以前の投稿:
Swiz Framework(概要)この投稿では、Swizフレームワークで書かれた最も単純なアプリケーションがどのように動作し、どのように動作するかを説明しようとします。 質問やコメントがありましたら、コメントを書いてください。みんなに答えようとします。 この例で説明されているソースは
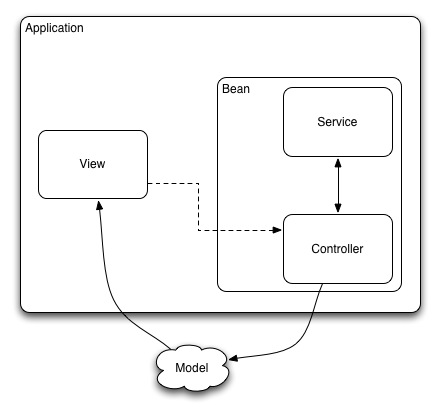
ここにあります。したがって、Swizを使用したFlexアプリケーションの最も簡単な図は次のとおりです。

ビュー(またはプレゼンテーションモデル)は、メタタグ
[Mediate(event="someEvent")]を使用してコントローラーによってキャッチされたイベントをディスパッチし、コントローラーがサービスを呼び出してモデルを変更します。 ビューには、モデルの変更のみが反映されます。
注入する
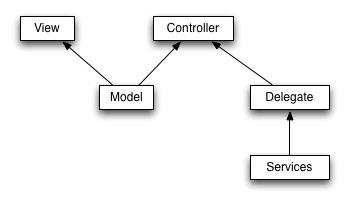
何が何に注入されるかを理解するために、図を見ることができます:

モデルがビューとコントローラーに挿入されます。 したがって、モデルはビューを表示し、コントローラーがそれを更新します。 サービスもデリゲートに注入され、デリゲートはコントローラーに注入されます。
構成部品
メインの
SwizQuickstart.mxmlアプリケーションには、BeanFormsとconfig、およびUserFormビューを指定するSwizコンポーネントが含まれています
<fx:宣言>
<swiz:Swiz>
<swiz:beanProviders>
<config:Beans />
</ swiz:beanProviders>
<swiz:config>
<swiz:SwizConfig
eventPackages = "org.swizframework.quickswiz.event。*"
viewPackages = "org.swizframework.quickswiz.view。*" />
</ swiz:config>
</ swiz:swiz>
</ fx:宣言>
<view:UserForm id = "userForm" />
すべてのコンポーネントを順番に分析しましょう
Swizconfig
フレームワーク全体がこのクラスで構成されます。 次のようになります。
<swiz:SwizConfig
setUpEventType = "{Event.ADDED_TO_STAGE}"
setUpEventPhase = "{EventPhase.CAPTURING_PHASE}"
setUpEventPriority = "50"
tearDownEventType = "{Event.REMOVED_FROM_STAGE}"
tearDownEventPhase = "{EventPhase.CAPTURING_PHASE}"
tearDownEventPriority = "50"
eventPackages = "com.foo.events、org.bar.events"
validateEventTypes = "true"
viewPackages = "com.foo.views、org.bar.events"
defaultFaultHandler = "handleUnhandledFaults"
defaultDispatcher = "global" />
豆
beanProvidersには、含まれるコントローラー、モデル、サービス、デリゲートが示されます。 これらのクラスを処理するプロセスでは、すべてのメタタグが含まれ、すべての内部プロセスが発生します。
<config:Beans />クラスは次のとおりです。
<swiz:BeanProvider
xmlns:fx = "http://ns.adobe.com/mxml/2009"
xmlns:swiz = "http://swiz.swizframework.org"
xmlns:service = "org.swizframework.quickswiz.service。*"
xmlns:controller = "org.swizframework.quickswiz.controller。*">
<service:UserService id = "userService" />
<controller:UserController id = "userController" />
<!-Swiz ServiceHelperを使用して、サーバー側の呼び出しをシミュレートします。 ->
<swiz:ServiceHelper id = "serviceHelper" />
</ swiz:BeanProvider>
したがって、Beansを処理した後、Swizはすでにサービスとコントローラーがあることを知っています。
ユーザーフォーム
これは単純なmxmlであり、最も興味深いのは注入です。
[バインド可能]
[注入(ソース= "userController.currentUser"、バインド= "true")]
public var user:ユーザー。
さらに、ユーザーモデルを使用して、たとえば次のものを表示できます。
<s:TextInput id = "firstName" text = "{user.firstName}" /> すべての仕組み:
ビューには、モデルから取得したものが表示されます。
<s:TextInput id="firstName" text="{user.firstName}" />次に、ユーザーはデータを編集し、保存ボタンをクリックします。
<s:Button label="Save" click="saveUser()" />ディスパッチされたイベント
user.firstName = firstName.text;
user.lastName = lastName.text;
user.email = email.text;
var event : UserEvent = new UserEvent( UserEvent.SAVE_USER_REQUESTED );
event.user = user;
dispatchEvent( event );イベントはコントローラーでキャッチされ、サービスを呼び出します。 userService.saveUser(ユーザー)コマンドはAsyncTokenを返します。 これはそれぞれ、AsyncTokenが返すデリゲートと呼び出しになります。
[仲介(イベント= "UserEvent.SAVE_USER_REQUESTED"、プロパティ= "ユーザー")]
パブリック関数saveUser(ユーザー:ユーザー):void
{
serviceHelper.executeServiceCall(userService.saveUser(ユーザー)、handleSaveUserResult);
}
AsyncTokenが結果イベントを送出した後、handleSaveUserResult関数が実行されます
プライベート関数handleSaveUserResult(イベント:ResultEvent):void
{
Alert.show( 'ユーザーは正常に保存されました!');
}
この場所では、それに応じてモデルを変更するか、コントローラーまたはプレゼンテーションモデルで[Mediate]タグを使用して正常にキャッチできるイベントをotdatchatchできます。
次の投稿では、より包括的なSwizベースのアプリケーションがどのように機能するかを分析し、Swizクラスのプロパティについても詳しく説明します。