शुभ दिन, प्रिय Kravravchians। हाल ही में, मैंने कई दिलचस्प और उपयोगी उपकरण / पुस्तकालय / कार्यक्रम देखे जो मैं ह्रब के साथ साझा करना चाहता हूं।

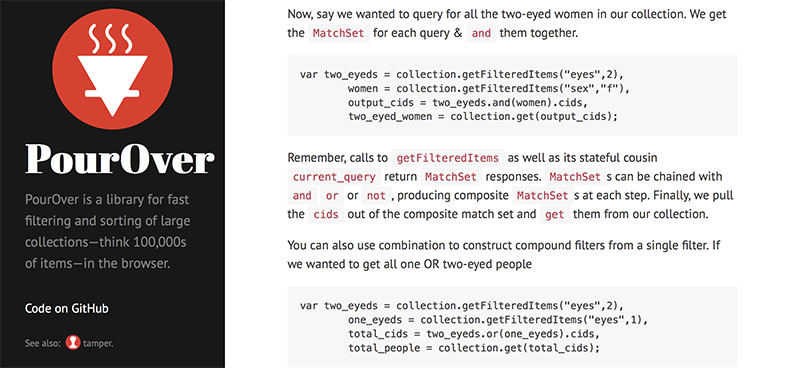
वास्तव में तेजी से फ़िल्टरिंग और विशाल संग्रह को छांटने के लिए एक पुस्तकालय, जहां हम सैकड़ों हजारों तत्वों के बारे में बात कर रहे हैं। PourOver पूरी तरह से सरल प्रश्नों पर बनाया गया है जो एक-दूसरे के साथ मनमाने ढंग से बन सकते हैं। आप अनुरोधों को संयोजित, पार और अलग करने में सक्षम होंगे। PourOver को याद होगा कि कैसे आपके प्रश्नों का निर्माण किया गया था और अगर नए तत्व दिखाई देते हैं या पुराने बदले हुए हैं तो उन्हें स्मार्ट तरीके से अपडेट करें। IE7 +, फ़ायरफ़ॉक्स 4+, सफारी 5+, ओपेरा 9+, क्रोम 1+ पर काम करता है।
यह भी ध्यान देने योग्य है कि यह न्यूयॉर्क टाइम्स की एक परियोजना है, जिसके कॉर्पोरेट गीथब पर डेटा और
छेड़छाड़ के लिए लोकप्रिय
backbone.stickit प्लगइन है - श्रेणीबद्ध डेटा के लिए क्रमांकन प्रोटोकॉल। हाल ही में, पश्चिमी मीडिया के geeks सीधे उठ गए हैं - मैंने हाल ही में द गार्जियन और फाइनेंशियल टाइम्स से शांत परियोजनाओं के बारे में लिखा है।

सुपरहीरो जावास्क्रिप्ट डेवलपर्स के लिए उपयोगी जानकारी का एक भंडार है। यह सबसे अच्छा जावास्क्रिप्ट लेखों का एक संग्रह है, जो कई ब्लॉकों में विभाजित हैं:
- जावास्क्रिप्ट को समझना : सिंटैक्स, स्टाइल और नुकसान
- आपके कोड का संगठन : एपीआई डिजाइन, पैटर्न और रूपरेखा
- अपने आवेदन का परीक्षण : परीक्षण योग्य कोड, पठनीय परीक्षण
- व्यावसायिक उपकरण : वर्कफ़्लो, डीबगिंग
- प्रदर्शन और प्रोफाइलिंग : तेज और कुशल कोड
- सुरक्षा : सिद्धांत, अभिगम नियंत्रण और सत्यापन
- हुड के तहत : ब्राउज़र को समझना
- क्षितिज पर : चीजों को देखने के लिए
- अद्भुत लीग : अन्य सुपरहीरो संसाधन

एक आसान-से-समझने और त्वरित-उपयोग ग्रिड उपकरण। एसएएसएस और स्टाइलस प्रीप्रोसेसरों के आधार पर। लोकप्रिय सीएसएस फ्रेमवर्क पर इसके कई फायदे हैं।
"Node.js. पर पूरी तरह से अतुल्यकालिक सर्वर बनाने का सबसे अच्छा तरीका"
- सरलता: जेएस कार्यों के लिए HTTP अनुरोधों का प्रत्यक्ष मानचित्रण
- अतुल्यकालिक: मानक वादों / ए + संगत वादे का उपयोग करके प्रतिक्रियाओं में देरी हो सकती है
- स्ट्रीमिंग
- composability
var mach = require('mach'); var app = mach.stack(); app.use(mach.gzip); app.use(mach.logger); app.use(mach.contentType, 'text/html'); app.use(mach.file, 'public'); app.map('files.example.com', function (app) { app.use(mach.file, '/www/static-files'); }); app.use(mach.session, 'session secret'); app.use(mach.params); app.get('/', function (request) { return "Hello world!"; }); app.get('/posts/:postId.json', function (request, postId) { return query('SELECT * FROM posts WHERE id=?', postId).then(function (post) { return post ? mach.json(post) : 404; }); }); app.post('/posts/:postId/comments', function (request, postId) { return createComment(postId, request.params).then(function (comment) { return mach.json(comment, 201); }, function (error) { return mach.json({ error: error.message }, 403); }); }); app.get('/legacy-url', function (request) { return mach.redirect('/new-url', 301); }); mach.serve(app, 3000);

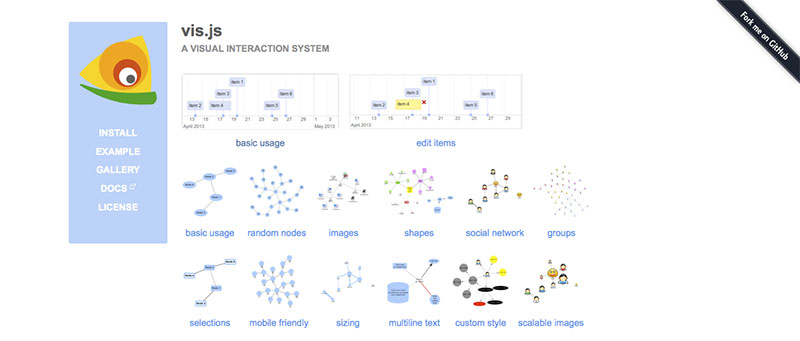
गतिशील डेटा विज़ुअलाइज़ेशन के लिए लाइब्रेरी। आसानी के साथ, यह आपको बड़ी मात्रा में डेटा का प्रबंधन करने की अनुमति देता है, साथ ही साथ उनके साथ हेरफेर और बातचीत भी करता है। कई अलग-अलग दृश्य विकल्प।
var container = document.getElementById('mytimeline'); var data = [ {id: 1, content: 'item 1', start: '2013-04-20'}, {id: 2, content: 'item 2', start: '2013-04-14'}, {id: 3, content: 'item 3', start: '2013-04-18'}, {id: 4, content: 'item 4', start: '2013-04-16', end: '2013-04-19'}, {id: 5, content: 'item 5', start: '2013-04-25'}, {id: 6, content: 'item 6', start: '2013-04-27'} ]; var options = {}; var timeline = new vis.Timeline(container, data, options);
विज़ुअलाइज़ेशन की बात करें, तो मैं भी ट्रड प्रोजेक्ट -
पावरफुल ट्री एडिटिंग कंपोनेंट को साझा करना चाहता हूं।
पश्चिमी विचार या क्या यह Habré में अनुवाद करने लायक होगा:
अंत में:
- यह स्पष्ट नहीं है कि यैंडेक्स ने यहां इसकी रिपोर्ट क्यों नहीं की, इसलिए मैं आपको इसके बारे में ख़ुशी से सूचित करूँगा - यैंडेक्स अपने तीन शैक्षणिक कार्यक्रमों के लिए प्रतिभागियों का एक समूह खोलता है : स्कूल ऑफ़ डेटा एनालिसिस (SHAD), यैंडेक्स स्कूल ऑफ़ मैनेजर्स (SHHY) और समर इंटर्नशिप।
- प्रसिद्ध मार्वल कॉमिक्स और सुपरहीरो 75 साल के हो गए। इस अवसर पर, मास्टरपीस प्रोमो साइट बनाई। बस कुछ साल पहले, एक फ्लैश
और अन्य काले जादू के बिना " यह " बस नहीं हो सकता है। लेकिन कई अभी भी W3C को डांट रहे हैं और लगातार कुछ से असंतुष्ट हैं ... 
- एचटीएमएल 5 सिक्योरिटी चीटशीट एक्सएसएस उदाहरणों का एक पूरा संग्रह है।
- Touchy.js jQuery के लिए एक छोटा ईवेंट प्लगइन है, मानक घटनाओं के अलावा, इसमें "रोटेशन" और "जड़ता के साथ रोटेशन" है।
- Conditioner.js - NeedJS पर बनाया गया है और केवल तभी जावास्क्रिप्ट चलाता है जब निर्दिष्ट शर्तें पूरी होती हैं।
- PEAS - डॉकर और रूबी आधारित पा।
- GitBook के साथ दस्तावेजीकरण।
- Ripple 500 + सितारों के साथ एक और "प्रतिक्रियाशील" MVC है।
- मेलकओवर JSONP / XML API और आंकड़ों के साथ वैधता के लिए ईमेल पतों की जाँच के लिए एक सरल और सुखद सेवा है।
- html5shiv अब <चित्र> टैग का समर्थन करता है।
- अपेक्षाकृत हाल ही में, मैंने एक शांत गीस्ट के बारे में लिखा - व्हाइटबोर्ड क्लीनेर, जिसके बाद एक हबलर इसके आधार पर एक वेब सेवा बनाई ।
प्रिय पाठकों हाल ही में, आप में से कुछ ने परियोजना को देखने के अनुरोध के साथ मुझसे संपर्क किया है और यदि संभव हो तो, इसे एक संग्रह में उल्लेख करें। यदि आपको लगता है कि आपका विकास फेरीवालों के लिए वास्तव में उपयोगी और दिलचस्प होगा, तो मैं हमेशा उनके अस्तित्व के बारे में जानकर खुश हूं। मेरा संपर्क
हैबे पर एक प्रोफ़ाइल में है, लेकिन ट्विटर
@ilya_pestov पर शीघ्र ही सबसे आसानी से। और मैं हैशटैग
# ज़ादर्मा का उपयोग करते हुए एक वेब युवती के लिए सभी "शांत सामान" साझा करने का सुझाव देता
हूं और शायद उनमें से कुछ दिलचस्प और उपयोगी चीजों के अगले संग्रह में दिखाई देंगे।
पिछला संग्रह (अंक 15)मैं किसी भी टाइपोस के लिए माफी माँगता हूँ। यदि आपको कोई समस्या दिखाई देती है - तो कृपया एक व्यक्तिगत में लिखें।
ध्यान देने के लिए आप सभी का धन्यवाद।
UPD: जो कुछ भी नहीं के लिए हैशटैग # पसंद नहीं करता है कृपया टिप्पणियों में अपने विकल्प सुझाएं। मैं निम्नलिखित से आगे बढ़ा: सबसे पहले - मैं विशेष रूप से वेब यूटिलिटी देवों के लिए और हैबर दर्शकों के लिए एक टैग बनाना चाहता हूं, ताकि कोई स्लैग न हो; दूसरी बात - मैं अमेरिकी "फ्रीबीज" का उपयोग नहीं करना चाहता हूं, इसलिए हमारे विषय को आपके साथ भ्रमित करने के लिए नहीं, और मैं, सिद्धांत रूप में, नियोलिज़्म के खिलाफ हूं, जो पहले से ही हमारी भाषा में बहुत सारे हैं; तीसरा, "फ्रीबीज" का शाब्दिक अनुवाद "फ्रीबी" है, इसलिए मैंने पुराने रूसी स्वच्छ शब्द "ज़ेडर्मा" को खोदा - बिना कुछ लिए।
हैप्पी ईस्टर!