
एक पुरानी फ्रांसीसी कहावत का मूल संस्करण कहता है:
ले बोन डिहू एस्ट डैन्स ले डेलेट ("विवरणों में भगवान")। दरअसल, पहली नज़र में असंगत विवरण कई प्रतियोगियों से स्केच को अलग करते हैं। आइए अद्भुत छोटी चीज़ों के इस भंडार पर एक नज़र डालें।
स्केच डचमैन पीटर ओमवली, पुर्तगाली इमैनुएल सा और ब्रिटन क्रिस्टोफर डाउनर के रचनाकारों का दावा है कि खुद डिजाइनर के रूप में, उन्होंने स्केच को डिजाइनरों के लिए विशेष रूप से बनाया। उन्होंने फ़ोटोशॉप में मौजूद सभी कमियों को मिटाने का फैसला किया और रचनात्मक लोगों को थोड़ी सी भी असुविधा का अनुभव किए बिना वर्कफ़्लो का आनंद लेने में सक्षम बनाया। इसलिए, स्केच के निर्माण के दौरान, प्रत्येक क्रिया को अन्य डिजाइन पैकेजों में सावधानीपूर्वक अध्ययन किया गया था और एक नया संस्करण बनाया गया था। ऐसे संशोधनों के मूल सिद्धांत सादगी, निष्पादन की गति और परिणाम की भविष्यवाणी थे।
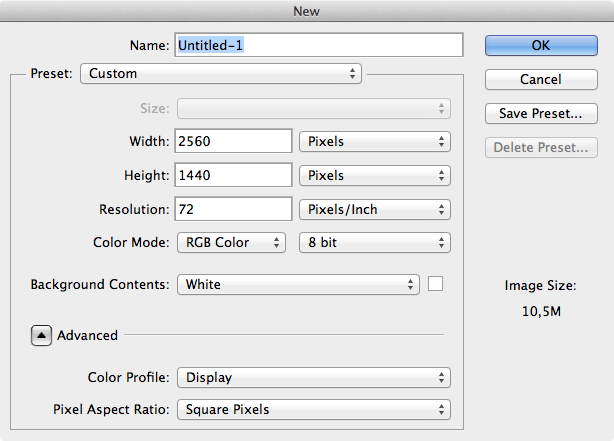
"उन्नत विवरण" आपको एक नया दस्तावेज़ बनाने के चरण में मिलता है।
फ़ाइल> नया चलाकर आप लगभग किसी भी ग्राफिक्स संपादक में क्या देखेंगे?
सबसे अधिक संभावना है, फ़ोटोशॉप की तरह ही - एक संवाद बॉक्स जिसमें आपको भविष्य के दस्तावेज़ के आकार को निर्दिष्ट करने की आवश्यकता है, एक रंग मॉडल का चयन करें और अन्य पैरामीटर सेट करें:

बोहेमियन कोडिंग डेवलपर्स ने पूछा: "अगर हम पिक्सेल और RGB रंग योजना में इंटरफेस और साइट बनाना चाहते हैं तो हमें इंच और सेंटीमीटर, DPI और CMYK की आवश्यकता क्यों है?" और उन्होंने बस ऐसे डायलॉग बॉक्स को हटा दिया।
Cmd-N दबाने से, आपको तुरंत एक नई दस्तावेज़ विंडो मिल जाएगी।
"बनाया गया दस्तावेज़ किस आकार का होगा?" आप पूछते हैं। लेकिन नहीं।
बात यह है, स्केच में आयाम रहित कैनवास है। और, तदनुसार, स्केलिंग का एक अनंत स्तर। कैनवास पृष्ठभूमि का रंग डिफ़ॉल्ट रूप से सफेद होता है।
लेकिन क्या होगा अगर आपके दस्तावेज़ के आकार को किसी तरह सीमित करने की आवश्यकता है। उदाहरण के लिए, इसे iPad रेटिना लैंडस्केप प्रारूप में फिट करें?
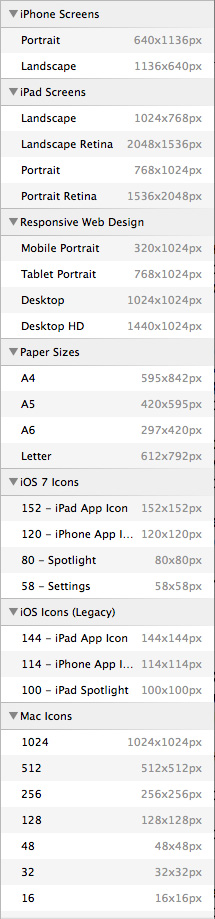
इसके लिए, पृष्ठ और आर्टबोर्ड बनाने की क्षमता पेश की गई थी। A कुंजी दबाएं (या कमांड डालें> आर्टबोर्ड का उपयोग करें) और निरीक्षक पैनल में दिखाई देने वाली सूची में से एक उपयुक्त विकल्प चुनें:

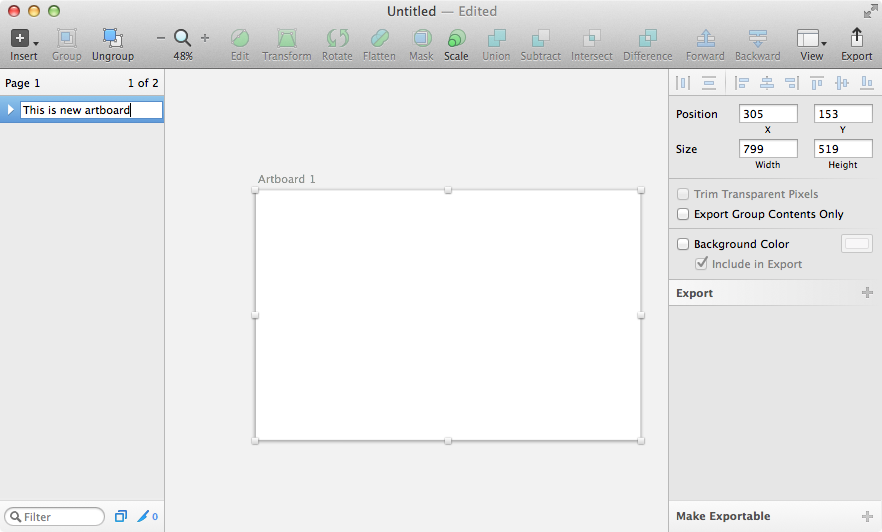
या, माउस कर्सर के साथ एक आयताकार क्षेत्र को क्लिक करके और खींचकर अपना खुद का आकार बनाना शुरू करें। उसी समय, निर्माण के दौरान वांछित आर्टबोर्ड की चौड़ाई और ऊंचाई गतिशील रूप से प्रदर्शित की जाएगी:

उसके बाद, आर्टबोर्ड बनाया जाएगा। इसका नाम परतों की सूची में दिखाई देगा, निरीक्षक पैनल में आर्टबोर्ड गुण दिखाई देगा। बाहर का स्थान ग्रे हो जाएगा, लेकिन अंदर यह सफेद रहेगा (पृष्ठभूमि का रंग फिर से निरीक्षक में बदला जा सकता है)। आर्टबोर्ड के ऊपर, इसका नाम प्रदर्शित होता है, जिसे लेयर्स पैनल में नाम पर डबल-क्लिक करके बदला जा सकता है:

आप कोने या मध्य नियंत्रणों में से किसी पर भी खींचकर आर्टबोर्ड का आकार बदल सकते हैं। आर्टबोर्ड्स को कैनवास पर किसी भी स्थान पर खींचा जा सकता है, एक दूसरे के साथ डुप्लिकेट, हटाया, संरेखित किया जा सकता है। सामान्य तौर पर, नियमित रूप से आयत की अधिकांश परिचालनों को करने के लिए, निश्चित रूप से, रोटेशन, बेवलिंग और अन्य विकृतियों को छोड़कर। वास्तव में, आर्टबोर्ड वही वेक्टर ऑब्जेक्ट्स होते हैं जिनके अपने विशिष्ट गुण होते हैं और दोनों एक समूह और अंदर रखी अन्य वस्तुओं के लिए एक मुखौटा होते हैं। आर्टबोर्ड का हिस्सा क्या है, लेकिन इसकी सीमाओं से परे है, बस दिखाया नहीं गया है।
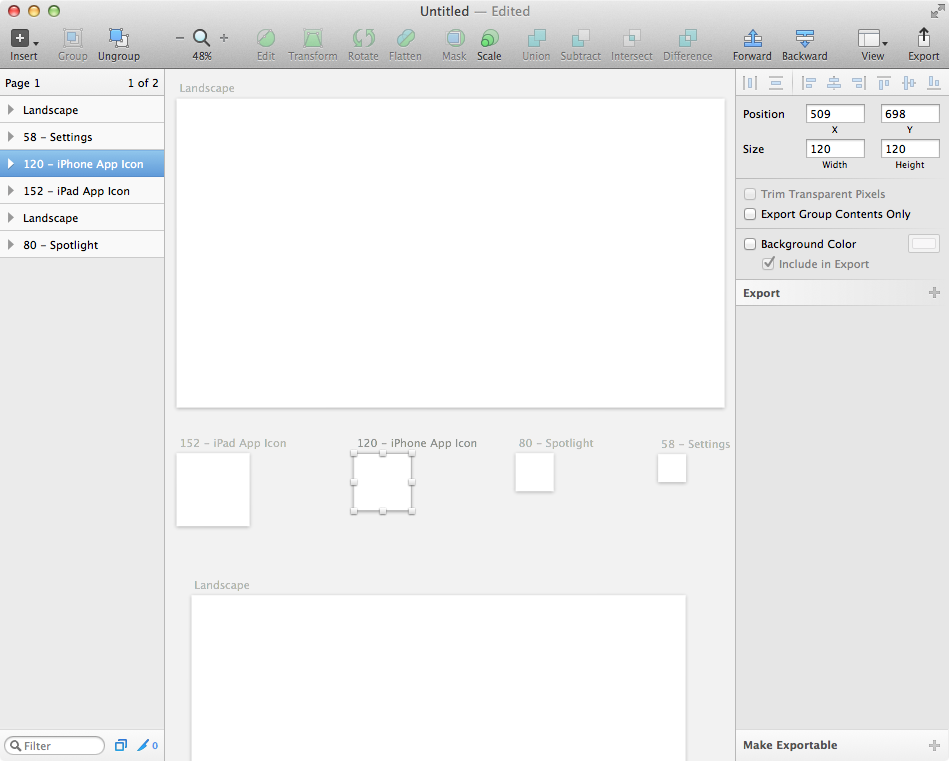
बनाए गए आर्टबोर्ड की संख्या असीमित है, इसलिए एक दस्तावेज़ के भीतर आप बना सकते हैं, उदाहरण के लिए, iPhone, iPad स्क्रीन, साथ ही सभी मुख्य आइकन आकारों के लिए मूल बातें:

पृष्ठभूमि का रंग चुनने और यह निर्दिष्ट करने के अलावा कि निर्यात की गई फ़ाइल में आर्टबोर्ड पृष्ठभूमि को शामिल करना है या नहीं, आप निर्यात के लिए दो और विकल्पों का उपयोग कर सकते हैं। ट्रिम पारदर्शी पिक्सेल विशेष रूप से उपयोगी होंगे: यदि आपका आर्टबोर्ड रखे गए ऑब्जेक्ट के आकार से अधिक है, तो जब यह विकल्प सक्षम होता है, तो छवि की ऊंचाई और चौड़ाई ऑब्जेक्ट के आकार में फिट हो जाएगी, और सभी अतिरिक्त पिक्सल कट जाएंगे।
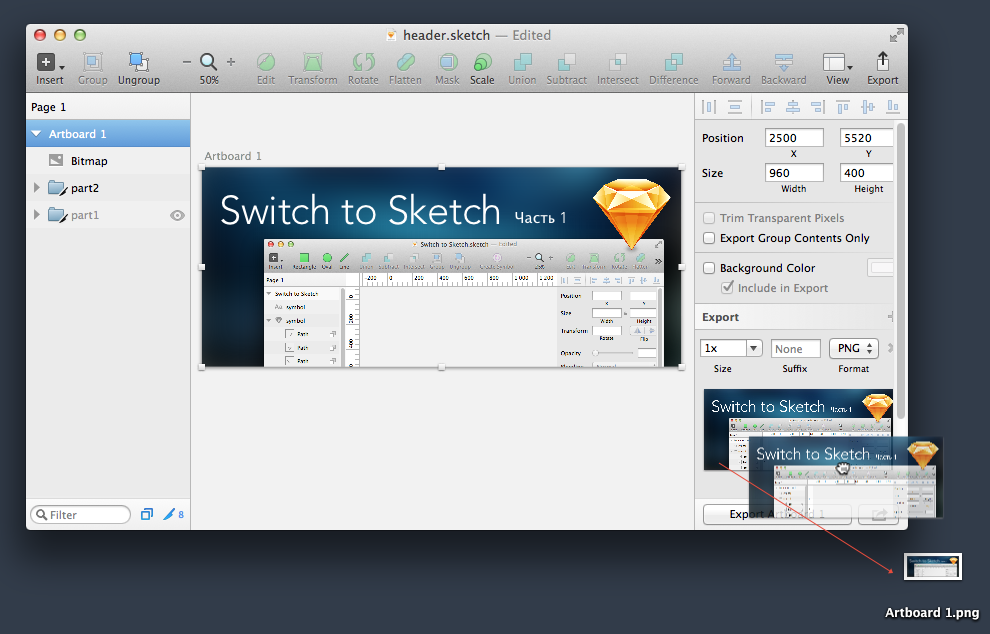
इसके अलावा, इंस्पेक्टर पैनल के एक्सपोर्ट सेक्शन में प्लस साइन पर क्लिक करके, आपको एक्सपोर्ट के विभिन्न विकल्प दिखाई देंगे (हम इस बारे में बाद में बात करेंगे) और आर्टबोर्ड की सामग्री के साथ एक छोटा सा थंबनेल। इस थंबनेल को किसी भी स्थान (डेस्कटॉप, खोजक, Mail.app, कोडा, आदि) पर क्लिक करने और खींचने के लिए पर्याप्त है। उस स्थान पर, एक PNG फ़ाइल बनाई जाएगी जिसमें वह सब कुछ होगा जो आर्टबोर्ड के अंदर था। बहुत सरल और आश्चर्यजनक सुविधाजनक:

यह आपको वेब के लिए सहेजें जैसे अतिरिक्त विंडो को कॉल किए बिना करने की अनुमति देता है ...
मोबाइल एप्लिकेशन के लिए स्क्रीन की पदानुक्रम बनाने के लिए आर्टबोर्ड अभी भी बहुत सुविधाजनक है। आप इन्हें इस तरह से रख सकते हैं जैसे घोंसले के शिकार के सभी स्तरों को ट्रैक करने के लिए:

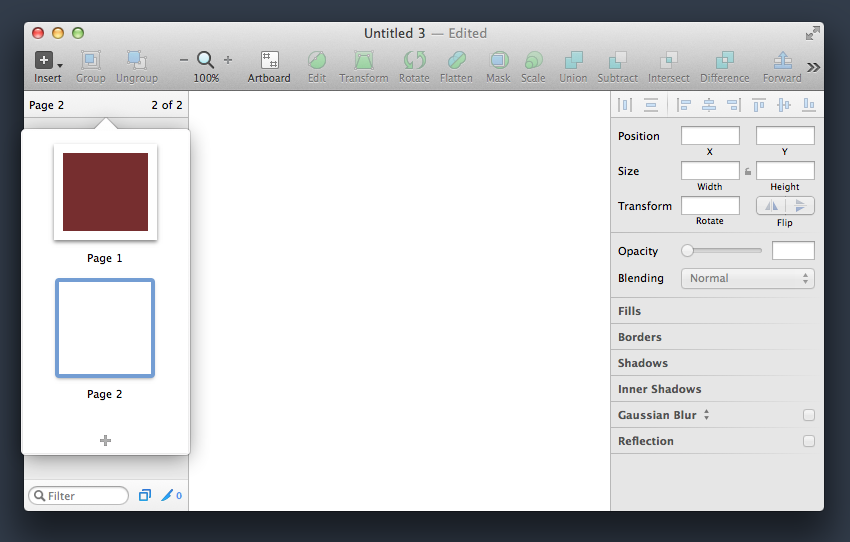
इसके अलावा, आप कितने भी पेज बना सकते हैं। प्रत्येक पृष्ठ में कलाकृतियों की एक मनमानी संख्या हो सकती है। लेयर्स पैलेट में, उस पृष्ठ पर लिखे गए पृष्ठ पर बहुत ऊपर पट्टी पर क्लिक करें, और आपको बनाए गए पृष्ठों की एक पॉप-अप सूची दिखाई देगी (शुरू में एक है)। धन चिह्न पर क्लिक करके, आप एक नया रिक्त पृष्ठ बनाएंगे, जिसे आप अपनी इच्छानुसार बदल सकते हैं:

एक ही दस्तावेज़ के भीतर कई पृष्ठ होना बहुत सुविधाजनक है, जिसके भीतर परतों के समूह वाले आवश्यक आर्टबोर्ड व्यवस्थित हैं। फ़ोटोशॉप मल्टी-पेज दस्तावेजों के आयोजन की ऐसी विकसित प्रणाली का दावा नहीं कर सकता है।
काश, मास्टर पेज बनाने का कोई तरीका नहीं होता जिसमें समान दोहराव वाले तत्व होते हैं। लेकिन डेवलपर्स ने इस सुविधा को कार्यक्रम के भविष्य के संस्करणों में लागू करने का वादा किया।
हालाँकि, एक नया दस्तावेज़ बनाते समय, आप अंतर्निहित टेम्प्लेट का उपयोग कर सकते हैं और अपने दस्तावेज़ों के आधार पर अपने स्वयं के टेम्प्लेट बना सकते हैं।
फ़ाइल> टेम्पलेट से नया पर क्लिक करें और पाँच पूर्वनिर्धारित विकल्पों में से एक का चयन करें या उन टेम्पलेट से जो आपने फ़ाइल> सेव एज़ टेम्पलेट का उपयोग करके बनाया था।
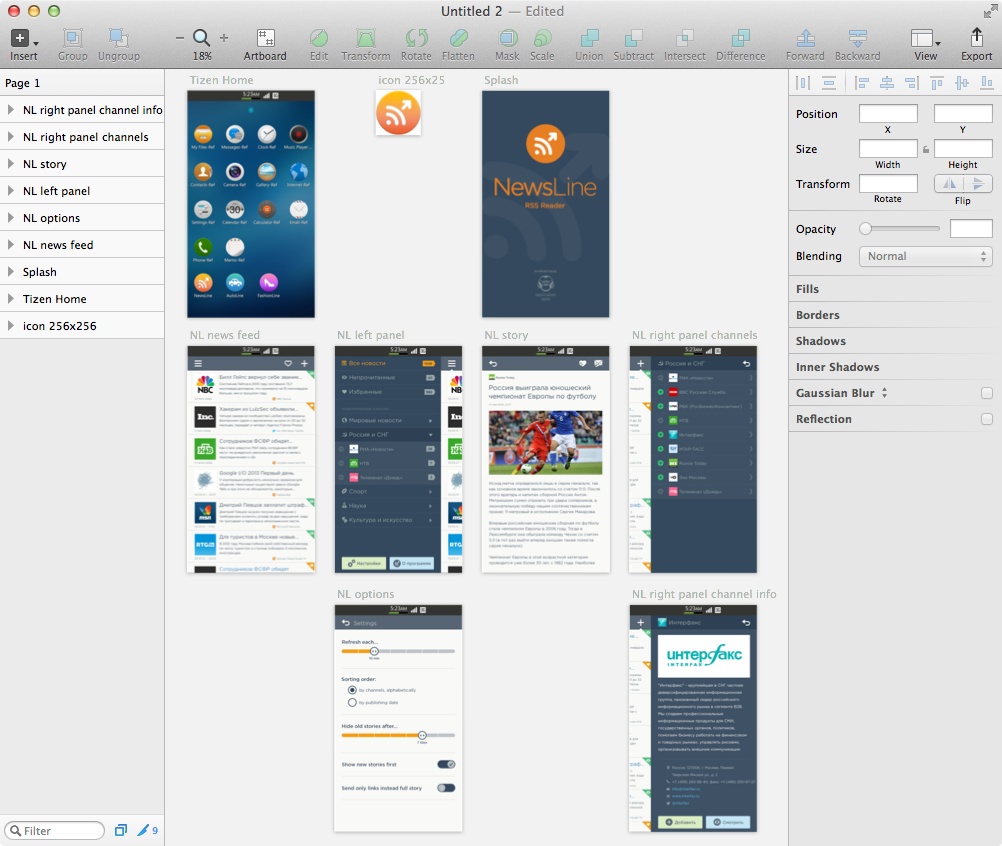
अब तक, अंतर्निहित टेम्पलेट आपको मैक ओएस और आईओएस के लिए इंटरफेस और आइकन बनाने की अनुमति देते हैं, लेकिन डेवलपर्स के पास एंड्रॉइड, विंडोज फोन, विंडोज, लिनक्स, टिज़ेन और अन्य ऑपरेटिंग सिस्टम के लिए समान सेट शामिल करने की योजना है। हालांकि, इस तरह के पैटर्न पहले से ही नेट पर पाए जा सकते हैं। उदाहरण के लिए, आप
नवीनतम OS X 10.10 Yosemite के लिए मुफ्त
में इंटरफ़ेस तत्वों का एक
सेट डाउनलोड कर सकते हैं।
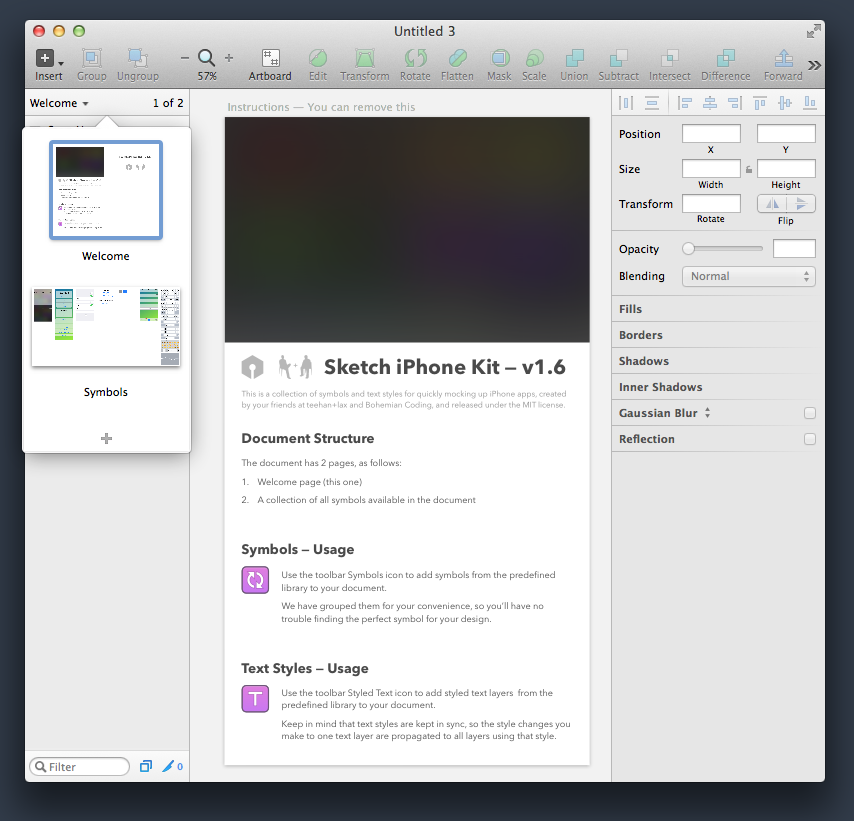
यदि आपने पहले से स्थापित iOS UI डिज़ाइन टेम्प्लेट को चुना है, तो आपको
Teehan + Lax से एक बढ़िया चरित्र सेट मिलता है।
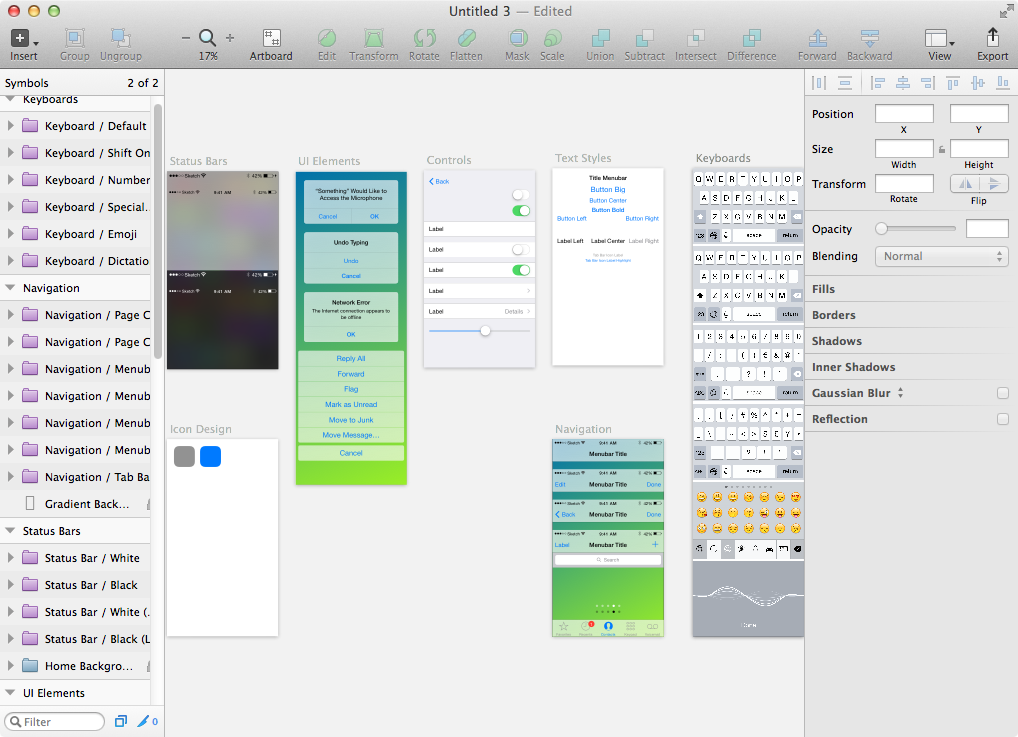
पेज चयन पर क्लिक करें और वेलकम के बजाय सिंबल पेज पर जाएं:

यहां आपको iOS8 के लिए एप्लिकेशन बनाने के लिए सभी आवश्यक तत्व मिलेंगे। बस वांछित वस्तुओं को अपने आर्टबोर्ड पर खींचें और छोड़ें या प्रतीक पुस्तकालय से बनाएं:

इससे निपटना मुश्किल नहीं होगा, खासकर जब से तेहन + लक्ष ने एक विस्तृत गाइड लिखा है, वेलकम पेज पर उपलब्ध है।
तो, दस्तावेज़ के निर्माण के साथ हम समझ गए कि आगे क्या है?
हमने निर्यात के साथ आंशिक रूप से खुद को परिचित किया है, और हम बाद में महत्वपूर्ण विवरणों पर चर्चा करेंगे।
आयात के साथ, चीजें इस प्रकार हैं। स्केच सभी बुनियादी रेखापुंज ग्राफिक प्रारूपों को समझता है: जेपीईजी, टीआईएफएफ, पीएनजी, और अल्फा चैनल को अंतिम दो के लिए ध्यान में रखा जाता है। PSD फ़ाइलों को आयात किया जा सकता है, लेकिन परतों और चैनलों को अनदेखा किया जाएगा, छवि को एक परत के रूप में रखा जाएगा। यही बात AI प्रारूप पर लागू होती है। इसके अलावा, तीन वेक्टर प्रारूपों के लिए समर्थन है: एसवीजी, ईपीएस और पीडीएफ। रूपांतरण की सबसे अच्छी डिग्री केवल एसवीजी के लिए लागू की जाती है (विशिष्ट गुणों का कुछ नुकसान संभव है, लेकिन अक्सर स्केच सब कुछ सही ढंग से आयात करता है)। ईपीएस और पीडीएफ के मामले में, परिणाम सबसे अच्छे से दूर होने की संभावना है, इसलिए पहले इन फाइलों को एसवीजी के लिए एडोब इलस्ट्रेटर का उपयोग करके परिवर्तित करना बेहतर होगा, जैसा कि मैंने समीक्षा की शुरुआत में लिखा था।
लेआउट .sketch प्रारूप में लिखे गए हैं। उनका आकार अपेक्षाकृत छोटा है, और केवल स्केच में रखी गई रेखापुंज छवियों की बहुतायत का इस आकार पर महत्वपूर्ण प्रभाव पड़ता है। चूंकि, जैसा कि मैंने पहले उल्लेख किया है, सभी छवियों को स्मार्ट ऑब्जेक्ट के रूप में माना जाता है (आप किसी भी आकार में छवि को कम कर सकते हैं और फिर गुणवत्ता को खोए बिना अपने मूल आकार में पुनर्स्थापित कर सकते हैं), इसलिए यदि आपको ज़रूरत हो तो उच्च-रिज़ॉल्यूशन छवियों का उपयोग न करें छोटी छवि।
उदाहरण के लिए, iPhone (640x1136 पिक्सल) के लिए एक खाली आर्टबोर्ड के साथ एक फ़ाइल उसी .psd फ़ाइल के खिलाफ केवल 5 किलोबाइट पर कब्जा कर लेगी, जिसका आकार कई गुना बड़ा होगा - 68 किलोबाइट। अधिक जटिल लेआउट बनाते समय एक ही प्रवृत्ति बनी रहती है। उदाहरण के लिए, .sketch प्रारूप में एक रचना 785 Kb की निकली, जबकि एक समान .psd ने 3.2 मेगाबाइट जितना ही लिया। कहने की जरूरत नहीं है, स्केच लेआउट अंतरिक्ष की बचत और खोलने और लिखने की गति के संदर्भ में काफी अधिक आकर्षक हैं।
कोको एप्लिकेशन के रूप में, स्केच फुल स्क्रीन, ऑटो सेव और संस्करणों जैसे मैक ओएस की महान विशेषताओं का पूरी तरह से समर्थन करता है।
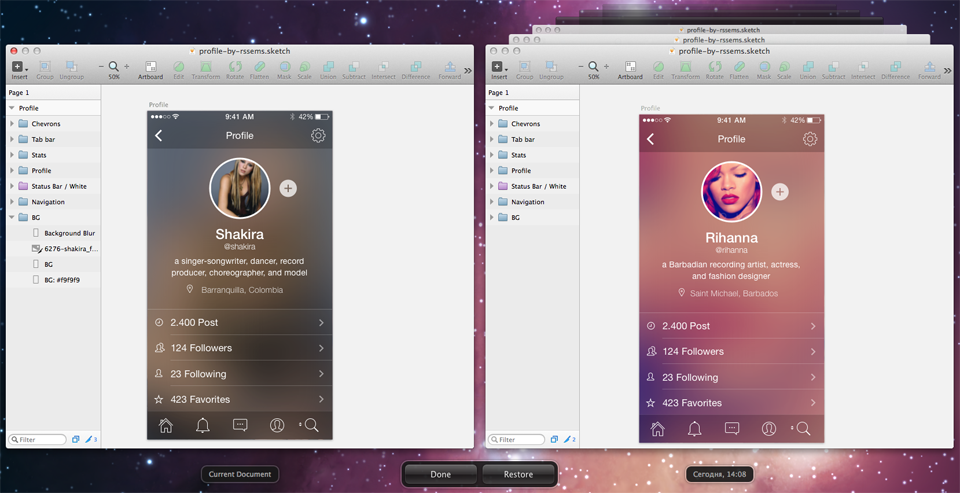
उत्तरार्द्ध विशेष रूप से महत्वपूर्ण है, क्योंकि आप किसी भी समय पिछले डिजाइन विकल्प पर वापस जा सकते हैं। यदि आप लेआउट को रीडायरेक्ट करते हैं, और पिछले रिकॉर्ड किए गए संस्करणों में से एक पर लौटना चाहते हैं, तो फ़ाइल> रिवर्ट टू> सभी संस्करण ब्राउज़ करें पर क्लिक करें और वह विकल्प चुनें जिसे आप पसंद करते हैं (
आप यहाँ संस्करणों के साथ काम करने के बारे में पढ़ सकते हैं ):

फ़ोटोशॉप अभी तक इस तरह की कार्यक्षमता का घमंड नहीं कर सकता है, इसलिए उपयोगकर्ता इतिहास स्नैपशॉट या लेयर कम्प जैसे हमेशा स्पष्ट तरीकों से बहुत सुविधाजनक और दूर का सहारा लेने के लिए मजबूर हैं। व्यक्तिगत रूप से, मुझे उनकी आदत नहीं थी, इसलिए मेरे लिए संस्करण लेआउट में बदलाव के साथ काम करने का एक बहुत ही उपयोगी तरीका था।
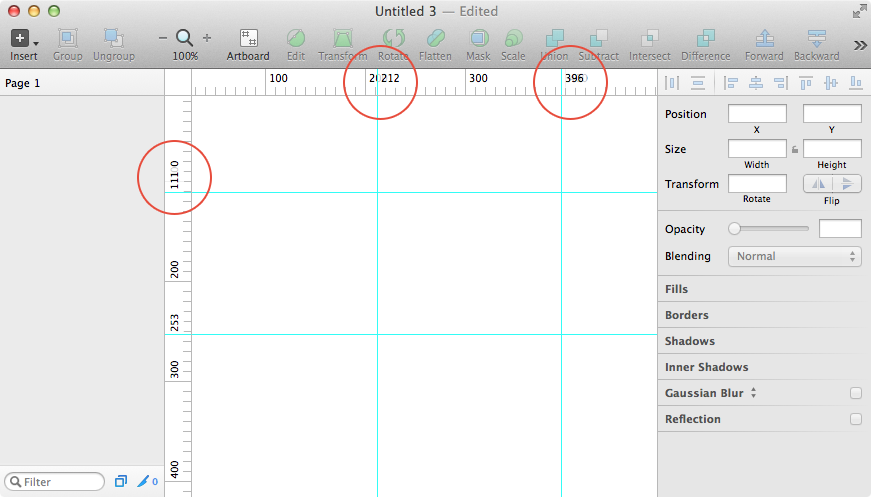
Ctrl-R दबाने पर शासक चालू हो जाएंगे। आप स्केच में फ़ोटोशॉप के रूप में शासक गाइड को खींच और खींच नहीं सकते हैं, लेकिन आप शासक पर डबल-क्लिक करके इन गाइडों को बना सकते हैं। आप शासक पर गाइड के एक टुकड़े को पकड़कर और खींचकर उन्हें स्थानांतरित कर सकते हैं। इस स्थिति में, पिक्सेल में संख्यात्मक मान हमेशा प्रदर्शित किया जाएगा। इन नंबरों को ठीक करने के लिए प्राथमिकता दी जाती है, इसलिए, नाममात्र अंकन मूल्यों को पारदर्शी रूप से छिपाया जाएगा यदि शासक इन मूल्यों की सीमा के करीब आता है। यह बहुत सुविधाजनक है, क्योंकि आपको हमेशा पता रहेगा कि आपके गाइड किस स्थान पर स्थापित हैं:

लेकिन, जैसा कि अभ्यास से पता चलता है, इन लाइनों को बनाना पूरी तरह से वैकल्पिक है। वास्तव में, स्केच में वस्तुओं के स्थान को नियंत्रित करने के लिए कुछ बिल्कुल आश्चर्यजनक तरीके हैं।
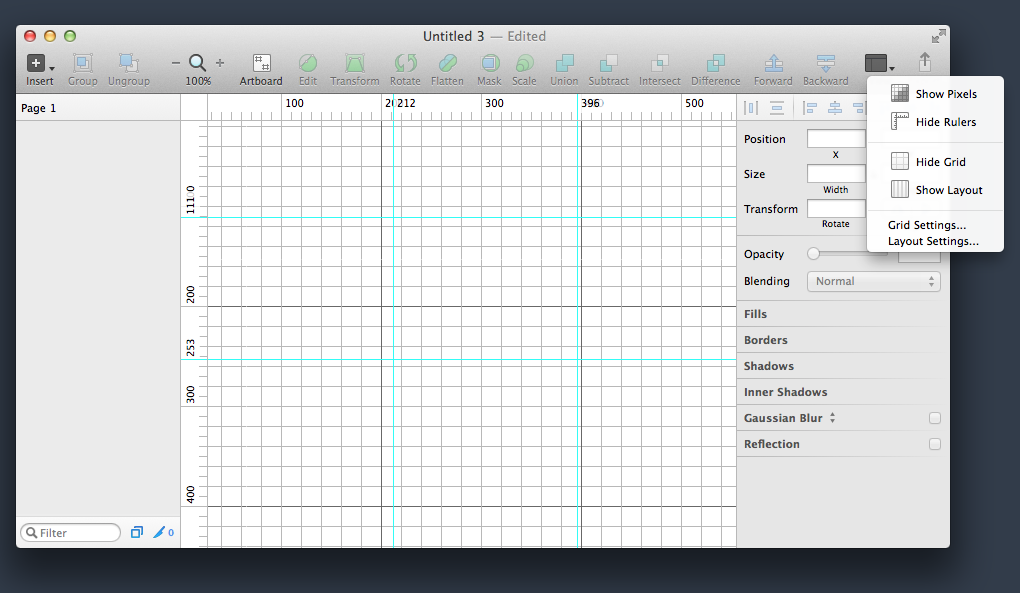
उदाहरण के लिए, आप टूलबार पर दृश्य आइकन पर क्लिक करके और शो ग्रिड का चयन करके या Ctrl दबाकर एक साधारण ग्रिड के प्रदर्शन मोड को सक्षम कर सकते हैं:

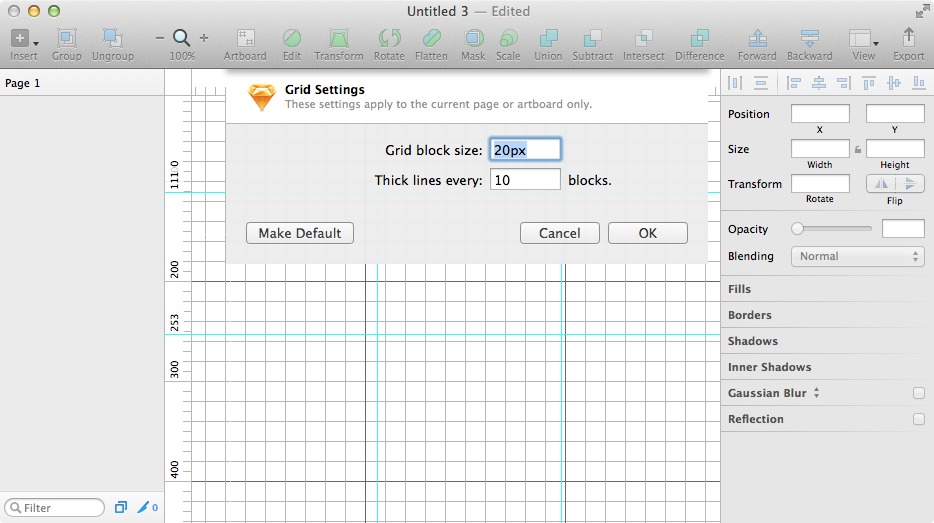
वहां आप ग्रिड सेटिंग्स का चयन कर सकते हैं और अपने लिए ग्रिड कॉन्फ़िगर कर सकते हैं:

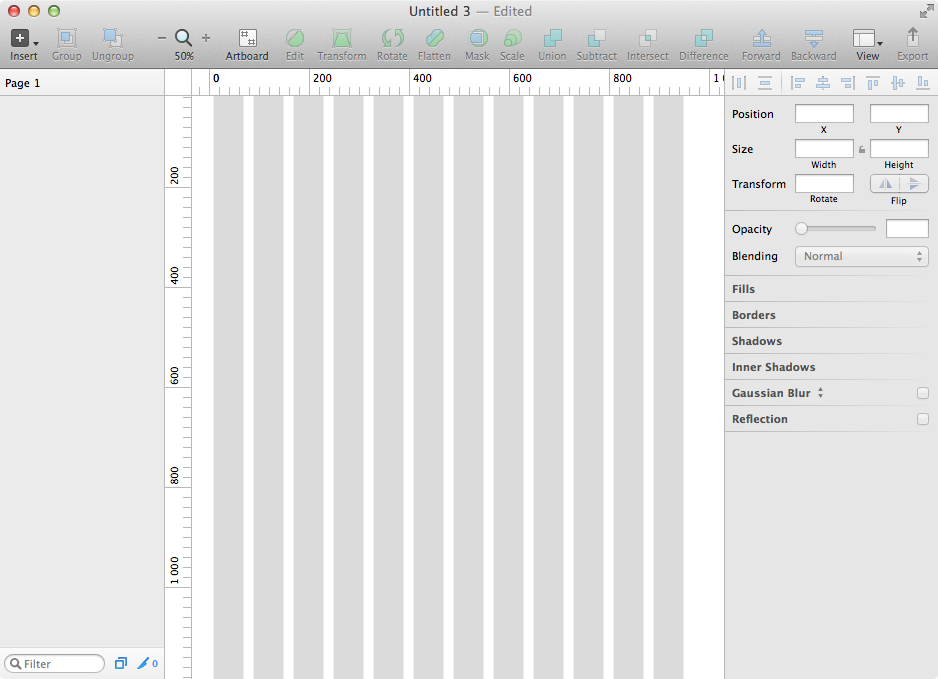
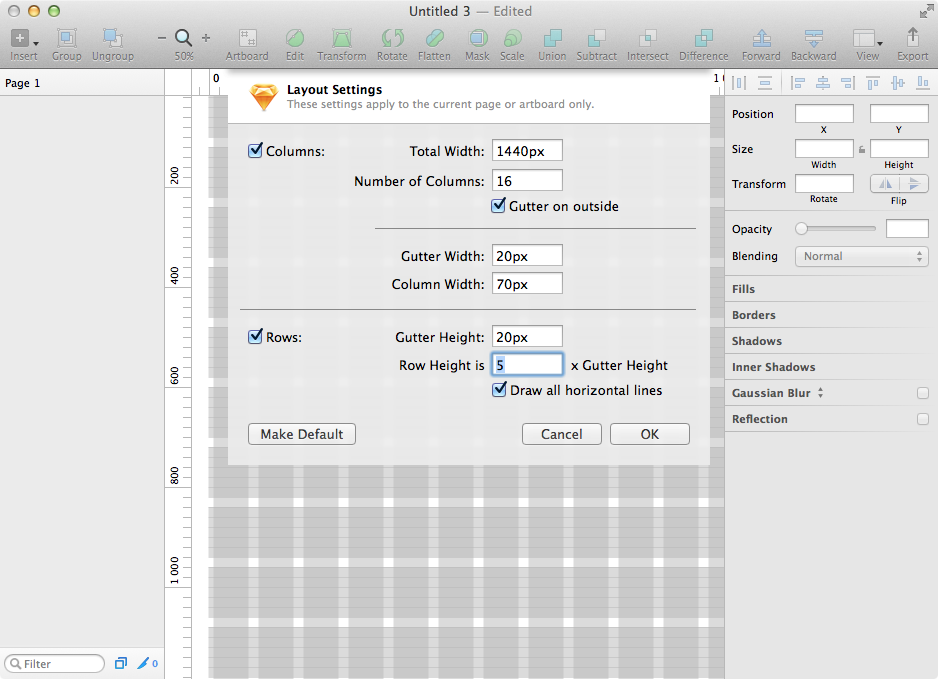
लेकिन एक बेहतर तरीका है। स्केच में जटिल लेआउट ग्रिड के निर्माण की सुविधा है। कॉल दृश्य> शो लेआउट (Ctrl-L) और डिफ़ॉल्ट रूप से 12 मानक कॉलम 960 पिक्सल की लेआउट चौड़ाई के लिए प्रदर्शित किए जाएंगे:

बेशक, आप उसी तरह से अपने लिए लेआउट कॉन्फ़िगर कर सकते हैं। उदाहरण के लिए, लेआउट की चौड़ाई, स्तंभों की संख्या और क्षैतिज रेखाएँ जोड़ें:

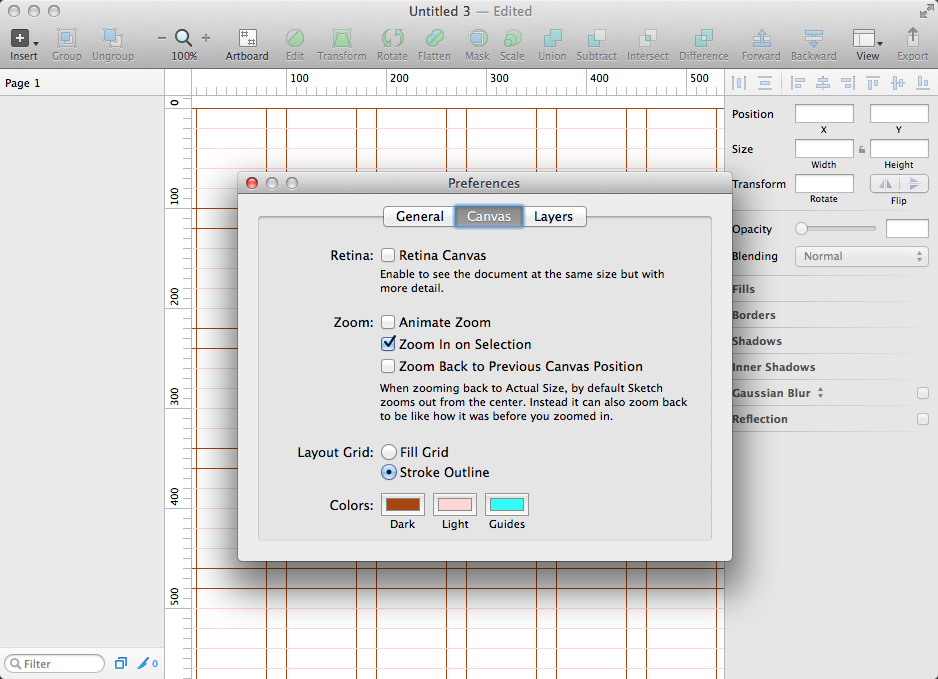
इसी समय, यदि आप ग्रिड के आधार के रूप में पारभासी छायांकित आयतों को वास्तव में पसंद नहीं करते हैं, तो आप उन्हें किसी भी रंग के शासकों में बदल सकते हैं। सेटिंग्स पर जाएं (स्केच> प्राथमिकताएं या सीएमडी-), और कैनवस टैब में भरण ग्रिड को स्ट्रोक आउटलाइन में बदलें, और अपने पसंदीदा रंग भी सेट करें:

बेशक, सभी निर्मित और स्थानांतरित वस्तुएं इन गाइड लाइनों से चिपक जाएंगी। पारभासी परतों वाले तृतीय-पक्ष प्लगइन्स और टेम्पलेट्स की आवश्यकता नहीं है। ब्यूटी!
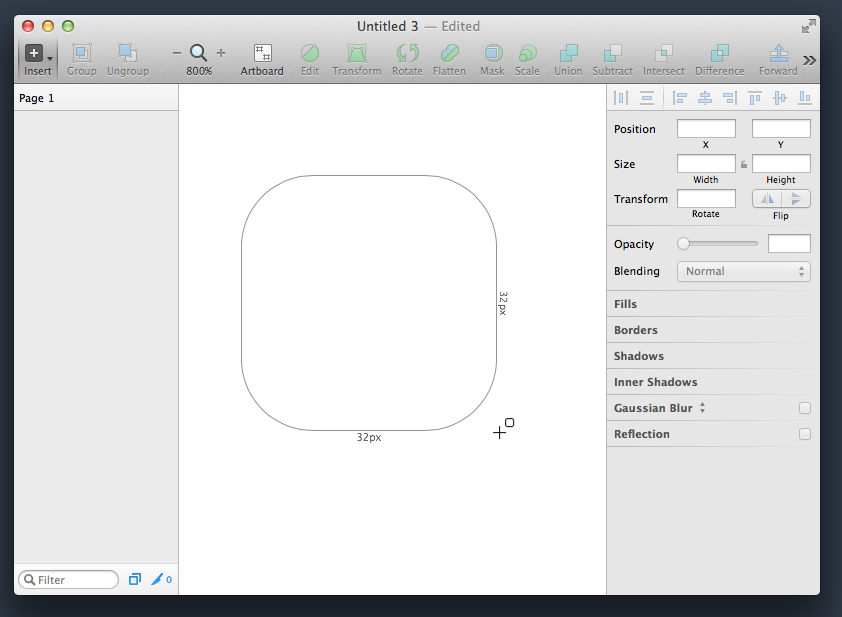
ऑब्जेक्ट बनाते समय बारीकियां होती हैं। एक ड्राइंग टूल का चयन करना, उदाहरण के लिए, एक गोल आयताकार, आपको बनाई गई वस्तु के रैखिक आयाम दिखाई देंगे, गतिशील रूप से दाईं और नीचे प्रदर्शित होंगे:

जब Shift कुंजी दबाए रखी जाती है, तो आयाम समान होंगे, और जब Alt कुंजी दबाया जाता है, तो ऑब्जेक्ट को दो बार बड़ी ऊंचाई और चौड़ाई मान के साथ बनाया जाता है।
यदि आप बनाई गई वस्तु का आकार बदलना चाहते हैं, तो निरीक्षक पैनल को संदर्भित करना आवश्यक नहीं है (हालांकि इन मूल्यों को वहां समायोजित करना बहुत सुविधाजनक है, क्योंकि आंख से संचालित करने की क्षमता नहीं है, लेकिन सटीक संख्या के साथ अविश्वसनीय रूप से अनुशासित है)। आप सीएमडी कुंजी को दबाए रख सकते हैं और कीबोर्ड पर तीर दबा सकते हैं और देख सकते हैं कि एक पिक्सेल के वेतन वृद्धि में कैसे आकार निरीक्षक में बदल जाता है। जब आप Shift कुंजी दबाते हैं, तो ये परिवर्तन 10 पिक्सेल की वृद्धि में होंगे। अजीब तरह से काम सुविधा।
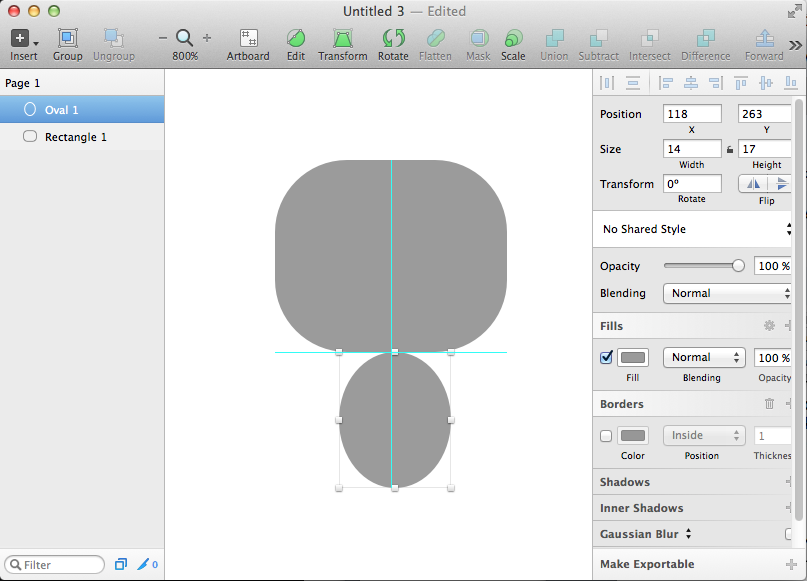
जब आप ऑब्जेक्ट्स को स्थानांतरित करते हैं, तो वे न केवल ग्रिड और गाइड से चिपके रहते हैं, बल्कि स्मार्ट गाइड से भी दिखाई देते हैं, जब ड्रैग की गई वस्तु अन्य ऑब्जेक्ट की सीमाओं या केंद्रीय अक्षों को छूती है:

लेकिन यह भी सब नहीं है!
बोहेमियन कोडिंग के डिजाइनर दूरियों को ट्रैक करने के लिए एक बहुत शक्तिशाली और प्रभावी तरीका लेकर आए हैं।
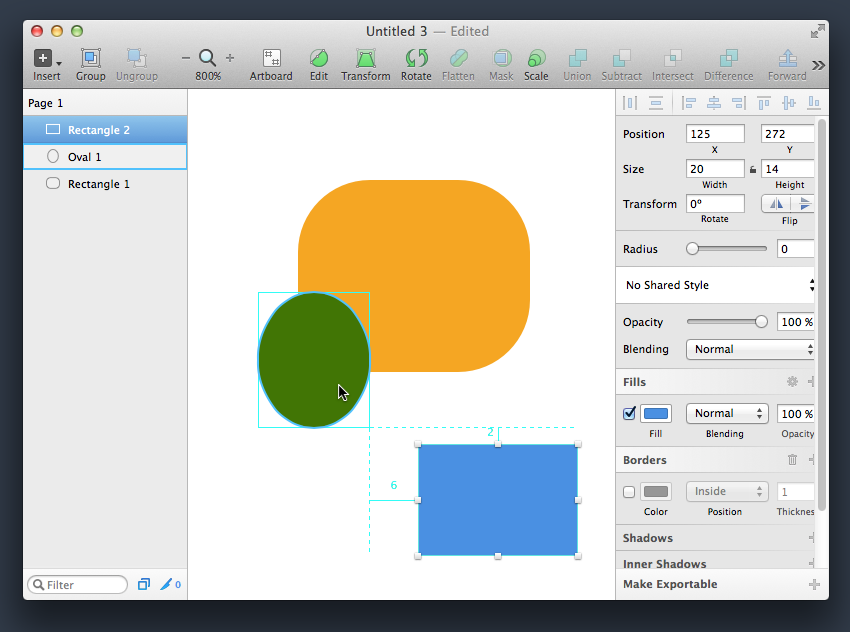
एक ऑब्जेक्ट का चयन करें और, Alt कुंजी दबाकर, माउस को किसी अन्य ऑब्जेक्ट पर ले जाएं (यह नीले स्ट्रोक के साथ हाइलाइट किया जाएगा), और आप उस ऑब्जेक्ट की सीमाओं के लिए दूरी देखेंगे:

आप Alt कुंजी को जारी किए बिना, माउस को किसी अन्य ऑब्जेक्ट में स्थानांतरित कर सकते हैं, और दूरियों को इसे प्रदर्शित किया जाएगा।
लेकिन वह सब नहीं है! Alt जारी किए बिना और माउस कर्सर को बिना अचयनित वस्तु से स्थानांतरित किए बिना, जिसके लिए आपके लिए दूरियां देखना, कीबोर्ड पर तीर को दबाकर और चयनित ऑब्जेक्ट को स्थानांतरित करना महत्वपूर्ण है, यह देखते हुए कि गतिशील रूप से प्रदर्शित मूल्य कैसे बदलते हैं। Shift कुंजी में 10-पिक्सेल की पिच भी शामिल है।
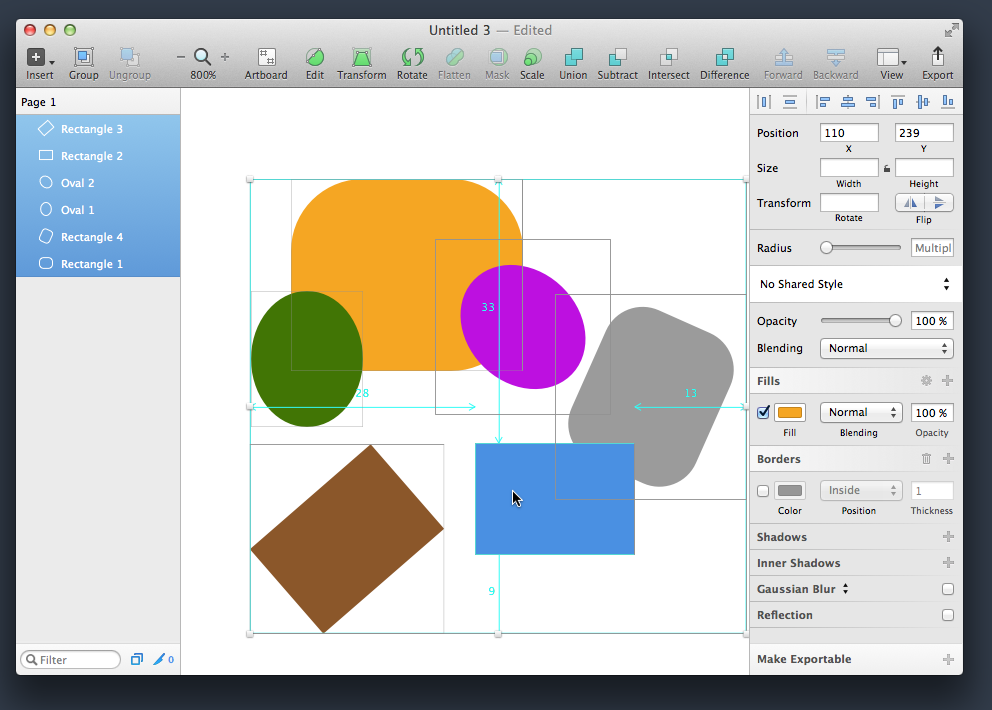
यदि आपके पास कई ऑब्जेक्ट चयनित हैं, तो जब आप Alt कुंजी दबाते हैं और किसी भी ऑब्जेक्ट पर होवर करते हैं, तो उससे सभी चार दूरी ऑब्जेक्ट के पूरे चयन को सीमित करने वाली सीमा की सीमाओं को दिखाया जाएगा:

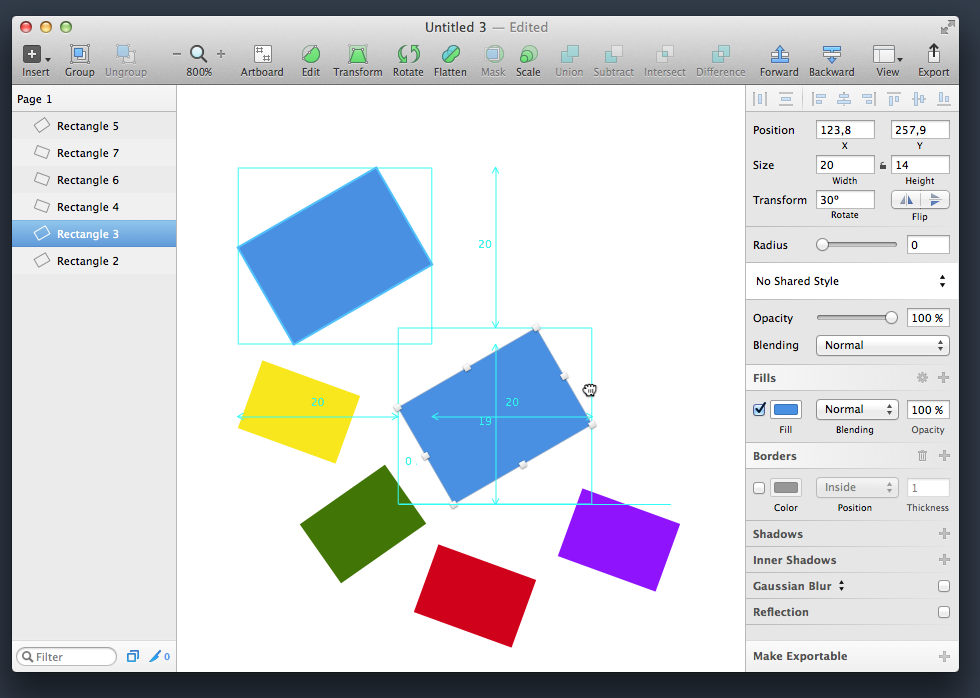
और ऑब्जेक्ट कॉपी मोड में भी, आप इस तरह के गतिशील मूल्यों को देख सकते हैं। Alt दबाएं और ऑब्जेक्ट को खींचना शुरू करें। आपको उभरते स्मार्ट गाइड दिखाई देंगे जो आपको सही जगह पर डुप्लिकेट का पता लगाने में मदद करेंगे। Alt और माउस बटन को रिलीज़ किए बिना, Shift दबाएं - और अब आपको मूल दूरी के किनारों पर सभी संभावित दूरी का एक पूरा सेट दिखाई देगा:

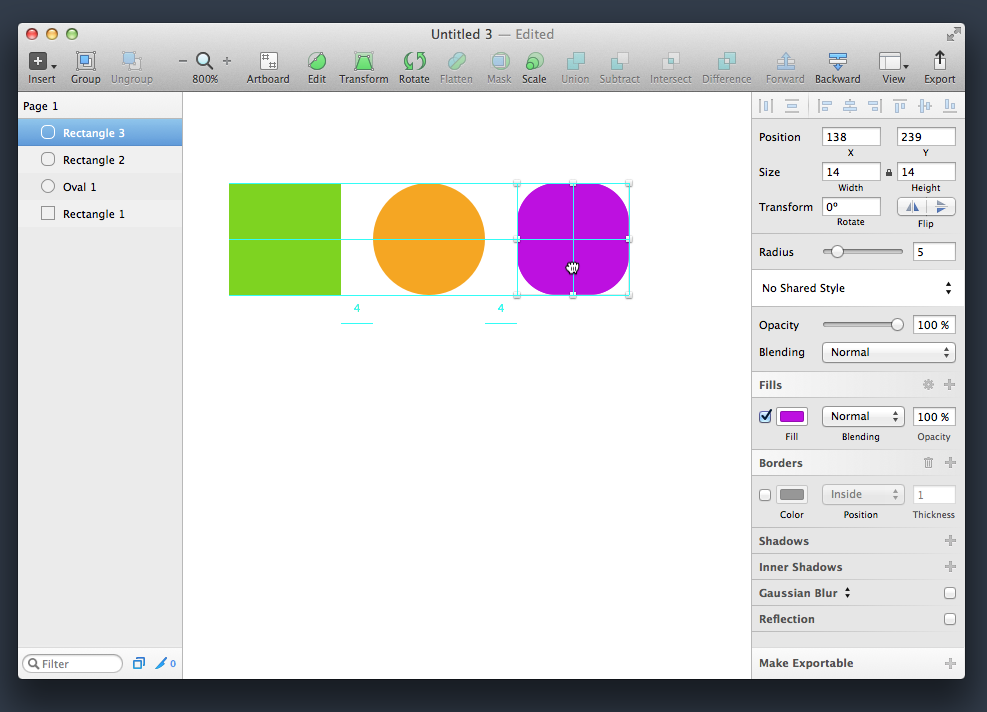
यदि आपने दो ऑब्जेक्ट्स को एक साथ रखा है, और आप एक तिहाई डालना चाहते हैं, तो जब आप इसे एक निश्चित समय पर स्थानांतरित करते हैं, तो स्मार्ट गाइड के अलावा, पिक्सेल मान दिखाई देंगे, प्रत्येक ऑब्जेक्ट के बीच समान इंडेंटेशन का संकेत:

ये सभी विशेषताएं वास्तव में प्रभावशाली हैं, क्योंकि वे लेआउट लेआउट को अधिकतम करने के लिए डिज़ाइन किए गए हैं।
वह सब है। समीक्षा के अगले भाग में, हम उपयोगी छोटी चीजों का पता लगाना जारी रखेंगे, जो स्केच के आंत्र में छिपी हुई हैं।
एक अच्छा फ़ोटोशॉप स्केचिंग करें!