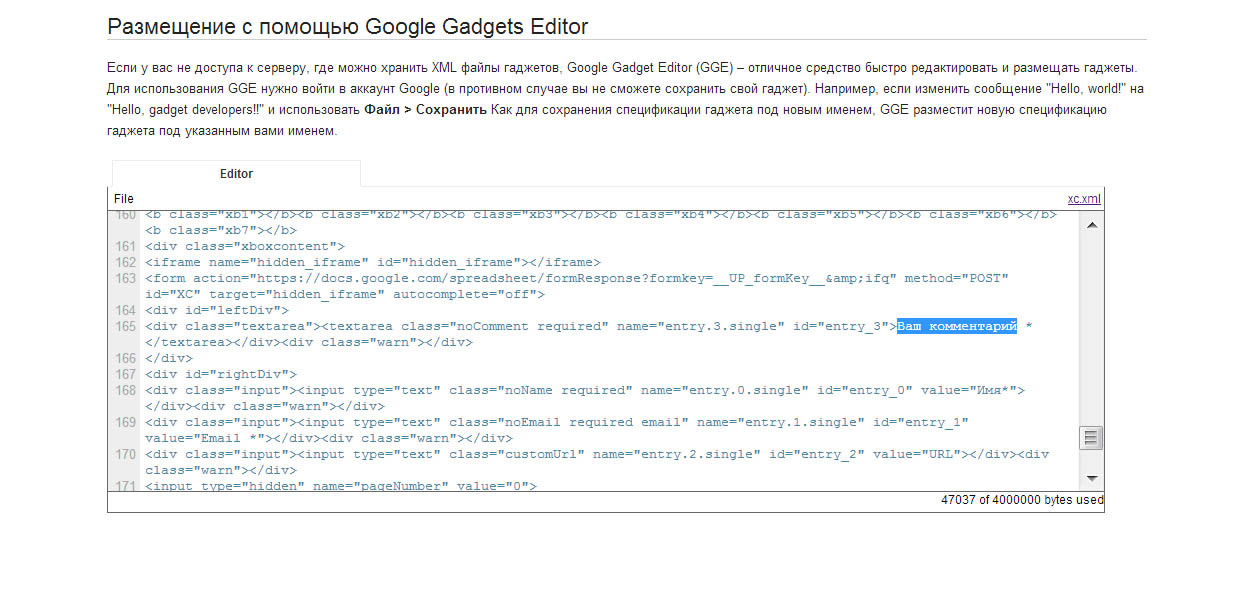
- आपके द्वारा कॉपी किया गया फॉर्म खोलें और
फॉर्म बटन पर क्लिक करके, सक्रिय फॉर्म पर जाएं, और पता बार में एक समान कुंजी कॉपी करें (स्क्रीनशॉट में नीले रंग में हाइलाइट किया गया):

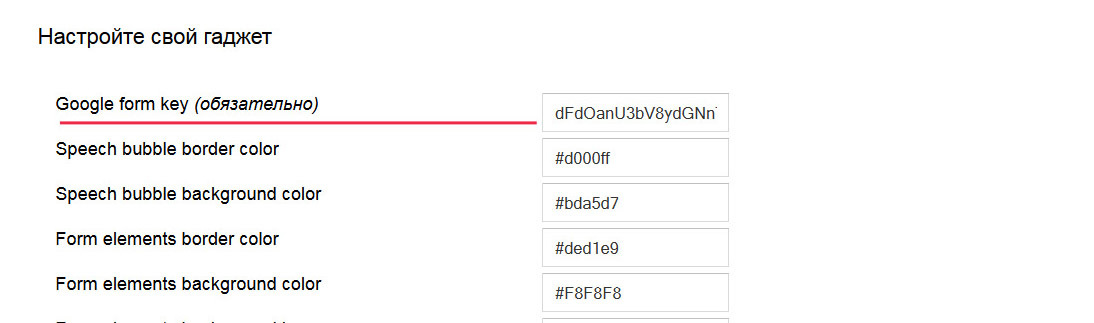
- प्रपत्र गैजेट सेटिंग खोलें और मेरे द्वारा चिह्नित
Google प्रपत्र कुंजी लाइन में प्रतिलिपि किए गए सक्रिय
फ़ॉर्म कुंजी को लाल रंग में चिपकाएँ:

अब फॉर्म गैजेट से डेटा निश्चित रूप से Google प्रपत्र तालिका में जाता है।
अगला >>
- उस फॉर्म को खोलें जिसे आपने टेम्पलेट के रूप में कॉपी किया था।
- संपादन टूलबार में,
फ़ाइल >
प्रकाशन बटन
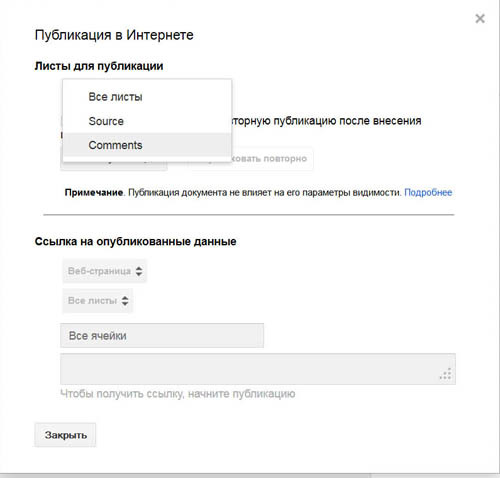
प्रारंभ करें और इस विंडो में प्राप्त करें:
 जोड़तोड़ के बहुत अंत तक खिड़की बंद न करें!
जोड़तोड़ के बहुत अंत तक खिड़की बंद न करें!यहां आपको
टिप्पणियों के प्रकार के प्रकाशन के लिए शीट का चयन करने की आवश्यकता है (ऊपर चित्र में यह दिखाई दे रहा है)। एक कामकाजी लिंक प्राप्त करने के लिए - केवल
टिप्पणियां- इसके बाद, आपको प्रकाशन शुरू करने और प्रकाशन के लिंक को कॉपी करने की आवश्यकता है:

मॉडरेशन के लिए, आप
स्वचालित पुनर्प्रकाशन को अनचेक कर सकते हैं और फिर कोई भी स्पैमर किसी का ध्यान नहीं जाएगा।
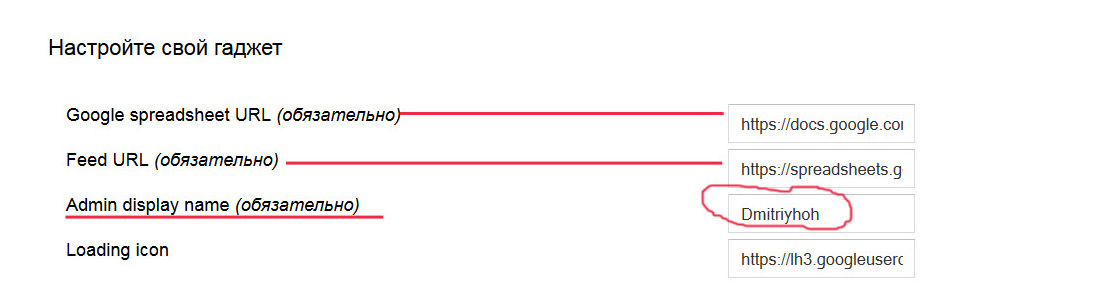
- अब आपको टेबल गैजेट के लिए सेटिंग्स खोलने की आवश्यकता है जो पहले साइट पेज पर डाली गई थी:

यहां आपको कॉपी किए गए लिंक को Google स्प्रेडशीट URL बार में पेस्ट करना होगा
- और फिर, आपको फॉर्म प्रकाशन खिड़की पर वापस जाना होगा और
फ़ीड URL की प्रतिलिपि बनाना होगा, और इसके लिए, "
ATOM " को "
प्रकाशित डेटा के लिंक " में चुनें जैसा कि चित्र में दिखाया गया है और वांछित लिंक प्राप्त करें:

आपको संबंधित लिंक को कॉपी करने और टेबल गैजेट सेटिंग्स की दूसरी पंक्ति में पेस्ट करने की आवश्यकता है।
यदि आपने सभी सटीकता से किया है, तो दोनों गैजेट निश्चित रूप से आपके लिए काम करेंगे और फॉर्म में भरा डेटा लगभग तुरंत या टेबल गैजेट में थोड़ी देरी के साथ दिखाई देगा (यदि आपने स्वचालित प्रकाशन से चेक बॉक्स को नहीं हटाया है)।
उसी समय, उत्पन्न तालिका डिफ़ॉल्ट रूप से अपनी ऊंचाई को गतिशील रूप से बदल देती है, और ये क्लासिक बोरिंग मॉड्यूल के समान वास्तव में पूर्ण-पूर्ण टिप्पणियां हैं।
आप टेबल को बोरिंग "स्क्रॉल बार" मोड पर भी स्विच कर सकते हैं और लगभग कोई भी कभी भी आपकी टिप्पणियों को नहीं पढ़ेगा, इसलिए मैं आपको सलाह नहीं दूंगा।
एक महत्वपूर्ण बिंदु यह है कि यदि आप चाहते हैं कि व्यवस्थापक और अतिथि आइकन अलग हों:
सबसे पहले, आपको केवल लैटिन अक्षरों में व्यवस्थापक नाम (
एडमिन डिस्प्ले नाम ) निर्दिष्ट करने की आवश्यकता है (मैंने इसे ठीक नहीं किया);
दूसरे, आप लिंक को उनके द्वारा निर्दिष्ट करके आइकन बदल सकते हैं, लेकिन प्रतीक का आकार 16x16 पिक्सेल होना चाहिए।
कुछ इस तरह से आपको परिणाम मिलना चाहिए (टिप्पणियों के साथ एक बड़े पृष्ठ का एक टुकड़ा यहां काट दिया गया है):
