प्रोग्रामिंग की आधुनिक दुनिया, विशेष रूप से वेब और जावास्क्रिप्ट लंबे समय से समान नहीं है और किसी विशेष कार्य के लिए बहुत बड़ी संख्या में उपकरण हैं। आज की पोस्ट में, मैं बताना चाहूंगा कि एंगुलरजेएस की शक्ति और दृश्य प्रदर्शन की बिजली की गति को कैसे पार किया जाए - फेसबुक रिएक्ट।
हर कोई जानता है कि जब हम कोणीय के माध्यम से दृश्य में एक संग्रह उत्पन्न करते हैं, तो इस संग्रह का प्रत्येक तत्व अवलोकन योग्य हो जाता है। बेशक, मैं समझता हूं और जानता हूं कि इस बारे में कुछ जानकारी प्राप्त करने के लिए पुस्तकालयों और समाधानों का एक निश्चित सेट है, लेकिन आज यह इस बारे में नहीं है। रिएक्ट हमें क्या देता है? खैर, इसका एक फायदा jsx सिंटेक्स है, जो जावास्क्रिप्ट में html से ज्यादा कुछ नहीं है। पुन: प्रयोज्य घटकों को बनाना, उन्हें विरासत में लेना और उन सभी शक्ति का उपयोग करना भी संभव है जो यह पुस्तकालय आपको करने की अनुमति देता है। चलिए शुरू करते हैं।
सबसे पहले, सामान्य नाम ng-with-react के साथ एक सरल प्रोजेक्ट बनाएं। पुस्तकालयों की स्थापना के लिए मैं बोवर का उपयोग करूंगा। इसका उपयोग करते हुए, हम AngularJS, ReactJS और Twitter बूटस्ट्रैप स्थापित करेंगे ताकि हमारे आवेदन में कम से कम कुछ प्रस्तुति हो। Index.html और main.js बनाएँ, जिसमें कोड होगा:
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title>AngularJS with Facebook react</title> <link rel="stylesheet" href="app/vendor/bootstrap/dist/css/bootstrap.css"/> <style> .user-list .user-item { border-left: none; border-right: none; } .user-list .user-item:last-child { border-bottom: none; } </style> <script src="app/vendor/angular/angular.js"></script> <script src="app/vendor/react/react.js"></script> <script src="app/main.js"></script> </head> <body ng-app="app"> <div class="container" ng-controller="MainCtrl as main"> <div class="page-header"> <h1>A experiment with AngularJS and ReactJS</h1> </div> <div class="panel panel-default"> <div class="panel-heading">Just AngularJS</div> <ul class="list-group"> <li class="list-group-item" ng-repeat="user in users" ng-click="main.getUser(user)"> {{ user.firstName }} - {{ user.lastName }} </li> </ul> </div> </div> </body> </html>
और
(function(ng, React) var app = ng.module('app', []); var UserFactory = function() { var users = [ {id: 1, firstName: "Denis", lastName: "Stoyanov", age:26}, {id: 2, firstName: "Alex", lastName: "Alexeev", age:24}, {id: 3, firstName: "Peter", lastName: "Petrov", age:21}, {id: 4, firstName: "Ivan", lastName: "Ivanov", age:20} ]; return { users: users }; }; var UserCtrl = function($scope, $log, User) { $scope.users = User.users; this.getUser = function(user) { $log.info('A selected user %O', user); }; }; app.factory('User', [UserFactory]); app.controller('MainCtrl', ['$scope', '$log', 'User', UserCtrl]); return app; })(angular, React);
क्रमशः।
शस्त्रागार में अब हमारे पास क्या है। हमारे पास सबसे सरल एनजी एप्लिकेशन है जिसमें एक साधारण नियंत्रक और सेवा है जो नकली डेटा देता है। प्रस्तुति की ओर, हमारे पास एक सरल सूची है जो हमारे डेटा को प्रस्तुत करती है। हमारे पास एक तत्व पर क्लिक करने के लिए एक हैंडलर भी है जो उपयोगकर्ता को कंसोल पर लिखता है। सब कुछ काफी सरल और आसान है।
अब उसी डेटा को प्रदर्शित करने के लिए एक नया निर्देश बनाते हैं, लेकिन केवल ReactJS के माध्यम से। जैसा कि पेरिस के सर्वोत्तम घरों में होता है, हमें डोम में हेरफेर करने के लिए निर्देशों का उपयोग करना चाहिए। सबसे पहले, सूची प्रस्तुत करने के लिए एक प्रतिक्रिया वर्ग बनाएं। इसका कोड कुछ इस तरह दिखेगा:
var UserList = React.createClass({ displayName: "UserList", render: function() { var users = this.props.scope.users; var scope = this.props.scope; var userList = users.map(function(user, index, array) { var clickHandler = scope.$apply.bind(scope, scope.userSelected.bind(null, {user: user})); return React.DOM.li({ className: "user-item list-group-item", onClick: clickHandler }, [user.firstName, user.lastName].join(' - ')); }); return React.DOM.ul( {className:"user-list list-group"}, userList); } });
जैसा कि आप रिएक्ट गुणों में देख सकते हैं, कई चर हैं जिन्हें हमें रिएक्ट वर्ग में बस पासिंग स्कोप से गुजरना होगा। हम एक निर्देश भी बनाते हैं जो इस वर्ग का प्रतिनिधित्व के रूप में उपयोग करेगा।
var UserDirective = function() { return { restrict: 'AE', scope: { users: '=', userSelected: '&' }, link: function(scope, element, attrs) { scope.$watchCollection('users', function() { React.renderComponent(UserList({scope: scope}), element[0]); }); } }; }; app.directive('userList', UserDirective);
यह दिखाता है कि हम इसे एक तत्व या विशेषता के रूप में उपयोग करेंगे, उपयोगकर्ताओं के साथ डेटा और कंसोल में उपयोगकर्ता को प्रदर्शित करने के लिए एक फ़ंक्शन इसे स्थानांतरित किया जाएगा। ताकि संग्रह बदल जाने पर हमारा दृश्य प्रदर्शित हो, हम सबसे सरल द्रष्टा बनाएंगे और इसके परिवर्तनों के लिए हमारा दृष्टिकोण फिर से तैयार किया जाएगा। और अंत में, हम अपनी प्रतिक्रिया कक्षा को उस तत्व को सौंपेंगे, जिस पर उपयोगकर्ता-सूची विशेषता लटका दी गई थी। Index.html में, कोणीय पर रेंडर करने के बाद, निम्न कोड जोड़ें:
<div class="panel panel-default"> <div class="panel-heading">AngularJS with ReactJS</div> <div user-list users="users" user-selected="main.getUser(user)"></div> </div>
इस तरह के सरल जोड़तोड़ के साथ, हमने कोणीय और प्रतिक्रिया को जोड़ा। आवेदन सबसे सरल है, लेकिन यह अवधारणा को स्पष्ट करता है और भविष्य में जटिल हो सकता है। मेरे परीक्षणों के अनुसार, 2000 तत्वों के साथ, रिएक्ट पर दृश्य कोणीय की तुलना में 5 गुना तेज था।
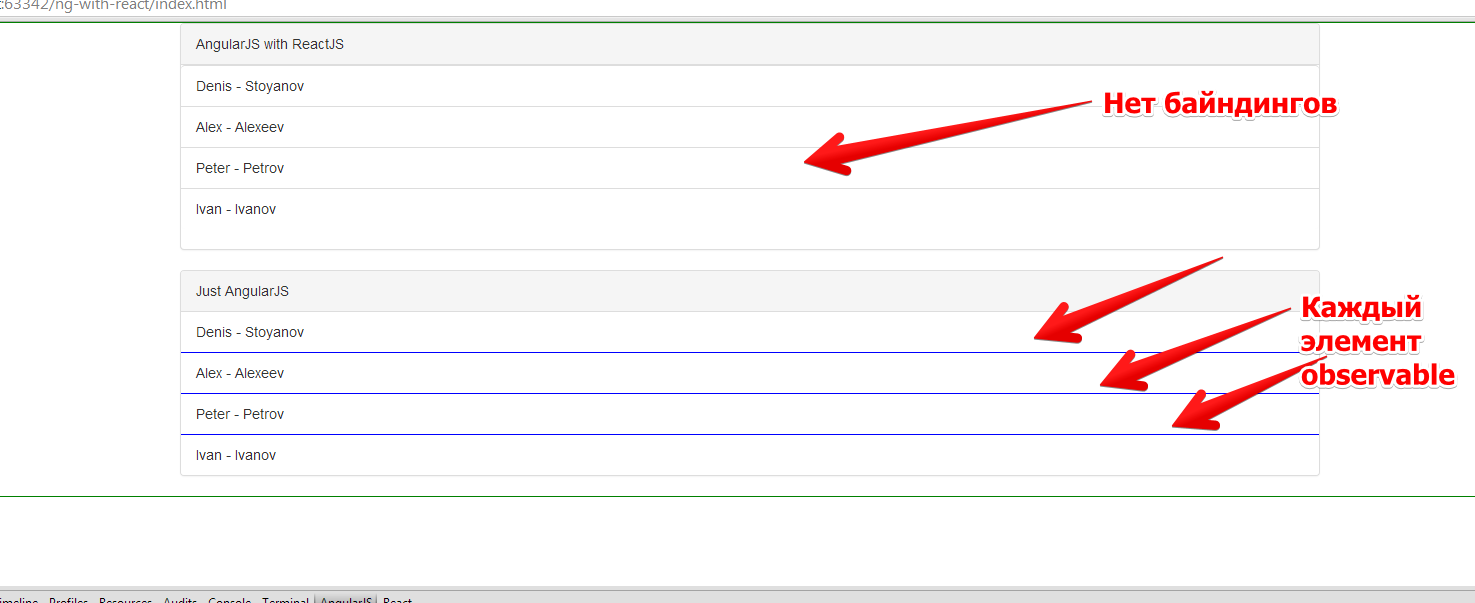
स्क्रीनशॉट में हम देख सकते हैं कि एंगुलरजेएस के विपरीत, रिएक्ट के दृश्य में कोई बाइंडिंग नहीं है।

हम यह भी देख सकते हैं कि हमारे लिए क्या प्रतिक्रिया उत्पन्न हुई।

मुझे उम्मीद है कि मेरा प्रयोग किसी के लिए उपयोगी होगा। मेरा मानना है कि उनकी क्षमताओं के अनुसार समाधान तैयार करना आवश्यक है, और यदि रिएक्टजेएस में लेखन प्रदर्शन में अधिक सुविधाजनक और तेज है, तो मैं ऐसा करूंगा।
यदि कोई बारीकियां हैं, तो टिप्पणी में आपका स्वागत है =)
स्रोत कोड उदाहरण