はじめに
この記事では、Expression BlendとSketchFlowを使用したプロトタイピングに関する一連の記事を始めたいと思います。 基本的な概念とSketchFlowの仕組みの理解から、プロトタイププレーヤーのセットアップやブランド化などの個々のニュアンスに徐々に進みます。 一部の場所では、他の著者による記事の翻訳を含めます。
トピックの概要として、また一般的なアイデアを得るために、SketchFlowの現在の機能の概要を記載したこの短いビデオ(わずか90秒!)をご覧になることをお勧めします。
そして、SketchFlowの歴史に関する
Christian Schormannの記事から始めます。
SketchFlow:小さな歴史
Expression BlendのダイナミックプロトタイピングツールであるSketchFlowがついに正式にリリースされました(
翻訳者から:この記事はExpression Blend 3向けに書かれました )。
試用版はこちらからダウンロードできます 。
私はいつも人、アイデア、製品の開発を観察するのが好きだったので、SketchFlowの過去について少し学ぶことにも興味があると思いました-今、学校のノートをテーブルから取り出してSketchFlowがどのように成長したかについて少し話すのが適切な時期です。 SketchFlowの現在の状態について詳しく知りたい場合は、
この投稿をご覧ください
...子供の写真から始めましょう。

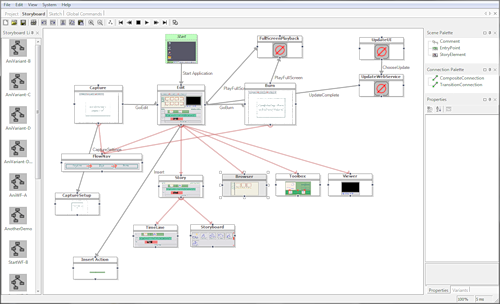
これは、数年前にAvalon / WPFよりもずっと前にWindows Formsで作成したプロトタイプです。 この初期の写真でさえ、「ストーリーボードエディター」と呼ばれる大きなマップエディターがはっきりと見えます。 灰色の矢印はナビゲーションを示し、赤い矢印は構成を示します。
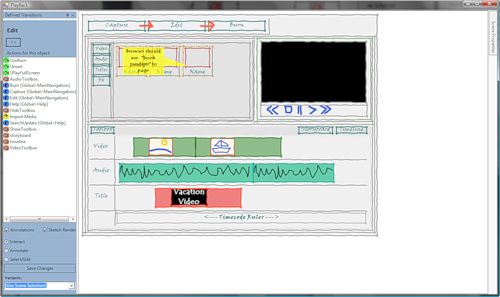
そして、同じ年の別の子供の写真があります。 彼女は、下書きのUIのアイデアをすばやくスケッチできるスケッチエディターを示しています。

これらの波線はあなたにもおなじみのようですか? 左下隅には、事前に準備された再利用可能なコンポーネントを含む要素のライブラリがあります。
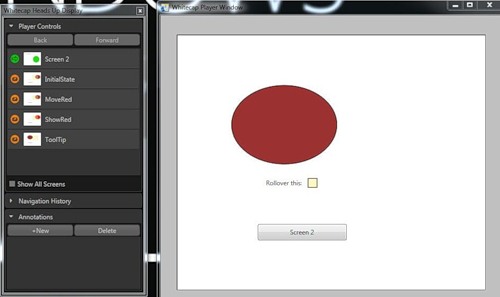
別の写真は、最初の数日間のプレーヤーを示しています。

左側には、使用可能なすべてのコマンドが表示されます。緑色のコマンドはナビゲーションを示し、オレンジ色のコマンドは状態の変化に対応します。 左下には、すでに利用可能な簡単なノートツールがあります。 このプロトタイプでは、メモはスピーチの簡単な挿入でした(漫画のようにスピーチの泡)。

~~~
私は、今後数年間で多くの記録がなかったことを正直に認めなければなりません。 本質的に、人生は他の優先事項を設定し、実質的に私たちのヒーローには何も起こりませんでした。
~~~
ある晴れた日、SketchFlowが初めてBlendに会ったとき(ボブ・パパスがミネソタ州のオフィスに来ました)

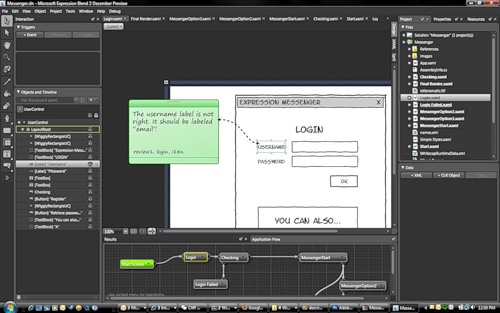
それは一目ぼれでしたが、それ以来、レドモンドとミネソタ州の見事なBlendチームとSketchFlowチームによって育まれ、非常に急速に発展し始めました。 当時のプレーヤーは次のとおりです。

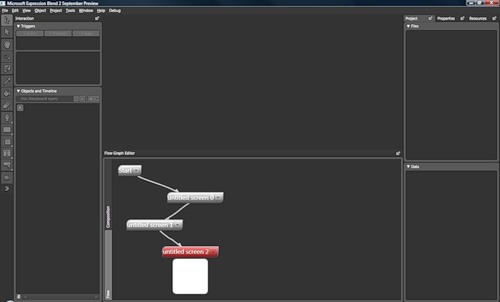
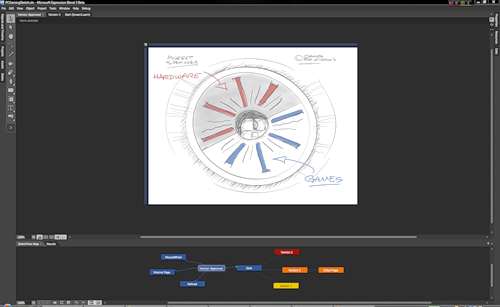
少し後に、次のような写真を見つけることができます。

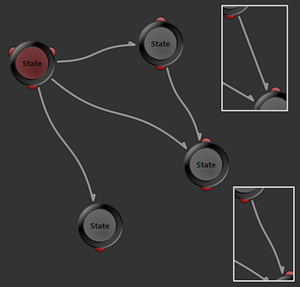
次の写真は、マップ内の接続を示すためにさまざまな種類の曲線を大胆に実験したときに、前の写真から間もなく撮影されました。

そして最後に、私たちは学校を卒業する日に来ました。

Expression Blend + SketchFlowは
、Expression Studioの一部としてダウンロードできるように
なりました 。
(翻訳者から:Expression Studioは、MSDN、MSDNAA、DreamSpark、およびBizSparkサブスクリプションでも利用できます。)あなたが仕事で試してみれば、私たちにとって確かに名誉なことです。 BlendチームとSketchFlowチームは、最初(および2番目と3番目)の印象を楽しみにしています。