私たちは、SketchFlowでのプロトタイピングの処理を続行します。 前回
のSketchFlow自体の
進化(初期のプロトタイプから最終製品まで)を検討したとき、今日はその機能の整理を開始します。
はじめにとインターフェース
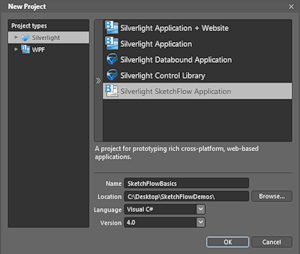
すべては、新しいプロジェクトの作成から始まります。 この時点で、作成するSketchFlowアプリケーションのタイプを選択できます。 SilverlightとWPFアプリケーションの2つのオプションがあります。

SketchFlowを使用すると、SilverlightまたはWPFアプリケーションのプロトタイプのみを開発できるように思えるかもしれませんが、そうではなく、「紙」アプリケーションのプロトタイプのみを紙の上で作成できるというのも事実ではありません。
実際、
コンテナを選択するか、必要に応じてプロトタイプの
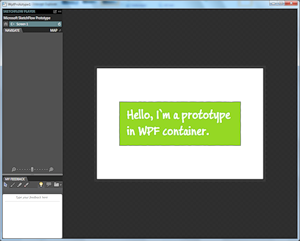
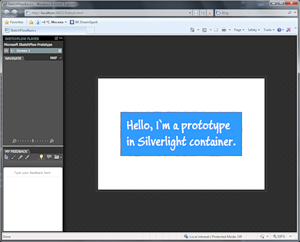
配信方法を選択します。 Silverlightコンテナーはブラウザーで動作し、サイトに投稿できます。 WPFコンテナは、スタンドアロンのWindowsアプリケーションです。 これが主な違いですが、Silverlightによれば= WPFの独自の機能、つまり、特にSketchFlowの基本的なアイデアを超えて特定のプラットフォームの機能を積極的に使用し始める場合、いくつかの微妙な違いがある可能性があることを忘れないでください。 (
Expression Blend + SketchFlowのプロジェクトタイプも参照)

対

そうでなければ、それはすべてあなたの想像力とあなたのタスクに依存します。 SketchFlowを使用すると、コンテナ(インタラクティブなプロトタイププレーヤー)を取得できます。 この意味で、従来のアプリケーション、サイト、またはプラットフォームのモバイルアプリケーションのプロトタイプの開発を妨げるものは何もありません。 基本的に、コンテキストを追加するには、適切な背景と必要に応じて適切なコントロールスタイルを追加するだけで十分です(Expression Blendはpsdファイルをインポートできます)。 つまり、「これを使ってiPhoneアプリケーションのプロトタイプを作成できますか?」という質問に対する答えは肯定的です。 ただし、
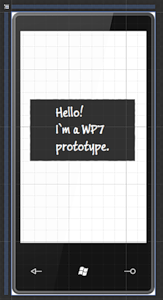
Windows Phone 7用のアプリケーションを作成する場合は、もちろん優れ
ています 。


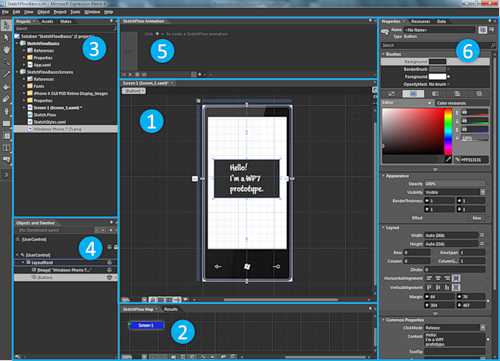
Silverlightコンテナーパスに固執します。 SketchFlowプロジェクトのExpression Blendインターフェイスを見てみましょう。

メニューとツールバーに加えて、インターフェースには6つのメインブロックがあります。
- メインアクションが行われる作業領域、
- SketchFlowマップは、画面とコンポーネントがどのように接続されているかを示すアプリケーションのマップです。
- プロジェクト-プロジェクトのツリー、アセット-プロトタイプで使用できるブランク、コントロールなど。
- アニメーションを記録するための現在の画面、コンポーネント、またはコントロール+パネルの要素のツリー。
- SketchFlow Animationsは、プロトタイプのアニメーションを簡単に記録するための特別なパネルです。
- 選択した要素のプロパティ-色、位置、フォントなど
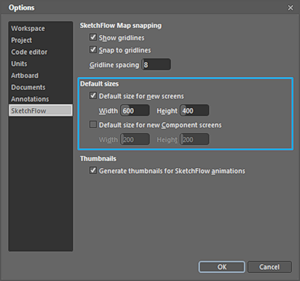
先に進む前に、1つの重要な設定を行う必要があります。これにより、生活が大幅に簡素化されます。[ツール]⇒[オプション]⇒[SketchFlow]メニューで、新しい画面とコンポーネントのデフォルトサイズを設定する必要があります たとえば、携帯電話またはブラウザの背景を使用する場合、画面のデフォルトサイズを背景のサイズに設定するのが妥当です。

先に進む:主な概念は先です。地図、画面、コンポーネント、通信、そして最後にインポートについて少し説明します。
Sketchflowマップ
SketchFlowマップは、画面とコンポーネントのマップであり、それらがどのように関連しているかを示します。 (数学的には、これは有向グラフであり、プロジェクトサービスファイルのどこかに、xml形式の説明もあります。)
ユーザーは現在の画面からどの画面にアクセスできますか? 彼はどのようなトランジションを利用できますか? 彼は正しい画面に到達するために何をすべきですか? 異なるコンポーネントは互いに、また異なる画面にはどのように収まりますか? 一緒に、これはアプリケーションのフローを形成します。つまり、ユーザーがアプリケーションで作業するための可能な方法を示します。
おそらく、SketchFlow Mapを使用すると、全体像、つまり全体像を見ることができます。 マップを使用すると、画面の詳細ではなく、画面間の接続に集中できます。

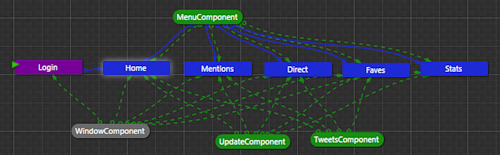
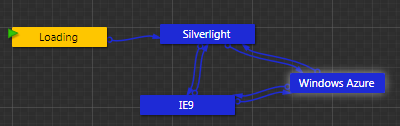
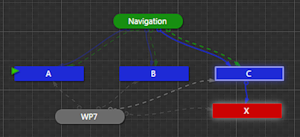
たとえば、上の図では、
ログイン開始画面があり、複数のメイン画面があり、それぞれに
MenuComponentコンポーネントの形式のメニューがあり、任意の画面にアクセスできます。
WindowComponentアンダーレイがすべての画面に挿入され、
TweersComponentツイート
フィードと
UpdateComponentのステータスを更新するためのパネルがメイン画面に挿入されます。
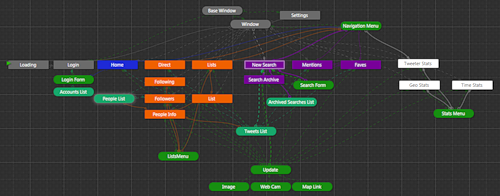
スキームはより複雑になる場合があります。

またはより簡単:

。
最終的には、プロトタイプの複雑さと画面分割を行うレベルにすべて依存します。 異なる状態間の遷移の一部は、ハイライトされた状態(状態)の形式で画面内で「配線」できます。たとえば、ビヘイビアビヘイビアを使用して、遷移を設定できます。
もう1つの興味深い点:
思考と分析の
ツールとしての
プロトタイピングの観点から見ると、SketchFlowマップ自体は
、アプリケーションの
「フロー」を
設計し、 MindMapを思わせる可能性のあるオプションを探索
するためのツールです。
いくつかの簡単なSketchFlowマップルール:
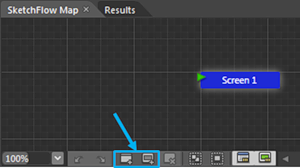
- プロトタイプには常に開始画面があり、緑色の三角形で示されています(上の写真を参照)。 コンテキストメニューを使用して、開始画面を任意の画面にすることができます。
- 画面は長方形で示され、デフォルトでは青(ナビゲーション)です。
- コンポーネントは角丸長方形で示され、デフォルトでは緑(コンポーネント)です。
- 遷移は実線で示されます。 構成は破線で示されています。
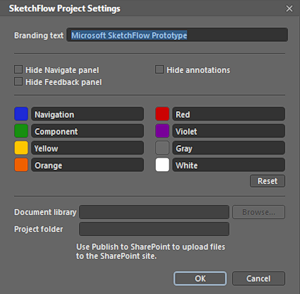
ちなみに、マップのすべての要素(画面、コンポーネント、リンク)に色を設定できます-メニューProject> SketchFlow Project Settingsで定義できる8色(カラータグ)のプールがあります...

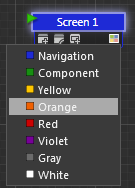
次に、ドロップダウンメニューまたはコンテキストメニューから色を割り当てることができます。

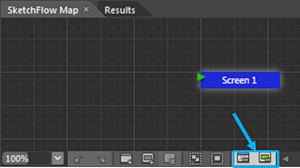
便宜上、マップコンテキストメニューを使用すると、グリッドへのスナップを有効にできます。 また、多数のリンクがある大きくなりすぎたスキームの場合、これらの2つのボタンは、選択したコンポーネントまたは画面のリンクを強調表示し、残りを消すのに役立ちます。

比較:

そして

。
次に進む:画面とコンポーネント。
画面とコンポーネント
画面はアプリケーションの重要な状態であり、画面間の接続(遷移)を確立できます。 コンポーネントは、他のコンポーネントまたは画面に挿入できるアプリケーションの一部です。 これは通常の構成です。 同じコンポーネントを複数の画面に挿入できます。
技術的には、両方とも通常のユーザーコントロールです。
コンポーネントを使用すると、たとえば、ナビゲーション(アプリケーションまたはサイトメニュー)を、必要なすべての機能(遷移、ナビゲーション)を集中する別のユニットに移動し、必要なすべての画面に挿入できます。 つまり、回路から

スキームに行くことができます

。
ただし、これはプロトタイプの開発段階と解決される問題に応じて実行する必要があります。 最初のケースではメイン画面に集中し、2番目のケースではUIのコンポーネントをすでに強調表示しています。
さまざまな方法で新しい画面とコンポーネントを作成できます。
- SketchFlowマップコントロールパネルには必要なボタンがあります。

- 同じオプションがマップコンテキストメニューから使用できます。
- マップ上の画面とコンポーネントにはドロップダウンメニューがあり、そこから新しい接続された画面またはコンポーネントを引き出すことができます。


- ワークスペースまたはオブジェクトツリーで1つまたは複数の要素を選択した場合、コンテキストメニューからそれらを新しいコンポーネントに変換できます([コンポーネント画面に追加...])。
マップ上の新しい画面またはコンポーネントごとに、コンテンツを編集できるウィンドウが開きます。 デフォルトで画面とコンポーネントのサイズを設定することを忘れないでください(冒頭を参照)。
リンクと遷移
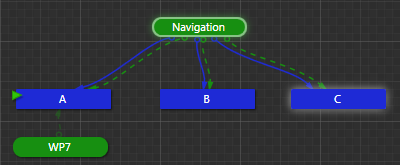
コミュニケーションは非常に重要な要素です。実際、それらは異なる画面を相互に接続するだけでなく、プレーヤーを使用してプロトタイプを便利に再生することもできます。 各画面(またはそこに挿入されたコンポーネント)には、この画面から移動できる場所を示す発信接続があります。

この場合、画面Cから直接画面Xに移動し、挿入されたナビゲーションコンポーネントを介して画面A、B、Cに移動できます(はい、正式に自分自身に切り替えることもできます)。
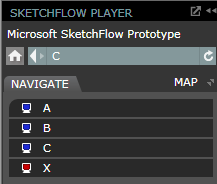
プロトタイププレーヤー(コンパイルおよび起動-F5)では、このリンクのセットは、利用可能なナビゲーションオプション(遷移)に直接マップします。

モニターの場合、色はカードの色と一致することに注意してください。 もちろん、この場合、プレーヤーでカードを開くだけで、目的の画面またはコンポーネントに直接移動できます。
マップ上の新しいリンクは、いくつかの方法で表示できます。
- 既存の画面またはコンポーネントから新しい画面またはコンポーネントをプルすると、リンクが自動的に表示されます(上記を参照)。
- コンポーネントまたは画面のドロップダウンメニューから、[既存の画面を接続]または[コンポーネント画面を挿入]オプションを選択し、リンクを目的のオブジェクトにドラッグできます。
- マウスでオブジェクトを選択し、別のオブジェクトにドラッグするだけで、それらの間にリンク(ナビゲーションまたは構成)が自動的に作成されます。
これは、リンクを手動で作成することです。 マップ上
のリレーションシップの半自動表示には別のオプションがあります。ビヘイビアーは、多くの興味深いアクション、特に遷移を起動できる個々の要素(画面またはコンポーネント内)に掛けることができます。
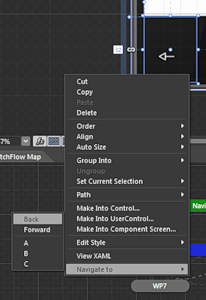
トランジションの場合は、コンテキストメニューに特別な項目(NavigateTo)が追加されます。これを使用して、利用可能な画面のクリックを切るか、画面上のユーザーの移動履歴を前後に移動できます。 画面間に接続がない場合は、自動的にマップに追加されます。

次のいずれかの記事で、動作を個別に検討します。
インポート
この記事を締めくくるために、別の興味深いトピック、次のパートの紹介を概説します。 上記のすべては、実際には、コンテンツに関するものではなく、アプリケーションフローに関する会話であり、UIの詳細ではないことに注意してください。
このコンテキストでは、各画面に何が表示されるかをすばやく示すことが興味深いものになります。 この問題はさまざまな方法で解決できます。「連絡先のリストがある」というテキスト形式の最も単純なものから、既製のスケッチのインポートまで。
インポートの場合、Expression Blend + SketchFlowにはいくつかの興味深い機能があり、それぞれに長所と短所があります

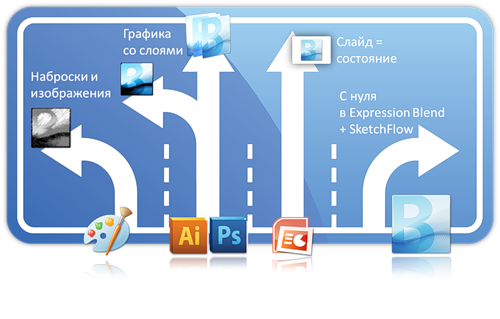
- グラフィックスケッチ。 スケッチをよく考えて、すぐに主要な状態(画面)を選択し、それぞれのスケッチを準備します。 状態=スケッチ 。 次に、スケッチの下にそれぞれ、個別の画面を作成し、そこに画像を転送します。 次に、画面を接続して、プロトタイプの初期バージョンを取得します。 また、紙のプロトタイプから始めたり、紙のインターフェースをスケッチしたりする場合にも便利です。
- グラフィックエディター。 Adobe IllustratorまたはPhotoshopを開いて、スケッチ全体を1つのファイル(または複数のファイル)に描画し、さまざまなコンポーネントと状態をレイヤーに広げることができます。 状態=レイヤーのセット。 次に、このファイルをレイヤーとともにExpression Blendにインポートできます。
- Microsoft PowerPoint PowerPointでスライドシーケンスとしてプロトタイプを作成している場合は、プレゼンテーションをExpression Blendにインポートできます。 各スライドに対して、SketchFlowは個別の画面を作成し、それらの間にリンクを確立します。 状態=スライド。
- Expression Blend。 そして最後に、Expression Blend + SketchFlowですべてを一度に作成できます。 このオプションについては、次の記事で検討します。
例として、
プロトタイプインタラクティブバナーの作成に関するビデオを参照してください。