
最近、
Webプロジェクトの開発者は、製品がどのようになるか、製品の開発前にどのように見えるかを知ることがどのように良いかについて考え始めています。
この傾向は、顧客と開発者自身の両方を喜ばせざるを得ません。結局のところ、設計プロセスにより、抽象的な技術タスクが最終製品に変換される前であっても、最も問題のある瞬間をすべて破壊できます。
ビジュアルデザインのためのツールが増えています。 Adobe InDesignを使用するもの、Visioのようなもの、OpenOffice Drawを使用するコンテンツがあります。 しかし、かなり重く機能的なプログラムAxure RP Proには、ますます多くのファンが現れます。
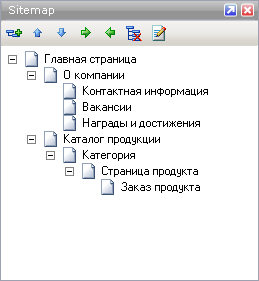
1.サイトマップ
この領域では、マルチレベル階層を使用してサイトの構造図を作成できます。 たとえば、小さなプロジェクトの構造は次のようになります。

パネルのボタンは、主な機能にすばやくアクセスできるように設計されています。
 | サブページ(子ページ)を作成します |
 | 選択したページを上下に移動します。 それらは同じレベルのページでのみ機能し、親要素の境界を越えてそれらを引っ張ることはありません。 複数のページを一度に選択して上下に移動する必要がある場合は、Shiftを使用できます。 |
 | ページのネストのレベルを変更します。 左矢印は選択したページを1レベル上に移動し、右矢印はページをその上の親要素に従属させます。 |
 | ページを削除します。 親要素にネストされた要素が含まれている場合、それらは要素とともに削除されます。 |
 | ページの編集に移動できます。 つまり 、ページをダブルクリックするのと同じことを行います。 |
コンテキストメニューを使用して同じアクションを実行できます。コンテキストメニューは、要素をマウスの右ボタンでクリックします(空き領域で右クリックすると、新しいページを追加する機能のみが使用可能になります)。
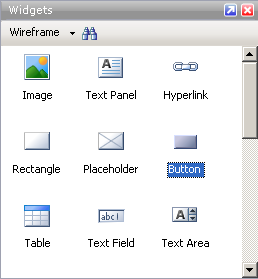
2.ウィジェットパネル

このパネルには、プロジェクトで作業するときに常に使用される一連のインターフェイス要素が含まれています。 標準ライブラリには、長方形、テキストパネル、プレースホルダー、ボタン、フォーム要素
などの必須要素のみが含まれます
。領域にすべてのライブラリからすべての要素を同時に読み込むことができます(このためには、すべてのライブラリを選択する必要があります)、または現時点で必要な要素のライブラリのみを読み込むことができます。 ところで、要素ライブラリは独立して作成できますが、これについては以下で説明します。
要素をページに配置するには、ドラッグアンドドロップメソッドを使用します(要素を選択し、マウスボタンを放さずに作業領域にドラッグします)。
プログラムの開発段階で使用されるメインライブラリは、ワイヤフレームと呼ばれます。 その要素を使用します。
表には、要素の説明が含まれています。 要素で何ができるかは、以下で説明します。
 | イメージのスタブ。 標準サイズは50×50ピクセルです。 |
 | テキストボックス(100×16ピクセル)。 デフォルトはArial、10、黒です。 |
 | ハイパーリンク(100×16px)。 デフォルトはArial、10、青+下線です。 |
 | 白い塗りつぶしと1pxの黒い境界線を持つ180×80pxの長方形。 |
 | たとえば、バナープレースをブロックするためのプレースホルダー。 180×80ピクセル、フレームと対角-黒、1ピクセル。 |
 | ボタン(100×25ピクセル)。 |
 | テーブル。 デフォルトでは、3×3テーブルが作成されます。 幅はテーブル全体にのみ設定され、特定の列には指定できないため、要素を使用することはあまり便利ではありません。 テーブル内の列の境界を手動でシフトする場合-他の列ではなく、テーブルの合計幅により幅が増減します。 |
 | テキスト入力フィールド(1行)。 |
 | テキストを入力するための領域(任意の数の行と列)。 |
 | ドロップダウンリスト。 |
 | 複数行リスト。 |
 | チェックボックス。 |
 | ラジオボタン。 |
 | 横線 |
 | 縦線。 |
 | 角の丸いボタン。 ボタンから長方形または正方形に簡単に変更できます。 丸みの半径は手動で設定できますが、「目で」のみです。 正確な半径を入力するためのフィールドで、開発者は面倒でした。 |
 | 画像オーバーレイ領域。 |
 | プロトタイプの他のページからの情報が友達になるフレーム。 |
 | 動的パネル。 たとえば、特定のページのメニュー項目のアクティビティを記録するために使用できます。 この記事では、プロトタイプの対話性の問題は非常に表面的に考慮されるため、この要素のロジックは使用しません。 |
 | 垂直マルチレベルドロップダウンメニュー。 |
 | 水平のレイヤードドロップダウンメニュー。 |
 | ドロップダウンリスト。 |
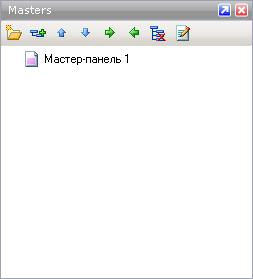
3.マスターのパネル(マスター)

このパネルには、サイトで再利用される要素が含まれています。 たとえば、フッターを少し変更して、すべての開発済みページでフッターをやり直さないようにするには、フッターを
マスターパネルにして他のページにロードするだけで十分です。 したがって、すべてのページで変更を行うには、
マスターパネルを一度調整する必要があります。
マスターパネルは複数レベルにすることもできます(たとえば、フッターに「連絡先」および「カウンター」という子要素を含めることができます)。
デフォルトでは、
マスターパネルはありません。 開始してすべてのページに追加するには、シーケンスを実行する必要があります。
AddMasterボタン(

)
→作成された
マスターパネルをダブルクリックします(ワークスペースで、
マスターパネルのコンテンツが編集されるタブが開きます)
→ マスターパネルを編集し、必要な要素を追加します
→ マスターパネルの名前を右クリックしてコンテキストメニュー
を開きます
→ 「ページに追加」をクリック
→必要なページを選択(
マスターパネルをすべてのページに表示する必要がある場合は、「すべてチェック」ボタンを使用できます)
→パネルの配置を選択(背景に配置を選択すると、
マスターパネルが保存
されますまあ [場所の指定]を選択し、左マージンと上マージンを設定すると、
マスターパネルはページ上の指定された位置を占有します)
→ [OK]をクリックして、ホスト
パネルをお楽しみください。
マスターパネルが不要になり、削除する場合は、最初にプロトタイプページでその配置をキャンセルしてから、削除する必要があります。 そうでなければ、彼女は抵抗し、誓います。
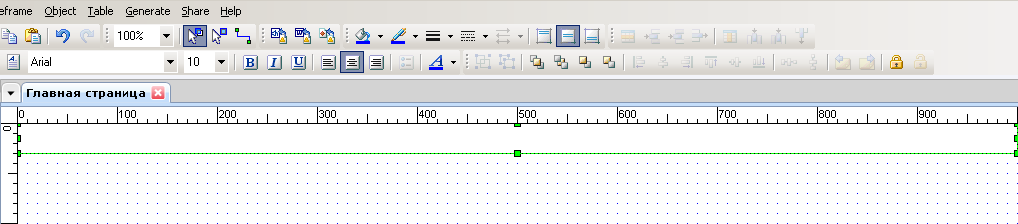
4.ワークスペース
実際、この領域では最も興味深いことがすべて行われています-要素とその設計が編集され、機能ブロックが作成されます。
ワークスペースを使用して要素を操作する方法を示す最も明白な方法は、
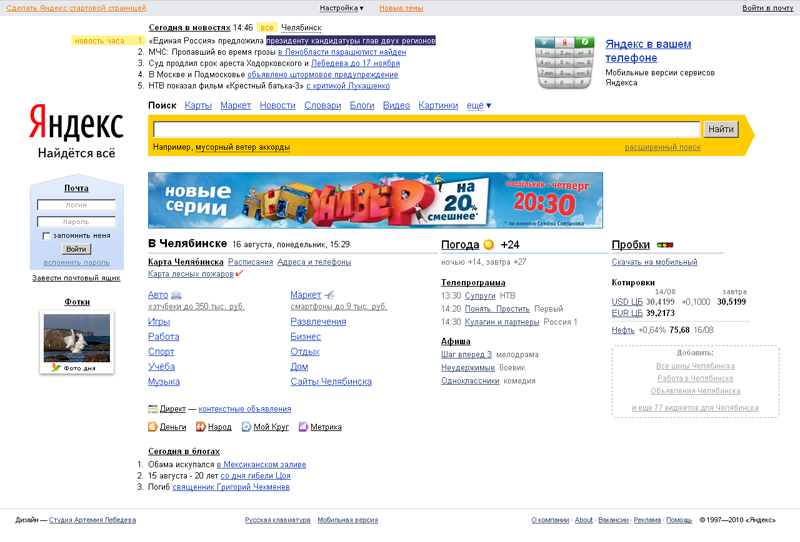
何かのメインページ
を作成する手順を追った説明だと思います。 たとえば、Yandex。
プロトタイプは最後まで開発されないことをすぐに言わなければなりませんが、Axureに興味がある人には、未完成のプロジェクトをダウンロードして自分で完成させる機会が与えられます。
マスターパネルは使用されません。なぜなら、1ページのみが開発されていることを意図的に確信しているからです。
それでは、始めましょう。
まず、ソースのスクリーンショットを撮ります:
 ここでは、通常の解像度でソースを見ることができます
ここでは、通常の解像度でソースを見ることができます 。
一番上の行で1000ピクセルを測定します。
上部のナビゲーションバーの背景として機能する四角形を配置し、サイズを変更します。

長方形からフレームを削除します。
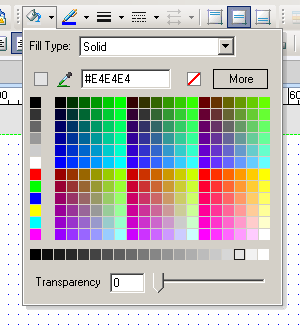
 明るい灰色の
明るい灰色の塗りつぶしを選択します。

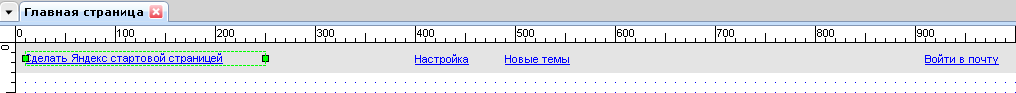
Hyperlinkインターフェイス要素を使用して、ナビゲーションパネルに4つのリンクを引き出して配置し、標準の10リンクではなくサイズ8に設定します。 リンクの色はすぐに設定できますが、プロジェクトをダウンロードして選ぶ人の良心に任せます。

テキスト/リンク用のテキストパネル要素と「時間のニュース」背景用の四角形を使用して、ロールオーバーしてニュースブロックを作成します。 ここで、すぐにいくつかの微妙な点を取得します。
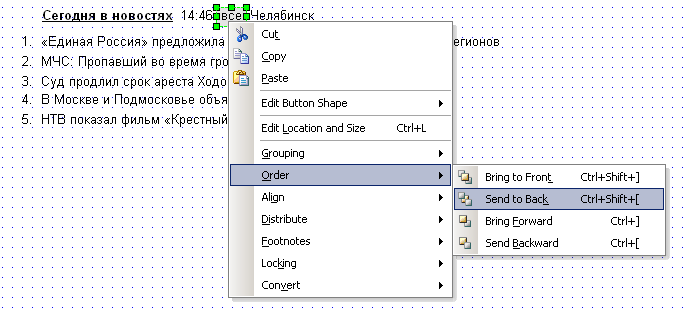
まず 、サブストレートをテキストの上ではなくテキストの下に配置するには、各長方形を他の要素の下に設定する必要があります。
 第二
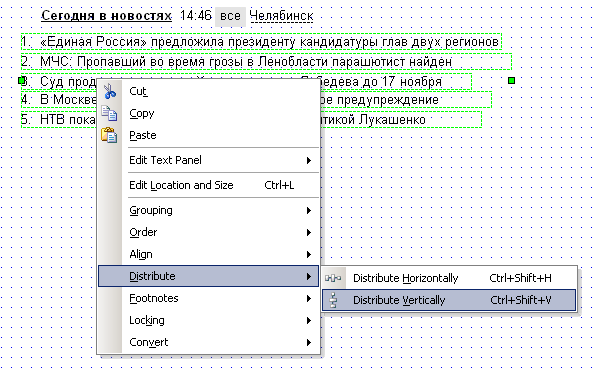
第二に、テキストブロックが均一な垂直インデントを持つためには、それらを選択して垂直に揃える必要があります:
 第三に
第三に 、都市
切り替えリンクで断続的に下線を引くには、碑文の下に水平線(Horizontal Line要素)を配置し、その下線の種類を選択する必要があります。
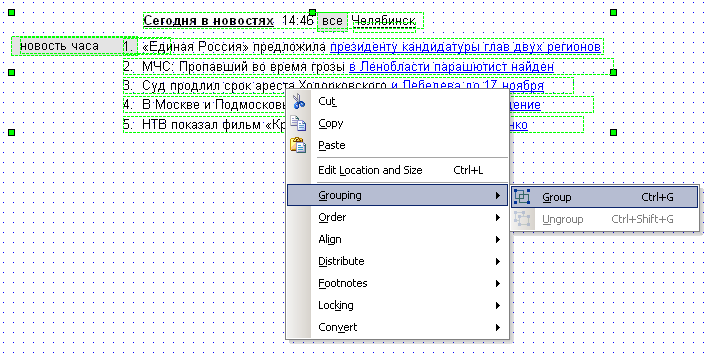
第4に 、このブロックの要素の処理が終了したので、それらをグループ化することをお勧めします。そうすれば、将来、そこから余分なピースを誤って切り離さないようにできます。

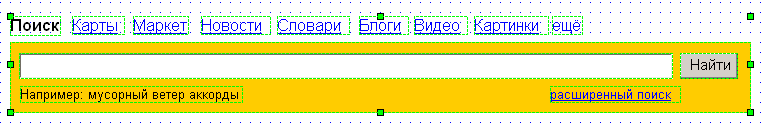
一般的にニュースの準備ができています-検索バーと広告スペース「Yandex on your phone」に移動できます。
リンクを検索バーの上に置き(ハイパーリンク)、検索バー自体をボタン(テキストフィールド+ボタン)で配置します。

リンクをすぐにサイズ12に変換し、要素の幅をハイパーリンクの幅に調整して、要素のグループの水平インデントを揃える[水平方向に分散]コマンドが正しく機能するようにします。 もちろん、それは完全には機能せず、手で少し調整する必要がありますが、代替手段はありません(少なくとも私は見つけていません)。
「たとえば」(テキスト要素)と「高度な検索」(ハイパーリンク)を忘れないでください。
フィールドとボタンのサイズにすぐに準拠するために、長方形のバッキングを引き出し、対応する色で塗りつぶしました。
右側では、Yandexシェイプの下の基板が非標準的に終了します。これが設計上の理由です。 ファンは、スクリーンショットから素材の端を切り取り、作業フィールドに画像要素を配置し、目的の要素と交換できます。 これはまさに怠doであり、より重要なタスクがあるためです。 たとえば、ロゴを配置します。
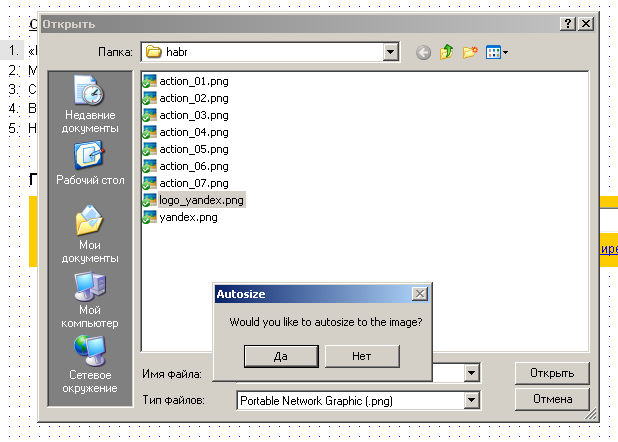
ここで、画像の置換を分析します。 これは非常に簡単です-ワークスペースでImage要素を引き出し、サイズを変更せずにダブルクリックする必要があります。 画像ファイルを選択する必要があるダイアログボックスが開きます。 目的の画像を見つけて[OK]をクリックすると、Axureは質問をします。

拒否すると、選択した画像は画像要素のサイズに調整されます。 同意すると、画像は存在するサイズで挿入されます。 原則として、同意する必要があります。
プロトタイプをより生き生きと見せるために、スクリーンショットからバナー付きの画像を盗みました。 しかし、原則として、これらの目的にPlaceholder要素を使用できます-それには何の問題もありません。
残りのインターフェイスの大部分はテキストです。 そして、その実装のための操作は、すでに行われた作業と変わりません。 Axureでのデザインに興味があり、自分の手を試してみたい人のため
に、Yandexメインページの未完成のドラフトを
ダウンロードし、残りの要素を自分で処理することを提案できます。
プログラム自体は
公式ウェブサイトからダウンロードできます。 試用版はすべての機能で30日間機能します。
はい、ところで、私はこのプログラムとそれを開発した会社とは何の関係もありません。 このツールは、私が設計のために試したソフトウェアセット全体のために選択されただけで、Axureが最も気に入っています。 他のソフトウェアを使用する可能性を排除しません。 例:
1.
ビジュアルデザインツールの概要 。
2.18デザインを計画するためのワイヤーフレーム、モックアップ、およびプロトタイピングツール 。
PSこの記事が気に入ったら、もう1つまたは2つ書いて、各要素のデザインと機能、およびインタラクティブ機能と動的パネルの操作方法について詳しく説明します。