AngularJS एक तेजी से बढ़ती JS चौखटे है जो जटिल और गतिशील वेब अनुप्रयोगों के विकास को सरल बनाता है। हमारी टीम एक जटिल उपयोगकर्ता इंटरफ़ेस के साथ कई परियोजनाओं में AngularJS का उपयोग करती है, और काम करने की प्रक्रिया में हमने एक अच्छी लाइब्रेरी की कमी महसूस की जो समान विजेट्स का सेट प्रदान करती है, जैसे कि डेटाइम पिकर, सिलेक्ट, मल्टीपल सिलेक्ट वगैरह। बेशक, हम
Angular UI प्रोजेक्ट के बारे में जानते थे, लेकिन AngularUI ने कुछ विगेट्स उपलब्ध नहीं कराए जिनकी हमें ज़रूरत थी।
इसके अलावा, हम एक एनालॉग रेल फॉर्म बिल्डर बनाना चाहते थे, लेकिन सामने के छोर पर। फॉर्म बिल्डर प्रोग्रामर को मार्कअप और एरर आउटपुट की पीढ़ी को ध्यान में रखते हुए फॉर्म को डिस्क्राइबली रूप से वर्णन करने की अनुमति देता है।
इन समस्याओं का समाधान फॉर्मस्टैम्प पुस्तकालय था जिसे हमने विकसित किया, जो प्रदान करता है:
- फॉर्म बिल्डर - रूपों के साथ काम करने के लिए उच्चतम स्तर, रूबी पारिस्थितिकी तंत्र पर रूबी से फार्म जनरेटर के साथ सादृश्य द्वारा बनाई गई;
- प्रपत्रों के साथ काम करते समय और मानक एचटीएमएल 5 तत्वों द्वारा हल नहीं किए जाने पर 80% कार्यों को कवर करने वाले विगेट्स का एक सेट;
- नए विजेट बनाने के लिए निम्न स्तर के घटक।
विकास के दौरान, पुस्तकालय में निम्नलिखित सिद्धांत रखे गए थे:
- सभी विगेट्स को AngularJS निर्देशों का उपयोग करके स्क्रैच से लिखा गया है, जो आपको कोड को कम करने और इसे अधिक पठनीय बनाने की अनुमति देता है;
- AngularJS (ngModel, ngRequired ... के लिए समर्थन) के साथ पूर्ण एकीकरण;
- डिफ़ॉल्ट स्टाइल बूटस्ट्रैप के साथ।
स्थापना निर्देश
फॉर्मस्टैम्प को बोवर पैकेज सिस्टम का उपयोग करके आपकी परियोजना से जोड़ा जा सकता है:
bower install angular-formstamp
फॉर्म बिल्डर
AngularJS के अभिव्यंजक घोषणात्मक दृष्टिकोण यूआई बनाने के लिए कोड की मात्रा को कम करने के लिए लिखा जाना चाहिए। हालाँकि, इस दृष्टिकोण का उपयोग करते हुए भी, क्षेत्र की जाँच पूरी करने और त्रुटि संदेशों को प्रदर्शित करने के साथ एक सरल फॉर्म बनाते समय, आपको कई बार दोहराए जाने वाले कोड लिखने होंगे:
कोड <form class="form-horizontal" role="form" name="form" ng-app="form-demo"> <div class="form-group" ng-class="{'has-error': form.username.$invalid}"> <label for="username" class="col-sm-2 control-label">Username</label> <div class="col-sm-10"> <input type="text" class="form-control" id="username" placeholder="Username" required="required" ng-pattern="/awesome/" name="username" ng-model="username" /> <p class="alert alert-danger" ng-show='form.username.$error.pattern'> Username should be awesome </p> </div> </div> <div class="form-group" ng-class="{'has-error': form.email.$invalid}"> <label for="email" class="col-sm-2 control-label">Email</label> <div class="col-sm-10"> <input type="email" class="form-control" id="email" placeholder="Email" required="required" name="email" ng-model="email" /> <p class="alert alert-danger" ng-show='form.email.$error.email'> Email should be valid </p> </div> </div> <div class="form-group" ng-class="{'has-error': form.password.$invalid}"> <label for="password" class="col-sm-2 control-label">Password</label> <div class="col-sm-10"> <input type="password" class="form-control" id="password" placeholder="Password" required="required" name="password" ng-model="password" ng-minlength='6' /> <p class="alert alert-danger" ng-show='form.password.$error.minlength'> Password should be longer </p> </div> </div> <div class="form-group"> <label for="birthDate" class="col-sm-2 control-label">Birth Date</label> <div class="col-sm-10"> <input type="date" class="form-control" id="birthDate" placeholder="Birth Date" ng-model="birthDate" /> </div> </div> <div class="form-group"> <div class="col-sm-offset-2 col-sm-10"> <button type="submit" class="btn btn-default">Sign up</button> </div> </div> </form>
प्रपत्र बिल्डर घटक इस समस्या को हल करता है - एक फ़ॉर्म बनाने के लिए, बस निर्दिष्ट करें:
- वह मॉडल जिसके साथ फ़ॉर्म जुड़ा हुआ है;
- मॉडल विशेषताएँ जो फ़ॉर्म पर प्रदर्शित होती हैं;
- प्रपत्र में प्रदर्शित विशेषताओं में से प्रत्येक के लिए फार्म तत्वों के प्रकार।
प्रपत्र बिल्डर का उपयोग करते हुए, त्रुटि हाइलाइटिंग के साथ उपरोक्त फ़ॉर्म को बहुत कम कोड के साथ बनाया जा सकता है:
<fs-form-for model="samurai"> <fieldset class="form-horizontal"> <fs-input as="text" name="username" required="" label="Name"></fs-input> <fs-input as="email" name="email" required="" label="Email"></fs-input> <fs-input as="password" name="password" required="" label="Email"></fs-input> <fs-input as="fs-date" name="birthdate" required="" label="Date of Birth"></fs-input> </fieldset> </fs-form-for>
स्पष्टीकरण:
fsFormFor - एक फॉर्म बनाने वाला एक निर्देश, model विशेषता उस model को इंगित करता है जिसके लिए फॉर्म बनाया जा रहा है;fsInput एक निर्देश है जो निम्नलिखित विशेषताओं के साथ फार्म में प्रत्येक तत्व का वर्णन करता है:as - फार्म तत्व का प्रकार;name - मॉडल विशेषता का नाम;label - label पाठ।
अन्य सभी विशेषताओं को निर्दिष्ट तत्व के
as में निर्दिष्ट किया
as है।
विजेट सेट
आपका एप्लिकेशन जितना अधिक जटिल होगा, आप मानक प्रपत्र तत्वों को उतना ही कम याद करेंगे और जितनी जल्दी आपको अतिरिक्त विजेट्स की आवश्यकता होगी। फिलहाल, AngularJS के साथ एकीकरण के लिए डिज़ाइन किए गए कई विजेट नहीं हैं, और जो हैं, वह हिस्सा jQuery विजेट्स पर एक आवरण है। FormStamp लाइब्रेरी में AngularJS API का उपयोग करते हुए स्क्रैच से लिखे गए विगेट्स हैं जो उन कार्यों को हल करते हैं जिनका हमने अपने काम में सबसे अधिक बार सामना किया:
- दर्ज मूल्य द्वारा फ़िल्टर करने की क्षमता के साथ चयन करें;
- मुफ्त पाठ (कॉम्बो बॉक्स) के लिए समर्थन के साथ चयन करें;
- प्रवेश किए गए मान द्वारा फ़िल्टर करने की क्षमता के साथ गुणा;
- मुक्त पाठ (टैग इनपुट) के लिए समर्थन के साथ गुणा;
- रेडियो समूह;
- चेकबॉक्स समूह;
- तारीख और / या समय और कैलेंडर के साथ काम करने के लिए विगेट्स।
एक चुनिंदा विजेट के साथ काम करने पर विचार करें,
fsSelect लिए
fsSelect निर्देश का उपयोग किया जाता है। निर्देश गुण
freetext ,
items ,
ng-model ,
ng-required ,
ng-disabled ।
freetext
विशेषता (डिफ़ॉल्ट रूप से गलत) विजेट के व्यवहार को परिभाषित करती है।
freetext=false विजेट चयन की तरह व्यवहार करता है, अर्थात यह आपको विकल्पों की सूची से एक तत्व का चयन करने की अनुमति देता है।
freetext=true विजेट एक कॉम्बो बॉक्स की तरह व्यवहार करता है, अर्थात, यह आपको विकल्पों की सूची से एक मूल्य का चयन करने या किसी अन्य में प्रवेश करने की अनुमति देता है।
items
विशेषता इंगित करती है कि गुंजाइश की किस संपत्ति में विजेट में प्रदर्शित विकल्पों की सूची है।
freetext=false विकल्प या तो ऑब्जेक्ट या आदिम प्रकार हो सकते हैं।
freetext=true विकल्प केवल स्ट्रिंग्स हो सकते हैं।
ng-model
विशेषता एक मानक
ngModel निर्देश है।
ng-disabled
विशेषता इंगित करती है कि कौन सी गुंजाइश संपत्ति निर्धारित करती है कि क्या विजेट अक्षम / सक्षम होगा।
कॉम्बो बॉक्स बनाने के लिए, जिनमें से विकल्प
$scope.arrayOfOptions में समाहित हैं।
$scope.arrayOfOptions , चयनित ऑप्शन
$scope.selectedOption साथ जुड़ा हुआ है। चयन किया गया है, और अक्षम / सक्षम स्थिति
$scope.flag पर निर्भर करती है।
$scope.flag , निर्देश को निम्नानुसार लिखें:
<div fs-select items=”arrayOfOptions” ng-disabled=”flag” ng-model=”selectedOption” freetext=”true”></div>
अन्य विजेट्स और फॉर्म बिल्डर के साथ काम करने के उदाहरण
लाइब्रेरी पेज पर उपलब्ध हैं।
दिशा निर्देशों
अतिरिक्त विगेट्स के लेखन की सुविधा के लिए, हमने निम्न-स्तरीय निर्देशों में कार्यक्षमता के कुछ हिस्सों को आवंटित करना शुरू किया:
fsList - मदों की एक सूची प्रदर्शित करता है, आपको सूची में एक आइटम का चयन करने और कीबोर्ड से चयन को स्थानांतरित करने की अनुमति देता है;fsNullForm - मूल तत्व से एनकोमॉडल से जुड़े तत्व तत्व को छुपाता है;fsInput - कीबोर्ड ईवेंट्स से निपटने और fsInput सरल fsInput ;fsCalendar - कैलेंडर प्रदर्शित करता है और आपको चयनित तिथि को चिह्नित करने की अनुमति देता है।
उदाहरण के लिए,
fsList और
fsInput का उपयोग करके खिलाड़ी के लिए एक प्लेलिस्ट
fsInput ।
fsList साथ काम करना सूची में
fsList listInterface प्रॉपर्टी के साथ
$scope पर बातचीत के माध्यम से होता है।
listInterface में निम्नलिखित गुण हैं:
selectedItem - वर्तमान चयनित मूल्य। केवल पढ़ेंonSelect(value) - मूल्य चयन घटना के लिए इवेंट हैंडलर। उपयोगकर्ता द्वारा कार्यान्वित किया जाना चाहिए।move(d) एक फ़ंक्शन है जो पॉइंटर को तत्वों की निर्दिष्ट संख्या तक ले जाता है।
HTML5 से
audio टैग को लपेटने वाला एक निर्देश बनाएँ:
app.directive("demoAudio", function() { return { restrict: "E", scope: { track: '=' }, template: "<audio controls />", replace: true, link: function($scope, $element, $attrs) { return $scope.$watch('track', function(track) { $element.attr('src', track.stream_url + "?client_id=8399f2e0577e0acb4eee4d65d6c6cce6"); return $element.get(0).play(); }); } }; });
कनेक्ट साउंडक्लाउड एसडीके
<script src="http://connect.soundcloud.com/sdk.js"></script>
अगला, इन तत्वों को बांधने के लिए एक नियंत्रक बनाएँ:
function ListDemoCtrl($scope) { // SoundCloud SDK SC.initialize({ client_id: '8399f2e0577e0acb4eee4d65d6c6cce6' }); // SoundCloud $scope.$watch('search', function () { SC.get('/tracks', { q: $scope.search, license: 'cc-by-sa' }, function(tracks) { $scope.$apply(function() { $scope.tracks = tracks }) }) }); $scope.search = 'bach'; $scope.tracks = []; // fsList $scope.move = function (d) { $scope.listInterface.move(d); }; // fsList $scope.listInterface = { onSelect: function (selectedItem) { $scope.select(selectedItem) } }; $scope.select = function(selectedItem) { $scope.selectedTrack = selectedItem || $scope.listInterface.selectedItem; }; }
और आवेदन ही:
<div ng-controller="ListDemoCtrl" style="postion: relative;"> <div class="row"> <div class="col-xs-7"> <input class="form-control" autofocus="1" fs-input fs-up="move(-1)" fs-down="move(1)" fs-enter="select()" ng-model="search"> <div fs-list="" items="tracks" class="no-popup"> <img src="{{ item.artwork_url }}" width="30" height="30"> {{item.title}} <small class="text-muted">{{item.genre}}</small> </div> </div> <div class="col-xs-5"> <demo-audio track="selectedTrack"></demo-audio> <pre style="margin-top: 20px;">Selected Item: {{ selectedTrack | json }}</pre> </div> </div> </div>
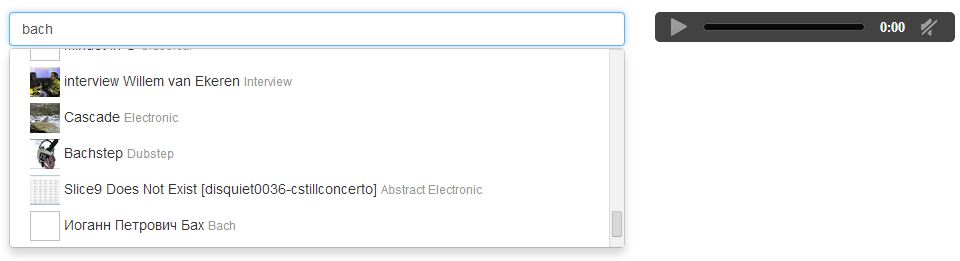
परिणामस्वरूप, हमें ऐसा खिलाड़ी मिलता है:

आप
यहां एक जीवंत उदाहरण देख सकते हैं।
अगले लेख में, हम फॉर्मस्टैम्प का उपयोग करके एक फॉर्म बनाने पर एक करीब से नज़र डालेंगे।
डेमो लाइब्रेरीलाइब्रेरी कोड