सभी को नमस्कार!
पिछले
अध्याय में, हमने LibraryThree.js की मूल बातें पेश कीं। हमने कुछ उदाहरण देखे और उनका पहला फुल थ्रीज सीन बनाया। इस अध्याय में, हम इस लाइब्रेरी में गहराई से जाएंगे और तीन.js दृश्य बनाने वाले मुख्य घटकों को अधिक विस्तार से समझाने की कोशिश करेंगे। इस अध्याय में आप निम्नलिखित के बारे में जानेंगे:
- क्या घटकों का उपयोग तीन .js दृश्य में किया जाता है
- THREE.Scene () ऑब्जेक्ट के साथ क्या किया जा सकता है
- ऑर्थोगोनल और परिप्रेक्ष्य कैमरों के बीच अंतर क्या है
हम यह देखते हुए शुरू करते हैं कि आप एक दृश्य कैसे बना सकते हैं और इसमें वस्तुओं को जोड़ सकते हैं।
दृश्य निर्माण
पिछले अध्याय में, हमने पहले से ही THREE.Scene () ऑब्जेक्ट बनाया है, इसलिए आप थ्री.जेएस लाइब्रेरी के इस घटक से पहले ही परिचित हैं। हमने यह भी देखा कि एक सामान्य दृश्य प्रदर्शन के लिए हमें तीन घटकों की आवश्यकता होती है:
- प्रकाश: यह सामग्री को प्रभावित करता है और छाया प्रभाव बनाने के लिए उपयोग किया जाता है
- कैमरा: यह घटक निर्धारित करता है कि दृश्य पर क्या प्रदर्शित किया जाएगा
- मोटर ऑब्जेक्ट्स: ये मुख्य वस्तुएं हैं जिन्हें कैमरे के परिप्रेक्ष्य में प्रदर्शित किया जाता है: क्यूब्स, गोले, आदि।
THREE.Scene () ऑब्जेक्ट इन सभी घटकों के लिए कंटेनर के रूप में कार्य करता है। इस ऑब्जेक्ट में स्वयं बहुत अधिक विकल्प और फ़ंक्शन नहीं हैं।
बुनियादी दृश्य कार्यक्षमता
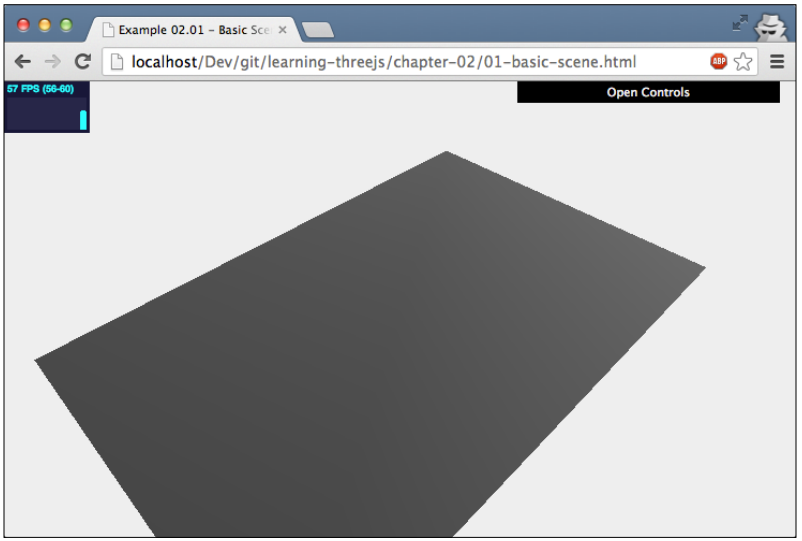
दृश्य कार्यक्षमता सीखने का सबसे अच्छा तरीका एक उदाहरण देखना है। इस अध्याय (अध्याय -२०१) के स्रोत कोड में आप एक उदाहरण ०१- basic-scene.html पा सकते हैं। मैं इस उदाहरण का उपयोग उन कार्यों और विकल्पों को समझाने के लिए करूँगा जो दृश्य में हैं। यदि हम इस उदाहरण को किसी ब्राउज़र में खोलते हैं, तो हमें निम्न जैसा कुछ दिखाई देगा:

यह थोड़ा सा है जैसा हमने पिछले अध्याय में देखा था। इस तथ्य के बावजूद कि दृश्य कुछ खाली दिखता है, इसमें पहले से ही कई ऑब्जेक्ट हैं। निम्नलिखित स्रोत कोड को देखते हुए, हम देखते हैं कि हमने
Scene.add(object) लिए
Scene.add(object) फ़ंक्शन का उपयोग किया है, जिससे
THREE.Mesh (यह आपके द्वारा देखा गया विमान है),
THREE.SpotLight और
THREE.AmbientLight जैसी ऑब्जेक्ट्स को जोड़ रहा है
THREE.AmbientLight जब आप दृश्य प्रस्तुत करते हैं, तो
THREE.Camera ऑब्जेक्ट स्वतः ही थ्री। जेएस लाइब्रेरी द्वारा जोड़ दिया जाता है, लेकिन यदि आप चाहें तो इसे मैन्युअल रूप से भी जोड़ा जा सकता है।
var scene = new THREE.Scene(); var camera = new THREE.PerspectiveCamera(45, window.innerWidth / window.innerHeight, 0.1, 1000); ... var planeGeometry = new THREE.PlaneGeometry(60,40,1,1); var planeMaterial = new THREE.MeshLambertMaterial({color: 0xffffff}); var plane = new THREE.Mesh(planeGeometry,planeMaterial); ... scene.add(plane); var ambientLight = new THREE.AmbientLight(0x0c0c0c); scene.add(ambientLight); ... var spotLight = new THREE.SpotLight( 0xffffff ); ... scene.add( spotLight );
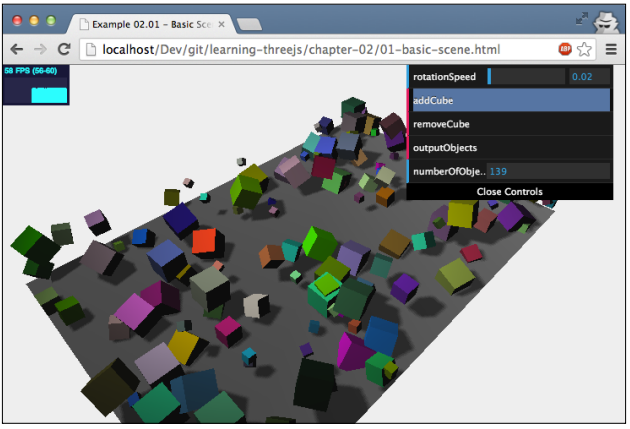
इससे पहले कि हम THREE.Scene () ऑब्जेक्ट को और अधिक विस्तार से जांचना शुरू करें, मैं आपको बताना चाहूंगा कि आप प्रदर्शनकर्ता में क्या कर सकते हैं, और उसके बाद ही हम कोड को समझना शुरू करेंगे। एक ब्राउज़र में उदाहरण खोलें और ऊपरी दाएं कोने में नियंत्रण देखें, यहां आप क्या कर सकते हैं:

एक कार्यशील
उदाहरण ।
इन नियंत्रणों का उपयोग करते हुए, आप दृश्य में एक क्यूब जोड़ सकते हैं, दृश्य से जोड़े गए अंतिम क्यूब को हटा सकते हैं, और उन सभी तत्वों की संख्या प्रदर्शित कर सकते हैं जिनमें दृश्य शामिल है। आपने शायद गौर किया कि जब आप केवल उदाहरण चलाते हैं, तो दृश्य पर पहले से ही 4 ऑब्जेक्ट होते हैं। यह हमारा विमान, बिखरी हुई रोशनी का स्रोत, बिंदु प्रकाश का स्रोत और कैमरा है, जिसका हमने पहले उल्लेख किया था। अगला, हम नियंत्रण इकाई में प्रत्येक घटक पर एक करीब से नज़र डालेंगे और सबसे सरल से शुरू करेंगे:
addCube () के साथ:
this.addCube = function() { var cubeSize = Math.ceil((Math.random() * 3)); var cubeGeometry = new THREE.CubeGeometry(cubeSize,cubeSize,cubeSize); var cubeMaterial = new THREE.MeshLambertMaterial( {color: Math.random() * 0xffffff }); var cube = new THREE.Mesh(cubeGeometry, cubeMaterial); cube.castShadow = true; cube.name = "cube-" + scene.children.length; cube.position.x=-30 + Math.round((Math.random() * planeGeometry.width)); cube.position.y= Math.round((Math.random() * 5)); cube.position.z=-20 + Math.round((Math.random() * planeGeometry.height)); scene.add(cube); this.numberOfObjects = scene.children.length; };
कोड का यह टुकड़ा अब समझ में बहुत आसान होना चाहिए। कई नई अवधारणाओं को यहां पेश नहीं किया गया है। जब आप
addCube बटन पर क्लिक करते हैं, तो एक नया
THREE.CubeGeometry उदाहरण शून्य से तीन तक यादृच्छिक आकार
THREE.CubeGeometry साथ
THREE.CubeGeometry जाता है। एक मनमाने आकार के अलावा, घन दृश्य और रंग पर एक यादृच्छिक स्थिति भी प्राप्त करता है।
कोड के इस टुकड़े में नया क्या है कि हम क्यूब का
name विशेषता का उपयोग करते हैं। इसका नाम
cube रूप में दिया गया
cube - और दृश्य पर पहले से ही क्यूब्स की संख्या (दृश्य का उपयोग करके दिखाया गया है।
scene.children.length विशेषता)। इस प्रकार,
cube-1, cube-2, cube-3 और इसी तरह के नाम प्राप्त होते हैं। नाम डीबगिंग के लिए उपयोगी हो सकता है, लेकिन इसका उपयोग आपके दृश्य में किसी ऑब्जेक्ट को सीधे खोजने के लिए भी किया जा सकता है। यदि आप
Scene.getChildByName(name) फ़ंक्शन का उपयोग करते हैं, तो आप सीधे ऑब्जेक्ट प्राप्त कर सकते हैं और, उदाहरण के लिए, इसके स्थान को बदल सकते हैं। चर संख्या
numberOfObjects उपयोग हमारे नियंत्रण इंटरफ़ेस द्वारा दृश्य में तत्वों की संख्या की सूची के आकार के रूप में किया जाता है। इसलिए, जब हम किसी ऑब्जेक्ट को जोड़ते या हटाते हैं, तो हम इस वैरिएबल को दृश्य में तत्वों की नई संख्या के बराबर मान पर सेट करते हैं।
अगला फ़ंक्शन जिसे हम नियंत्रण इंटरफ़ेस से कॉल कर सकते हैं,
removeCube , और, जैसा कि नाम से पता चलता है, इस बटन पर क्लिक करके, अंतिम जोड़े गए क्यूब को दृश्य से हटा दिया जाता है। निम्नलिखित दिखाता है कि यह फ़ंक्शन कैसे लागू किया गया है:
this.removeCube = function() { var allChildren = scene.children; var lastObject = allChildren[allChildren.length-1]; if (lastObjectinstanceofTHREE.Mesh) { scene.remove(lastObject); this.numberOfObjects = scene.children.length; } }
दृश्य में ऑब्जेक्ट जोड़ने के लिए, हम
add () फ़ंक्शन का उपयोग करेंगे। और दृश्य से एक वस्तु को हटाने के लिए, क्योंकि यह आश्चर्य की बात नहीं है,
remove () फ़ंक्शन। इस कोड स्निपेट में, हमने
THREE.Scene() ऑब्जेक्ट के
children को अंतिम ऑब्जेक्ट जो कि जोड़ा गया था, प्राप्त करने के लिए इस्तेमाल किया। हमें यह भी सत्यापित करने की आवश्यकता है कि कैमरा और प्रकाश को हटाने से बचने के लिए ऑब्जेक्ट एक
Mesh वस्तु है। ऑब्जेक्ट को हटाए जाने के बाद, हमें एक बार फिर से नियंत्रण इंटरफ़ेस तत्व को अपडेट करने की आवश्यकता होती है, जो दृश्य पर वस्तुओं की संख्या प्रदर्शित करता है।
हमारे GUI के अंतिम बटन को
outputObjects के रूप में चिह्नित किया
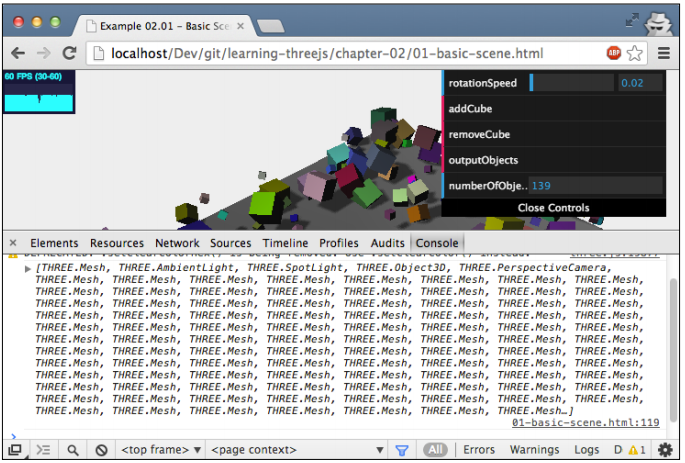
गया है । आप शायद पहले से ही इस पर क्लिक करते हैं, और ऐसा लगता है, कुछ भी नहीं हुआ। यह बटन जो भी करता है, वह सभी वस्तुओं को प्रिंट करता है जो वर्तमान में हमारे दृश्य पर प्रदर्शित होते हैं और वेब ब्राउज़र कंसोल में प्रदर्शित होते हैं, जैसा कि नीचे दिखाया गया है:

कंसोल लॉग में जानकारी को आउटपुट करने के लिए कोड अंतर्निहित
console ऑब्जेक्ट का उपयोग करता है, जैसा कि नीचे दिखाया गया है:
this.outputObjects = function() { console.log(scene.children); }
यह डिबगिंग के लिए बहुत सुविधाजनक है; खासकर जब आप अपनी वस्तुओं का नाम लेते हैं, तो दृश्य पर विशिष्ट वस्तुओं की समस्याओं की खोज करते समय यह बहुत सुविधाजनक होता है। उदाहरण के लिए,
cube-17 नामक एक वस्तु के गुण इस तरह दिखाई देंगे:
__webglActive: true __webglInit: true _modelViewMatrix: THREE.Matrix4 _normalMatrix: THREE.Matrix3 _vector: THREE.Vector3 castShadow: true children: Array[0] eulerOrder: "XYZ" frustumCulled: true geometry: THREE.CubeGeometry id: 20 material: THREE.MeshLambertMaterial matrix: THREE.Matrix4 matrixAutoUpdate: true matrixRotationWorld: THREE.Matrix4 matrixWorld: THREE.Matrix4 matrixWorldNeedsUpdate: false name: "cube-17" parent: THREE.Scene position: THREE.Vector3 properties: Object quaternion: THREE.Quaternion receiveShadow: false renderDepth: null rotation: THREE.Vector3 rotationAutoUpdate: true scale: THREE.Vector3 up: THREE.Vector3 useQuaternion: false visible: true __proto__: Object
अब तक, हम दृश्य के लिए निम्नलिखित कार्य देख रहे हैं:
Scene.Add() : यह विधि दृश्य में एक वस्तु जोड़ती हैScene.Remove( ): यह विधि किसी ऑब्जेक्ट को सीन से हटा देती हैScene.children() : इस विधि से दृश्य वस्तु के सभी बच्चों की सूची मिलती हैScene.getChildByName() : इस विधि को इसके नाम विशेषता द्वारा दृश्य से एक विशिष्ट वस्तु मिलती है
ये सबसे महत्वपूर्ण दृश्य कार्य हैं जो आप अक्सर उपयोग करेंगे। हालांकि, कुछ सहायक कार्य हैं जो काम में आ सकते हैं, और मैं आपको कोड का उपयोग करके उनसे परिचित कराना चाहूंगा जो क्यूब रोटेशन को संभालता है।
जैसा कि आपने पिछले अध्याय में देखा था, हमने दृश्य को प्रस्तुत करने के लिए
render फ़ंक्शन के अंदर एक लूप का उपयोग किया। आइए इस उदाहरण के लिए समान कोड स्निपेट पर एक नज़र डालें:
function render() { stats.update(); scene.traverse(function(e) { if (e instanceofTHREE.Mesh&& e != plane ) { e.rotation.x+=controls.rotationSpeed; e.rotation.y+=controls.rotationSpeed; e.rotation.z+=controls.rotationSpeed; } }); requestAnimationFrame(render); renderer.render(scene, camera); }
यहां हम देख सकते हैं कि
THREE.Scene.traverse() फ़ंक्शन का उपयोग किया जाता है। हम एक फ़ंक्शन को एक फ़ंक्शन के तर्क के रूप में पास कर सकते हैं। यह फ़ंक्शन को पास किया जाएगा और दृश्य में प्रत्येक बच्चे को बुलाया जाएगा।
render () फ़ंक्शन में, हम प्रत्येक
cube उदाहरण के लिए रोटेशन को अपडेट करने के लिए
traverse () फ़ंक्शन का उपयोग करेंगे (हम स्पष्ट रूप से हमारे मुख्य विमान की उपेक्षा करते हैं)। हम लूप के
for children संपत्ति द्वारा सरणी के सभी तत्वों की गणना करके ऐसा कर सकते हैं।
Mesh और
Geometry वस्तुओं के विवरण में गोता लगाने से पहले, मैं आपको दो दिलचस्प गुण दिखाना चाहता हूं जो दृश्य वस्तु पर सेट किए जा सकते हैं:
fog और
overrideMaterial ।
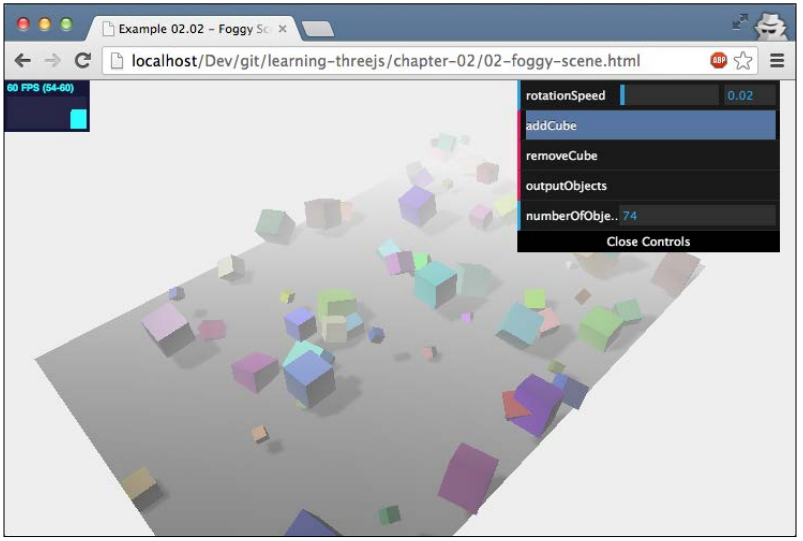
प्लेन में फॉग इफेक्ट डालें।
fog संपत्ति आपको हमारे दृश्य में कोहरा प्रभाव जोड़ने की अनुमति देती है। वस्तु जितनी दूर होगी, वह दृश्य से छिपी रहेगी। निम्न स्क्रीनशॉट दिखाता है कि यह कैसा दिखता है:

एक कार्यशील
उदाहरण ।
कोहरे की संपत्ति को सक्षम करना थ्री.जेएस लाइब्रेरी में बहुत आसान है। अपने दृश्य को परिभाषित करने के बाद बस कोड की निम्नलिखित पंक्ति जोड़ें:
scene.fog=new THREE.Fog( 0xffffff, 0.015, 100 );
यहां हमने कोहरे के रंग को सफेद (0xffffff) के रूप में परिभाषित किया। कोहरे के दिखने के बाद अंतिम दो तर्कों को बदला जा सकता है। 0.015 का मान
near संपत्ति के लिए निर्धारित है, और
far संपत्ति के लिए 100। इन दो गुणों का उपयोग करके, आप यह निर्धारित कर सकते हैं कि कोहरा कहाँ से शुरू होगा और कितनी जल्दी यह अधिक घना हो जाएगा। दृश्य के लिए कोहरे को सेट करने का एक और तरीका भी है: इसके लिए हमें निम्नलिखित की आवश्यकता है:
scene.fog=new THREE.FogExp2( 0xffffff, 0.015 );
इस बार हमने
near और
far गुणों को निर्दिष्ट नहीं किया, लेकिन केवल कोहरे का रंग और घनत्व। सामान्य तौर पर, इन गुणों का पता लगाने के लिए अपने दम पर खेलना बेहतर होता है, और आपको वह प्रभाव मिलेगा जो आप चाहते हैं।
ओवरराइड मटेरियल प्रॉपर्टी का उपयोग करना
अंतिम संपत्ति जिसे हम विचार करेंगे वह
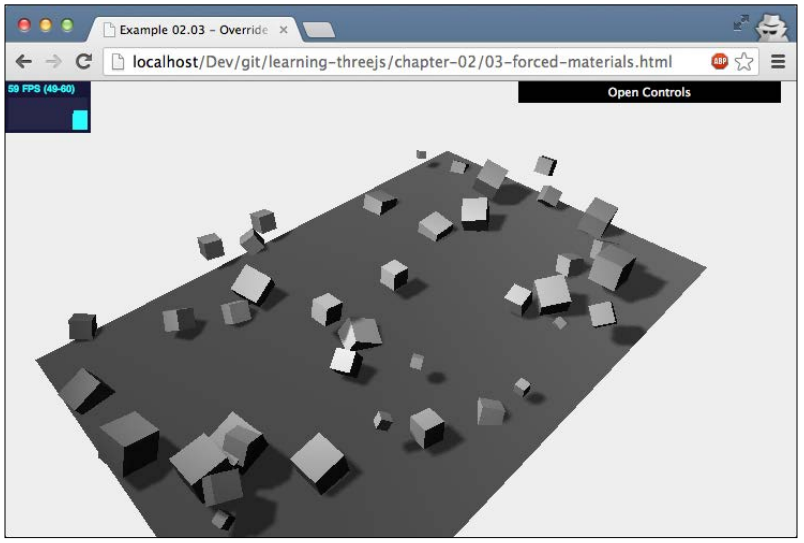
overrideMaterial सामग्री है, इसका उपयोग दृश्य में सभी वस्तुओं की सामग्री को सेट करने के लिए किया जाता है। यदि आप इस संपत्ति का उपयोग करते हैं, तो, जैसा कि नीचे दिखाया गया है, सभी चीजें जो आप दृश्य में जोड़ते हैं, उनमें एक ही सामग्री होगी:
scene.overrideMaterial = new THREE.MeshLambertMaterial({color: 0xffffff});
परिणाम नीचे दिखाया गया है:

इस स्क्रीनशॉट में, यह स्पष्ट रूप से दिखाई देता है कि क्यूब ऑब्जेक्ट के सभी उदाहरणों को एक ही सामग्री और रंग का उपयोग करके कल्पना की जाती है। इस उदाहरण में, हमने मुख्य सामग्री के रूप में
MeshLambertMaterial वस्तु का उपयोग किया।
इस खंड में, हमने थ्री। जेएस कोर अवधारणाओं में से सबसे पहले की जाँच की: दृश्य। याद रखने वाली सबसे महत्वपूर्ण बात यह है कि यह मूल रूप से सभी वस्तुओं, रोशनी और कैमरों के लिए एक कंटेनर है जिसे आप प्रदर्शित करना चाहते हैं। एक
Scene वस्तु के सबसे महत्वपूर्ण कार्यों और विशेषताओं को याद करें।
add(object) : दृश्य में एक ऑब्जेक्ट जोड़ता है, आप ऑब्जेक्ट्स का एक समूह बनाने के लिए भी इस फ़ंक्शन का उपयोग कर सकते हैं।hildren : उन सभी वस्तुओं की सूची लौटाते हैं जिन्हें कैमरे और प्रकाश सहित दृश्य में जोड़ा गया है।getChildByName(name ): जब आप कोई ऑब्जेक्ट बनाते हैं, तो आप name विशेषता का उपयोग करके उसे एक नाम दे सकते हैं। Scene ऑब्जेक्ट में एक फ़ंक्शन होता है जिसका उपयोग आप किसी विशिष्ट नाम के साथ किसी ऑब्जेक्ट को सीधे वापस करने के लिए कर सकते हैं।remove(object) : यदि आपके पास मंच पर किसी ऑब्जेक्ट के लिंक हैं, तो आप इस फ़ंक्शन का उपयोग करके इसे दृश्य से हटा सकते हैंtraverse(function) : children विशेषता दृश्य में सभी वस्तुओं की एक सूची देता है। traverse फ़ंक्शन का उपयोग करके, आप एक तर्क के रूप में कॉलबैक फ़ंक्शन को पास करके इन ऑब्जेक्ट तक पहुंच सकते हैं।overrideMaterial मटेरियल: इस संपत्ति का उपयोग करके, आप दृश्य में सभी वस्तुओं को एक ही सामग्री का उपयोग कर सकते हैं।
निम्नलिखित अनुभागों में, हम ध्यान से उन वस्तुओं पर विचार करेंगे जिन्हें दृश्य में जोड़ा जा सकता है।
ज्यामिति और मेष वस्तुओं के साथ काम करें
प्रत्येक उदाहरण में हमने देखा, ज्यामिति और
Mesh वस्तुओं का उपयोग किया गया था। उदाहरण के लिए, दृश्य में एक
sphere ऑब्जेक्ट को जोड़ने के लिए, हमने निम्नलिखित किया:
var sphereGeometry = new THREE.SphereGeometry(4,20,20); var sphereMaterial = new THREE.MeshBasicMaterial({color: 0x7777ff); var sphere = new THREE.Mesh(sphereGeometry,sphereMaterial);
हमने ऑब्जेक्ट का आकार, इसकी ज्यामिति, यह ऑब्जेक्ट कैसे दिखना चाहिए, इसकी सामग्री का गुण निर्धारित किया, फिर हमने इसे सभी से जोड़ा और इसे दृश्य में जोड़ा। इस खंड में, हम ज्यामितीय और जोड़ने वाली वस्तुओं पर करीब से नज़र डालेंगे, हम ज्यामितीय लोगों के साथ शुरू करेंगे।
ऑब्जेक्ट ज्यामिति के गुण और कार्य
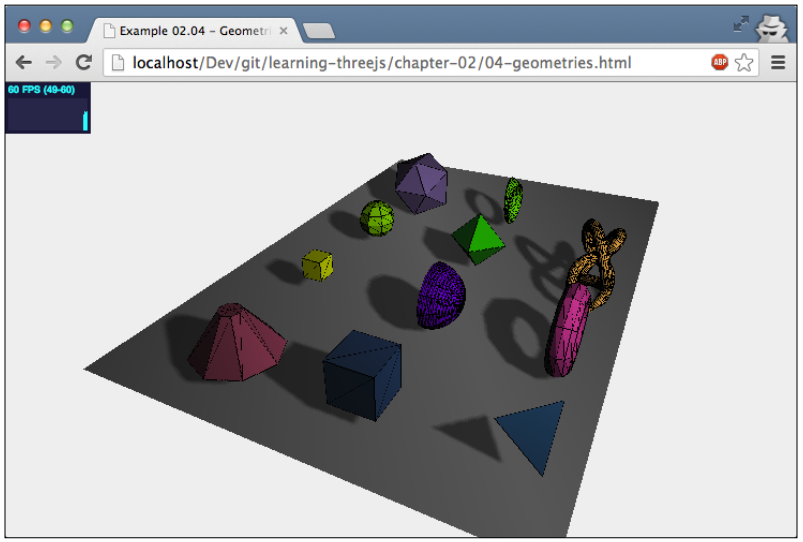
थ्री.जेएस लाइब्रेरी रेडीमेड ज्यामितीय वस्तुओं के एक बड़े सेट के साथ आती है जिसे 3 डी दृश्य में जोड़ा जा सकता है। बस सामग्री जोड़ें, एक
mesh चर बनाएं और आपका काम हो गया। यहाँ एक छोटा सा उदाहरण है:

अधिकांश अन्य 3 डी पुस्तकालयों की तरह थ्री.जेएस में ज्यामितीय वस्तुएं, मुख्य रूप से अंतरिक्ष में बिंदुओं का एक संग्रह है, साथ ही इन सभी बिंदुओं को एक साथ जोड़ने वाले चेहरों की एक श्रृंखला है। उदाहरण के लिए, एक घन लें:
- क्यूब के आठ कोने हैं। इनमें से प्रत्येक कोने को x, y और z निर्देशांक के संयोजन के रूप में परिभाषित किया जा सकता है। इसलिए, प्रत्येक घन में आठ बिंदु होते हैं। थ्री.जेएस लाइब्रेरी में, इन बिंदुओं को कोने कहा जाता है।
- क्यूब के प्रत्येक कोने में एक शीर्ष के साथ छह भुजाएँ होती हैं। Thee.js लाइब्रेरी में, इनमें से प्रत्येक पक्ष को एक चेहरा कहा जाता है।
Thee.js लाइब्रेरी का उपयोग करते समय, जब आप एक ज्यामितीय वस्तु बनाते हैं, तो आपको सभी लंबों को परिभाषित करने और स्वयं का सामना करने की आवश्यकता नहीं होती है। एक क्यूब के लिए, आपको केवल इसकी ऊंचाई, चौड़ाई और गहराई निर्धारित करने की आवश्यकता है। The.js पुस्तकालय इस जानकारी का उपयोग करता है और वांछित स्थिति में आठ कोने के साथ सही ज्यामितीय वस्तु बनाता है। इस तथ्य के बावजूद कि, ज्यामितीय वस्तुओं का निर्माण करते समय, वे आमतौर पर पुस्तकालय द्वारा प्रस्तावित मानक वस्तुओं का उपयोग करते हैं, आप अभी भी लंबवत और चेहरों को परिभाषित करके मैन्युअल रूप से ऑब्जेक्ट बना सकते हैं, जैसा कि नीचे दिखाया गया है:
var vertices = [ new THREE.Vector3(1,3,1), new THREE.Vector3(1,3,-1), new THREE.Vector3(1,-1,1), new THREE.Vector3(1,-1,-1), new THREE.Vector3(-1,3,-1), new THREE.Vector3(-1,3,1), new THREE.Vector3(-1,-1,-1), new THREE.Vector3(-1,-1,1) ]; var faces = [ new THREE.Face3(0,2,1), new THREE.Face3(2,3,1), new THREE.Face3(4,6,5), new THREE.Face3(6,7,5), new THREE.Face3(4,5,1), new THREE.Face3(5,0,1), new THREE.Face3(7,6,2), new THREE.Face3(6,3,2), new THREE.Face3(5,7,0), new THREE.Face3(7,2,0), new THREE.Face3(1,3,4), new THREE.Face3(3,6,4), ]; var geom = new THREE.Geometry(); geom.vertices = vertices; geom.faces = faces; geom.computeCentroids(); geom.mergeVertices();
यह कोड दिखाता है कि एक साधारण घन कैसे बनाया जाए। हमने उन बिंदुओं को परिभाषित किया है जो घन को लंबवत में बनाते हैं। ये बिंदु त्रिकोणीय चेहरे बनाने के लिए जुड़े हुए हैं, जो चेहरे की एक सरणी में संग्रहीत हैं। उदाहरण के लिए, तत्व
newTHREE.Face3(0,2,1) एक सरणी से अंक 0, 2 और 1 का उपयोग करके एक त्रिकोणीय चेहरा बनाता है।
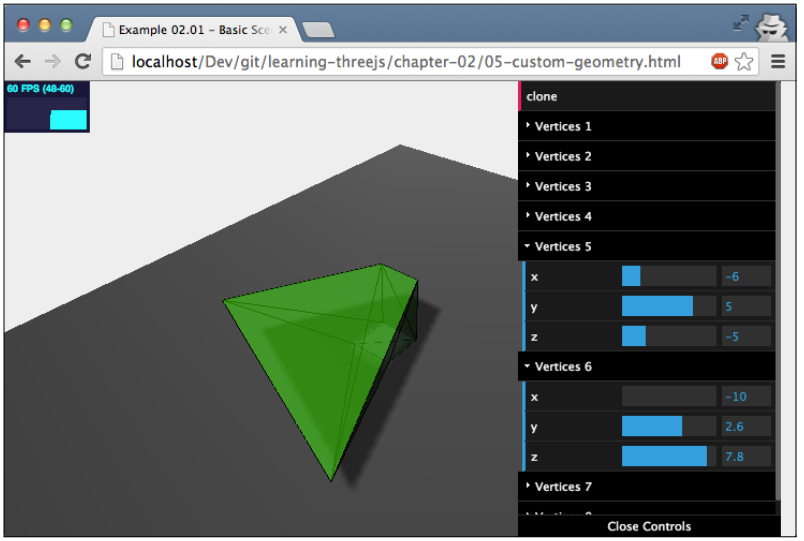
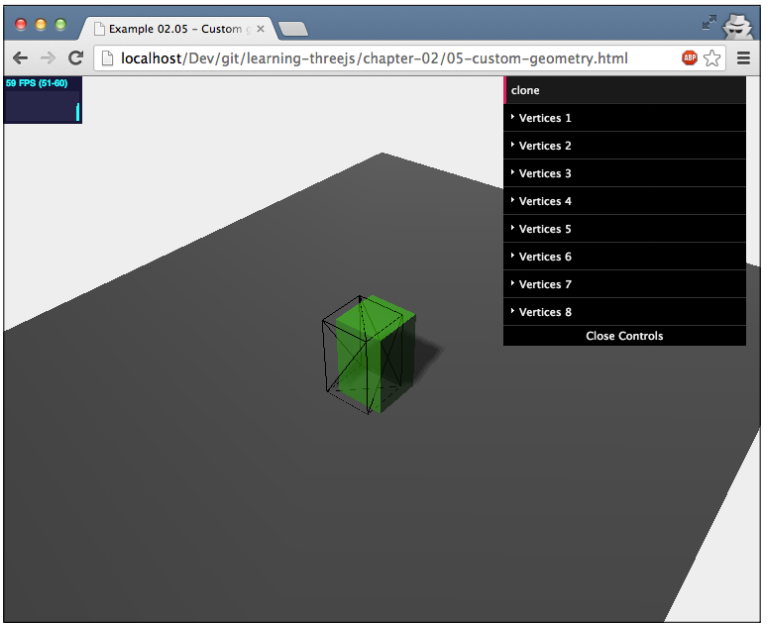
निम्न स्क्रीनशॉट एक उदाहरण दिखाता है जिसके साथ आप कोने की स्थिति के साथ खेल सकते हैं:

एक कार्यशील
उदाहरण ।
यह उदाहरण, पहले चर्चा किए गए सभी उदाहरणों की तरह,
render फ़ंक्शन के अंदर एक लूप का उपयोग करता है। जब भी आप ड्रॉप-डाउन नियंत्रण बॉक्स में कुछ बदलते हैं, तो क्यूब को सही ढंग से प्रदर्शित किया जाता है, इसके एक कोने की स्थिति में परिवर्तन के आधार पर। प्रदर्शन में सुधार करने के लिए, थ्री। जेएस लाइब्रेरी मानती है कि ग्रिड की ज्यामिति समय के साथ नहीं बदलेगी। यह सुनिश्चित करने के लिए कि हमारा उदाहरण काम करता है,
render फंक्शन लूप के अंदर कोड की निम्नलिखित पंक्तियाँ जोड़ें:
mesh.geometry.vertices=vertices; mesh.geometry.verticesNeedUpdate=true; mesh.geometry.computeFaceNormals();
इस कोड के टुकड़े की पहली पंक्ति में, हम
mesh ऑब्जेक्ट में प्रदर्शित कोने की सरणी को अपडेट करते हैं। हमें चेहरों को फिर से कॉन्फ़िगर करने की आवश्यकता नहीं है, क्योंकि वे अभी भी पहले जैसे ही बिंदुओं तक सीमित हैं। हमने वर्टेक्स ऐरे को अपडेट करने के बाद, हमें स्पष्ट रूप से कहना चाहिए कि वर्टेक्स ऐरे को अपडेट करने की आवश्यकता है। हम जो कर सकते हैं, वह सेट है
verticesNeedUpdategeometry property को
true । अंत में, हम
computeFaceNormals () फ़ंक्शन का उपयोग करके एक पूरी तरह से अपडेट किए गए मॉडल के चेहरे को पुनर्गणना करते हैं।
अंतिम
geometry कार्यक्षमता जिसे हम देख रहे हैं वह
clone () फ़ंक्शन है। हमने उल्लेख किया है कि
geometry एक वस्तु के आकार को निर्धारित करती है, और सामग्री के साथ संयोजन में, हम एक ऐसी वस्तु बना सकते हैं जिसे दृश्य में जोड़ा जा सकता है और फिर थ्री.जेएस लाइब्रेरी का उपयोग करके तैयार किया जा सकता है।
clone () फ़ंक्शन का उपयोग करना, जैसा कि नाम से पता चलता है, हम ज्यामिति की एक प्रतिलिपि बना सकते हैं और इसका उपयोग विभिन्न सामग्रियों के साथ एक और
mesh वस्तु बनाने के लिए कर सकते हैं। पिछले उदाहरण में, आप नियंत्रण इंटरफ़ेस के शीर्ष पर
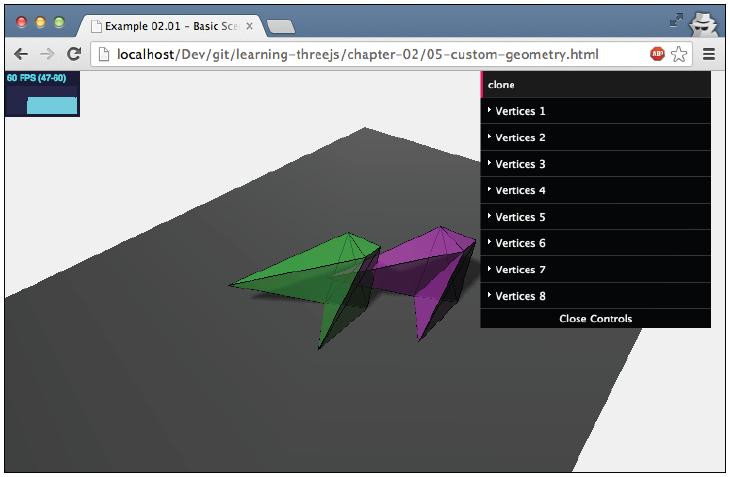
क्लोन बटन देख सकते हैं, जैसा कि निम्नलिखित स्क्रीनशॉट में दिखाया गया है:

यदि आप इस बटन पर क्लिक करते हैं, तो एक क्लोन दिखाई देगा जिसमें वर्तमान में पुरानी वस्तु के समान ज्यामिति होगी, और नई वस्तु को किसी अन्य सामग्री से बनाया गया है और दृश्य में जोड़ा गया है। इसके लिए कोड बहुत मामूली है, लेकिन हमारे द्वारा उपयोग की जाने वाली सामग्रियों के कारण थोड़ा अधिक जटिल हो गया है। आरंभ करने के लिए, आइए उस कोड से गुजरें जिसका उपयोग घन कदम के लिए सामग्री बनाने के लिए किया गया था:
var materials = [ new THREE.MeshLambertMaterial( { opacity:0.6, color: 0x44ff44,transparent:true } ), new THREE.MeshBasicMaterial( { color: 0x000000, wireframe: true } ) ];
जैसा कि आप देख सकते हैं, हमने एक सामग्री नहीं, बल्कि दो सामग्रियों की एक सरणी का उपयोग किया है। कारण यह है कि पारदर्शी घन दिखाने के अलावा, मैं आपको वायरफ्रेम भी दिखाना चाहता था, क्योंकि यह स्पष्ट रूप से दिखाता है कि कोने और चेहरे कहाँ स्थित हैं।
mesh वस्तु बनाते समय थ्री। जेएस लाइब्रेरी कई सामग्रियों के उपयोग का समर्थन करती है। इसके लिए आप नीचे दिखाए गए अनुसार
SceneUtils.createMultiMaterialObject() फ़ंक्शन का उपयोग कर सकते हैं:
var mesh = THREE.SceneUtils.createMultiMaterialObject(geom,materials);
इस फ़ंक्शन में, थ्री .js लाइब्रेरी ऐसा करती है कि यह
THREE.Mesh का एक उदाहरण नहीं बनाता है, लेकिन आपके द्वारा निर्दिष्ट प्रत्येक सामग्री के लिए एक उदाहरण बनाता है, और इन सभी ऑब्जेक्ट्स को एक समूह में रखता है। इस समूह का उपयोग मंच पर अन्य वस्तुओं की तरह ही किया जा सकता है। आप ग्रिड जोड़ सकते हैं, नाम से ग्रिड प्राप्त कर सकते हैं, और इसी तरह। उदाहरण के लिए, इस समूह के सभी बच्चों के लिए छाया जोड़ने के लिए, हम निम्नलिखित कार्य करेंगे:
mesh.children.forEach(function(e) {e.castShadow=true});
अब क्लोन () फंक्शन पर वापस जाएँ जिसकी हमने पहले चर्चा की थी:
this.clone = function() { var cloned = mesh.children[0].geometry.clone(); var materials = [ new THREE.MeshLambertMaterial( { opacity:0.6, color: 0xff44ff, transparent:true } ), new THREE.MeshBasicMaterial({ color: 0x000000, wireframe: true } ) ]; var mesh2 = THREE.SceneUtils.createMultiMaterialObject(cloned,materials); mesh2.children.forEach(function(e) {e.castShadow=true}); mesh2.translateX(5); mesh2.translateZ(5); mesh2.name="clone"; scene.remove(scene.getChildByName("clone")); scene.add(mesh2); }
कोड के इस टुकड़े को
क्लोन बटन पर क्लिक करने पर कहा जाता है। यहां हम पहले क्यूब बच्चे की ज्यामिति को क्लोन करते हैं। याद रखें कि
mesh चर के दो बच्चे हैं: एक मेष जो
MeshLambertMaterial और एक मेष का उपयोग करता है जो
MeshBasicMaterial का उपयोग करता है। इस क्लोन ज्यामिति के आधार पर, हमने एक नया जाल बनाया और इसे मेष 2 नाम दिया।
ग्रिड कार्य और विशेषताएँ
हमने पहले ही पता लगा लिया है कि एक जाल बनाने के लिए हमें ज्यामिति और एक या अधिक सामग्रियों की आवश्यकता है। एक बार जब हमें ग्रिड मिल गया, तो हम इसे दृश्य में जोड़ सकते हैं और इसे प्रस्तुत कर सकते हैं। ऐसे कई गुण हैं जिनका उपयोग करके आप यह देख सकते हैं कि यह ग्रिड मंच पर कहां दिखाई देता है। पहले उदाहरण में, हम गुणों और कार्यों के निम्नलिखित सेट पर विचार करेंगे:
position : इस वस्तु की स्थिति को उसके माता-पिता की स्थिति के सापेक्ष निर्धारित करता है। बहुधा, ऑब्जेक्ट का जनक THREE.Scene() ऑब्जेक्ट है THREE.Scene()rotation : इस संपत्ति का उपयोग करके आप एक अक्ष के चारों ओर एक वस्तु के रोटेशन को सेट कर सकते हैंscale : यह गुण आपको x, y और z axes के साथ ऑब्जेक्ट को स्केल करने की अनुमति देता हैtranslateX(amount) : x अक्ष के साथ निर्दिष्ट मान द्वारा ऑब्जेक्ट को ले जाता हैtranslateY(amount ): ऑब्जेक्ट को y अक्ष के साथ निर्दिष्ट मान से ले जाता हैtranslateZ(amount) : ऑब्जेक्ट को z अक्ष के साथ निर्दिष्ट मान से ले जाता है
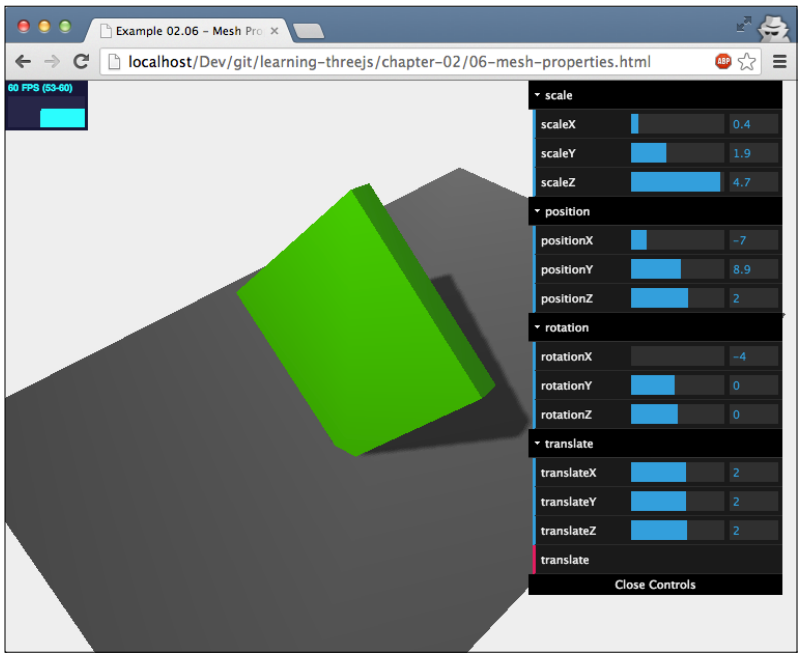
हमेशा की तरह, हम एक तैयार उदाहरण पर विचार करेंगे जो आपको इन सभी गुणों के साथ खेलने की अनुमति देता है; इसे निम्नलिखित स्क्रीनशॉट में दिखाया गया है:

एक कार्यशील
उदाहरण ।
मैं उनके बारे में आपको बता दूँ; मैं
position संपत्ति से शुरू करूँगा। हमने पहले ही इस संपत्ति को एक-दो बार देखा है, इसलिए इसे जल्दी से ठीक करें। इस संपत्ति का उपयोग करके, आप ऑब्जेक्ट के x, y और z निर्देशांक सेट कर सकते हैं। किसी वस्तु की स्थिति उसके मूल वस्तु पर निर्भर करती है, जो आमतौर पर दृश्य है। हम एक वस्तु की स्थिति संपत्ति को तीन अलग-अलग तरीकों से सेट कर सकते हैं; प्रत्येक निर्देशांक को सीधे निम्नानुसार सेट किया जा सकता है:
cube.position.x=10; cube.position.y=3; cube.position.z=1;
लेकिन हम यह एक आदेश के साथ भी कर सकते हैं:
cube.position.set(10,3,1);
एक तीसरा विकल्प भी है।
position संपत्ति अनिवार्य रूप से एक
THREE.Vector. वस्तु है
THREE.Vector. इसका अर्थ है कि हम वस्तु को सही स्थान पर रखने के लिए निम्न कार्य भी कर सकते हैं:
cube.postion=new THREE.Vector3(10,3,1)
मैं अन्य
mesh गुणों पर विचार करने से पहले एक छोटा सा इंडेंट बनाना चाहूंगा।
मैंने उल्लेख किया है कि किसी वस्तु की स्थिति उसके माता-पिता की स्थिति के आधार पर निर्धारित की जाती है। THREE.Geometryकई वस्तुओं को बनाने के लिए समर्पित पिछले अनुभाग में , हमने फ़ंक्शन का उपयोग किया THREE.SceneUtils.createMultiMaterialObject। एक बार फिर, मैं इस तथ्य पर ध्यान देता हूं कि वास्तव में यह फ़ंक्शन एक ग्रिड नहीं देता है, लेकिन एक संपूर्ण समूह जिसमें एक ही ज्यामिति के आधार पर प्रत्येक सामग्री के लिए एक अलग ग्रिड होता है। हमारे मामले में, इस समूह में दो ग्रिड हैं। यदि हम किसी एक ग्रिड की स्थिति को बदलते हैं जो बनाया जाएगा, तो हम स्पष्ट रूप से देख सकते हैं कि यह वास्तव में एक अलग वस्तु है। हालांकि, अगर हम अब बनाए गए समूह को एक सर्कल में स्थानांतरित करते हैं, तो ऑफसेट समान रहेगा। निम्नलिखित स्क्रीनशॉट में दो ग्रिड दिखाए गए हैं: ठीक है, सूची में संपत्ति है
ठीक है, सूची में संपत्ति हैrotation। आपने पहले ही ध्यान दिया है कि हमने इस संपत्ति का पहले से ही कई बार उपयोग किया है, साथ ही पिछले उदाहरणों में भी। इस संपत्ति का उपयोग करके, आप किसी एक अक्ष के चारों ओर एक वस्तु के रोटेशन को सेट कर सकते हैं। आप इस मान को उसी तरह सेट कर सकते हैं जैसे हमने संपत्ति के लिए किया था position। एक पूर्ण क्रांति, जैसा कि आपको स्कूल से याद रखना चाहिए, 2pi है। निम्नलिखित उदाहरण में, आप देख सकते हैं कि यह कैसे कॉन्फ़िगर किया गया है: cube.rotation.x=0.5*Math.PI; cube.rotation.set(0.5*Math.PI,0,0); cube.rotation = new THREE.Vector3(0.5*Math.PI,0,0);
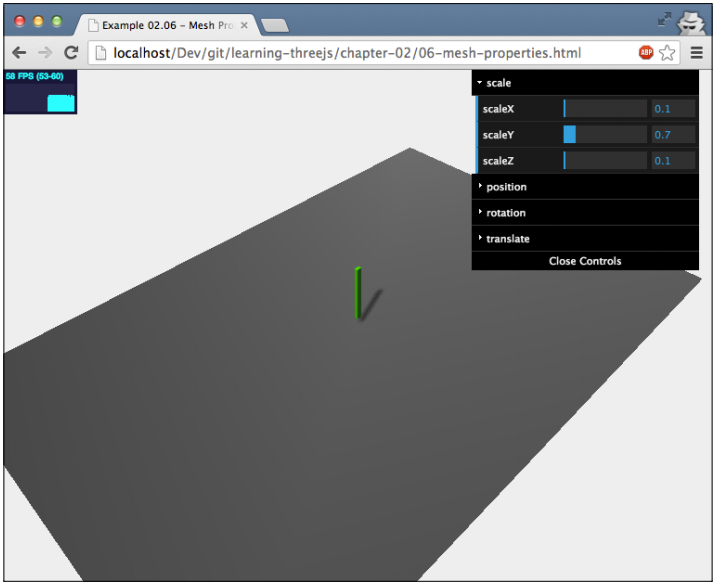
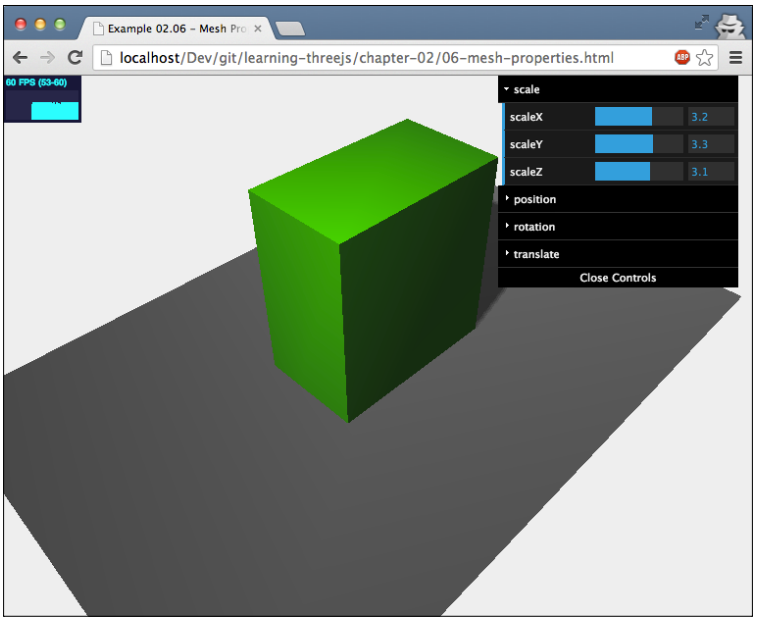
हमारी सहमत सूची से अगली संपत्ति संपत्ति है scale। सामान्य तौर पर, इस संपत्ति का नाम अपने लिए बोलता है। आप एक विशिष्ट अक्ष के साथ एक वस्तु को स्केल कर सकते हैं। यदि आप एक से कम मूल्य निर्धारित करते हैं, तो वस्तु कम हो जाएगी, जैसा कि नीचे दिखाया गया है: जब एक से बड़े मानों का उपयोग किया जाता है, तो वस्तु बड़ी हो जाती है, जैसा कि निम्नलिखित स्क्रीनशॉट में दिखाया गया है:
जब एक से बड़े मानों का उपयोग किया जाता है, तो वस्तु बड़ी हो जाती है, जैसा कि निम्नलिखित स्क्रीनशॉट में दिखाया गया है: अंतिम रूप से, इस अध्याय में हम आगे बढ़ने वाले कार्यों के बारे में बात करेंगे। हिलाने से, आप ऑब्जेक्ट की स्थिति को भी बदल सकते हैं, लेकिन इसकी पूर्ण स्थिति का निर्धारण करने के बजाय, जिसमें आप चाहते हैं कि यह हो, आप यह निर्धारित करें कि ऑब्जेक्ट को अपनी वर्तमान स्थिति के सापेक्ष कहां स्थानांतरित करना चाहिए। उदाहरण के लिए, हमारे पास एक वस्तु है
अंतिम रूप से, इस अध्याय में हम आगे बढ़ने वाले कार्यों के बारे में बात करेंगे। हिलाने से, आप ऑब्जेक्ट की स्थिति को भी बदल सकते हैं, लेकिन इसकी पूर्ण स्थिति का निर्धारण करने के बजाय, जिसमें आप चाहते हैं कि यह हो, आप यह निर्धारित करें कि ऑब्जेक्ट को अपनी वर्तमान स्थिति के सापेक्ष कहां स्थानांतरित करना चाहिए। उदाहरण के लिए, हमारे पास एक वस्तु हैsphereदृश्य में जोड़ा जाता है जो निर्देशांक (1,2,3) है। अगला, हम फ़ंक्शन translateX(4) का उपयोग करके एक्स अक्ष के साथ इस ऑब्जेक्ट को स्थानांतरित करेंगे । अब इसमें निर्देशांक (5,2,3) हैं। यदि हम चाहते हैं कि वह अपना प्रारंभिक स्थान ले ले, तो हमें translateX(-4) को कॉल करना होगा । पिछले उदाहरण का उपयोग करके, आप इन गुणों के साथ खेल सकते हैं।विभिन्न कैमरों का उपयोग करना
तीन.जेएस लाइब्रेरी में दो प्रकार के कैमरे हैं: एक ऑर्थोगोनल कैमरा और एक परिप्रेक्ष्य। इस बार हम इन वस्तुओं के साथ काम करने की मूल बातों पर विचार करने के लिए खुद को सीमित करेंगे। इन कैमरों के बीच अंतर को समझाने का सबसे अच्छा तरीका कुछ उदाहरणों को देखना है।ऑर्थोगोनल कैमरा बनाम परिप्रेक्ष्य कैमरा
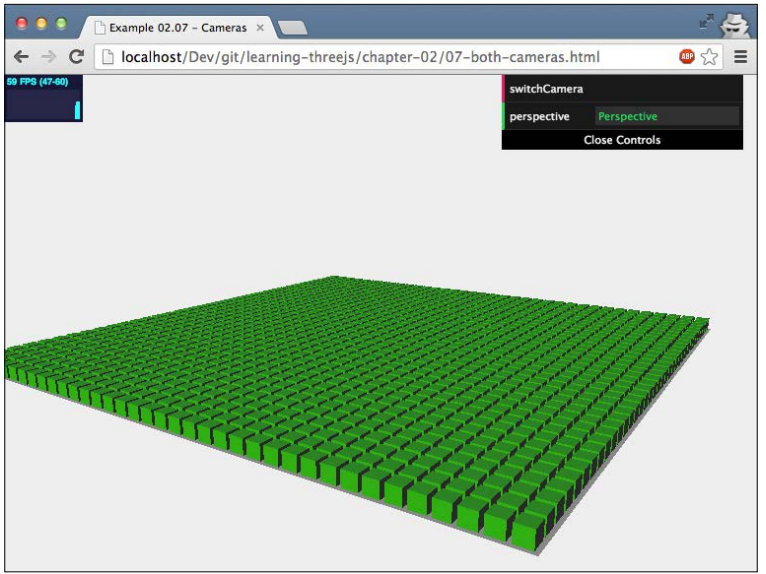
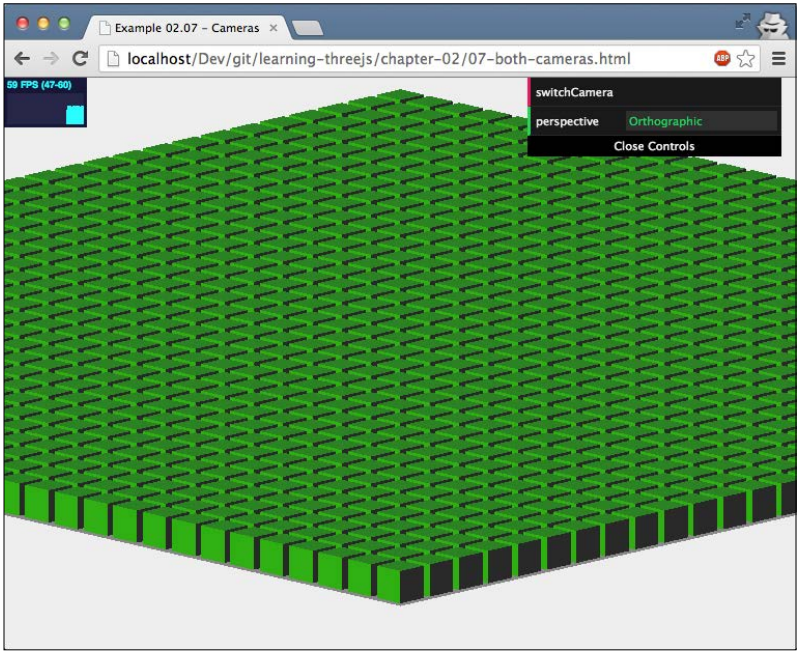
इस अध्याय के उदाहरणों में, आप नामक एक उदाहरण पा सकते हैं 07-both-cameras.html। जब आप इस उदाहरण को खोलते हैं, तो आपको निम्न स्क्रीनशॉट जैसा कुछ दिखाई देगा: इसे एक परिप्रेक्ष्य दृश्य कहा जाता है और यह सबसे स्वाभाविक है। जैसा कि आप इस स्क्रीनशॉट से देख सकते हैं, कैमरे से जितने दूर हैं, उतने ही कम दिखाई देते हैं।अगर हम थ्री.जेएस लाइब्रेरी द्वारा समर्थित कैमरा को दूसरे प्रकार में बदल देते हैं, जो कि ऑर्थोगोनल एक के लिए है, तो हम निम्नलिखित जैसे कुछ देखेंगे:
इसे एक परिप्रेक्ष्य दृश्य कहा जाता है और यह सबसे स्वाभाविक है। जैसा कि आप इस स्क्रीनशॉट से देख सकते हैं, कैमरे से जितने दूर हैं, उतने ही कम दिखाई देते हैं।अगर हम थ्री.जेएस लाइब्रेरी द्वारा समर्थित कैमरा को दूसरे प्रकार में बदल देते हैं, जो कि ऑर्थोगोनल एक के लिए है, तो हम निम्नलिखित जैसे कुछ देखेंगे: एक कार्यकारी उदाहरण ।ऑर्थोगोनल कैमरा से, सभी क्यूब्स समान आकार के होते हैं; विषय और कैमरे के बीच की दूरी मायने नहीं रखती है। इसका उपयोग अक्सर 2D गेम में किया जाता है, जैसे SimCity 4 और सभ्यता के पुराने संस्करण, जैसा कि निम्नलिखित स्क्रीनशॉट में दिखाया गया है:
एक कार्यकारी उदाहरण ।ऑर्थोगोनल कैमरा से, सभी क्यूब्स समान आकार के होते हैं; विषय और कैमरे के बीच की दूरी मायने नहीं रखती है। इसका उपयोग अक्सर 2D गेम में किया जाता है, जैसे SimCity 4 और सभ्यता के पुराने संस्करण, जैसा कि निम्नलिखित स्क्रीनशॉट में दिखाया गया है: अक्सर हमारे उदाहरणों में हम एक आशाजनक कैमरे का उपयोग करेंगे, क्योंकि यह वास्तविक दुनिया के सबसे करीब है। कैमरा स्विच करना वास्तव में बहुत सरल है। निम्न कोड स्निपेट दिखाता है कि जब आप हमारे अंतिम उदाहरण में स्विचकैमरा बटन पर क्लिक करते हैं तो क्या होता है :
अक्सर हमारे उदाहरणों में हम एक आशाजनक कैमरे का उपयोग करेंगे, क्योंकि यह वास्तविक दुनिया के सबसे करीब है। कैमरा स्विच करना वास्तव में बहुत सरल है। निम्न कोड स्निपेट दिखाता है कि जब आप हमारे अंतिम उदाहरण में स्विचकैमरा बटन पर क्लिक करते हैं तो क्या होता है : this.switchCamera = function() { if (camera instanceof THREE.PerspectiveCamera) { camera = new THREE.OrthographicCamera( window.innerWidth / - 16, window.innerWidth / 16, window.innerHeight / 16, window.innerHeight / - 16, -200, 500 ); camera.position.x = 2; camera.position.y = 1; camera.position.z = 3; camera.lookAt(scene.position); this.perspective = "Orthographic"; } else { camera = new THREE.PerspectiveCamera(45, window.innerWidth / window.innerHeight, 0.1, 1000); camera.position.x = 120; camera.position.y = 60; camera.position.z = 180; camera.lookAt(scene.position); this.perspective = "Perspective"; } };
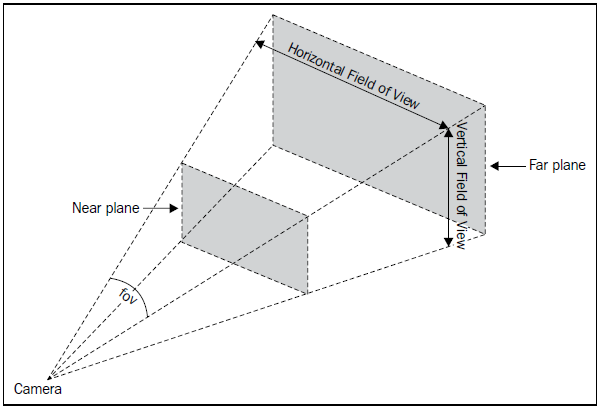
इस सूची में, आप देख सकते हैं कि वस्तु THREE.PerspectiveCameraके विपरीत हम वस्तु कैसे बनाते हैं, इसमें अंतर है THREE.OrthographicCamera। शुरू करने के लिए, आइए वस्तु का विश्लेषण करें THREE.PerspectiveCamera। इसमें निम्न तर्क दिए गए हैं:fov : . , . , 180 , 360 . , , , . , , 60 90 . 45 .aspect : , . , . : window.innerWidth/window.innerHeight .near : , Three.js . , , . 0,1far : . , , , . : 1000.
निम्न आंकड़ा एक अच्छा अवलोकन देता है कि ये गुण एक साथ कैसे काम करते हैं: एक ऑर्थोगोनल कैमरा को कॉन्फ़िगर करने के लिए, हमें अन्य गुणों का उपयोग करना चाहिए। ऑर्थोगोनल प्रक्षेपण उन अनुपातों पर निर्भर नहीं करता है जो हम उपयोग करते हैं या दृश्य के क्षेत्र पर जिसके साथ हम दृश्य को देखते हैं। सभी वस्तुओं को एक आकार में प्रदर्शित किया जाता है। एक ऑर्थोगोनल कैमरे के लिए, हमें क्यूब को प्रदर्शित करने के लिए निर्धारित करने की आवश्यकता है। आइए विचार करें कि किसी वस्तु के क्या गुण हैं
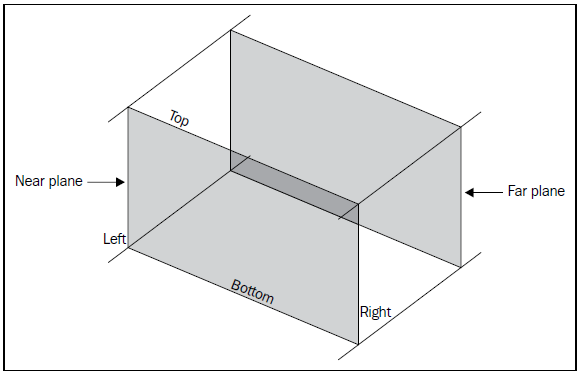
एक ऑर्थोगोनल कैमरा को कॉन्फ़िगर करने के लिए, हमें अन्य गुणों का उपयोग करना चाहिए। ऑर्थोगोनल प्रक्षेपण उन अनुपातों पर निर्भर नहीं करता है जो हम उपयोग करते हैं या दृश्य के क्षेत्र पर जिसके साथ हम दृश्य को देखते हैं। सभी वस्तुओं को एक आकार में प्रदर्शित किया जाता है। एक ऑर्थोगोनल कैमरे के लिए, हमें क्यूब को प्रदर्शित करने के लिए निर्धारित करने की आवश्यकता है। आइए विचार करें कि किसी वस्तु के क्या गुण हैं OrthographicCamera:left: थ्रीजज डॉक्यूमेंट में इसे लेफ्ट प्लेन के साथ कैमरा ट्रिमिंग के रूप में वर्णित किया गया है। इसे आप वाम सीमा के रूप में समझ सकते हैं। यही है, अगर हम -100 पर यह मान सेट करते हैं, तो हम यह नहीं देखेंगे कि बाईं ओर क्या है।right: संपत्ति के लिए समान है left, लेकिन इस बार स्क्रीन के विपरीत पक्ष के लिए। सही करने के लिए कुछ भी प्रदर्शित नहीं किया जाएगा।top : ऊपरी डिस्प्ले बॉर्डरbottom : लोअर डिस्प्ले बॉर्डरnear : इस बिंदु से, कैमरे की स्थिति के आधार पर, एक दृश्य प्रदर्शित किया जाएगाfar : इस बिंदु पर, कैमरे की स्थिति के आधार पर, एक दृश्य प्रदर्शित किया जाएगा।
ये सभी गुण निम्न आकृति में दिखाए गए हैं:
एक विशेष बिंदु पर कैमरा केंद्रित करना
अब तक, हमने देखा है कि कैमरा कैसे बनाया जाता है और इसके विभिन्न गुणों का क्या अर्थ है। पिछले अध्याय में, हमने यह भी सीखा कि कैमरे को मंच पर कहीं रखा जाना चाहिए और यह कि कैमरा प्रदर्शित दृश्य के केंद्र को इंगित करेगा। आम तौर पर कैमरा दृश्य के केंद्र की ओर निर्देशित है, निर्देशांकों का उपयोग कर position (0,0,0)। हालाँकि, हम आसानी से कैमरे को देखने वाले बिंदु को बदल सकते हैं, यह निम्नानुसार किया जाता है: camera.lookAt(new THREE.Vector3(x,y,z));
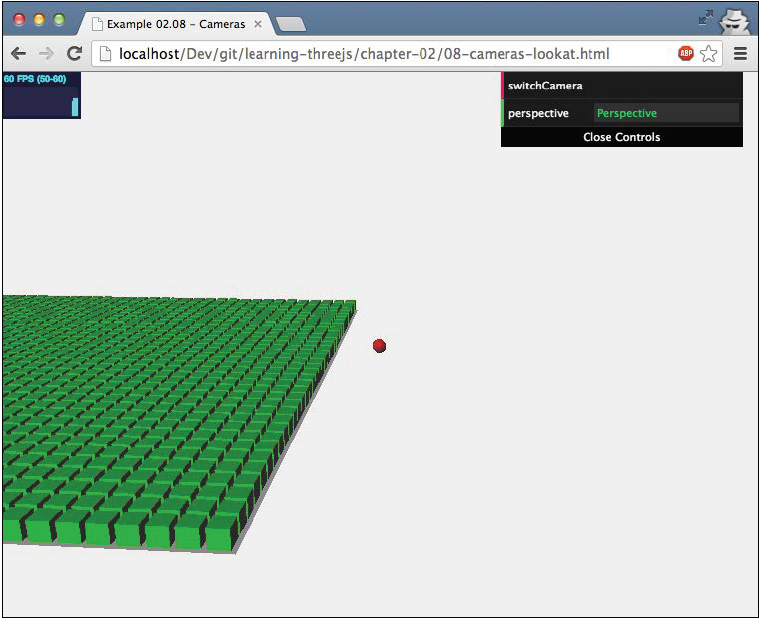
एक उदाहरण पर विचार करें जहां कैमरा लाल बिंदु को देखते हुए चलता है, यह निम्न स्क्रीनशॉट में दिखाया गया है: एक कार्यशील उदाहरण ।यदि आप 08-कैमरा-लुकैट. html उदाहरण खोलते हैं, तो आप देखेंगे कि यह दृश्य बाएं से दाएं चलता है। वास्तव में दृश्य हिल नहीं रहा है। यह कैमरा अलग-अलग बिंदुओं से दिखता है, जो दृश्य को बाएं से दाएं स्थानांतरित करने का प्रभाव देता है। इस उदाहरण में, आप ऑर्थोगोनल कैमरा पर भी स्विच कर सकते हैं। यहां आप देखेंगे कि परिप्रेक्ष्य कैमरे से क्या अंतर हुए हैं और क्या अंतर हैं।
एक कार्यशील उदाहरण ।यदि आप 08-कैमरा-लुकैट. html उदाहरण खोलते हैं, तो आप देखेंगे कि यह दृश्य बाएं से दाएं चलता है। वास्तव में दृश्य हिल नहीं रहा है। यह कैमरा अलग-अलग बिंदुओं से दिखता है, जो दृश्य को बाएं से दाएं स्थानांतरित करने का प्रभाव देता है। इस उदाहरण में, आप ऑर्थोगोनल कैमरा पर भी स्विच कर सकते हैं। यहां आप देखेंगे कि परिप्रेक्ष्य कैमरे से क्या अंतर हुए हैं और क्या अंतर हैं।निष्कर्ष
इस दूसरे परिचयात्मक अध्याय में, हमने बहुत सारे बिंदुओं को देखा, और इससे आपको एक अच्छा अवलोकन करना चाहिए कि एक दृश्य क्या है और उस पर सबसे महत्वपूर्ण घटक क्या हैं। अगले दो अध्यायों में, हम थ्री.जैब लाइब्रेरी के विवरण पर गहराई से विचार करेंगे। नीचे कुछ बिंदु दिए गए हैं जिन्हें आपको इस अध्याय से याद रखना चाहिए:- सीन थ्री.जेएस लाइब्रेरी में मुख्य कंटेनर है। आप इसमें किसी भी ऑब्जेक्ट को जोड़ सकते हैं।
- दृश्य में कुछ विशेष विकल्प और गुण हैं। उनमें से सबसे महत्वपूर्ण आपको वस्तुओं को जोड़ने, उन्हें हटाने और इस तरह के दृश्य विशेषता के साथ काम करने की अनुमति देता है
children। - आप आसानी से दृश्य में कोहरा जोड़ सकते हैं और इस संपत्ति के लिए किसी भी प्रस्तावित पैरामीटर को समायोजित कर सकते हैं।
- . , , .
- Three.js . , , , .
- , .
translate .- , . Three.js : .
- .
- .
अगले अध्याय में, हम विभिन्न प्रकाश स्रोतों को देखेंगे जो कि थ्री। जेएस लाइब्रेरी में उपलब्ध हैं। आप सीखेंगे कि विभिन्न प्रकाश स्रोत कैसे व्यवहार करते हैं, उन्हें कैसे बनाएं और अनुकूलित करें। GitHub PSसे लिंक करें कृपया LAN में सभी अनुवाद दोष भेजें।