
हे लोग, अपनी सीट बेल्ट बांधो और कसकर पकड़ लो, वास्तव में रोमांचक क्षण आ गया है: आपको बेहद दिलचस्प सीएसएस समय कार्यों की जटिलताओं का पता लगाना होगा!
ठीक है, आपके रक्त, निश्चित रूप से, इस लेख के विषय से उबालने की संभावना नहीं थी, लेकिन एक तरफ मजाक करने के लिए: सीएसएस की बात आने पर अस्थायी कार्य एक प्रकार का छिपा हुआ मणि है, और आप शायद आश्चर्यचकित होंगे कि उनके साथ कितनी दिलचस्प चीजें हो सकती हैं ।
सबसे पहले, हमें स्पष्ट रूप से समझना चाहिए कि जब सीएसएस में अस्थायी कार्य लागू होते हैं। तो, यह कार्यक्षमता CSS एनीमेशन के साथ काम करने के लिए डिज़ाइन की गई है: संक्रमण और संक्रमण फ़्रेम-बाय-फ़्रेम एनीमेशन (कीफ़्रेम)।
CSS में अस्थायी फ़ंक्शन के बारे में
यह संपत्ति CSS एनिमेशन में सबसे अधिक अवज्ञाकारी है, जबकि इस श्रेणी के अधिकांश गुण काफी आत्म-व्याख्यात्मक हैं। हालांकि, इसका सार एनीमेशन गति को नियंत्रित करने और बदलने में है: यह समय की एक निर्दिष्ट अवधि के लिए त्वरण और मंदी बिंदु निर्धारित करता है।
इस संपत्ति का उपयोग करके, आप
एनीमेशन की गति के विभिन्न
उपयोगकर्ता धारणाओं को प्राप्त कर सकते हैं, जबकि इसकी वास्तविक अवधि अपरिवर्तित रहती है। इसलिए अगर आपने पीछे देखे बिना भागने का फैसला नहीं किया है, तो चलिए आगे बढ़ते हैं, क्योंकि ड्राई स्पेसिफिकेशन के बाद के समय के फंक्शन बहुत ज्यादा दिलचस्प हैं।
नोट: timing-function गुण मौजूद नहीं है। इस संपत्ति का हवाला देकर, मैं वास्तव में
transition-timing-function और
animation-timing-function अर्थ करता हूं।
इससे पहले कि हम आगे बढ़ते हैं, चलो वाक्यविन्यास को जानें और देखें कि यह सीएसएस एनिमेशन को परिभाषित करने की पूरी प्रक्रिया में कैसे फिट बैठता है। सरलता के लिए, आइए CSS संक्रमण का उपयोग करें और व्यक्तिगत रूप से सभी संक्रमण गुणों को लिखें:
div { transition-property: background; transition-duration: 1s; transition-delay: .5s; transition-timing-function: linear; } div { transition: background 1s .5s linear; }
संक्षिप्त संक्रमण प्रविष्टि में मूल्यों का एक सख्त क्रम नहीं है, लेकिन
transition-duration मूल्य को
transition-duration मूल्य के बाद होना आवश्यक है (जरूरी नहीं कि तुरंत बाद)। इसके अलावा,
transition-duration का मान केवल एक फ़ंक्शन को परिभाषित करने के लिए आवश्यक है। और चूंकि अन्य मापदंडों के लिए डिफ़ॉल्ट मान काफी स्वीकार्य हैं, इसलिए आपको संक्रमण निर्धारित करने की तुलना में शायद ही कभी अधिक करने की आवश्यकता है:
div { transition: 1s; } div { transition: all 1s 0s ease; }
लेकिन यह उबाऊ है। इस तथ्य के बावजूद कि कुछ सामान्य होवर के लिए डिफ़ॉल्ट मान काफी होते हैं, जब आप कुछ अधिक महत्वपूर्ण काम करते हैं, तो अस्थायी कार्य आपके एनिमेशन को ठीक करने के लिए एक गंभीर उपकरण बन जाते हैं!
अब जब आप जानते हैं
कि अस्थायी कार्य क्या करते हैं, तो यह पता लगाने का समय है
कि वे इसे
कैसे करते हैं।
हुड के नीचे एक नज़र डालें
आप में से कई लोग शायद
timing-function प्रॉपर्टी के वैध मूल्यों पर ध्यान केंद्रित नहीं करते थे। तो, उनमें से पांच हैं:
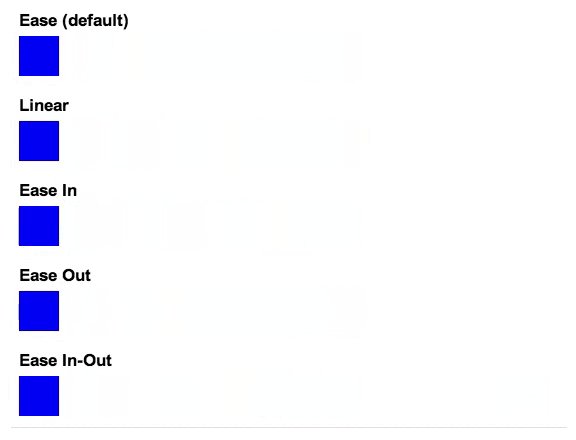
ease (डिफ़ॉल्ट रूप से),
ease-in ,
ease-out ,
ease-in-out और
linear । इसके अलावा, ये मान एक बेजियर वक्र की परिभाषा का एक छोटा रिकॉर्ड है।
उह, क्या ?!
आप इस शब्द से परिचित नहीं हो सकते हैं, लेकिन मुझे यकीन है कि आपने वास्तव में बेजियर वक्र को देखा था। लानत है, अगर आपने किसी ग्राफिक पैकेज का इस्तेमाल किया है, तो आपने शायद इसे खुद भी बनाया है! यह सही है, क्योंकि जब आप एक चिकनी वक्र बनाने के लिए पेन या पथ टूल का उपयोग करते हैं, तो आपको जो मिलता है वह बेजियर वक्र है! हमारे मामले में, यह एक अस्थायी फ़ंक्शन का "जादू" है जो चार्ट पर त्वरण के प्रकार का वर्णन करता है।
 यह बेजियर वक्र आसानी के मान से मेल खाता है (छवि स्मैशिंग मैगज़ीन की है)
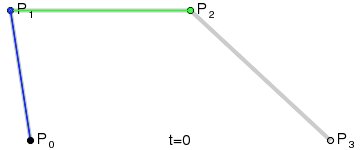
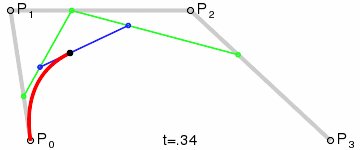
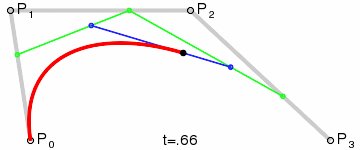
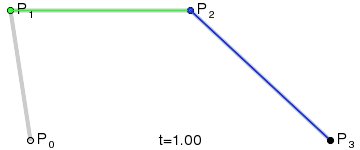
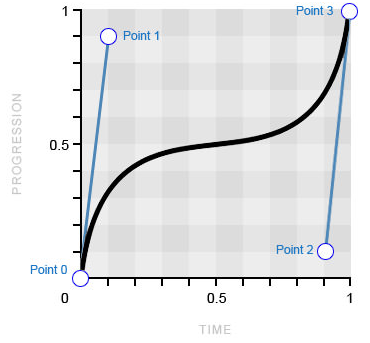
यह बेजियर वक्र आसानी के मान से मेल खाता है (छवि स्मैशिंग मैगज़ीन की है)यदि आपकी प्रतिक्रिया पहली बार आपने बेजियर वक्र को देखा तो यह मेरे लिए समान था, तो शायद आपके पास एक सवाल है: चार्ट पर चार बिंदुओं पर इस तरह के वक्र का निर्माण कैसे किया जा सकता है? यह संभावना नहीं है कि मैं आपको शब्दों में समझा सकता हूं, लेकिन मेरे पास एक शानदार जिफ़ है जो मुझे इसके साथ मदद करेगा:
 एक बेजियर वक्र (विकिपीडिया से लिया गया चित्र) बनाना
एक बेजियर वक्र (विकिपीडिया से लिया गया चित्र) बनानाचूंकि यह वक्र चार बिंदुओं पर बनाया गया है, इसलिए हम इसे द्विघात वक्र (द्विघात, तीन अंक) और एक चौथे क्रम के वक्र (चतुर्थक, पांच बिंदु) के विपरीत एक घन बेजियर वक्र कहते हैं।
cubic-bezier() फ़ंक्शन
और अब यह आपके लिए और भी दिलचस्प हो जाएगा, क्योंकि मैं कहूंगा कि आप
cubic-bezier() फ़ंक्शन का उपयोग करके क्यूबिक वक्र को परिभाषित कर सकते हैं, इसका उपयोग
timing-function संपत्ति के प्रमुख मूल्यों के बजाय कर सकते हैं। मुझे लगता है कि आपको अपनी उत्तेजना पर लगाम लगाने के लिए कुछ समय चाहिए।
cubic-bezier() फ़ंक्शन का उपयोग करते हुए, आप अपने एनीमेशन के लिए बिल्कुल किसी भी त्वरण मापदंडों को सेट करते हुए, जैसे चाहे वैसे वक्र को हेरफेर कर सकते हैं! तो आइए देखें कि यह फ़ंक्शन कैसे काम करता है और यह आपको अपने स्वयं के बेज़ियर कर्व्स बनाने की अनुमति देता है।
सबसे पहले, हम पहले से ही जानते हैं कि एक घन वक्र चार बिंदुओं पर बनाया गया है: 0, 1, 2, 3. दूसरा, यह याद रखना महत्वपूर्ण है कि पहले और आखिरी अंक (0 और 3) पहले से ही ग्राफ पर परिभाषित हैं, जहां बिंदु 0 हमेशा होता है इसका मान
0;0 (नीचे बाएं) और बिंदु 3 -
1;1 (शीर्ष दाएं) है।
यह स्थिति हमें केवल दो बिंदुओं के साथ छोड़ती है जिन्हें चार्ट पर रखा जाना चाहिए, और यह
cubic-bezier() फ़ंक्शन का उपयोग करके किया जा सकता है! यह चार तर्क लेता है: पहले दो x, y पहले बिंदु के निर्देशांक हैं; दूसरे दो दूसरे बिंदु के x, y निर्देशांक हैं।
transition-timing-function: cubic-bezier(x1, y1, x2, y2);
सिंटैक्स को सीखने के लिए और यह फ़ंक्शन कैसे वक्र बनाता है, साथ ही साथ एनीमेशन पर इसके भौतिक प्रभाव को दिखाता है, मैं आपको
timing-function प्रॉपर्टी के पांच प्रमुख मूल्य, उनके
cubic-beizer() और परिणामी एनीमेशन प्रभाव के बराबर
cubic-beizer() ।
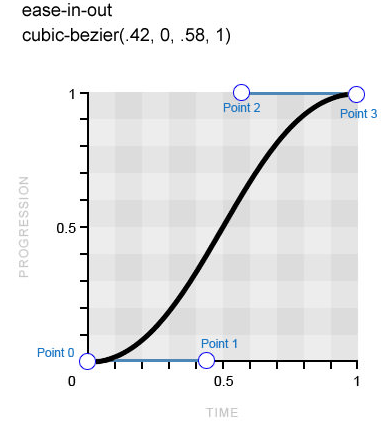
Ease-in-आउट
आइए इस प्रमुख मूल्य के साथ शुरू करें, क्योंकि एक वक्र के निर्माण के तर्क के बाद, और इसे अब एनीमेशन में स्थानांतरित करना, शायद समझना सबसे आसान है।
transition-timing-function: cubic-bezier(.42, 0, .58, 1);
 एक पूरी तरह से सममित बेज़ियर वक्र, जिसका अर्थ है कि एनीमेशन तेज हो जाएगा और एक ही गति से घटेगा (छवि स्मैशिंग पत्रिका से संबंधित है)
एक पूरी तरह से सममित बेज़ियर वक्र, जिसका अर्थ है कि एनीमेशन तेज हो जाएगा और एक ही गति से घटेगा (छवि स्मैशिंग पत्रिका से संबंधित है)बिंदु 1 x अक्ष पर
0,42 पर और y अक्ष पर
0 पर स्थित है, जबकि बिंदु 2 क्रमशः
0,58 और
1 है। परिणाम एक पूरी तरह से सममित बेजियर वक्र है: एनीमेशन का त्वरण और मंदी उसी गति से घटित होगी। इसलिए कीवर्ड का नाम।
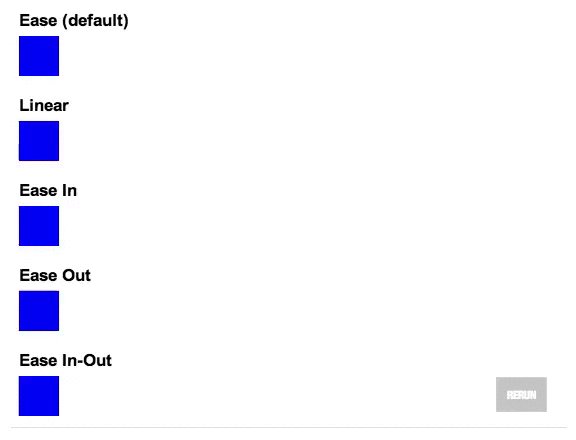
डेमो पर एक नज़र डालें और आप
ease-in-out मूल्य का भौतिक प्रभाव देखेंगे, अन्य मूल्यों के साथ तुलना करें।
 कोडपेन पर स्रोत एनीमेशन
कोडपेन पर स्रोत एनीमेशनआसानी
यह कुंजी मान
timing-function प्रॉपर्टी का डिफ़ॉल्ट मान है। वास्तव में, यह पिछले एक के समान है, हालांकि एनीमेशन का त्वरण तेज है, और मंदी अधिक क्रमिक है।
transition-timing-function: cubic-bezier(.25, .1, .25, 1);

ease वक्र की एक प्रारंभिक शुरुआत है और बहुत चिकनी निरंतरता (छवि स्मैशिंग मैगज़ीन से संबंधित है)शुरुआत में वक्र की एक तेज ढलान पर ध्यान दें, जबकि अंत अधिक लम्बी है - यह सीधे एनीमेशन पर समय फ़ंक्शन के भौतिक प्रभाव को प्रभावित करता है। जब आपने सभी उदाहरणों का अध्ययन किया है, तो अपने बीच के प्रभावों की तुलना करने के लिए शुरुआत में प्रदर्शन पर लौटना सुनिश्चित करें।
EASE-IN और EASE-OUT
जैसा कि आप अनुमान लगा सकते हैं, इन प्रमुख मूल्यों का विपरीत अर्थ है।
ease-in आसानी से एनीमेशन को तेज करता है, इसके पूरा होने की अधिकतम गति विकसित करता है, जबकि
ease-out आसानी से एनीमेशन को पूरा करने से पहले प्रारंभिक अधिकतम गति को कम कर देता है। तर्क के बाद,
ease-in-out की कुंजी, जिसकी हमने पहले जांच की थी, इन दो बेजियर घटता का एक उत्कृष्ट संयोजन है।
transition-timing-function: cubic-bezier(.42, 0, 1, 1); transition-timing-function: cubic-bezier(0, 0, .58, 1);
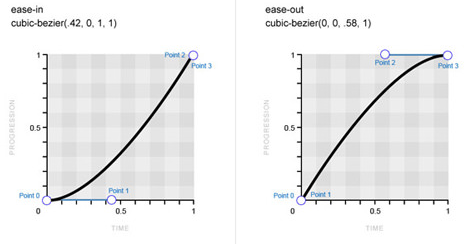
 बेजियर घटता है: बाईं ओर
बेजियर घटता है: बाईं ओर ease-out , दाईं ओर ease-out (छवि स्मैशिंग पत्रिका से संबंधित है)रेखीय
अंतिम कुंजी मान, जो आमतौर पर घटता पर लागू नहीं होता है। नाम के आधार पर,
timing-function प्रॉपर्टी का
linear मान पूरे एनीमेशन में समान गति निर्धारित करता है, जिसका अर्थ है कि एक बेज़ियर वक्र के बजाय हमें एक सीधी रेखा मिलती है। यही है, इस मामले में ग्राफ पर छवि के लिए कोई त्वरण मॉडल नहीं है।
transition-timing-function: cubic-bezier(0, 0, 1, 1);
 एक
एक linear मान से पूरे एनीमेशन में समान गति निकलती है (छवि स्मैशिंग मैगज़ीन की है)यदि आप शुरुआत में फिर से डेमो देखते हैं, तो आप शायद ध्यान देंगे कि एक ही समग्र अवधि के बावजूद, कुछ एनिमेशन दूसरों की तुलना में धीमी लगती हैं। ऐसा क्यों हो रहा है? खैर, उदाहरण के लिए,
ease-in-out एनीमेशन
ease-in-out शुरुआत और अंत में देरी हो रही है। इसलिए, निर्दिष्ट अवधि को पूरा करने के लिए, मुख्य भाग में एनीमेशन गति बहुत अधिक है। इस व्यवहार के मद्देनजर, हम इसे छोटा और तेज दोनों मानते हैं, जबकि, उदाहरण के लिए, रैखिक एनीमेशन हमें लंबा और लंबा लगता है।
शायद इस क्षण तक आपको पहले से ही यह एहसास था कि यह लेख बहुत धीरे-धीरे अपने असली सार के करीब पहुंच रहा है, इसलिए चलिए अभी हम
cubic-bezier() फ़ंक्शन पर विचार करने के लिए और इसकी मदद से अपने स्वयं के अस्थायी कार्यों को बनाने के लिए अभी जाते हैं।
cubic-bezier() का उपयोग करके कस्टम त्वरण मॉडल बनाएं
अब जब हमने
timing-function प्रॉपर्टी और संबंधित बेज़ियर कर्व्स के प्रमुख मूल्यों को जान लिया है, और एनीमेशन पर उनके प्रभाव का भी अवलोकन किया है, तो आइए सीखते हैं कि वक्र जोड़तोड़ का उपयोग करके अपने स्वयं के त्वरण मॉडल कैसे बनाएं।
वर्तमान में, यह माना जाता है कि आप पहले से ही जानते हैं कि
cubic-bezier() फ़ंक्शन का उपयोग करके चार्ट पर अंक 1 और 2 कैसे रखें, और यह भी स्पष्ट रूप से समझते हैं कि यह एनीमेशन को कैसे प्रभावित करता है। यद्यपि, यदि आप इसे "आँख बंद करके" करते हैं, तो यह आश्चर्यजनक नहीं है कि यह गतिविधि बहुत जल्दी ऊब सकती है।
सौभाग्य से, पृथ्वी पर ऐसे लोग हैं जैसे कि ली वेरो जो शायद तब तक शांत नहीं होंगे जब तक कि सीएसएस कोडिंग और भी आसान न हो जाए! ली ने क्यूबिक बेज़ियर एप्लिकेशन को अपने स्वयं के बेज़ियर घटता बनाने और मानक लोगों के साथ तुलना करने के लिए विकसित किया। तो
cubic-bezier() लिए अंकों का पीछा करने के बजाय,
क्यूबिक बेज़ियर पर जाएं , वक्र के साथ खेलें और परिणाम देखें। यह बहुत अच्छा है!
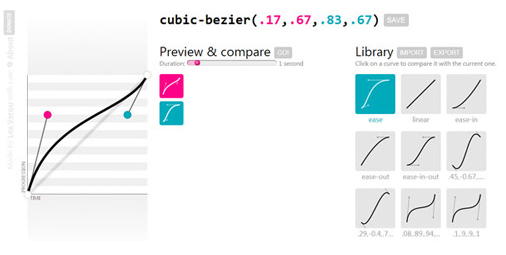
 क्यूबिक बेज़ियर वेबसाइट पेज का स्क्रीनशॉट (इमेज स्मैशिंग मैगज़ीन से संबंधित है)
क्यूबिक बेज़ियर वेबसाइट पेज का स्क्रीनशॉट (इमेज स्मैशिंग मैगज़ीन से संबंधित है)प्रारंभिक चरण में, समय फ़ंक्शन के मानक घटता हैं जो आपको चाहिए, केवल उनके बीच के अंतर इतने स्पष्ट नहीं हैं। लेकिन जैसे ही आप अपने खुद के बेज़ियर कर्व बनाना शुरू करते हैं, आप महसूस करेंगे कि परिणामी एनीमेशन पर उनका प्रभाव कितना शक्तिशाली हो सकता है।
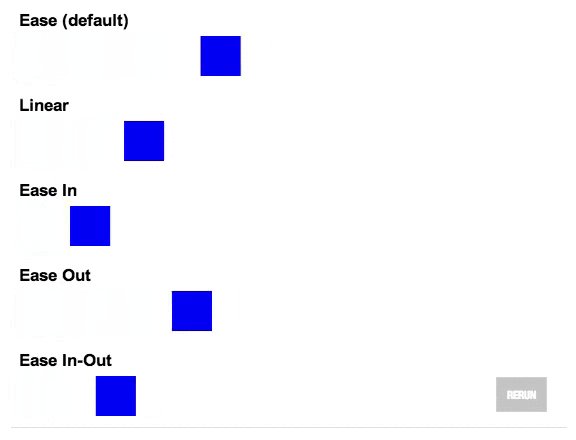
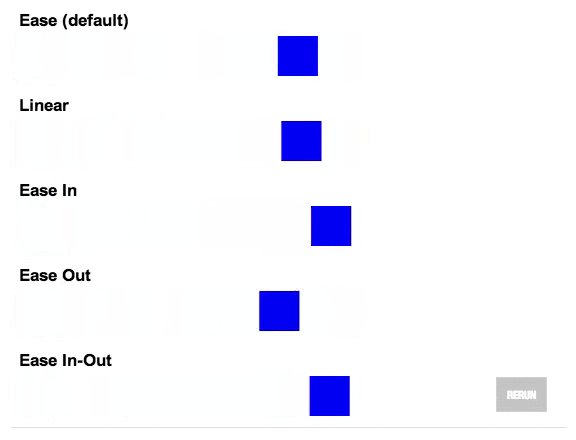
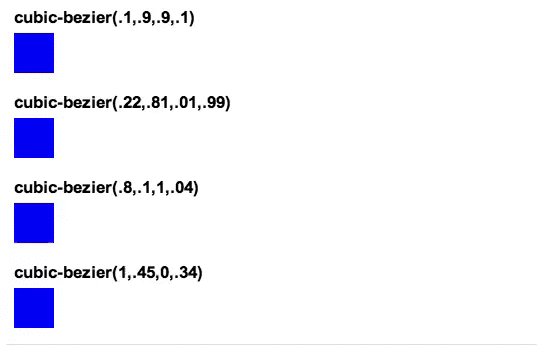
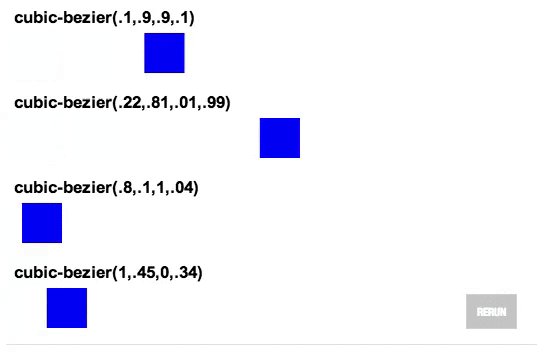
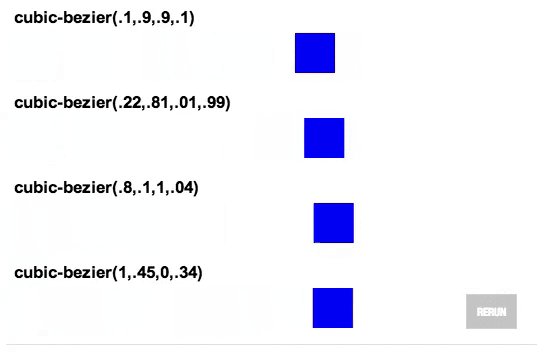
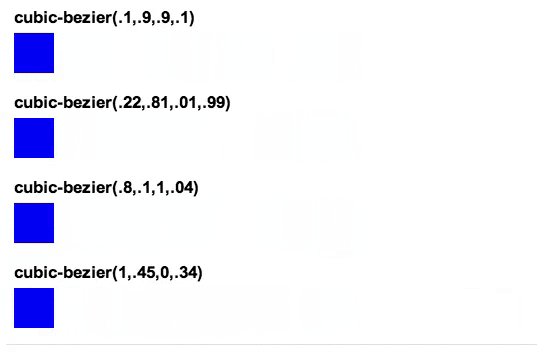
बस निम्नलिखित उदाहरणों पर एक नज़र डालें और समान अवधि के लिए एनिमेशन के बीच महत्वपूर्ण अंतर पर ध्यान दें।
 कोडपेन पर स्रोत एनीमेशन
कोडपेन पर स्रोत एनीमेशनखैर, अब उपरोक्त उदाहरणों में से सबसे पहले को देखते हैं और यह समझने की कोशिश करते हैं कि प्रभाव बाकी हिस्सों से कितना अलग था।
transition-timing-function: cubic-bezier(.1, .9, .9, .1);
 कस्टम बेज़ियर कर्व उदाहरण (इमेज द्वारा स्मैशिंग पत्रिका)
कस्टम बेज़ियर कर्व उदाहरण (इमेज द्वारा स्मैशिंग पत्रिका)इस समय फ़ंक्शन और डिफ़ॉल्ट मानों के बीच मुख्य अंतर "प्रगति" पैमाने (y अक्ष के साथ) से वक्र का एक तीव्र विचलन है। इससे एनीमेशन का आरंभ और अंत होता है, लेकिन बीच में एक लंबा विराम (उस स्थान पर जहां वक्र संरेखित होता है)। यह मॉडल उसी के साथ तेजी से विरोधाभास करता है जिसके साथ हम सामान्य अस्थायी कार्यों के आदी हैं, जो विपरीत दृष्टिकोण का उपयोग करते हैं, शुरुआत और अंत में एनीमेशन को धीमा कर देते हैं, और बीच में नहीं।
अब, चलो रचनात्मक हो
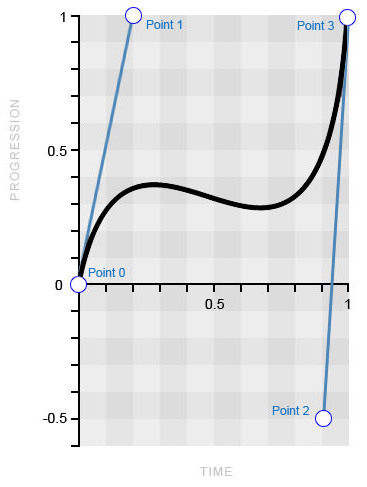
हां: बेजियर कर्व्स और भी रोमांचक हैं! और किसने सोचा होगा? इस बीच, कल्पना की सीमाएं इस खोज के साथ विस्तारित होती हैं कि केवल समय पैमाने (एक्स अक्ष के साथ) शून्य से एक सीमा तक चार्ट पर सीमित है, जबकि प्रगति पैमाने (y अक्ष के साथ) नीचे और ऊपर दोनों से परे जा सकते हैं। ।
प्रगति का पैमाना ठीक वही है जो आपने सोचा था: निचला छोर (0) एनीमेशन की शुरुआत है, और ऊपरी (1) अंत है। एक नियम के रूप में, एक घन बेज़ियर वक्र हमेशा इस पैमाने पर नीचे से अलग तीव्रता के साथ चलता है जब तक कि यह एनीमेशन के अंतिम बिंदु तक नहीं पहुंचता। फिर भी, अंतराल 0-1 के बाहर अंक 1 और 2 का पता लगाने की क्षमता वक्र को अपनी सीमा से परे जाने की अनुमति देती है, जो विपरीत दिशा में आंदोलन का कारण बनता है! हमेशा की तरह, यह समझने का सबसे अच्छा तरीका है:

0-1 बाहर के मूल्यों के साथ बेजियर वक्र (छवि स्मैशिंग पत्रिका से संबंधित है)प्वाइंट 2 सामान्य सीमा
0-1 से
-0,5 बाहर स्थित है, जो बदले में वक्र को नीचे खींचता है। निम्नलिखित डेमो देखें और आप एनीमेशन के बीच में "उछाल" प्रभाव देखेंगे।
 कोडपेन पर स्रोत एनीमेशन
कोडपेन पर स्रोत एनीमेशनइसके विपरीत, आप इस "पिछड़े आंदोलन" को एनीमेशन की शुरुआत में रख सकते हैं, साथ ही इच्छित अंत बिंदु से थोड़ा आगे "रन आउट" बना सकते हैं। उतारने के लिए कुछ कदम वापस लेने की कल्पना करें; फिर, अंत में, आप फिनिश लाइन को पार करते हैं, जिसके परिणामस्वरूप आपको क्रोनोमीटर द्वारा दिखाए गए समय का पता लगाने के लिए थोड़ा पीछे जाना पड़ता है। वास्तव में यह समझने के लिए एक उदाहरण देखें कि क्या दांव पर है। इसके अलावा, बेज़ियर वक्र का अध्ययन करें, जो इस तरह का प्रभाव पैदा करता है।
 कोडपेन पर स्रोत एनीमेशन
कोडपेन पर स्रोत एनीमेशन
0-1 बाहर के मूल्यों के साथ बेजियर वक्र (छवि स्मैशिंग पत्रिका से संबंधित है)आपको अब इस बात का बहुत स्पष्ट अंदाजा होना चाहिए कि
0-1 बाहर
cubic-bezier() मान भौतिक रूप से एनीमेशन के व्यवहार को कैसे प्रभावित कर सकते हैं। बेशक, हम पूरे दिन बढ़ते क्यूब्स को घूर सकते हैं, लेकिन चलो इस अनुभाग को एक उदाहरण के साथ समाप्त करते हैं जो समय फ़ंक्शन का उपयोग करने में आविष्कारशील दृष्टिकोण को स्पष्ट रूप से दिखाता है।
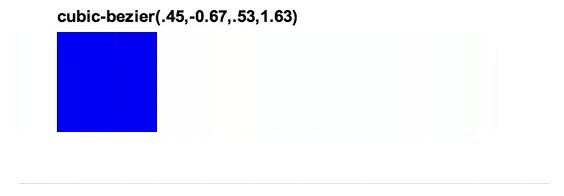
 कोडपेन पर स्रोत एनीमेशन
कोडपेन पर स्रोत एनीमेशनयह सही है: हम एक गुब्बारे को एनिमेट कर रहे हैं! क्या? .. क्या यह है कि आप हमेशा सीएसएस के साथ क्या करना चाहते थे?
एनीमेशन का सार इस तरह से क्लिक करके गेंद को "फुला" करना है, ताकि यह "छत" तक उड़ जाए और इसे थोड़ा उछाल दें, जैसे कि असली के लिए।
0-1 से परे
cubic-bezier() का मूल्य वह उपकरण है जो हमें यथार्थवादी व्यवहार को दोहराकर इस "उछाल" प्रभाव को बनाने की अनुमति देगा। प्रस्तुत कोड टुकड़ा
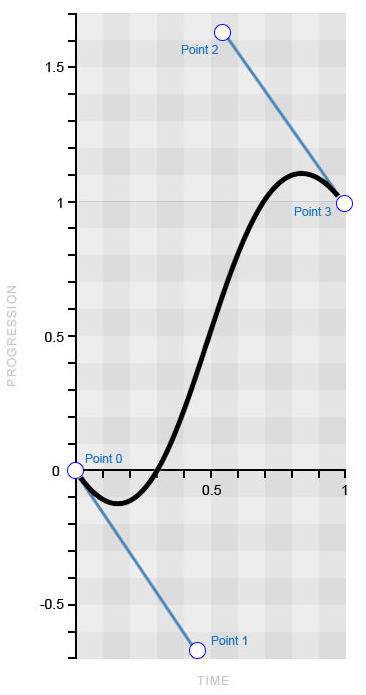
cubic-bezier() फ़ंक्शन में निर्धारित निर्देशांक दिखाता है, और फिर परिणामस्वरूप वक्र दिखाया गया है।
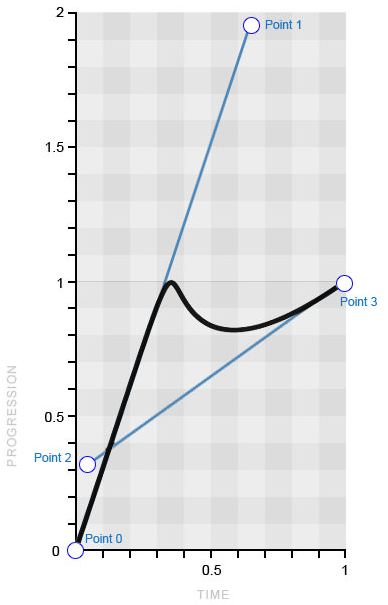
transition-timing-function: cubic-bezier(.65, 1.95, .03, .32);
 बेज़ियर वक्र "बाउंसिंग" बॉल का अनुकरण करता है (छवि स्मैशिंग मैगज़ीन की है)
बेज़ियर वक्र "बाउंसिंग" बॉल का अनुकरण करता है (छवि स्मैशिंग मैगज़ीन की है)यह उदाहरण पूरी तरह से दिखाता है कि वक्र अंतिम एनीमेशन में कैसे बदल जाता है, क्योंकि वक्र इसे लगभग पूरी तरह से दर्शाता है। सबसे पहले, वक्र एक सीधी रेखा में प्रगति के पैमाने की शुरुआत से गुजरता है, जिससे गेंद अपनी शुरुआत से अंत तक उसी गति से चलती है। फिर, एक गेंद को धीमा करने की तरह, वक्र धीरे-धीरे शीर्ष पर लौटने से पहले विपरीत दिशा में तेजी से झुकता है। वास्तव में, सब कुछ बहुत सरल है!
तो जैसे ही आप वक्र और इसे हेरफेर करने की कला में महारत हासिल करते हैं, आप स्मार्ट होंगे!
अस्थायी कार्य और सीएसएस फ्रेम-बाय-फ्रेम एनीमेशन
इससे पहले कि हम आगे बढ़ें, हमें फ्रेम-बाय-फ्रेम एनीमेशन में उपयोग किए जाने पर अस्थायी कार्यों के व्यवहार का उल्लेख करना चाहिए। सामान्य अर्थ एक ही है (संक्रमणों की तुलना में), लेकिन एक अपवाद है जो याद रखने योग्य है: जब आप कई फ़्रेमों में एक अस्थायी फ़ंक्शन लागू करते हैं, तो यह पूरे एनीमेशन के बजाय
प्रत्येक व्यक्तिगत फ़्रेम पर किया जाता है।
यही है, यदि आपके पास चार फ्रेम हैं जो एक कोने से दूसरे कोने में वर्ग को कंटेनर के अंदर ले जाते हैं, और आप "बाउंस" अस्थायी फ़ंक्शन (हम गेंद के लिए उपयोग किया जाता है) का उपयोग करते हैं, चार आंदोलनों में से प्रत्येक इस "उछाल" के अधीन होगा। "पूरे एनिमेशन से। आइए इस व्यवहार को कार्रवाई और कोड में देखें।
 कोडपैन पर स्रोत एनीमेशन (GIF कुटिल हो गया)
कोडपैन पर स्रोत एनीमेशन (GIF कुटिल हो गया) @keyframes square { 25% { top:200px; left:0; } 50% { top:200px; left:400px; } 75% { top:0; left:400px; } } div { animation: square 8s infinite cubic-bezier(.65, 1.95, .03, .32); top: 0; left: 0; }
ध्यान दें कि जब
100% फ्रेम परिभाषित नहीं होता है, तो तत्व बस अपनी प्रारंभिक स्थिति में लौट आता है। इस मामले में, यह वही है जो हमें चाहिए, इसलिए हम इस फ्रेम को परिभाषित नहीं करेंगे। उदाहरण से, सभी चार फ़्रेमों पर टाइम फ़ंक्शन का कार्य स्पष्ट रूप से देखा जा सकता है कि उनमें से प्रत्येक पर वर्ग फ्रेम की दीवारों से उछलता है।
यदि किसी विशिष्ट फ़्रेम के लिए आपको अपने स्वयं के अस्थायी फ़ंक्शन को परिभाषित करने की आवश्यकता है, तो इसे सीधे इस फ़्रेम के कोड में परिभाषित करें, जैसा कि निम्नलिखित उदाहरण में दिखाया गया है:
@keyframes square { 50% { top: 200px; left: 400px; animation-timing-function: ease-in-out; } }
अस्थायी फ़ंक्शन steps()
क्या आपको लगता है कि यह हमारे कारनामों का अंत है? कोई फर्क नहीं पड़ता कि कैसे! मैंने आपको पहले ही बताया था कि CSS अंतर्निहित अस्थायी कार्यों तक सीमित नहीं है!
इस खंड में, हम "चरण-दर-चरण" फ़ंक्शन की अवधारणा का पता लगाएंगे और समय फ़ंक्शन
steps का उपयोग करके वक्रों को सीधी रेखाओं से बदल देंगे।
यह कार्य इसकी विशिष्टता के बावजूद, बहुत उपयोगी है। यह आपको एनीमेशन को खंडों में विभाजित करने की अनुमति देता है, जो इसे सामान्य एनिमेटेड आंदोलन से अलग करेगा। उदाहरण के लिए, यदि हमें 4 सेकंड में 4 चरणों में वर्ग 400 पिक्सेल को दाईं ओर ले जाने की आवश्यकता है, तो एक चिकनी आंदोलन के बजाय, यह हर सेकंड 100 पिक्सेल "कूद" देगा। अब इस उदाहरण के लिए कोड पर एक नज़र डालते हैं। यह
cubic-bezier() फ़ंक्शन की सूक्ष्मताओं में डुबकी के बाद बस ताजगी का एक चक्कर होना चाहिए!
 कोडपेन पर स्रोत एनीमेशन
कोडपेन पर स्रोत एनीमेशन div { transition: 4s steps(4); } div:target { left: 400px; }
जैसा कि आप देख सकते हैं, पूरी बात एनीमेशन के सेगमेंट की संख्या निर्धारित करने के लिए है। लेकिन ध्यान रखें कि यह एक ऋणात्मक या दशमलव संख्या नहीं हो सकती है। एक दूसरा, वैकल्पिक तर्क है, जिसके संभावित मूल्य
start और
end (बाद वाला डिफ़ॉल्ट मान है)।
transition-timing-function: steps(4, start); transition-timing-function: steps(4, end);
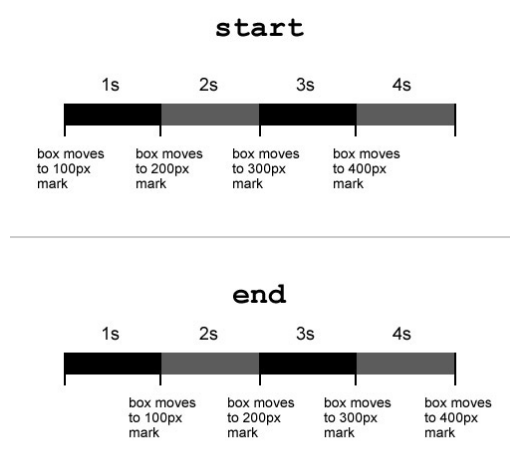
मान प्रारंभ प्रत्येक चरण की शुरुआत में एनीमेशन शुरू करता है, और अंत में समाप्त होता है। "चलती स्क्वायर" के संदर्भ में, यह चित्र इन दो मूल्यों के बीच के अंतर को बेहतर ढंग से समझाने में मदद करेगा।

steps() की start और end मूल्यों के बीच अंतर steps() फ़ंक्शन (छवि स्मैशिंग पत्रिका के अंतर्गत आता है)जैसा कि आप देख सकते हैं,
start मूल्य के साथ
start एनीमेशन तुरंत शुरू होता है, और
end , एक की देरी के साथ (इस मामले में) दूसरा।
खैर, और सामग्री की व्यापकता के लिए, हम ध्यान दें कि
step() फ़ंक्शन में दो पूर्वनिर्धारित तर्क हैं:
step-start और
step-end , समकक्ष प्रविष्टियाँ
steps(1, start) और
steps(1, end) ।
चरण-दर-चरण कार्यों के लिए इन्वेंटिव दृष्टिकोण
निश्चित रूप से रोजमर्रा के कामों से, यह संभावना नहीं है कि एक चलते हुए वर्ग का एनीमेशन अक्सर बाहर हो जाएगा, फिर भी,
steps() फ़ंक्शन की सहायता से, आप कई अन्य शांत चीजें बना सकते हैं। मान लीजिए यदि आपके पास अपने निपटान में कई कार्टूनिस्ट स्प्राइट हैं, तो आप सीएसएस गुणों के सिर्फ एक जोड़े का उपयोग करके एनिमेशन बनाने के लिए पहले से सीखी गई तकनीक का उपयोग कर सकते हैं! आइए डेमो और कोड को देखें।
 कोडपेन पर स्रोत एनीमेशन
कोडपेन पर स्रोत एनीमेशन div { width: 125px; height: 150px; background: url(images/sprite.jpg) left; transition: 2s steps(16); } div:target { background-position: -2000px 0; }
तो, हमारे पास 125 पिक्सल्स की एक आयत है, जिसकी पृष्ठभूमि छवि 2,000 पिक्सल्स की 16 फ्रेम वाली है।
प्रारंभ में, यह छवि आयत के बाएं किनारे पर स्थित है, और हमें बस इतना करना है कि इसे बाईं ओर ले जाएं ताकि सभी 16 फ्रेम हमारी आयत के छोटे "विंडो" से गुजरें। एक "सामान्य" एनीमेशन के साथ, फ़्रेम बस द्वारा उड़ जाएगा, लेकिन फ़ंक्शन के साथ, steps()पृष्ठभूमि छवि बाईं ओर ठीक 16 चरणों में स्थानांतरित हो जाती है, छवि के प्रत्येक फ्रेम को पर्याप्त रूप से दिखाती है। यह है कि कैसे हम सिर्फ CSS एनिमेशन के साथ एक मिनी-कार्टून बनाया है! पृष्ठभूमि की छवि को कैसे स्थानांतरित करना है इसका प्रदर्शन, ताकि प्रत्येक फ्रेम एक छोटी "खिड़की" (छवि स्मैशिंग मैगज़ीन से संबंधित हो)के माध्यम से समारोह का एक और मज़ेदार उपयोग जो
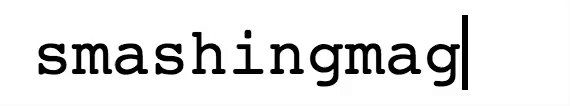
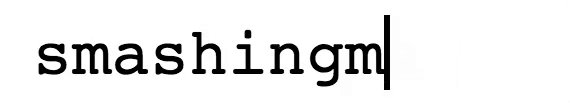
पृष्ठभूमि की छवि को कैसे स्थानांतरित करना है इसका प्रदर्शन, ताकि प्रत्येक फ्रेम एक छोटी "खिड़की" (छवि स्मैशिंग मैगज़ीन से संबंधित हो)के माध्यम से समारोह का एक और मज़ेदार उपयोग जो steps()मैंने लेह वेर (धन्यवाद?) के लिए धन्यवाद पाया, जो एक कंप्यूटर सेट के एक बहुत ही दिलचस्प एनीमेशन के साथ आया था। अब मैं आपको उसके बारे में बताऊंगा कोडपेन पर स्रोत एनीमेशनसबसे पहले, आपको कुछ पाठ की आवश्यकता है। और यह भी, दुर्भाग्य से, आपको यह जानना होगा कि इसमें कितने वर्ण हैं, क्योंकि आपको सीएसएस में इस राशि का उपयोग करना है। एक और शर्त: फॉन्ट को मोनोपोज़ किया जाना चाहिए ताकि सभी पात्रों की चौड़ाई समान हो।
कोडपेन पर स्रोत एनीमेशनसबसे पहले, आपको कुछ पाठ की आवश्यकता है। और यह भी, दुर्भाग्य से, आपको यह जानना होगा कि इसमें कितने वर्ण हैं, क्योंकि आपको सीएसएस में इस राशि का उपयोग करना है। एक और शर्त: फॉन्ट को मोनोपोज़ किया जाना चाहिए ताकि सभी पात्रों की चौड़ाई समान हो। <p>smashingmag</p>
.text { width: 6.6em; width: 11ch; border-right: .1em solid; font: 5em monospace; }
हमारे पाठ में 11 वर्ण हैं। हम माप की इकाई का उपयोग करके लाइन की लंबाई का संकेत देंगे ch, और उन ब्राउज़रों के लिए जिनके पास इसका समर्थन नहीं है, हम एक अलग मूल्य लिखेंगे। अगला, पंक्ति के दाईं ओर, हम एक काला फ्रेम डालेंगे जो कर्सर बन जाएगा। और अब, जब सब कुछ हो रहा है, हमें केवल पाठ को चेतन करने की आवश्यकता है, और यह अत्यंत सरल है।हमें दो अलग-अलग एनिमेशन की आवश्यकता होगी: एक कर्सर के लिए, दूसरा प्रिंटिंग के लिए। कर्सर बनाने के लिए, आपको बस ब्लैक फ्रेम को झिलमिलाहट बनाने की आवश्यकता है। @keyframes cursor { 50% { border-color: transparent; } } .text { animation: cursor 1s step-end infinite; }
जैसा कि अपेक्षित था, फ्रेम केवल काले से पारदर्शी और इसके विपरीत रंग बदलता है। इस मामले में, फ़ंक्शन steps()का एक निश्चित अर्थ है: इसे हटा दें, और "ब्लिंकिंग" के बजाय कर्सर आसानी से दिखाई देगा और गायब हो जाएगा।अंत में, टाइपिंग एनीमेशन बस के रूप में सरल है। हमें बस इतना करना है कि स्ट्रिंग की लंबाई को शून्य तक कम करना है, और फिर धीरे-धीरे इसे 11 चरणों में बढ़ाएं (वर्णों की संख्या से)। @keyframes typing { from { width: 0; } } .text { animation: typing 8s steps(11), cursor 1s step-end infinite; }
पाठ आठ सेकंड के लिए प्रति चरण एक अक्षर "प्रकट" करेगा, जबकि "कर्सर" ( border-right) लगातार झपकेगा। तकनीक उतनी ही सरल है जितनी प्रभावी।अब हम इस अद्भुत उदाहरण को विपरीत प्रभाव - पाठ को हटाने की कोशिश करके पूरक कर सकते हैं। ऐसा करने के लिए, आप कीवर्ड फ्रेम को बदलने की जरूरत fromपर to, और फिर एक पैरामीटर जोड़ें animation-fill-modeमूल्य के लिए forwardsसुनिश्चित करें कि जब पाठ "हटाएँ" (टी। ई जब एनीमेशन पूरा हो गया है), यह हो जाएगा बनाने के लिए "हटा दिया।" डेमो देखें। कोडपेन पर स्रोत एनीमेशन
स्रोत एनीमेशन <div id="go"> <p class="text">smashingmag</p> </div>
@-webkit-keyframes typing { to { width: 0; } } @keyframes typing { to { width: 0; } } @-webkit-keyframes cursor { 50% { border-color: transparent; } } @keyframes cursor { 50% { border-color: transparent; } } .text { width: 6.6em; width: 11ch; border-right: .1em solid; overflow: hidden; font: 5em monospace; margin-top: 50px; -webkit-animation: cursor 1s step-end infinite; animation: cursor 1s step-end infinite; } #go:target .text { -webkit-animation: typing 4s steps(11) forwards, cursor 1s step-end infinite; animation: typing 4s steps(11) forwards, cursor 1s step-end infinite; }
इस खंड में दिखाए गए दोनों उदाहरणों का नुकसान यह तथ्य है कि आपको एनीमेशन चरणों की सही संख्या को इंगित करने के लिए पहले से फ़्रेम या वर्णों की संख्या पता होनी चाहिए। यदि उनकी संख्या बदल जाती है, तो आपको कोड बदलना होगा। इसके बावजूद, फ़ंक्शन की शक्ति steps()नग्न आंखों को दिखाई देती है, जैसा कि सामान्य रूप से सीएसएस अस्थायी कार्यों की वास्तव में शानदार कार्यक्षमता है।ब्राउज़र का समर्थन
यह स्पष्ट है कि यदि ब्राउज़र CSS बदलावों और फ्रेम-बाय-फ्रेम एनीमेशन का समर्थन नहीं करता है, तो आप अस्थायी CSS फ़ंक्शन का उपयोग नहीं कर पाएंगे। सौभाग्य से, इन दिनों का समर्थन बहुत अच्छा है।सीएसएस पारगमन का समर्थन
| ब्राउज़र | उपसर्ग के साथ | कोई उपसर्ग नहीं |
| इंटरनेट एक्सप्लोरर | नहीं | 10+ |
| फ़ायरफ़ॉक्स | 4+ ( -moz-) | 16+ |
| क्रोम | 4+ ( -webkit-) | 26+ |
| सफारी | 3.1+ ( -webkit-) | 6.1+ |
| ओपेरा | 10.5+ ( -o-उपसर्ग) | 12.1+ |
इस तथ्य के बावजूद कि ब्राउज़रों के सभी नवीनतम संस्करणों ने संक्रमणों के लिए उपसर्गों को छोड़ दिया है, यह -webkit-विरासत मोबाइल ब्राउज़रों का समर्थन करने के लिए उपसर्ग के साथ गुणों को पंजीकृत करने के लिए जगह से बाहर नहीं होगा । इसी समय, प्रगतिशील वृद्धि के मामले में, मुझे लगता है कि उपसर्गों उपयोग करने की आवश्यकता -moz-है और -o-पहले से ही पारित किया है।सीएसएस टेम्पररी सपोर्ट
| ब्राउज़र | उपसर्ग के साथ | कोई उपसर्ग नहीं |
| इंटरनेट एक्सप्लोरर | नहीं | 10+ |
| फ़ायरफ़ॉक्स | 5+ ( -moz-) | 16+ |
| क्रोम | 4+ ( -webkit-) | समर्थित नहीं है |
| सफारी | 4+ ( -webkit-) | समर्थित नहीं है |
| ओपेरा | 12 ( -o-उपसर्ग), 15+ ( -webkit-उपसर्ग) | केवल 12.1 (WebKit पर स्विच करने के बाद समर्थित नहीं) |
इस तथ्य के बावजूद कि कुछ लोगों को अस्थायी कार्यों की सभी विशेषताओं का समर्थन करने के लिए अधिक समय की आवश्यकता थी, यह नोटिस करना आसान है कि फिलहाल यह कार्यक्षमता सभी आधुनिक ब्राउज़रों में लागू की गई है।परिणाम
तो हमने CSS अस्थायी कार्यों के बारे में क्या सीखा? आइए संक्षेप में बताते हैं।- वे निर्धारित करते हैं कि कब एक एनीमेशन तेज हो जाता है और खराब हो जाता है।
- वे पूर्वनिर्धारित मूल्यों के एक सेट की तुलना में बहुत अच्छे हैं।
- आप क्यूबिक-बेज़ियर () मूल्यों का उपयोग करके उछाल प्रभाव बना सकते हैं जो 0-1 की सीमा के बाहर आते हैं
- आप एनीमेशन को कई चरणों / खंडों में विभाजित कर सकते हैं
- ब्राउज़र समर्थन बहुत अच्छा है और केवल सुधार कर रहा है
और, वर्णित तकनीकों के क्रॉस-प्लेटफ़ॉर्म प्रकृति के बावजूद, यह सीएसएस 3 तकनीकों पर एक लेख नहीं होगा यदि मैंने प्रगतिशील सुधार का उल्लेख नहीं किया था। हमेशा सरल से जटिल पर जाएं: सुनिश्चित करें कि आपका काम उन उपकरणों और ब्राउज़रों पर उपलब्ध है जो इस कार्यक्षमता का समर्थन नहीं करते हैं, उन ब्राउज़रों के लिए प्रभाव पैदा करने से पहले जो उन्हें संभाल सकते हैं।अब आगे बढ़ो! हैप्पी स्टेप्स एंड ट्विस्ट्स!