आपने शायद एक बार से अधिक बार देखा है कि एक कॉलम में, उदाहरण के लिए, मंच पर नवीनतम विषयों के नाम के साथ, कभी-कभी अप्रिय रूपांतरिक रूप से उत्पन्न हो सकते हैं। यह कुछ ऐसा दिखता है (आपकी अनुमति से, मैं थोड़ा सा नाटक करता हूं :))।
* नए कंप्यूटर के साथ समस्या ...
* क्यों तैरता है: ले काम नहीं करता है ...
* कैसे करें शादी का फैसला ...
अनकही, है ना? समाधानों का एक समूह है, लेकिन एक और विचार मेरे साथ हुआ (शायद मुझे ही नहीं?)।
अब हमें पता चला है कि हमें उपकरणों से क्या चाहिए:
1. ABCDEFGHIJKLMNOPQRSTUUVWXYZ;
2. png'shka (यह यहाँ स्थित है );
3. IE5-6 के लिए पीएनजी मानव प्रसंस्करण उपकरण (मैं सीएसएस का उपयोग करता हूं - अभिव्यक्ति);
4. जो कोड आप नीचे देख रहे हैं;
मैंने अपने आप को एक ऐसी स्थिति के लिए एक सुंदर समाधान बनाने का कार्य निर्धारित किया है जहाँ आपको अर्थ खोए बिना या एक सुखद उपस्थिति के बिना लंबे नामों को छोटा करने की आवश्यकता है।

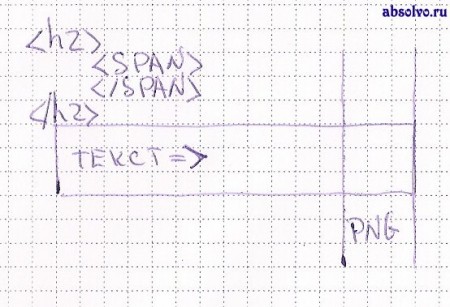
यह एक सरल रूपरेखा है कि मैंने इस समस्या को कैसे हल किया। नीचे कोड है।
body {
background:#fff;
}
h2 {
background:#fff;
font:18px verdana, serif;
margin:0;
position: relative;
overflow: hidden;
width: 200px;
white-space:nowrap;
}
h2 span {
position: absolute;
left:100px; /**/
width: 100px; /**/
height: 20px;
background: url(bg.png);
background-position: right;
background-repeat: repeat-y;
}
.png { filter:expression(PNG(this)) }
ABCDEFGHIJKLMNOPQRSTUUVWXYZbody {
background:#fff;
}
h2 {
background:#fff;
font:18px verdana, serif;
margin:0;
position: relative;
overflow: hidden;
width: 200px;
white-space:nowrap;
}
h2 span {
position: absolute;
left:100px; /**/
width: 100px; /**/
height: 20px;
background: url(bg.png);
background-position: right;
background-repeat: repeat-y;
}
.png { filter:expression(PNG(this)) }
ABCDEFGHIJKLMNOPQRSTUUVWXYZ
वर्किंग डेमोमेरे
ब्लॉग से क्रॉस पोस्ट