प्रतिक्रिया फेसबुक से उपयोगकर्ता इंटरफेस बनाने के लिए एक जावास्क्रिप्ट पुस्तकालय है। यह खरोंच से विकसित किया गया था, प्रदर्शन पर ध्यान केंद्रित करने के साथ। इस लेख में, मैं आपको अलग-अलग एल्गोरिदम और रेंडरिंग इंजन का उपयोग करने वाले रिएक्ट के बारे में बताऊंगा, जो आपको अपने अनुप्रयोगों को अनुकूलित करने की अनुमति देगा।
मुश्किल एल्गोरिथम
इससे पहले कि हम कार्यान्वयन विवरण में जाएं, यह महत्वपूर्ण है कि आपको इस बात का अंदाजा है कि रिएक्ट कैसे काम करता है।
var MyComponent = React.createClass({ render: function() { if (this.props.first) { return <div className="first"><span>A Span</span></div>; } else { return <div className="second"><p>A Paragraph</p></div>; } } });
किसी भी समय, आप यह बता सकते हैं कि आपका UI कैसा दिखेगा। यह समझना महत्वपूर्ण है कि रेंडरिंग परिणाम वास्तविक DOM ट्री नहीं है। ये केवल हल्के जेएस ऑब्जेक्ट हैं जिन्हें हम "वर्चुअल डोम" कहते हैं।
प्रतिक्रिया आपके वर्चुअल DOM की छवि का उपयोग न्यूनतम संख्या में चरणों को खोजने में करेगी जो आपको पिछली डिस्प्ले स्टेट से अगले तक जाने की अनुमति देगा। उदाहरण के लिए, यदि हम सम्मिलित करते हैं
/> , तो इसे बदलें
/> , और फिर इसे हटा दें, फिर DOM के निर्देश इस तरह दिखाई देंगे:
पहले के लिए प्रारंभिक राज्य
पहली से दूसरी
- बदलें विशेषता:
className="first" with className="second" - नोड बदलें:
A Paragraph साथ A Paragraph A Span
दूसरा फाइनल करने के लिए
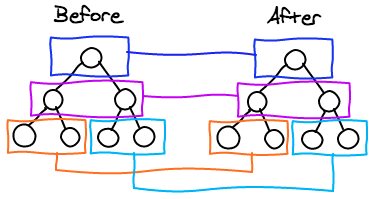
स्तर के बाद का स्तर
दो मनमानी पेड़ों के बीच संशोधनों की न्यूनतम संख्या खोजना एक O (n ^ 3) समस्या है। जैसा कि आप अनुमान लगा सकते हैं, यह हमारे कार्यों के लिए विशेष रूप से उपयुक्त नहीं है, इसलिए रिएक्ट एक अनुमान लगाने के लिए एक सरल और अत्यधिक कुशल हेयुरिस्टिक विधि का उपयोग करता है जो हमें ओ (एन) के करीब एल्गोरिथ्म जटिलता प्राप्त करने की अनुमति देता है।
रिएक्ट बस आंतरिक नोड्स द्वारा पेड़ों की तुलना करता है। यह मौलिक रूप से एल्गोरिथ्म की जटिलता को बदलता है और एक बड़ा नुकसान नहीं है, क्योंकि वेब अनुप्रयोगों में हम आंतरिक नोड को आगे बढ़ाते हुए "ऊर्ध्वाधर" (विभिन्न स्तरों पर) से शायद ही कभी निपटते हैं। आमतौर पर हम नोड्स को "क्षैतिज रूप से" (समान स्तर पर) स्थानांतरित करते हैं।

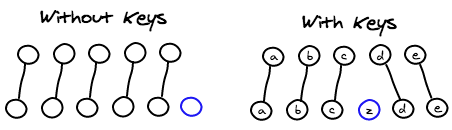
सूची
मान लेते हैं कि हमारे पास एक घटक है जो पहली पुनरावृत्ति के दौरान एक सूची में 5 घटकों को खींचता है, और अगला पुनरावृत्ति इसके मध्य में एक घटक जोड़ता है। सहमत, दो परिणामी पेड़ों के बीच का अंतर खोजना बहुत मुश्किल होगा।
डिफ़ॉल्ट रूप से, प्रतिक्रिया नई सूची के पहले घटक के साथ पिछली सूची के पहले घटक को जोड़ती है, आदि। आप मानचित्रण का उपयोग करने की क्षमता के साथ प्रतिक्रिया प्रदान करने के लिए एक तत्व के लिए एक कुंजी सेट कर सकते हैं। व्यवहार में, आमतौर पर "क्षैतिज" खोज में अद्वितीय कुंजियों को ढूंढना मुश्किल नहीं है।

घटकों
रिएक्ट का उपयोग करने वाले एक एप्लिकेशन में आमतौर पर बड़ी संख्या में कस्टम घटक होते हैं, जो अंततः एक पेड़ में बदल जाते हैं, जिसमें मुख्य रूप से
div s होते हैं। यह अतिरिक्त जानकारी गणना में शामिल की जाएगी जब अलग एल्गोरिथ्म चल रहा है, क्योंकि प्रतिक्रिया केवल उसी वर्ग के घटकों की तुलना करेगी।
उदाहरण के लिए, यदि
, React . , , , .

DOM -
, React , " ". , React , W3C. , IE8 , .
. . , target DOM . DOM, React " DOM".
, React id, DOM. , id . - , , , DOM. , , :
// dispatchEvent('click', 'abc', event) clickCaptureListeners['a'](event); clickCaptureListeners['a.b'](event); clickCaptureListeners['abc'](event); clickBubbleListeners['abc'](event); clickBubbleListeners['a.b'](event); clickBubbleListeners['a'](event);
, . , . React , , . .
, setState , React , . , React .
, , DOM . , , , JavaScript. , React, " ".

setState , DOM . setState , React : render , . , , DOM.
, . - , ,
. , JavaScript .
- , React , setState , - . , , . , . , , .

- :
boolean shouldComponentUpdate(object nextProps, object nextState)
, React, . , .
, JavaScript . , ? , , ?
, , , , , , .

, React , . , DOM , , ...
, JavaScript . React - DOM " ". .
React : setState . , shouldComponentUpdate , ., React . , , , .

DOM -
, React , " ". , React , W3C. , IE8 , .
. . , target DOM . DOM, React " DOM".
, React id, DOM. , id . - , , , DOM. , , :
// dispatchEvent('click', 'abc', event) clickCaptureListeners['a'](event); clickCaptureListeners['a.b'](event); clickCaptureListeners['abc'](event); clickBubbleListeners['abc'](event); clickBubbleListeners['a.b'](event); clickBubbleListeners['a'](event);
, . , . React , , . .
, setState , React , . , React .
, , DOM . , , , JavaScript. , React, " ".

setState , DOM . setState , React : render , . , , DOM.
, . - , ,
. , JavaScript .
- , React , setState , - . , , . , . , , .

- :
boolean shouldComponentUpdate(object nextProps, object nextState)
, React, . , .
, JavaScript . , ? , , ?
, , , , , , .

, React , . , DOM , , ...
, JavaScript . React - DOM " ". .
React : setState . , shouldComponentUpdate , ., React . , , , .

DOM -
, React , " ". , React , W3C. , IE8 , .
. . , target DOM . DOM, React " DOM".
, React id, DOM. , id . - , , , DOM. , , :
// dispatchEvent('click', 'abc', event) clickCaptureListeners['a'](event); clickCaptureListeners['a.b'](event); clickCaptureListeners['abc'](event); clickBubbleListeners['abc'](event); clickBubbleListeners['a.b'](event); clickBubbleListeners['a'](event);
, . , . React , , . .
, setState , React , . , React .
, , DOM . , , , JavaScript. , React, " ".

setState , DOM . setState , React : render , . , , DOM.
, . - , ,
. , JavaScript .
- , React , setState , - . , , . , . , , .

- :
boolean shouldComponentUpdate(object nextProps, object nextState)
, React, . , .
, JavaScript . , ? , , ?
, , , , , , .

, React , . , DOM , , ...
, JavaScript . React - DOM " ". .
React : setState . , shouldComponentUpdate , .
, React . , , , .

DOM -
, React , " ". , React , W3C. , IE8 , .
. . , target DOM . DOM, React " DOM".
, React id, DOM. , id . - , , , DOM. , , :
// dispatchEvent('click', 'abc', event) clickCaptureListeners['a'](event); clickCaptureListeners['a.b'](event); clickCaptureListeners['abc'](event); clickBubbleListeners['abc'](event); clickBubbleListeners['a.b'](event); clickBubbleListeners['a'](event);
, . , . React , , . .
, setState , React , . , React .
, , DOM . , , , JavaScript. , React, " ".

setState , DOM . setState , React : render , . , , DOM.
, . - , ,
. , JavaScript .
- , React , setState , - . , , . , . , , .

- :
boolean shouldComponentUpdate(object nextProps, object nextState)
, React, . , .
, JavaScript . , ? , , ?
, , , , , , .

, React , . , DOM , , ...
, JavaScript . React - DOM " ". .
React : setState . , shouldComponentUpdate , . , React . , , , .

DOM -
, React , " ". , React , W3C. , IE8 , .
. . , target DOM . DOM, React " DOM".
, React id, DOM. , id . - , , , DOM. , , :
// dispatchEvent('click', 'abc', event) clickCaptureListeners['a'](event); clickCaptureListeners['a.b'](event); clickCaptureListeners['abc'](event); clickBubbleListeners['abc'](event); clickBubbleListeners['a.b'](event); clickBubbleListeners['a'](event);
, . , . React , , . .
, setState , React , . , React .
, , DOM . , , , JavaScript. , React, " ".

setState , DOM . setState , React : render , . , , DOM.
, . - , ,
. , JavaScript .
- , React , setState , - . , , . , . , , .

- :
boolean shouldComponentUpdate(object nextProps, object nextState)
, React, . , .
, JavaScript . , ? , , ?
, , , , , , .

, React , . , DOM , , ...
, JavaScript . React - DOM " ". .
React : setState . , shouldComponentUpdate , .
, React . , , , .

DOM -
, React , " ". , React , W3C. , IE8 , .
. . , target DOM . DOM, React " DOM".
, React id, DOM. , id . - , , , DOM. , , :
// dispatchEvent('click', 'abc', event) clickCaptureListeners['a'](event); clickCaptureListeners['a.b'](event); clickCaptureListeners['abc'](event); clickBubbleListeners['abc'](event); clickBubbleListeners['a.b'](event); clickBubbleListeners['a'](event);
, . , . React , , . .
, setState , React , . , React .
, , DOM . , , , JavaScript. , React, " ".

setState , DOM . setState , React : render , . , , DOM.
, . - , ,
. , JavaScript .
- , React , setState , - . , , . , . , , .

- :
boolean shouldComponentUpdate(object nextProps, object nextState)
, React, . , .
, JavaScript . , ? , , ?
, , , , , , .

, React , . , DOM , , ...
, JavaScript . React - DOM " ". .
React : setState . , shouldComponentUpdate , ., React . , , , .

DOM -
, React , " ". , React , W3C. , IE8 , .
. . , target DOM . DOM, React " DOM".
, React id, DOM. , id . - , , , DOM. , , :
// dispatchEvent('click', 'abc', event) clickCaptureListeners['a'](event); clickCaptureListeners['a.b'](event); clickCaptureListeners['abc'](event); clickBubbleListeners['abc'](event); clickBubbleListeners['a.b'](event); clickBubbleListeners['a'](event);
, . , . React , , . .
, setState , React , . , React .
, , DOM . , , , JavaScript. , React, " ".

setState , DOM . setState , React : render , . , , DOM.
, . - , ,
. , JavaScript .
- , React , setState , - . , , . , . , , .

- :
boolean shouldComponentUpdate(object nextProps, object nextState)
, React, . , .
, JavaScript . , ? , , ?
, , , , , , .

, React , . , DOM , , ...
, JavaScript . React - DOM " ". .
React : setState . , shouldComponentUpdate , .
, React . , , , .

DOM -
, React , " ". , React , W3C. , IE8 , .
. . , target DOM . DOM, React " DOM".
, React id, DOM. , id . - , , , DOM. , , :
// dispatchEvent('click', 'abc', event) clickCaptureListeners['a'](event); clickCaptureListeners['a.b'](event); clickCaptureListeners['abc'](event); clickBubbleListeners['abc'](event); clickBubbleListeners['a.b'](event); clickBubbleListeners['a'](event);
, . , . React , , . .
, setState , React , . , React .
, , DOM . , , , JavaScript. , React, " ".

setState , DOM . setState , React : render , . , , DOM.
, . - , ,
. , JavaScript .
- , React , setState , - . , , . , . , , .

- :
boolean shouldComponentUpdate(object nextProps, object nextState)
, React, . , .
, JavaScript . , ? , , ?
, , , , , , .

, React , . , DOM , , ...
, JavaScript . React - DOM " ". .
React : setState . , shouldComponentUpdate , ., React . , , , .

DOM -
, React , " ". , React , W3C. , IE8 , .
. . , target DOM . DOM, React " DOM".
, React id, DOM. , id . - , , , DOM. , , :
// dispatchEvent('click', 'abc', event) clickCaptureListeners['a'](event); clickCaptureListeners['a.b'](event); clickCaptureListeners['abc'](event); clickBubbleListeners['abc'](event); clickBubbleListeners['a.b'](event); clickBubbleListeners['a'](event);
, . , . React , , . .
, setState , React , . , React .
, , DOM . , , , JavaScript. , React, " ".

setState , DOM . setState , React : render , . , , DOM.
, . - , ,
. , JavaScript .
- , React , setState , - . , , . , . , , .

- :
boolean shouldComponentUpdate(object nextProps, object nextState)
, React, . , .
, JavaScript . , ? , , ?
, , , , , , .

, React , . , DOM , , ...
, JavaScript . React - DOM " ". .
React : setState . , shouldComponentUpdate , .
, React . , , , .

DOM -
, React , " ". , React , W3C. , IE8 , .
. . , target DOM . DOM, React " DOM".
, React id, DOM. , id . - , , , DOM. , , :
// dispatchEvent('click', 'abc', event) clickCaptureListeners['a'](event); clickCaptureListeners['a.b'](event); clickCaptureListeners['abc'](event); clickBubbleListeners['abc'](event); clickBubbleListeners['a.b'](event); clickBubbleListeners['a'](event);
, . , . React , , . .
, setState , React , . , React .
, , DOM . , , , JavaScript. , React, " ".

setState , DOM . setState , React : render , . , , DOM.
, . - , ,
. , JavaScript .
- , React , setState , - . , , . , . , , .

- :
boolean shouldComponentUpdate(object nextProps, object nextState)
, React, . , .
, JavaScript . , ? , , ?
, , , , , , .

, React , . , DOM , , ...
, JavaScript . React - DOM " ". .
React : setState . , shouldComponentUpdate , ., React . , , , .

DOM -
, React , " ". , React , W3C. , IE8 , .
. . , target DOM . DOM, React " DOM".
, React id, DOM. , id . - , , , DOM. , , :
// dispatchEvent('click', 'abc', event) clickCaptureListeners['a'](event); clickCaptureListeners['a.b'](event); clickCaptureListeners['abc'](event); clickBubbleListeners['abc'](event); clickBubbleListeners['a.b'](event); clickBubbleListeners['a'](event);
, . , . React , , . .
, setState , React , . , React .
, , DOM . , , , JavaScript. , React, " ".

setState , DOM . setState , React : render , . , , DOM.
, . - , ,
. , JavaScript .
- , React , setState , - . , , . , . , , .

- :
boolean shouldComponentUpdate(object nextProps, object nextState)
, React, . , .
, JavaScript . , ? , , ?
, , , , , , .

, React , . , DOM , , ...
, JavaScript . React - DOM " ". .
React : setState . , shouldComponentUpdate , .
, React . , , , .

DOM -
, React , " ". , React , W3C. , IE8 , .
. . , target DOM . DOM, React " DOM".
, React id, DOM. , id . - , , , DOM. , , :
// dispatchEvent('click', 'abc', event) clickCaptureListeners['a'](event); clickCaptureListeners['a.b'](event); clickCaptureListeners['abc'](event); clickBubbleListeners['abc'](event); clickBubbleListeners['a.b'](event); clickBubbleListeners['a'](event);
, . , . React , , . .
, setState , React , . , React .
, , DOM . , , , JavaScript. , React, " ".

setState , DOM . setState , React : render , . , , DOM.
, . - , ,
. , JavaScript .
- , React , setState , - . , , . , . , , .

- :
boolean shouldComponentUpdate(object nextProps, object nextState)
, React, . , .
, JavaScript . , ? , , ?
, , , , , , .

, React , . , DOM , , ...
, JavaScript . React - DOM " ". .
React : setState . , shouldComponentUpdate , ., React . , , , .

DOM -
, React , " ". , React , W3C. , IE8 , .
. . , target DOM . DOM, React " DOM".
, React id, DOM. , id . - , , , DOM. , , :
// dispatchEvent('click', 'abc', event) clickCaptureListeners['a'](event); clickCaptureListeners['a.b'](event); clickCaptureListeners['abc'](event); clickBubbleListeners['abc'](event); clickBubbleListeners['a.b'](event); clickBubbleListeners['a'](event);
, . , . React , , . .
, setState , React , . , React .
, , DOM . , , , JavaScript. , React, " ".

setState , DOM . setState , React : render , . , , DOM.
, . - , ,
. , JavaScript .
- , React , setState , - . , , . , . , , .

- :
boolean shouldComponentUpdate(object nextProps, object nextState)
, React, . , .
, JavaScript . , ? , , ?
, , , , , , .

, React , . , DOM , , ...
, JavaScript . React - DOM " ". .
React : setState . , shouldComponentUpdate , .
, React . , , , .

DOM -
, React , " ". , React , W3C. , IE8 , .
. . , target DOM . DOM, React " DOM".
, React id, DOM. , id . - , , , DOM. , , :
// dispatchEvent('click', 'abc', event) clickCaptureListeners['a'](event); clickCaptureListeners['a.b'](event); clickCaptureListeners['abc'](event); clickBubbleListeners['abc'](event); clickBubbleListeners['a.b'](event); clickBubbleListeners['a'](event);
, . , . React , , . .
, setState , React , . , React .
, , DOM . , , , JavaScript. , React, " ".

setState , DOM . setState , React : render , . , , DOM.
, . - , ,
. , JavaScript .
- , React , setState , - . , , . , . , , .

- :
boolean shouldComponentUpdate(object nextProps, object nextState)
, React, . , .
, JavaScript . , ? , , ?
, , , , , , .

, React , . , DOM , , ...
, JavaScript . React - DOM " ". .
React : setState . , shouldComponentUpdate , . , React . , , , .

DOM -
, React , " ". , React , W3C. , IE8 , .
. . , target DOM . DOM, React " DOM".
, React id, DOM. , id . - , , , DOM. , , :
// dispatchEvent('click', 'abc', event) clickCaptureListeners['a'](event); clickCaptureListeners['a.b'](event); clickCaptureListeners['abc'](event); clickBubbleListeners['abc'](event); clickBubbleListeners['a.b'](event); clickBubbleListeners['a'](event);
, . , . React , , . .
, setState , React , . , React .
, , DOM . , , , JavaScript. , React, " ".

setState , DOM . setState , React : render , . , , DOM.
, . - , ,
. , JavaScript .
- , React , setState , - . , , . , . , , .

- :
boolean shouldComponentUpdate(object nextProps, object nextState)
, React, . , .
, JavaScript . , ? , , ?
, , , , , , .

, React , . , DOM , , ...
, JavaScript . React - DOM " ". .
React : setState . , shouldComponentUpdate , .
, React . , , , .

DOM -
, React , " ". , React , W3C. , IE8 , .
. . , target DOM . DOM, React " DOM".
, React id, DOM. , id . - , , , DOM. , , :
// dispatchEvent('click', 'abc', event) clickCaptureListeners['a'](event); clickCaptureListeners['a.b'](event); clickCaptureListeners['abc'](event); clickBubbleListeners['abc'](event); clickBubbleListeners['a.b'](event); clickBubbleListeners['a'](event);
, . , . React , , . .
, setState , React , . , React .
, , DOM . , , , JavaScript. , React, " ".

setState , DOM . setState , React : render , . , , DOM.
, . - , ,
. , JavaScript .
- , React , setState , - . , , . , . , , .

- :
boolean shouldComponentUpdate(object nextProps, object nextState)
, React, . , .
, JavaScript . , ? , , ?
, , , , , , .

, React , . , DOM , , ...
, JavaScript . React - DOM " ". .
React : setState . , shouldComponentUpdate , ., React . , , , .

DOM -
, React , " ". , React , W3C. , IE8 , .
. . , target DOM . DOM, React " DOM".
, React id, DOM. , id . - , , , DOM. , , :
// dispatchEvent('click', 'abc', event) clickCaptureListeners['a'](event); clickCaptureListeners['a.b'](event); clickCaptureListeners['abc'](event); clickBubbleListeners['abc'](event); clickBubbleListeners['a.b'](event); clickBubbleListeners['a'](event);
, . , . React , , . .
, setState , React , . , React .
, , DOM . , , , JavaScript. , React, " ".

setState , DOM . setState , React : render , . , , DOM.
, . - , ,
. , JavaScript .
- , React , setState , - . , , . , . , , .

- :
boolean shouldComponentUpdate(object nextProps, object nextState)
, React, . , .
, JavaScript . , ? , , ?
, , , , , , .

, React , . , DOM , , ...
, JavaScript . React - DOM " ". .
React : setState . , shouldComponentUpdate , .
, React . , , , .

DOM -
, React , " ". , React , W3C. , IE8 , .
. . , target DOM . DOM, React " DOM".
, React id, DOM. , id . - , , , DOM. , , :
// dispatchEvent('click', 'abc', event) clickCaptureListeners['a'](event); clickCaptureListeners['a.b'](event); clickCaptureListeners['abc'](event); clickBubbleListeners['abc'](event); clickBubbleListeners['a.b'](event); clickBubbleListeners['a'](event);
, . , . React , , . .
, setState , React , . , React .
, , DOM . , , , JavaScript. , React, " ".

setState , DOM . setState , React : render , . , , DOM.
, . - , ,
. , JavaScript .
- , React , setState , - . , , . , . , , .

- :
boolean shouldComponentUpdate(object nextProps, object nextState)
, React, . , .
, JavaScript . , ? , , ?
, , , , , , .

, React , . , DOM , , ...
, JavaScript . React - DOM " ". .
React : setState . , shouldComponentUpdate , .