
IOS 6 में, Apple ने iOS ऐप्स - ऑटो लेआउट के लिए एक बेहतरीन UI लेआउट फीचर पेश किया। लेकिन जो आश्चर्य की बात है वह यह है कि अभी भी बहुत कम परियोजनाएँ इस अवसर का उपयोग करती हैं। लेकिन यह एक बहुत ही शक्तिशाली उपकरण है, अगर आप समझदारी से यूआई लेआउट को देखते हैं, तो आप 3.5 ”और 4” स्क्रीन, पोर्ट्रेट-लैंडस्केप स्क्रीन लेआउट और यहां तक कि आईफोन और आईपैड के लिए एक सार्वभौमिक लेआउट पर तत्वों को समायोजित करने में बहुत समय बचा सकते हैं।
और यह सब इस तथ्य से अलग है कि आईफोन 6 जल्द ही पेश किया जाएगा और किसी को अभी भी नहीं पता है कि क्या संकल्प होगा और क्या स्क्रीन होगा। बेहतर होगा कि पहले से ही खुद का बीमा करा लें।
असल में, ऑटो लेआउट विषय बहुत सरल है, और सीखना आसान है। लेकिन व्यक्तिगत रूप से, मैं एक बड़ी समस्या में भाग गया जब UIScrollView में आइटम की व्यवस्था कर रहा था। मैंने बहुत समय और नसों का अध्ययन किया कि तत्वों को सही ढंग से कैसे पढ़ा जाए और सामग्री का आकार निर्दिष्ट किया जाए ताकि स्क्रॉलव्यू स्क्रॉल करना शुरू कर दे।
हालाँकि यह समाधान काफी सरल है, लेकिन इसे बाहर निकालना इतना आसान नहीं है। इस लेख में, मैं आपको यह बताना चाहूंगा कि ऑटो लेआउट में UIScrollView को ठीक से कैसे तैयार किया जाए।
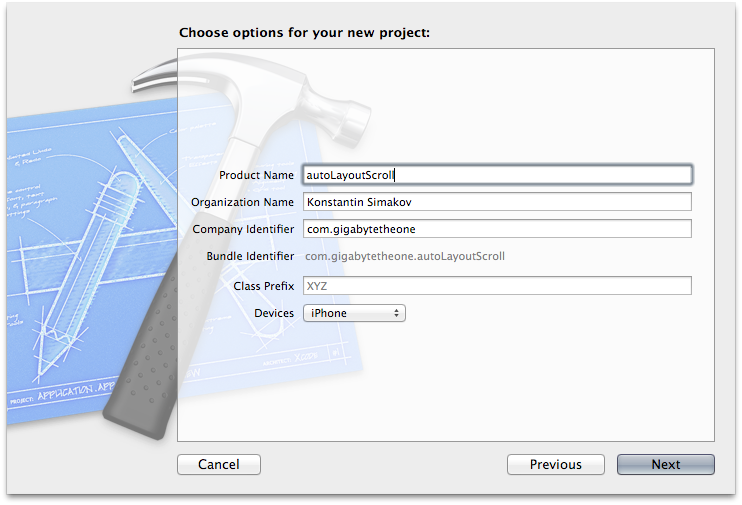
तो, चलो स्क्रैच से हमारी परियोजना बनाते हैं। Xcode खोलें और सिंगल व्यू एप्लिकेशन बनाएं। अगला, नाम और अन्य सेटिंग्स दर्ज करें। हम iPhone के लिए एक उदाहरण एप्लिकेशन का उपयोग करके सब कुछ का विश्लेषण करेंगे।

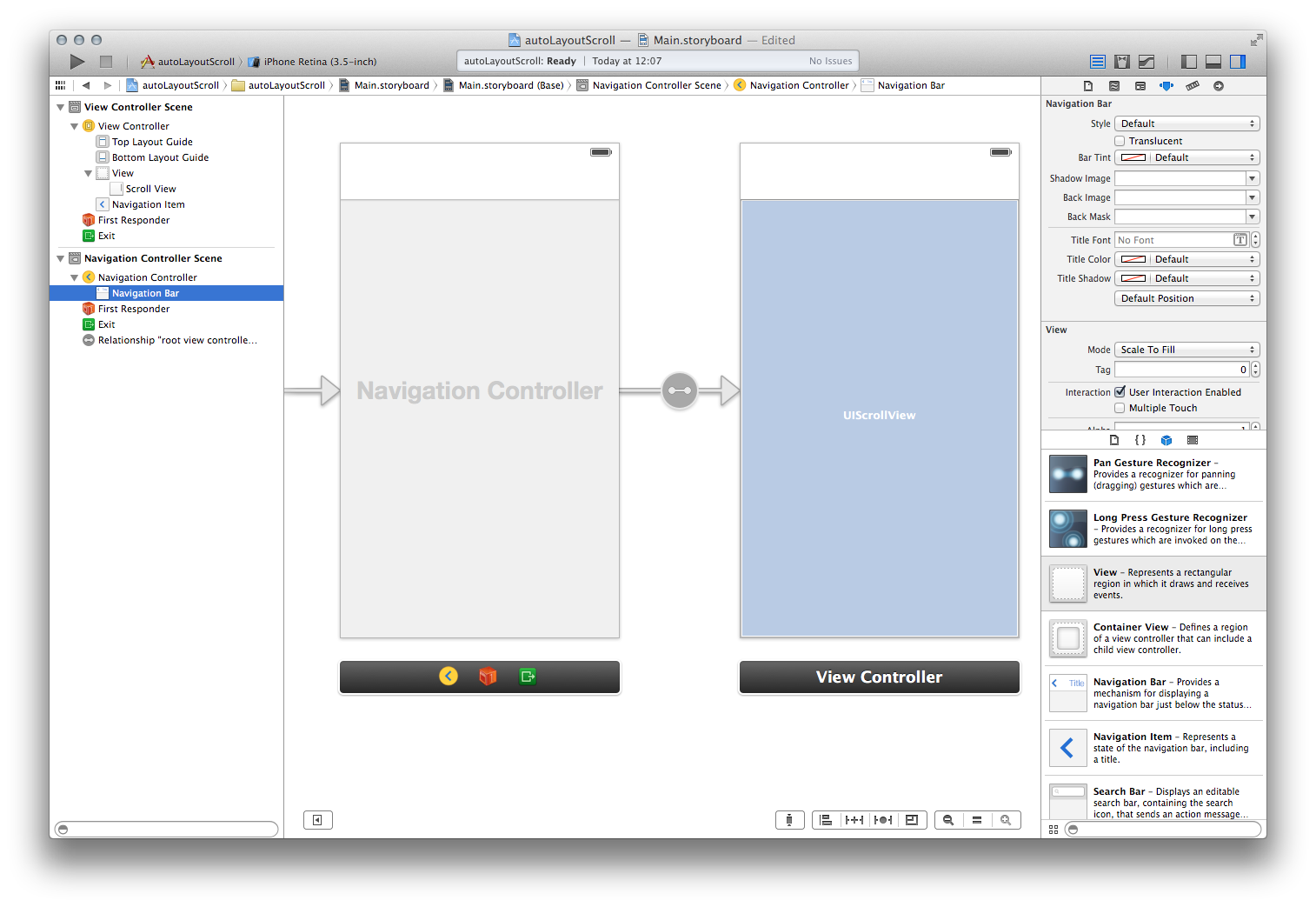
इसके बाद, परिणामी परियोजना में, Main.storyboard फ़ाइल खोलें, एकमात्र ViewController का चयन करें और इसे नेविगेशनकोन्ट्रोलर में लपेटें (उदाहरण के लिए, संपादक का चयन करें - एम्बेड करें - मेनू से नेविगेशन नियंत्रक)।
ViewController स्क्रॉल दृश्य में जोड़ें। उसी समय, नेविगेशनबार की पारभासी संपत्ति को ऑफ स्टेट पर सेट करें (यह सिर्फ इसलिए किया जाता है ताकि हमारे तत्व शीर्ष पैनल के नीचे न चढ़ें)।

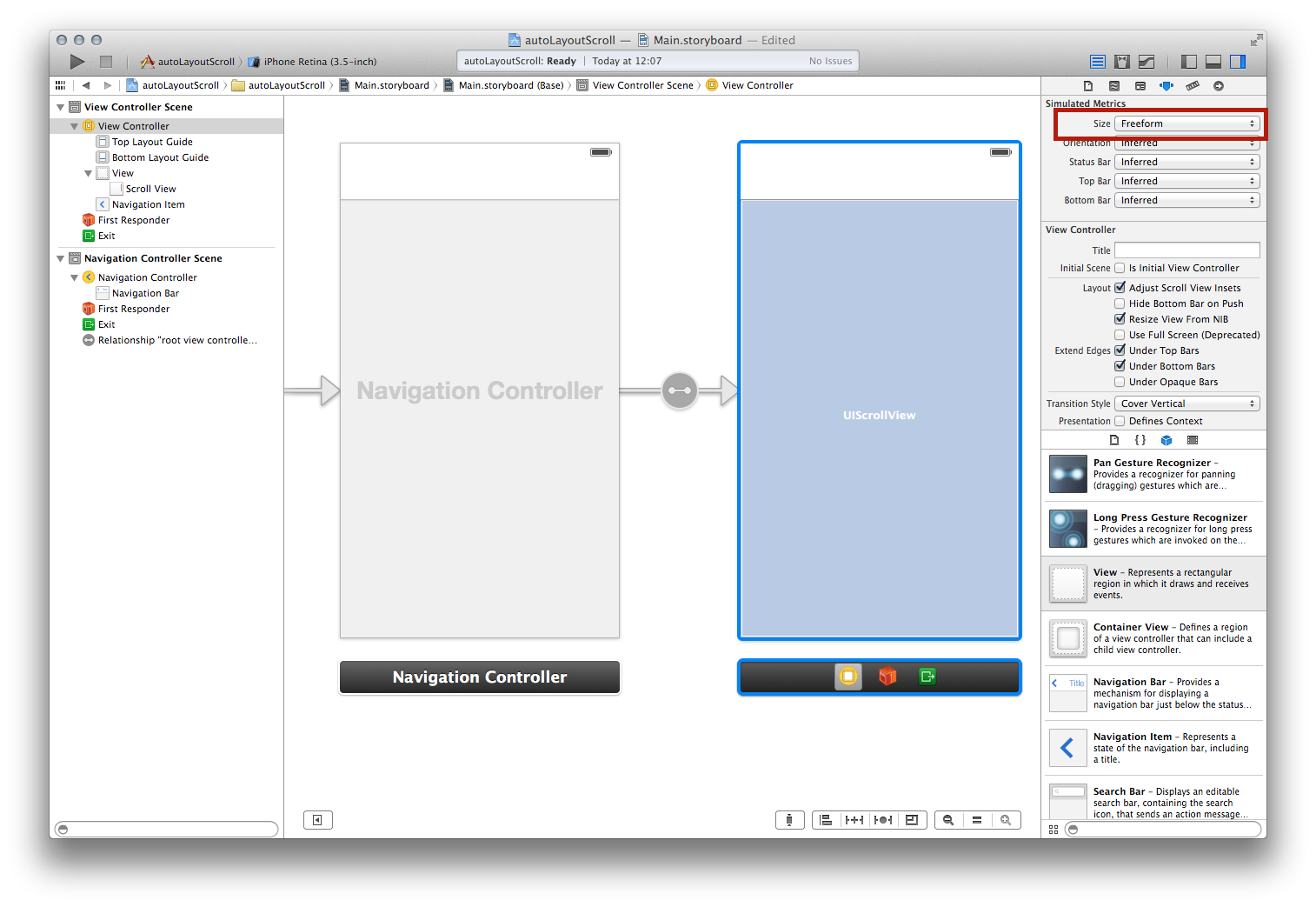
चूंकि स्क्रॉलव्यू आमतौर पर सामग्री को प्रदर्शित करने के लिए डिज़ाइन किया गया है जिसकी कुल ऊंचाई स्क्रीन की ऊंचाई से अधिक है, इसके लिए हमने अपने व्यू कॉन्ट्रॉलर को फ्रीफॉर्म में आकार की संपत्ति पर सेट किया है, और फिर मापदंडों में वांछित ऊंचाई और चौड़ाई निर्धारित की है (मैंने 320x700 सेट किया है)।

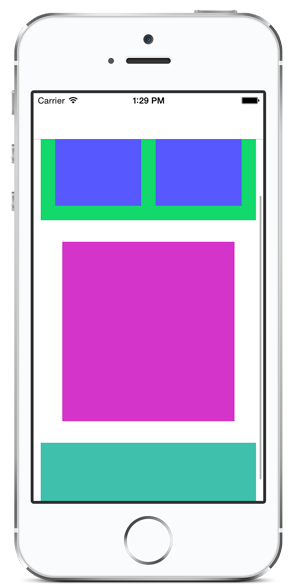
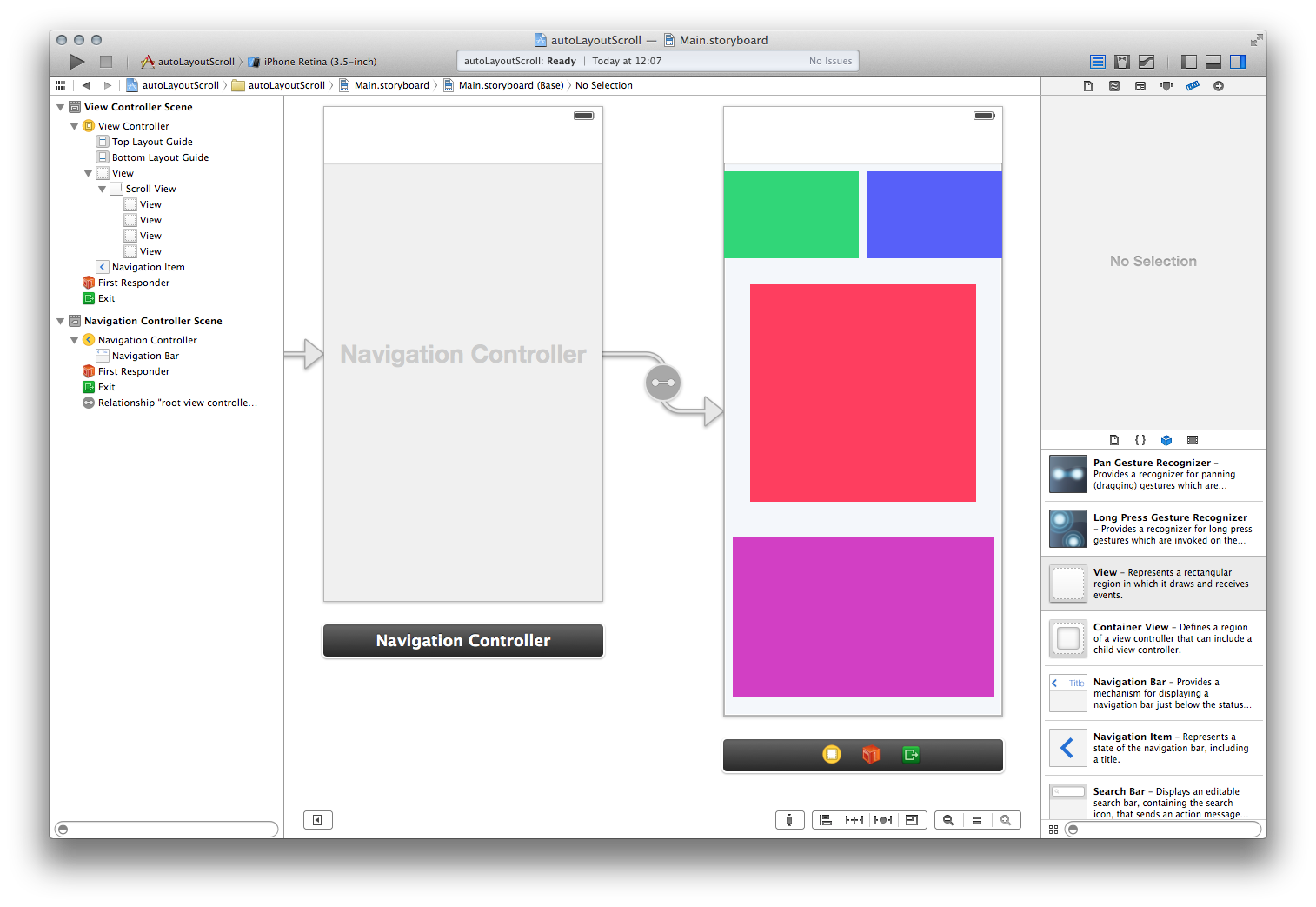
उसके बाद, आप अंततः उन तत्वों को स्केच कर सकते हैं जिनकी हमें ज़रूरत है। उदाहरण के लिए, मैं बस कुछ रंगीन दृश्य दिखाऊंगा।

यहां, सामान्य तौर पर, हमारा छोटा स्केच तैयार है, अब हम ऑटो लेआउट का उपयोग करेंगे।
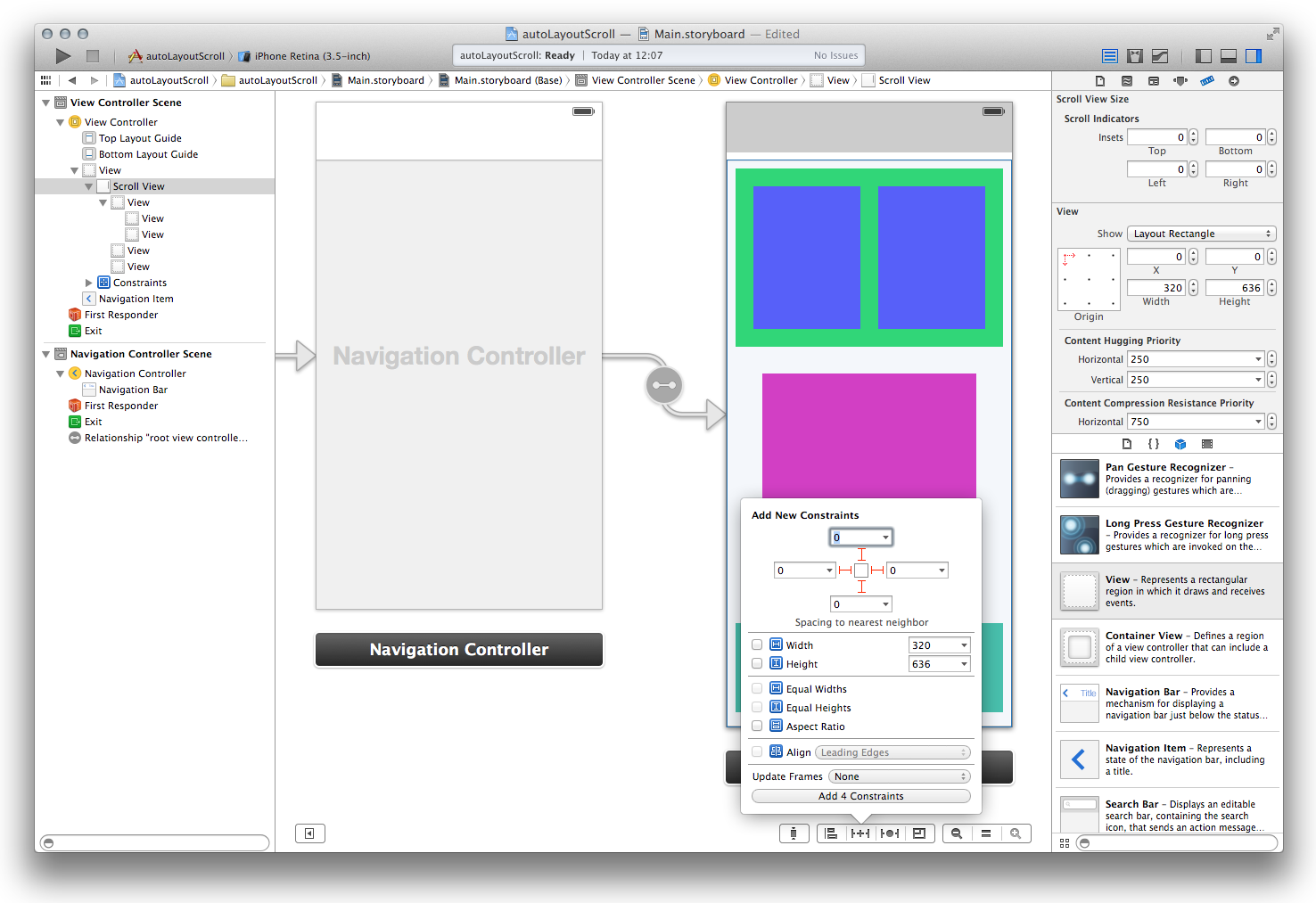
सबसे पहले, स्क्रॉल दृश्य का चयन करें और इसे 0 से सभी इंडेंटेशन पर सेट करें, इससे यह मूल रूप से पैरेंट व्यू के किनारों पर चिपक जाएगा, जो बदले में आपको किसी भी आकार में काम करने की अनुमति देगा: कम से कम 3.5 ", कम से कम 4"।

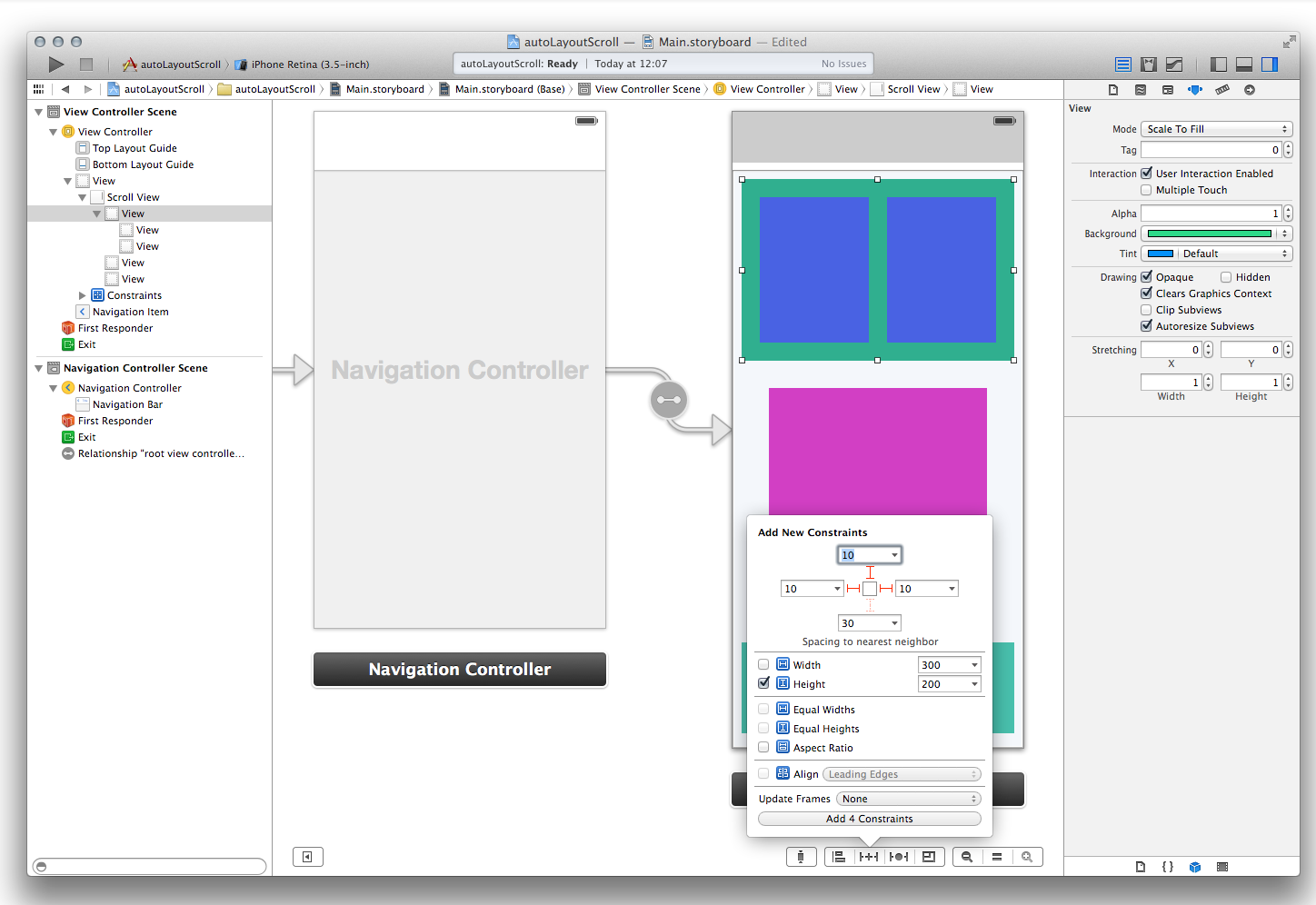
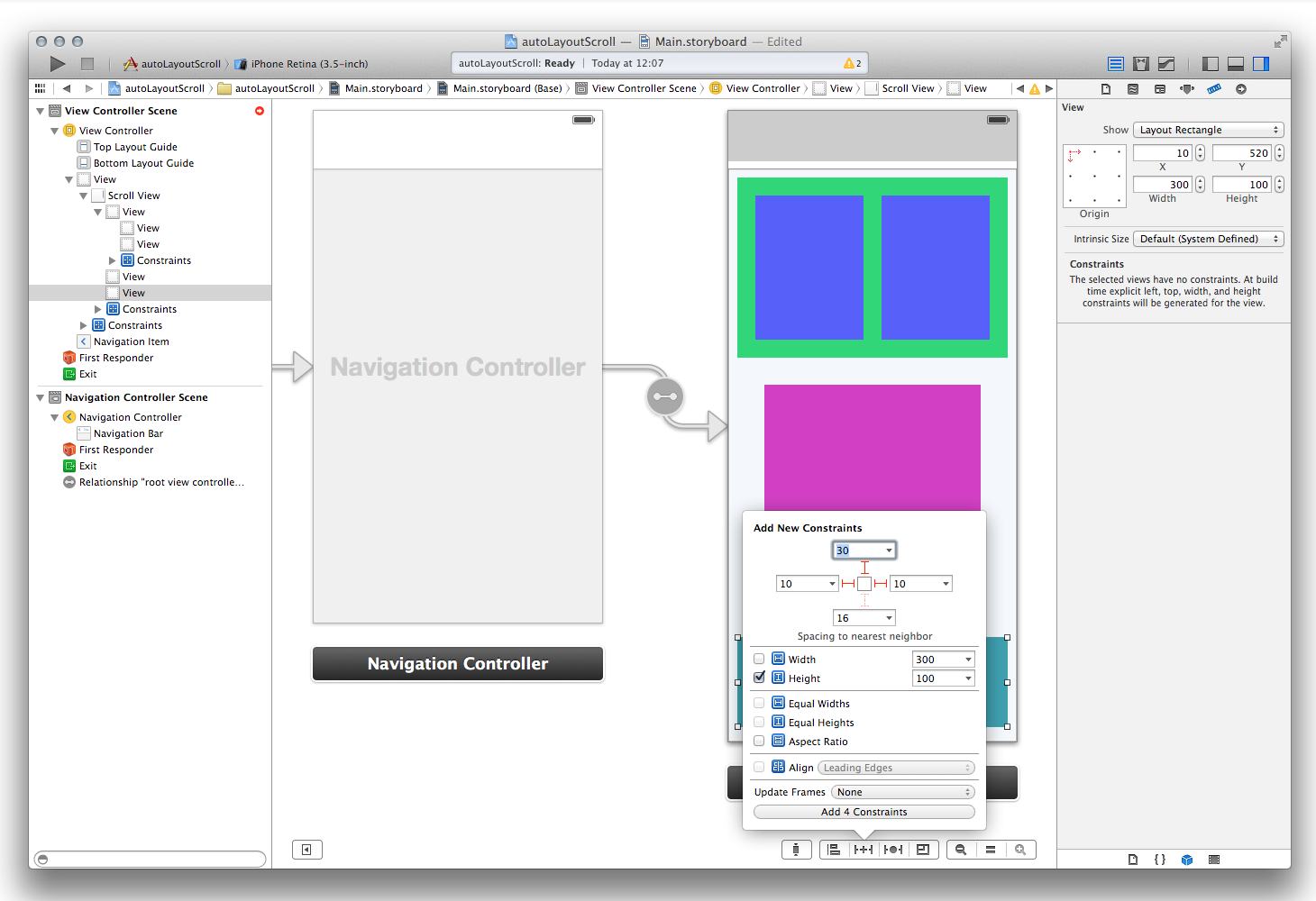
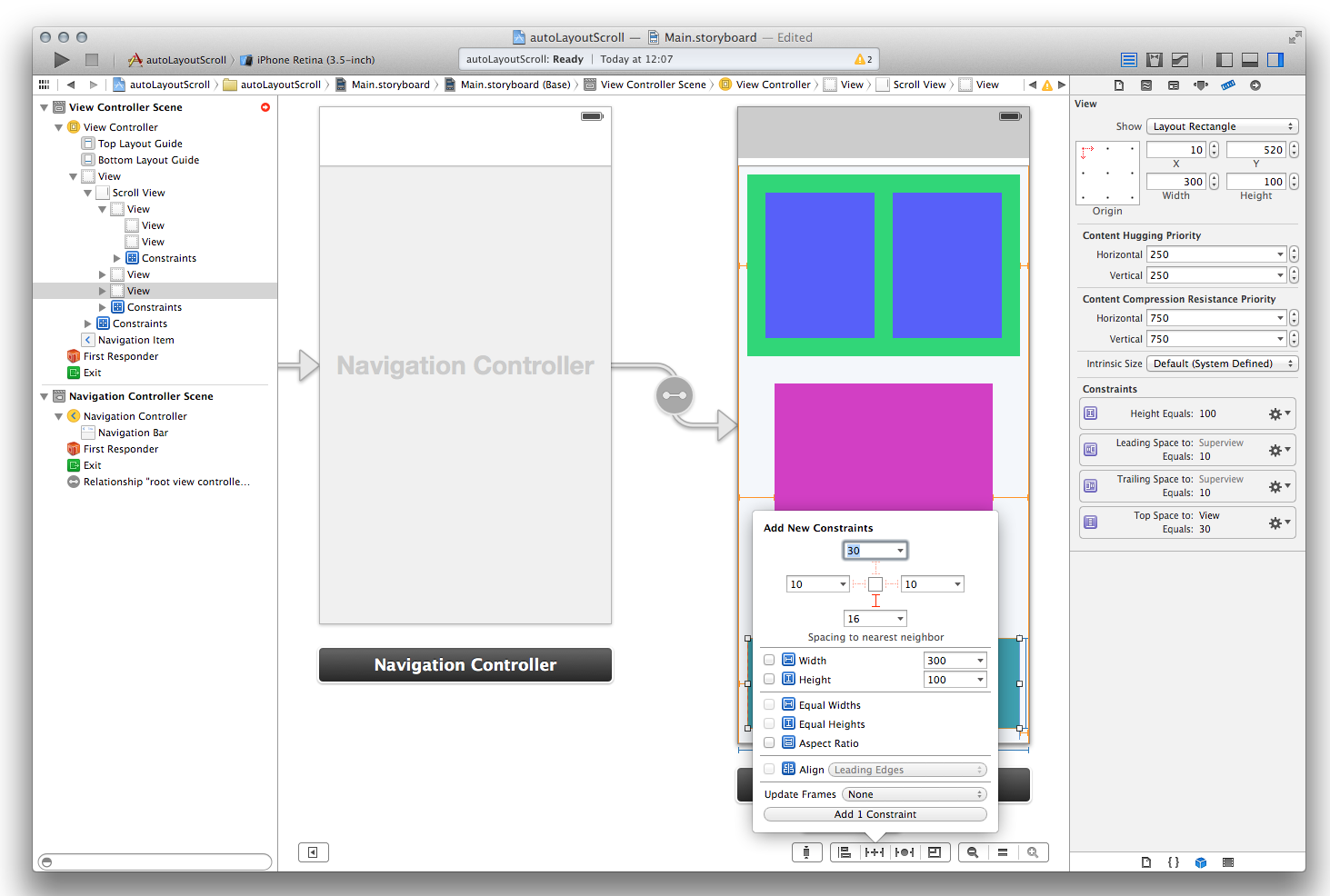
इसके बाद, हम ऐसे इंडेंट जोड़ना शुरू करते हैं जो हमारे व्यू के लिए हमारी रुचि के हैं। सभी दृश्य के लिए, आपको ऊपर, बाएं और दाएं से पैडिंग जोड़ने की आवश्यकता है, और ऊंचाई भी इंगित करें। जब आप इंडेंटेशन जोड़ते हैं, तो आप देख सकते हैं कि Xcode स्टोरीबोर्ड पर शपथ लेना शुरू कर देता है और "स्क्रॉलव्यू-है अस्पष्ट स्क्रॉल योग्य सामग्री ऊंचाई" और "स्क्रॉलव्यू-है अस्पष्ट स्क्रॉल योग्य सामग्री चौड़ाई" चेतावनी प्रदर्शित करता है। अभी के लिए, इसे अनदेखा करें और पैडिंग जोड़ते रहें।



2 मुख्य बिंदु बाकी हैं।
1. नीचे दिए गए दृश्य में बॉटलमोस्ट इंडेंट जोड़ें

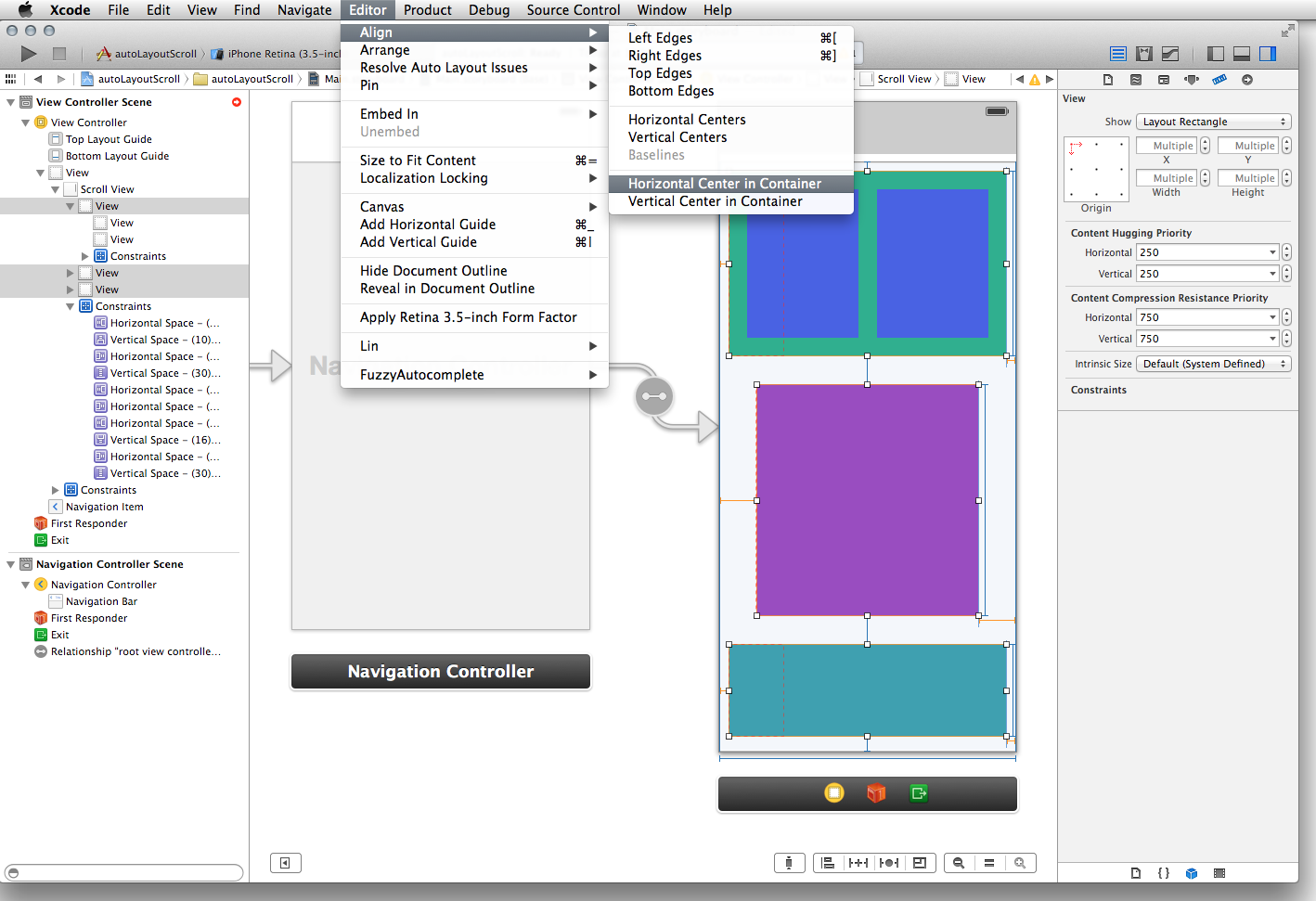
2. हमारे मुख्य दृश्य का चयन करें (जो सीधे स्क्रॉलव्यू के अंदर हैं) और उन्हें क्षैतिज रूप से केंद्र में सेट करें (संपादक - संरेखित करें - कंटेनर में हॉरिज़ॉन्टल केंद्र)

वह सब है। हमारी चेतावनी गायब हो गई, सब कुछ पूरी तरह से जुड़ा हुआ है। आप एप्लिकेशन लॉन्च कर सकते हैं और कार्यशील स्क्रॉल का आनंद ले सकते हैं। 3.5 ”और 4” दोनों पर बढ़िया काम करता है।
मुझे उम्मीद है कि यह ट्यूटोरियल आपको भविष्य में समय और तंत्रिकाओं को बचाने में मदद करेगा।