Habréでは、大量のデータを視覚化してフィルター処理するように設計された
PivotViewerコントロールについて何度か書きました。 この非常に興味深い要素を実際のプロジェクトで使用した経験を共有したいと思います。
それが何であり、ファームで役立つかどうかを知りたい場合は、
xaoccpsの優れた
PivotViewer for Silverlight Reviewを
読んでください 。この説明と例で十分です。 しかし、PivotViewerをプロジェクトのいずれかに統合することを検討している場合、このストーリーにより時間を節約できます。
ちなみに、レビューの1つにコメントがあると、このトピックを書くようになりました。
「方法」について私が嫌いなこと(少なくともWPFとSLの場合、おそらく他のフレームワークの場合も状況は同じです)-それらは密林のいくつかの明るいアスファルトの道を旅するようなものです。 あなたがどこにも曲がらない限り、すべてがクールで、健康的で、ただ素朴です。 しかし、少なくとも一歩を踏み出すと、鬱denseとした森から最大限にあなたが得ます。
すぐに言いますが、この場合、私たちは密林に出会うことはありませんが、少し迷子にならなければなりません。
あなたが道に出る前に、この要素についてのいくつかの半哲学的な考えがあります(実装にのみ興味がある場合は、自由にスキップしてください)。
率直に言って、Pivotについて聞いて、Wikiで「屋根ふき」の例を見るようになったとき、最初に考えたのは「かっこいい」と「一体何なの?」でした。 Googleで「Wiki Silverlight」と入力し、必要なリンクを最初の行に取得する方が、一連の記事の説明を含むcxmlファイルをアップロードし、2009年に「Web開発ソフトウェア」を選択して、美しいグラフィックを鑑賞し、目的のカードを取得するよりもはるかに簡単ですリンク(これは最初の印象に過ぎません。このようなアプローチが役立つ可能性があるシナリオはあると思います)。 映画館の1つのサイトの新しいバージョンを思い出しました。 クリックにはカラフルなアニメーション、爆発、音楽が伴い、訪問者が特殊効果を検討するのにうんざりしたとき、彼は目立たないリンク「貧しいインターネットのためのサイトの古いバージョン」を探し始めました:)
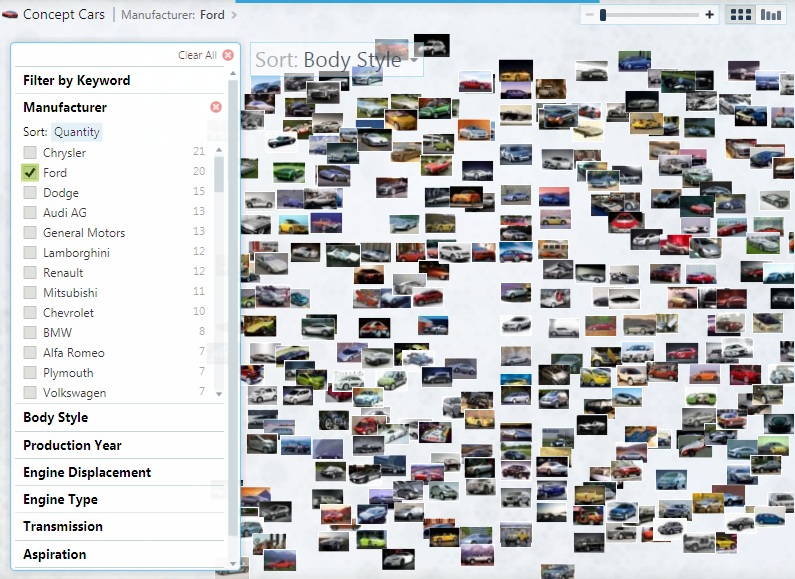
新しいコンピューターを選ぶときに、ピボットに対する私の態度は変わりました。 ちなみに、私が最後に鉄に興味を持ったのは、3年前の古いコンピューターを選んだときでした。 そのため、さまざまなテクノロジーとさまざまなメーカーのさまざまなコンポーネントの何百ものオプションから選択する必要がありました(私は自分自身を「魂のために」組み立て、学生時代を思い出して、個々の「ハードウェア」を選択して予算に合わせることにしました)。
この選択は、希望する製品カテゴリを選択し、さまざまなパラメータでフィルタリングして、「これには何がありますか?」、「同じかもしれませんが、140mmファンがありますか?」または「追加されますか?」価格を20ドル上げると、リストに何か良いことがありますか?」
それは本当にとても便利だったので、これがPivotViewerの実装だと思いました。 結局のところ、非常に大きな(そして巨大な:)オブジェクトの異なるフィルターで遊ぶことができるように特別に設計されています。 フィルターのある領域、リストの領域、および選択された項目の説明を含む「プロパティページ」があります。 そして、これらすべての機能は、1つの単純な(使用の観点から)コントロールで取得します。このコントロールは、xml形式のオブジェクトのリストを「フィード」するだけです。 さらに、あらゆる種類の商品の多数のオンラインスーパーマーケット-これはほんの一例です。 同様に、料理のレシピ(食材、料理の種類、料理の民族性、評価、あなたは決して知らない)、旅行代理店の旅行パッケージ(国、リゾート、ホテル、料理の種類、コスト...)、不動産(場所、映像) 、部屋の数など)。 そして、リストは延々と続く。

「どこか」でチケットを拾おうとしたり、アパートをどこでどのくらい借りるのかを決めようとした人は(コペックのピースを100ドルだけ高価に借りることができたらどうでしょうか)このアプローチがいかに便利かを実感します。 確かに、ソリューションが「特殊効果のある役に立たないサイト」にならないようにするには、少なくとも3つのものが必要です。
- 本当に多数のオブジェクト。 数十種類のお茶の店があるなら、Pivotはただの美しいおもちゃになります。 数百はすでに優れています。 数十万人? ここで彼はすべての栄光で彼自身を見せます(あなたのチャンネルの幅が彼にとって十分であれば、しかしあなたが望んでいたものは世界では完璧ではありません:)
- ほとんどのオブジェクトの詳細な仕様。 パラメーターを選択するときに、コレクション全体が「選択済み」グループ(10%)と「(情報なし)」(90%)のグループに分割される場合、Pivotは再び美しいおもちゃになります。
- すべてのオブジェクトの画像は、解像度が高いほど優れています。 ここで、Silverlight Deep Zoomテクノロジーのフルパワーが発揮されます。これにより、非常に大きく高品質の画像を表示し、トラフィックの負荷を最小限に抑えることができます。 ところで、インターネットで選択するとき、画像は非常に重要な役割を果たします。 バイヤーが3分の1のアイテムに写真がないリストを見つけた場合、魅力的な機能にもかかわらず、単にそれらを無視したいと思います。 さらに、たとえばマザーボードやプリンター用の用紙を選択するときなど、外観が必要と思われない場合でも、これは機能します。
哲学的なことは無限であることを振り返って理解してください。 ビジネスの時間です。
「密林」を散策する前に、バックパックをチェックしましょう。 以下を含む必要があります。
プロトタイプから始めます。 最初にプログラムを作成し、次に考えます(皮肉ではなく、実際に動作するプロトタイプを「プログラム」し、得られた経験に基づいて実装する方がよいと考える場合があります。正確に失われた時間)プロトタイプを使用してステージを安全にスキップし、すぐにプログラミングに進むことができます。
プロトタイプはどのように役立ちますか? まず、フィルターと説明に含める必要のあるパラメーターをよりよく理解できます(データはプログラムで生成する必要があるため、これにより変更を回避できます)。 第二に(というよりは、第一に!)プロトタイプを顧客に見せて、このアイデアにインスピレーションを与え、成功を与え、重要な指示を出すことができます。 さらに、このおもちゃの実際のモデルを特に写真で見ると、追加のエネルギーが充電され、「このようなクールなものをすばやく作ろう!」という欲求が生まれます。
プロトタイプをいじる最も簡単な方法は
、Microsoft Excel用の
Pivot Collection Toolを使用することです。 これはExcel用のプラグインです。これにより、いくつかの要素の例を簡単にスケッチし、必要なパラメーターを追加し、データ、および最も重要な画像をDeep Zoom形式に変換したxmlを生成できます。 これを行う方法は、Habr-
PivotViewerおよびSilverlightでデータを表示するためのクイックステップの別の投稿で詳しく説明されてい
ます 。
私たちはまだプログラミングを開始していません。どういうわけか結果を確認したいと思います。 このため、Pivot Viewerの兄を
ダウンロードする最も簡単な方法は、データブラウザーのデスクトップWPFバージョンであるPivotです。
ダウンロードし、コレクションを開き、再生し、属性と設定を変更します(新しい要素を追加する必要がなくなった場合、xmlを手動で編集するのが簡単になりました)。結果を楽しんで作業を始めます。
ピボットビューアーを追加するASP.NETプロジェクトが既にあると仮定します。 完了するには5つの基本的な手順があります。
- Pivot Viewerをプロジェクトに追加する
- ローカライズ(もちろん、サイトがRunetの場合)
- IISを構成する
- Deep Zoom形式のデータと画像を使用してXMLをプログラムで生成する方法を学ぶ
- ファイルでファイルを終了します(オプションですが、便利です:)
したがって、ステップ1、Pivotをプロジェクトに追加します
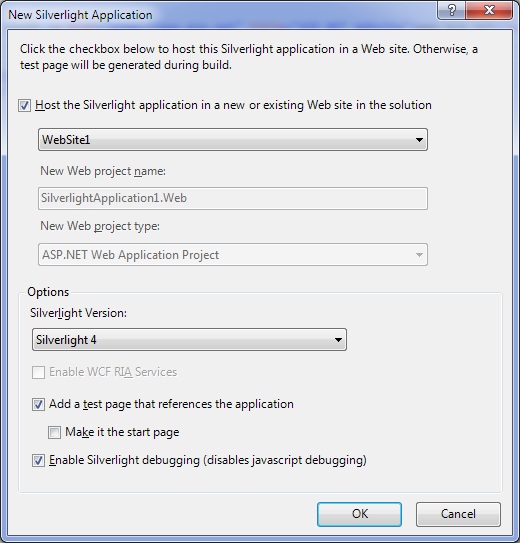
- ソリューションにSilverlightアプリケーションタイプの新しいプロジェクトを追加します。 彼はソリューションでWebアプリケーションを見つけ、その中に新しいプロジェクトを「ホスト」することを提案する必要があります。

- Visual Studioは、Webプロジェクトに「ClientBin」ディレクトリを作成し、そこに.xapファイルを配置します。これは、コンパイルされて「zip圧縮された」Silverlightプロジェクトです。 ディレクトリ名をより視覚的な名前に変更する場合は、Webプロジェクトの[プロパティページ]ダイアログの[Silverlightアプリケーション]タブでプロジェクトのSilverlightバインディングを変更することを忘れないでください。
- PivotViewerが配置された2つのページ(.aspxおよび.html)をプロジェクトに追加する必要があります。 機能面では同一であるため、.htmlバージョンを削除し、ベースとして.aspxを使用します。スクリプトを外部ファイルに削除し、周囲のコンテンツを追加するなど。 <object>タグの設定で、.xapファイルへの正しいパスを指定します。
- プロトタイプ(データが含まれる.cxmlファイルとDeep Zoom画像が含まれるディレクトリ)をWebプロジェクト(.xapファイルなど)にコピーします。 SilverlightプロジェクトのページコンストラクターのLoadCollectionメソッドを使用してPivotに読み込みます(既定では、これはMainPage.xamlです)。
public MainPage()
{
InitializeComponent();
...
MainPivotViewer.LoadCollection(collectionUri, String .Empty);
}
* This source code was highlighted with Source Code Highlighter .
collectionUriは、.cxmlデータファイルへの絶対URLです。
突然問題が発生した場合-Pivotフォルダーの例をご覧ください(「C:\ Program Files(x86)\ Microsoft SDKs \ Silverlight \ v4.0 \ PivotViewer \ Jun10 \ Source」があります)。 これは単純な1ページのサイトなので、余分なものはほとんど含まれていません。 オプションですが、便利な点がいくつかありますが、それについては後で詳しく説明します。
ステップ2、ローカライズ
ここではすべてが簡単です。 Silverlightプロジェクトで文字列リソースを使用してファイルを作成し、定義済みのIDを使用して必要な行をそこに追加する必要があります。 可能なすべての行の完全なリストは、
Resourcesオブジェクトのプロパティにあります。 デフォルト値により、この行の目的がわかります。 ほとんどの行は、「from ... to ...」または「より大きいか等しい」タイプのフィルターの説明を作成するために使用されることに注意してください。 フィルターで一生懸命遊んでいない場合、フィルターを満たしていない可能性がありますが、これはフィルターが必要ないという意味ではありません。
次に、バージョンの翻訳をコントロールに渡します。
public MainPage()
{
InitializeComponent();
...
System.Windows.Pivot.PivotViewer.SetResourceManager(LocalizationStrings.ResourceManager);
}
* This source code was highlighted with Source Code Highlighter .
おそらく、それが人生でどのように見えるかを示す時が来たのでしょう。 もちろん、Pivot Viewerをある種のエレクトロニクススーパーマーケットにねじ込む方が良いでしょう。しかし、「手元にあるものを使用し、他のものを探しないでください」、フィリアスフォグと彼の旅に関する古き良き漫画を覚えていますか? そこで、文字通りお気に入りのおもちゃ、つまりカジュアルゲームのサイトでこの要素を見つけました。 さらなる説明でこの例を参照し、
このページで翻訳の私のバージョンを見ることができます。
ステップ3、IISを構成する
最も簡単なステップ。 必要なのは、IISに新しい種類の拡張機能を認識するように教えることだけです。 IIS 7.0以降では、web.configに次の行を追加するだけです。
< configuration >
< system.webServer >
< staticContent >
< mimeMap fileExtension =".cxml" mimeType ="text/xml" />
< mimeMap fileExtension =".dzc" mimeType ="text/xml" />
< mimeMap fileExtension =".dzi" mimeType ="text/xml" />
</ staticContent >
* This source code was highlighted with Source Code Highlighter .
以前のバージョンでは、IIS構成パネルでこれを手動で登録する必要があります。
たくさんのテキストがあり、誰かが最も興味深い部分、つまりあなたが遭遇するかもしれない有用な瞬間や問題まで読み終えないかもしれません。 そこで、この記事を2つの部分に分け、明日は2番目の部分をレイアウトしようとします。
私たちと一緒にいて、
エンディングは ...で
なければなりません