शुभ दिन, प्रिय Kravravchians। हाल ही में, मैंने कई दिलचस्प और उपयोगी उपकरण / पुस्तकालय / कार्यक्रम देखे जो मैं ह्रब के साथ साझा करना चाहता हूं।

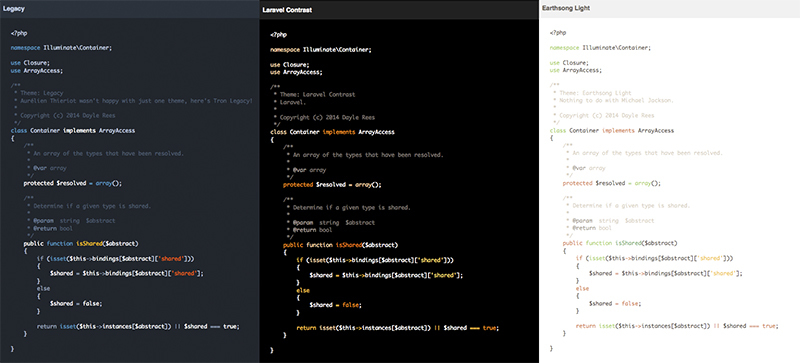
GitHub पर रिपॉजिटरी ने पहले ही 4,000 से अधिक सितारे बनाए हैं। परियोजना के लेखक - डेले रीस - लारवेल PHP टीम के सदस्यों में से एक है, जहां लोगों को विश्वास है कि "कोड डेवलपर्स के लिए मज़ेदार होना चाहिए, न कि केवल उन उपयोगकर्ताओं के लिए जो आपकी कड़ी मेहनत को स्वीकार करते हैं।" कलर स्कीम्स में आज के लिए
56 अलग-अलग थीम हैं: उदात्त पाठ (2 और 3), उदात्त पाठ UI (2 और 3), टेक्स्टमेट, कोडा 2, वीआईएम, जेटब्रेन्स एडिटर्स (इं। PHPStorm), Google वीडियो संक्षिप्त, हाइलाइट.जेएस। और Xcode।

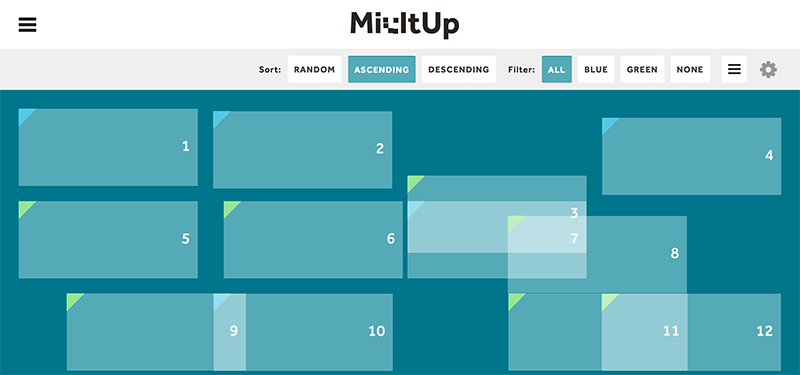
एनिमेटेड फ़िल्टरिंग और तत्वों की छंटाई के लिए कूल jQuery प्लगइन। सब कुछ बहुत सुंदर दिखता है। काम करने के लिए, आपको केवल स्क्रिप्ट को इनिशियलाइज़ करना होगा और कुछ डेटा विशेषताओं को निर्दिष्ट करना होगा:
$(function(){ $('#Container').mixItUp(); });
<div id="Container"> <div class="mix category-1" data-my-order="1"> ... </div> <div class="mix category-1" data-my-order="2"> ... </div> <div class="mix category-2" data-my-order="3"> ... </div> <div class="mix category-2" data-my-order="4"> ... </div> </div> <button class="filter" data-filter=".category-1">Category 1</button> <button class="filter" data-filter=".category-2">Category 2</button> <button class="sort" data-sort="my-order:asc">Ascending Order</button> <button class="sort" data-sort="my-order:desc">Descending Order</button>
लेकिन यह केवल एक बुनियादी उपयोग का मामला है। प्लगइन ही बहुत लचीला और कार्यात्मक है। इसकी कई घटनाएँ और कई विधियाँ हैं, जिन्हें विस्तार से
प्रलेखन में वर्णित किया गया
है ।
क्या आपको यह अद्भुत उपकरण याद है, जिसका इतिहास किकस्टार्टर से शुरू हुआ था और जिसका उल्लेख एक बार हबेरे पर किया गया है? गैजेट से लीप मोशन एक पूरी तकनीक में विकसित हो गया है, जो कि कुछ स्रोतों से मिली जानकारी के अनुसार विभिन्न निर्माताओं के उत्पादों में लागू किया जाएगा और जल्द ही कुछ Asus लैपटॉप मॉडल पर दिखाई देना चाहिए। और अभी हाल ही में, डेवलपर्स ने LeapJS की घोषणा की, एक पुस्तकालय जो एक ब्राउज़र में लीप मोशन का समर्थन करता है! मुझे यकीन है कि भविष्य में यह वेब के साथ उपयोगकर्ता की बातचीत के बारे में पूरी तरह से नए विचारों को खोलेगा, और अब यह गीक्स के लिए एक रोमांचक अनुभव होगा जिन्होंने पहले ही डिवाइस खरीद लिया है।

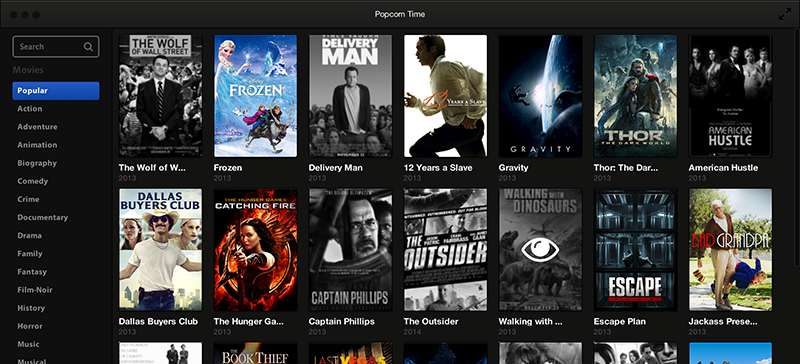
यह भयानक पॉपकॉर्न ऐप का भंडार है, जिसे जावास्क्रिप्ट में लिखा गया है। Habré पर
पहले से ही इस शानदार आवेदन के बारे में
बात की । लोगों ने कहा कि यह एक पायरेटेड नेटफ्लिक्स या आईट्यून्स था।
TechCrunch के अनुसार, हां, क्योंकि रिलीज के 5 दिन बाद, एप्लिकेशन को बंद कर दिया गया था। परियोजना के
मुख्य पृष्ठ पर , विदाई पाठ "हमने खुद के लिए एक चुनौती के रूप में पॉपकॉर्न टाइम शुरू किया। यही हमारा मकसद है। यही हम उसके लिए खड़े हैं। ”
और वहाँ
Peerflix - Node.js के लिए धार ग्राहक स्ट्रीमिंग है
शायद सबसे महत्वाकांक्षी OpenSource वेब परियोजनाओं में से एक। "विजिसेसिटीज़ एक 3 डी शहर और डेटा विज़ुअलाइज़ेशन प्लेटफ़ॉर्म है जो वेबलॉग पर बनाया गया है।" पूरे पाचन के लिए पर्याप्त पुस्तकालय और संसाधन होंगे: OpenStreetMap - मानचित्र डेटा, तीन.js, D3.js - भौगोलिक निर्देशांक, अंडरस्कोर।ज, क्यू - प्रोमिस, गला - सीमित संगामिति, कैटिलीन - वेब कार्यकर्ता, Dat.gui, FPSMeter, क्षण में रूपांतरण .js, सरलीकृत .js
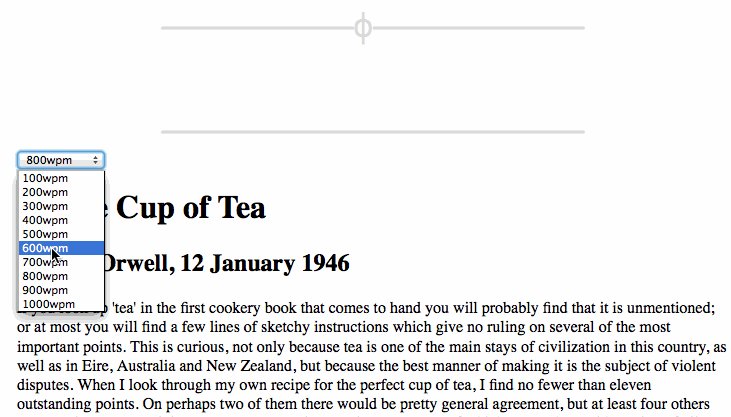
अंकुरित स्प्रिट

बार्सिलोना में मोबाइल वर्ल्ड कांग्रेस में
स्प्रिट्ज़ पढ़ने की तकनीक पेश की गई। यह बिंदु काफी सरल है: जब आप एक बिंदु को देखते हैं और पाठ के माध्यम से स्क्रॉल करते हैं, तो आपके द्वारा आमतौर पर पढ़ने के तरीके की तुलना में पढ़ने की गति काफी बढ़ जाती है। अधिकांश लोगों
को यह तरीका
पसंद आया , और कुछ डेवलपर्स ने विचार उधार लिया और इसी तरह के ओपनसोर्स प्रोजेक्ट
OpenSpritz या
स्क्वर्ट ।
अंत में:
- MEAN.js (मोंगो, एक्सप्रेस, कोणीय, नोड) - पूर्ण स्टैक जावास्क्रिप्ट वेब डेवलपर के लिए एक सरल, स्केलेबल और आसान शुरुआती बिंदु।
- Olly.js - URL को रिच मीडिया (हब पर वीडियो टैग की तरह) में अनुवाद करता है। शायद यह ब्लॉगों के लिए उपयोगी होगा, यह कई सेवाओं और प्रारूपों के साथ काम करता है।
- Gitignore .gitignore टेम्प्लेट का एक विशाल संग्रह है।
- scout_realtime - realtime सर्वर मेट्रिक्स आपके ब्राउज़र ( डेमो ) में।
- फ्रेमवर्क 7 - iOS7 के लिए एप्लिकेशन बनाने के लिए HTML / CSS फ्रेमवर्क।
- rowGrid.js पंक्तियों (jQuery) में तत्वों की स्थिति के लिए एक बहुत ही सुविधाजनक तरीका है।
- शुद्ध सीएसएस में बहुत दिलचस्प एनीमेशन ।
- Psddiff - एक स्क्रिप्ट, जिसके साथ Git "जादुई रूप से" प्रस्तुत करता है ।PSD और परिवर्तनों की कल्पना करता है।
पिछला संग्रह (अंक 12)मैं किसी भी टाइपोस के लिए माफी माँगता हूँ। यदि आपको कोई समस्या दिखाई देती है - तो कृपया एक व्यक्तिगत में लिखें।