
लड़की के साथ मिलने वाले हर व्यक्ति को पता है कि इन खूबसूरत जीवों को तारीफ से प्यार है। और हम, ग्रह पृथ्वी की पुरुष आबादी, हमेशा हमारी भावनाओं को व्यक्त करने के लिए पर्याप्त शब्द नहीं हैं या बस कुछ सुंदर कहते हैं। इस समस्या को समझते हुए हमें तारीफ का
एक और जनरेटर बनाने के लिए प्रेरित किया ... पूर्ण स्क्रीन में एक बटन और पाठ के साथ सबसे सरल, आदर्श रूप से।
पहले भाग में मैं उन लक्ष्यों के बारे में बात करूँगा जो हमने निर्धारित किए हैं (आवेदन की अवधारणा) और इन लक्ष्यों को प्राप्त करने के साधन जो हमने चुने हैं (फोनगैप + आयोनिक + रेस्टैंगुलर + फोनगैप प्लगइन्स मैजिक)। यह पोस्ट मोबाइल सॉफ्टवेयर के शुरुआती और अनुभवी डेवलपर्स दोनों के लिए उपयोगी होगा।
नोट: आवेदन के अंतिम संस्करण और GitHub के लिंक पोस्ट के तहखाने में पाए जा सकते हैं।
ट्रेनिंग
चूंकि समय कम था (एक सप्ताह), और यह बहुत कुछ करने के लिए आवश्यक था (और आप अभी से AppStore तक नहीं पहुंच पाए), लक्ष्य शुरू से ही स्पष्ट था:
हम एक क्रॉस-प्लेटफ़ॉर्म एप्लिकेशन बनाते हैं ताकि इसे एक ही बार में और हर चीज के लिए एक जगह पर इकट्ठा किया जा सके।
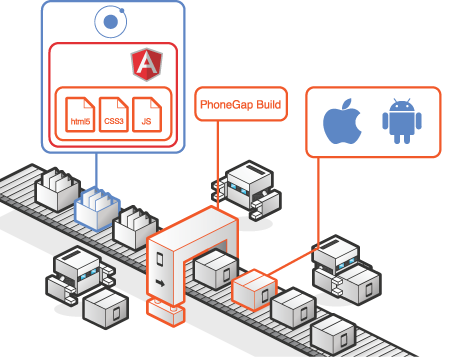
चुने गए फोनगैप । और, चूंकि अब HTML + JS + CSS में लिखना संभव है, आप फ्रेमवर्क को सेवा में ले सकते हैं।
AngularJS करेंगे। जनरेटर स्वयं एक अलग सर्वर पर स्पिन करेगा (हम इस पोस्ट में इस पर विचार करेंगे) - हम इसके साथ REST पर संवाद करेंगे। इन उद्देश्यों के लिए एक उत्कृष्ट पुस्तकालय
रेस्टैंगुलर है ।
Phonegap + AngularJS पर त्वरित शुरुआत
(
स्रोत )
Habré पर AngularJS पर मोबाइल एप्लिकेशन के विकास पर कुछ लेख हैं। उदाहरण के लिए,
यहाँ । लेकिन आम तौर पर, एक सपने के रूप में, बीच में कार्रवाई शुरू होती है: "आपके पास पहले से जुड़ा हुआ है जोमन के साथ योमन द्वारा NodeJS पर एक प्रोटोटाइप है - मैं आपको बताता हूं कि स्पर्श और इशारों के लिए समर्थन कैसे जोड़ा जाए", आदि हम इस पोस्ट में शुरू करने की कोशिश करेंगे। पहला: आपके पास एक ऑपरेटिंग सिस्टम (हमारे मामले में, विंडोज़ 8) और
JDK ,
Git ,
NodeJs ,
Python और IDE (हमारे मामले में,
IntelliJ IDEA 13 ) के साथ एक कंप्यूटर है। यदि इसमें से कोई भी नहीं है, तो लिंक पर सभी जानकारी खरीद या स्थापित करें।
आरंभ करने के लिए, सिस्टम में Phonegap CLI स्थापित करें
NodeJS के साथ, कमांड लाइन के माध्यम से सब कुछ बहुत जल्दी किया जाता है:
npm install -g phonegap
स्क्रिप्ट पूरी होने के बाद, आपका सिस्टम ग्लोबल लिंकिंग (इंस्टॉलेशन कमांड में
-g विशेषता) के कारण कहीं से भी फोनगैप सीएलआई का उपयोग कर सकेगा। अब प्रोजेक्ट के लिए एक डायरेक्टरी बनाएं और उसमें जाएं
cd D:\workspace\march8\modules\
अब Phonegap CLI का उपयोग करके एक मोबाइल एप्लिकेशन प्रोजेक्ट बनाएं:
phonegap create client com.somecompany.compliments Compliments
जहां
client com.somecompany.compliments पर मोबाइल एप्लिकेशन की तैनाती निर्देशिका का नाम है,
com.somecompany.compliments पैकेज है जिसमें मुख्य
Activity स्थित होगी, और
Compliments आवेदन का नाम है।
हुर्रे! अब हमारे पास फोनगैप पर एक परियोजना है। Android पर इसका निर्माण और परीक्षण करें। एक परीक्षण उपकरण कनेक्ट करें (हमारे मामले में, यह सैमसंग गैलेक्सी एस III और सैमसंग गैलेक्सी टैब 10.1 है) या एमुलेटर को कॉन्फ़िगर करें और कमांड लाइन पर निम्न कोड चलाएं:
cd client phonegap run android
यह स्क्रिप्ट एंड्रॉइड प्रोजेक्ट को प्लेटफॉर्म फ़ोल्डर में जोड़ेगी, इसे संकलित करेगी और इसे डिवाइस या एमुलेटर पर स्थापित करेगी।
अब आपको अनावश्यक फ़ाइलों से प्रोजेक्ट को साफ़ करने की आवश्यकता है:
del www\spec.html rmdir /s www\spec del www\img\logo.png del www\css\index.css cd www rename index.html index-old.html
AngularJS को प्रोजेक्ट से कनेक्ट करें
इस समस्या का सबसे सरल समाधान (जैसा कि ऊपर
स्रोत में वर्णित है)
कोणीय बीज परियोजना का उपयोग करना है - इसे
modules अपलोड करें:
cd ../../ git clone https://github.com/angular/angular-seed.git
स्क्रिप्ट निष्पादित करने के बाद, आप नई कोणीय-बीज निर्देशिका देखेंगे। हम उन फ़ाइलों को निकालेंगे जिनकी हमें आवश्यकता है:
copy angular-seed\app\js\* client\www\js\ copy angular-seed\app\css\* client\www\css\ xcopy angular-seed\app\lib client\www\lib\ /e xcopy angular-seed\app\partials client\www\partials\ /e copy angular-seed\app\index.html client\www\index.html
index-old.html ,
index-old.html index.html आवेषण के
index.html नए
index.html index-old.html कोड को
index-old.html (अभी के लिए, नोटपैड का उपयोग करें):
डाउनलोड स्रोत पैकेज index.html <!doctype html> <html lang="en" ng-app="myApp"> <head> <meta charset="utf-8"> <title>My AngularJS App</title> <link rel="stylesheet" href="css/app.css"/> </head> <body> <ul class="menu"> <li><a href="#/view1">view1</a></li> <li><a href="#/view2">view2</a></li> </ul> <div ng-view></div> <div>Angular seed app: v<span app-version></span></div> <script src="lib/angular/angular.js"></script> <script src="lib/angular/angular-route.js"></script> <script src="js/app.js"></script> <script src="js/services.js"></script> <script src="js/controllers.js"></script> <script src="js/filters.js"></script> <script src="js/directives.js"></script> </body> </html>
डाउनलोड सोर्स पैकेज इंडेक्स-पुराना। Html <!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <meta name="format-detection" content="telephone=no" /> <meta name="viewport" content="user-scalable=no, initial-scale=1, maximum-scale=1, minimum-scale=1, width=device-width, height=device-height, target-densitydpi=device-dpi" /> <link rel="stylesheet" type="text/css" href="css/index.css" /> <title>Hello World</title> </head> <body> <div class="app"> <h1>PhoneGap</h1> <div id="deviceready" class="blink"> <p class="event listening">Connecting to Device</p> <p class="event received">Device is Ready</p> </div> </div> <script type="text/javascript" src="phonegap.js"></script> <script type="text/javascript" src="js/index.js"></script> <script type="text/javascript"> app.initialize(); </script> </body> </html>
viewport सेटिंग्स को बाहर खींचो (लाइनें 23-25):
<meta name="format-detection" content="telephone=no" /> <meta name="viewport" content="user-scalable=no, initial-scale=1, maximum-scale=1, minimum-scale=1, width=device-width, height=device-height, target-densitydpi=device-dpi" />
- हम फोनगैप को जोड़ने और आरंभ करने वाली लाइनों को भी स्थानांतरित करते हैं:
- AngularJS को जोड़ने से पहले लाइनों को 37-38 लपेटने की आवश्यकता होती है
- समापन टैग से पहले लाइनें 39-41 डाली जानी चाहिए
संशोधित index.html फ़ाइल <!doctype html> <html lang="en" ng-app="myApp"> <head> <meta charset="utf-8"> <meta name="format-detection" content="telephone=no" /> <meta name="viewport" content="user-scalable=no, initial-scale=1, maximum-scale=1, minimum-scale=1, width=device-width, height=device-height, target-densitydpi=device-dpi" /> <title>My AngularJS App</title> <link rel="stylesheet" href="css/app.css"/> </head> <body> <ul class="menu"> <li><a href="#/view1">view1</a></li> <li><a href="#/view2">view2</a></li> </ul> <div ng-view></div> <div>Angular seed app: v<span app-version></span></div> <script type="text/javascript" src="phonegap.js"></script> <script type="text/javascript" src="js/index.js"></script> <script src="lib/angular/angular.js"></script> <script src="lib/angular/angular-route.js"></script> <script src="js/app.js"></script> <script src="js/services.js"></script> <script src="js/controllers.js"></script> <script src="js/filters.js"></script> <script src="js/directives.js"></script> <script type="text/javascript"> app.initialize(); </script> </body> </html>
अब हमें
index-old.html फ़ाइल की आवश्यकता नहीं है - हम इसे हटा देते हैं:
del client\www\index-old.html
अंत में, हम
index.js परिवर्तन
index.js , जो कि फ़ोनगैप को प्रारंभ करने के लिए ज़िम्मेदार है।
डाउनलोड स्रोत पैकेज index.js आपको इस तरह दिखने के लिए
receivedEvent फ़ंक्शन फ़ंक्शन (पंक्ति 39 बाद) को संशोधित करना होगा:
receivedEvent: function(id) { console.log('Received Event: ' + id); angular.bootstrap(document, ["myApp"]); }
यह जानकर अच्छा लगा : चूँकि फोनगैप इनिशियलाइज़ेशन इवेंट पर प्रोजेक्ट एक कॉल के माध्यम से एंगुलरजेएस को इनिशियलाइज़ करता है
angular.bootstrap(document, ["myApp"]);
, तब
index.html में टैग
ng-app , AngularJS .
! Android . :
cd client phonegap run android
, :

view , . , - AngularJS .
. , , Ionic Framework .
!
Play Market:
AppStore: - !
GitHub: ng-app , AngularJS .
! Android . :
cd client phonegap run android
, :

view , . , - AngularJS .
. , , Ionic Framework .
!
Play Market:
AppStore: - !
GitHub: ng-app , AngularJS .
! Android . :
cd client phonegap run android
, :

view , . , - AngularJS .
. , , Ionic Framework .
!
Play Market:
AppStore: - !
GitHub:
ng-app , AngularJS .
! Android . :
cd client phonegap run android
, :

view , . , - AngularJS .
. , , Ionic Framework .
!
Play Market:
AppStore: - !
GitHub: ng-app , AngularJS .
! Android . :
cd client phonegap run android
, :

view , . , - AngularJS .
. , , Ionic Framework .
!
Play Market:
AppStore: - !
GitHub: ng-app , AngularJS .
! Android . :
cd client phonegap run android
, :

view , . , - AngularJS .
. , , Ionic Framework .
!
Play Market:
AppStore: - !
GitHub: ng-app , AngularJS .
! Android . :
cd client phonegap run android
, :

view , . , - AngularJS .
. , , Ionic Framework .
!
Play Market:
AppStore: - !
GitHub: ng-app , AngularJS .
! Android . :
cd client phonegap run android
, :

view , . , - AngularJS .
. , , Ionic Framework .
!
Play Market:
AppStore: - !
GitHub:
ng-app , AngularJS .
! Android . :
cd client phonegap run android
, :

view , . , - AngularJS .
. , , Ionic Framework .
!
Play Market:
AppStore: - !
GitHub: