मैं इस बारे में बात करना चाहता हूं कि मोबाइल ब्राउज़रों में
फॉन्ट बूस्टिंग क्या है, यह वेब डेवलपमेंट के दौरान किस अप्रत्याशित समस्या को जन्म दे सकता है और इस समस्या से कैसे निपटा जा सकता है।
वास्तविक जीवन के उदाहरण पर विचार करें:
 उदाहरण 1:
उदाहरण 1:
display: inline-block साथ एक नया बनाया गया तत्व है display: inline-block ।offsetWidth संपत्ति के माध्यम से इसकी चौड़ाई को offsetWidth ।- इसका रंग बदलें।
- और अचानक, मोबाइल के लिए Google क्रोम में, रंग बदलने के बाद , तत्व की चौड़ाई नाटकीय रूप से बढ़ जाती है, जो केवल दो लाइनों के ऊपर मापा गया था, के अनुरूप है!
कोड दिखाएं <!DOCTYPE html> <html> <head> <meta http-equiv = "content-type" content = "text/html; charset=utf-8" /> <title> Font boosting Google Chrome for Mobile</title> <script type = "text/javascript"> window.onload = function () { var spnSpan1 = document.getElementById ("span-1"); alert (" : "+ spnSpan1.offsetWidth +"px"); </script> </head> <body> <p> <span id = "span-1" style = "display: inline-block;"></span> </p> <p> abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc </p> </body> </html>
ऑन लाइन एक उदाहरण देखें।
(इस लेख के उदाहरणों को देखने के लिए, मोबाइल एमुलेशन के लिए Google Chrome का उपयोग करें या स्मार्टफोन एमुलेशन मोड में नियमित रूप से Google Chrome, जैसे Apple iPhone 5 या Samsung Galaxy Note II)।
किसी तत्व का
रंग बदलने से उसके
आकार में वृद्धि क्यों होती है! इस अजीब व्यवहार का कारण सटीक रूप से फ़ॉन्ट बूस्टिंग है।
फॉन्ट बूस्टिंग क्या है
फॉन्ट बूस्टिंग एक विशेष तकनीक है जिसके साथ मोबाइल ब्राउज़र फ़ॉन्ट आकार को मोबाइल डिवाइस के रिज़ॉल्यूशन में समायोजित करते हैं। इस तकनीक की आवश्यकता इस तथ्य के कारण है कि डेस्कटॉप ब्राउज़रों के लिए डिज़ाइन किए गए कई वेब पेजों में पाठ तत्व होते हैं जिनकी चौड़ाई मोबाइल स्क्रीन की चौड़ाई से अधिक है। इन तत्वों को देखने के लिए, विज़िटर को क्षैतिज स्क्रॉलिंग का उपयोग करने के लिए मजबूर किया जाता है या पृष्ठ के पैमाने को कम करते हुए तत्व को स्क्रीन आकार में फिट किया जाता है। हालाँकि, ज़ूम आउट करते समय, फ़ॉन्ट आकार भी घट जाता है, जिससे पाठ कभी-कभी पूरी तरह से अपठनीय हो जाता है। इसलिए, फ़ॉन्ट को बढ़ाने से फ़ॉन्ट आकार विशेष रूप से बढ़ जाता है, ताकि ब्लॉक को स्क्रीन की चौड़ाई में अंकित करने के बाद, यह फ़ॉन्ट आकार मूल रूप से कल्पना के अनुरूप हो।
फ़ॉन्ट बूटिंग के दौरान फ़ॉन्ट आकार में वृद्धि की मात्रा तत्व की चौड़ाई पर निर्भर करती है - व्यापक तत्व, स्क्रीन में फिट होने के लिए इसे कम किया जाना चाहिए, और तदनुसार, बड़े आकार के फ़ॉन्ट को इस कमी की भरपाई के लिए बढ़ाना होगा।
फ़ॉन्ट समस्याओं को बढ़ाने
मोबाइल के लिए Google Chrome में फ़ॉन्ट बूस्टिंग के कार्यान्वयन में दो विशेषताएं हैं जो वेब विकास में त्रुटियों का पता लगाने में मुश्किल पैदा कर सकती हैं:
- किसी तत्व का फॉंट बूस्टिंग उसके निर्माण के तुरंत बाद नहीं होता है, बल्कि पृष्ठ के अगले " रिफ्लो " के बाद होता है। बदले में, reflow, जैसा कि आप जानते हैं, पृष्ठ लोड होने के बाद होता है, स्क्रिप्ट को संशोधित करने के बाद पृष्ठ पूरा हो जाता है, और यह भी जब पृष्ठ ज्यामिति
offsetWidth गुणों तक पहुँचने, उदाहरण के लिए, offsetWidth ।
display: inline-block साथ एक तत्व को बढ़ावा देने वाला फ़ॉन्ट display: inline-block न केवल एक रिफ्लो पृष्ठ के बाद होता है, बल्कि रिफ्लो और तत्व की कुछ संपत्ति में परिवर्तन के बाद होता है (उदाहरण के लिए, रंग)।
हम एक उदाहरण के साथ इस विशेषता का वर्णन करते हैं:
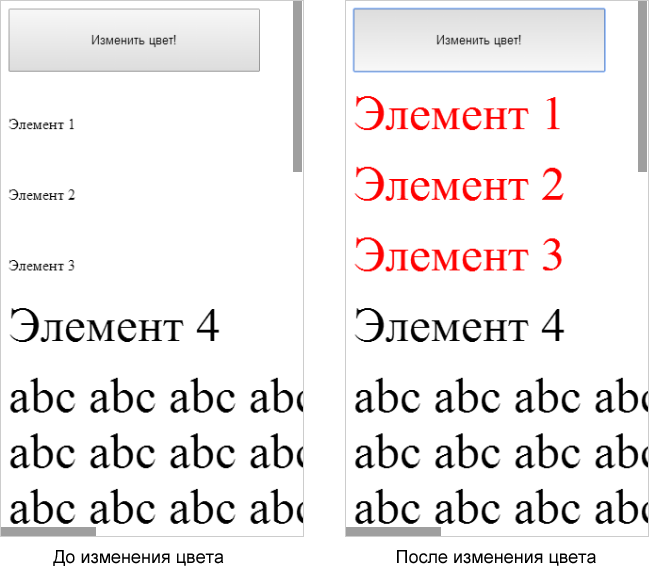
उदाहरण 2:

4 तत्व हैं, जिनमें से पहले तीन को display: inline-block करने के लिए सेट किया गया display: inline-block , जबकि 4 वें नहीं है। नतीजतन, पृष्ठ को लोड करने के तुरंत बाद 4 तत्व का आकार बढ़ जाता है, और तत्वों के लिए 1-3, केवल अपना रंग बदलने के बाद।
कोड दिखाएं <!DOCTYPE html> <html> <head> <meta http-equiv = "content-type" content = "text/html; charset=utf-8" /> <title> Font boosting Google Chrome for Mobile</title> <script type = "text/javascript"> window.onload = function () { var spnSpan1 = document.getElementById ("span-1"); var spnSpan2 = document.getElementById ("span-2"); var spnSpan3 = document.getElementById ("span-3"); var btnGo = document.getElementById ("btnGo"); btnGo.onclick = function () { spnSpan1.style.color = "red"; spnSpan2.style.color = "red"; spnSpan3.style.color = "red"; } } </script> </head> <body> <div> <input type = "button" id = "btnGo" value = " !" /> <p> <span id = "span-1" style = "display: inline-block;"> 1</span> </p> <p > <span id = "span-2" style = "display: inline-block;"> 2</span> </p> <p> <span id = "span-3" style = "display: inline-block;"> 3</span> </p> <p> <span id = "span-4"> 4</span> </p> <p> abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc </p> </div> </body> </html>
ऑन लाइन एक उदाहरण देखें।
इन विशेषताओं को जानकर, आप उदाहरण के लिए मोबाइल में Google Chrome के अजीब व्यवहार का कारण समझ सकते हैं:
- जब हम नए बनाए गए तत्व की
offsetWidth को offsetWidth , तो हमें फ़ॉन्ट बूस्टिंग से पहले मूल्य मिलता है। - उसी समय, यह माप रीफ़्लो पृष्ठों को सक्रिय करता है।
- अंत में, तत्व का रंग बदलने से फ़ॉन्ट बूस्टिंग शुरू होती है, और फ़ॉन्ट आकार बढ़ जाता है। और फ़ॉन्ट आकार में वृद्धि के साथ-साथ,
offsetWidth भी offsetWidth , जो ऊपर दी गई दो पंक्तियों द्वारा मापा गया एक से अधिक बड़ा हो जाता है।
क्या करें?
ऐसे फॉन्ट साइज जंप को रोकने के दो तरीके हैं:
विधि 1 -
फ़ॉन्ट बूस्टिंग रद्द करें। ऐसा करने के लिए, वेब पेज की चौड़ाई (या
इसके व्यूपोर्ट की चौड़ाई) को टैग को जोड़कर स्क्रीन की चौड़ाई के बराबर सेट करें:
<meta name = "viewport" content = "width=device-width, initial-scale=1">
परिणामस्वरूप, पृष्ठ का और अधिक डाउनसाइज़िंग असंभव हो जाएगा, और फ़ॉन्ट बूस्टिंग, इस डाउनसाइज़िंग की भरपाई के लिए डिज़ाइन किया गया, स्वाभाविक रूप से शुरू नहीं होगा।
उदाहरण 3
कोड दिखाएं <!DOCTYPE html> <html> <head> <meta http-equiv = "content-type" content = "text/html; charset=utf-8" /> <meta name = "viewport" content = "width=device-width, initial-scale=1"> <title>№1 Font boosting Google Chrome for Mobile</title> <script type = "text/javascript"> window.onload = function () { var spnSpan1 = document.getElementById ("span-1"); alert (" : "+ spnSpan1.offsetWidth +"px"); </script> </head> <body> <p> <span id = "span-1" style = "display: inline-block;"></span> </p> <p> abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc </p> </body> </html>
ऑन लाइन एक उदाहरण देखें।
हालांकि, यह विधि हमेशा लागू नहीं होती है, खासकर अगर हम एक जावास्क्रिप्ट-लाइब्रेरी विकसित कर रहे हैं और अंतिम पृष्ठ पर पूर्ण नियंत्रण नहीं है।
विधि 2 -
एलीमेंट बनाने के तुरंत बाद फोर्स फॉण्ट बूस्टिंग। ऐसा करने के लिए:
- रिफ्लो पेज को कॉल करें। Reflow को कॉल करने के लिए, आप उदाहरण के लिए,
document.body.offsetWidth माप सकते document.body.offsetWidth । - यदि तत्व में
display: inline-block , तो, इसके रंग को भी बदलें, और फिर इसे वापस लौटाएं।
नतीजतन, जब तक हम तत्व के साथ कुछ सार्थक कार्य करना शुरू करते हैं, तब तक फ़ॉन्ट आकार कूद पहले से ही हो जाएगा और हमें परेशान नहीं करेगा।
उदाहरण 4
कोड दिखाएं <!DOCTYPE html> <html> <head> <meta http-equiv = "content-type" content = "text/html; charset=utf-8" /> <title>№2 Font boosting Google Chrome for Mobile</title> <script type = "text/javascript"> window.onload = function () { var spnSpan1 = document.getElementById ("span-1"); doReflow (); doFontBoosting (spnSpan1); alert (" : "+ spnSpan1.offsetWidth +"px"); </script> </head> <body> <p> <span id = "span-1" style = "display: inline-block;"></span> </p> <p> abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc abc </p> </body> </html>
ऑन लाइन एक उदाहरण देखें।
निष्कर्ष
मुझे उम्मीद है कि अगर कोई हारा-लोग अचानक अप्रत्याशित फ़ॉन्ट आकार का सामना करता है तो मोबाइल ब्राउज़र में, यह नोट एक निश्चित समय और तंत्रिकाओं को बचाएगा।
कोड बनाओ, युद्ध नहीं।