हाय Habr, मैं अनुमान लगाने के लिए अपने नए प्रोजेक्ट के बारे में बात करना चाहता हूं ऑनलाइन EstimateCloud।
लक्ष्य और उद्देश्य EstimateCloud
EstimateCloud परियोजना का मुख्य लक्ष्य बजट प्रलेखन तैयार करने और इंटरनेट एक्सेस के साथ केवल एक कंप्यूटर का उपयोग करके दस्तावेजों पर एक साथ काम करने के लिए एक सुविधाजनक सेवा प्रदान करना है।
बजट किसके लिए है?
बजट अनुमान छोटे निर्माण संगठनों और व्यक्तिगत उद्यमियों के लिए महान हैं, जो निर्माण प्रलेखन की एक छोटी राशि बनाते हैं और अनुमान लगाने के लिए अपनी कीमतों का उपयोग करते हैं।
कैसे EstimateCloud प्रतियोगियों से अलग है
अनुमानित कार्यक्रमों के बाजार में कई सॉफ्टवेयर सिस्टम हैं जो बजट प्रलेखन तैयार करने के लिए डेस्कटॉप समाधान प्रदान करते हैं, केवल कुछ डेवलपर्स टर्मिनल एक्सेस का उपयोग करने का सुझाव देते हैं, लेकिन सर्वर रिसोर्स की खपत के संदर्भ में यह विधि बहुत महंगा है, जो उत्पाद के एक साथ उपयोग पर एक सीमा की ओर जाता है।
वास्तुकला के संदर्भ में, एस्टिमटक्लाउड अनुमानित कार्यक्रमों के बाजार में एक अनूठा समाधान है और पूरी तरह से वेब प्रौद्योगिकियों का उपयोग करके लिखा गया है।
क्या पहले से ही EstimateCloud करने में सक्षम है
अनुमान क्लाउड बीटा परीक्षण में है और पहले से ही उपयोगकर्ताओं को निम्नलिखित सुविधाएँ प्रदान कर रहा है:
- अनुमान के साथ दस्तावेजों का निर्माण
- स्थानीय अनुमानों के उद्धरणों (वर्गों) के साथ तालिकाएँ बनाना
- स्थानीय अनुमानों के उद्धरण जोड़ना, हटाना, संपादन करना
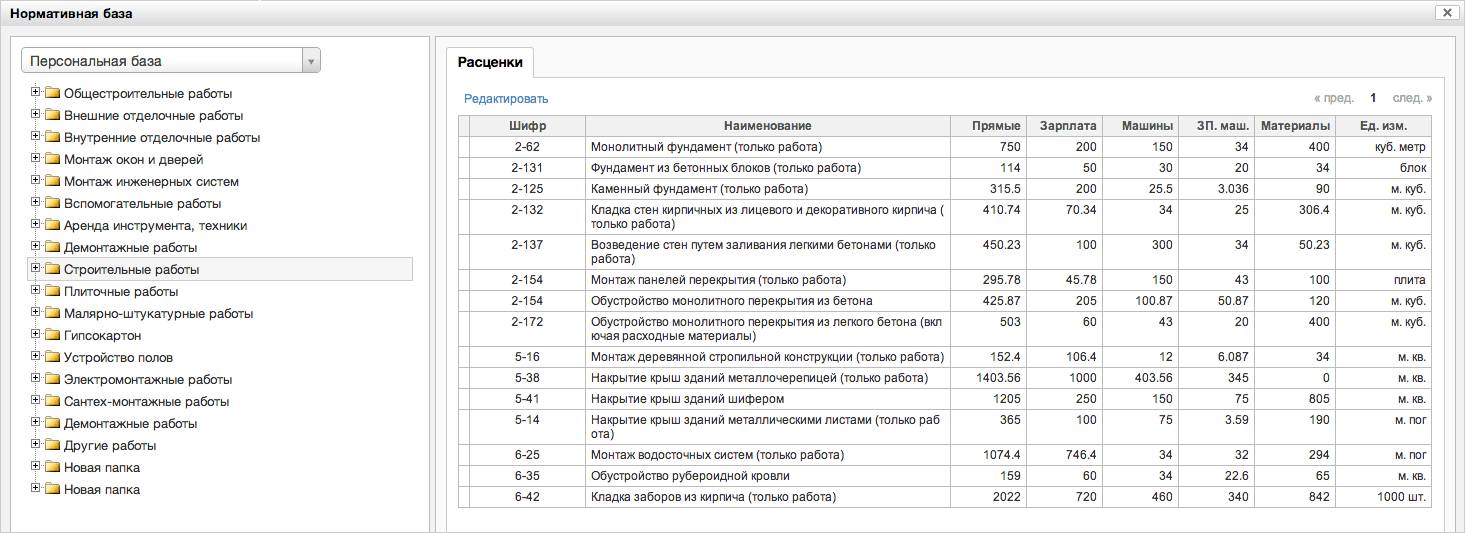
- उपयोगकर्ता दरों का एक व्यक्तिगत डेटाबेस बनाए रखना और उन्हें अनुमान में जोड़ना
- पीडीएफ में एक दस्तावेज को प्रिंट / निर्यात करना
ब्राउज़र में संपादित दस्तावेज़ पूरी तरह से सुसंगत है जो मुद्रित किया जाएगा। वैसे, आप बटन का उपयोग करके सीधे ब्राउज़र से परिणाम प्रिंट कर सकते हैं:

अंदर क्या है?
अब मैं कुछ तकनीकी विवरण और कठिनाइयों को साझा करना चाहूंगा, जिन्हें एस्टीमेट क्लाउड विकसित करते समय मुझे सामना करना पड़ा था।
चूंकि दस्तावेज़ की उपस्थिति तालिकाओं का एक सेट है, इसलिए पहली कठिनाई प्रदर्शन समस्याओं का समाधान बन गई। जैसा कि आप जानते हैं, ब्राउज़र के लिए html
तालिका तत्व बहुत भारी है, और जब ऐसे तत्वों की संख्या बड़ी हो जाती है, तो
रिफ्लो समय में वृद्धि के कारण इंटरफ़ेस की जवाबदेही बहुत बिगड़ जाती है।
दूसरी समस्या थी कि स्प्रेडशीट के दस्तावेज़ों को सही ढंग से प्रिंट करने में ब्राउज़र की अक्षमता। यदि तालिका की पंक्ति पृष्ठ पर फिट नहीं होती है, तो इसे पूरी तरह से अगले में स्थानांतरित किया जाना चाहिए, और जहां चाहे वहां फाड़ा नहीं जाना चाहिए।
तिथि करने के लिए, केवल ओपेरा (वेबकीट पर स्विच करने से पहले) ने सीएसएस नियम का समर्थन किया:
tr { page-break-inside: avoid; }
अन्य ब्राउज़र अब तक CSS2 के विनिर्देश का सख्ती से पालन करते हैं और केवल तत्वों को अवरुद्ध करने के लिए इस नियम को लागू करते हैं। इस समस्या को हल करने के बारे में SO पर बहुत सारे सवाल हैं, लेकिन ब्राउज़र डेवलपर्स इसे हल करने की जल्दी में नहीं हैं। वेबकिट में, यह
बग 2005 से चल रहा है।
IE8 से शुरू होने वाले सभी ब्राउज़रों में काम करने वाली इन दोनों समस्याओं को एक काफी जानी-मानी हैक द्वारा हल किया जाना था:
.cloud-dt-thead, .cloud-dt-tfoot, .cloud-dt-rowgroup { page-break-inside: avoid; } .cloud-dt-cell { display: table-cell; } <div class=”cloud-dt-table”> <div class=”cloud-dt-thead”></div> <div class=”cloud-dt-tfoot”></div> <div class=”cloud-dt-data”> <div class=”cloud-dt-rowgroup”> <div class=”cloud-dt-row”> <div class=”cloud-dt-cell”></div> </div> </div> </div> </div>
इस दृष्टिकोण का उपयोग करते हुए तालिकाओं का निर्माण करते समय, उपरोक्त समस्याओं में से दो को एक ही बार में हल किया जाता है। एक ब्राउज़र के लिए, ऐसी तालिका बहुत "आसान" हो जाती है, जो उन्हें एक पृष्ठ पर एक बड़ी, लेकिन अभी भी उचित मात्रा में उपयोग करने की अनुमति देती है। ऐसी तालिकाओं को प्रिंट करते समय, अनपेक्षित लाइन टूट जाती है जो बीच में कहीं नहीं होती है, और जब पर्याप्त स्थान नहीं होता है तो एक लाइन या लाइनों का एक पूरा ब्लॉक अगले पृष्ठ पर स्थानांतरित हो जाता है।
ऊपर वर्णित दृष्टिकोण का उपयोग न केवल बजट दस्तावेज़ की संरचना बनाने वाली तालिकाओं के लिए किया जाता है, बल्कि साधारण तालिकाओं के लिए भी किया जाता है, उदाहरण के लिए, एक व्यक्तिगत डेटाबेस का मूल्य निर्धारण तालिका।

मैं इस बात पर जोर देना चाहूंगा कि पृष्ठ पर बड़ी संख्या में तत्वों के साथ डोम के साथ काम कैसे कार्यान्वित किया जाता है, इसकी निगरानी करना कितना महत्वपूर्ण है।
रिफ्लो को कॉल करने के कई तरीके हैं, जिससे पूरे एप्लिकेशन इंटरफ़ेस की खराब प्रतिक्रिया होती है। आदर्श रूप से, प्रत्येक उपयोगकर्ता कार्रवाई को एक से अधिक reflow नहीं लेना चाहिए। यह सीएसएस चयनकर्ताओं के सही विवरण पर भी लागू होता है, क्योंकि ब्राउज़र उन्हें अरबी में (दाएं से बाएं) पढ़ते हैं, फिर एक विकृत चयनकर्ता जैसे:
.my-widget div .my-widget-body * { height: 100% }
वेब पेज की गति को काफी कम कर सकता है
ब्राउज़र का समर्थन
वर्तमान में, केवल वेबकिट ब्राउज़र पूरी तरह से समर्थित हैं, लेकिन यदि आप IE8 से लॉग इन करते हैं, तो आप थोड़ा सा भी काम कर सकते हैं।
भविष्य की योजना
सबसे पहले, मैं प्रतिक्रिया प्राप्त करना चाहूंगा और समझूंगा कि किस दिशा में आगे बढ़ना है, और फिर नई सुविधाओं और क्षमताओं को जोड़ें, जिनमें से:
- अधिक प्रकार के दस्तावेज़ जोड़ें (पूर्ण कार्य का अधिनियम (-2), पूर्ण कार्य की लागत का प्रमाण पत्र (-3) और, संभवतः, उपयोगकर्ताओं की विशिष्ट आवश्यकताओं के लिए व्यक्तिगत दस्तावेजों का निर्माण)
- कई उपयोगकर्ताओं को संपादित करने की क्षमता के साथ एक दस्तावेज़ साझा करना
- दस्तावेज़ का संस्करण। कार्रवाई को वापस करने और रद्द करने के लिए पूर्ववत करें / फिर से करें
- वेब संस्करण के साथ सिंक्रनाइज़ करने की क्षमता के साथ ऑफ़लाइन संस्करण (नोड-वेबकिट का उपयोग करके)
www.smetacloud.ruडेमो संस्करणउपयोगकर्ता मैनुअलयदि आपके पास प्रश्न, सुझाव हैं, या शायद कोई परियोजना में शामिल होना चाहता है, तो लिखें: support@smetacloud.ru