前半の続き。
Viewsモジュールを使用してジョブページを作成する
データベースクエリを記述してコンテンツを読み取ることはできますが、
強力なDrupal APIを考慮しても、長く複雑なビジネスです。
空席のリストを含むページを作成するために、
Viewsを使用します。これは、コードをまったく記述せずにデータベースからコンテンツを取得できるモジュールです。
簡単に言えば、ViewsはMySQLクエリを構築するためのユーザーインターフェイスです。 ビューは非常に強力なモジュールですが、初心者が習得するのが難しい場合があります。 Viewsに対処する最良の方法は、Viewsを少し試してみることです。
ビューをインストールする
まず、Viewsをインストールする必要があります。 モジュールを
ダウンロードし 、インストールしてオンにすると、メニューの[サイトデザイン]セクションで使用できるようになります。 インストールするときは、モジュールを含むフォルダーに翻訳を展開することを忘れないでください。
最初のビューを作成する
Viewsモジュールによって出力されるデータセットは、ビューと呼ばれ
ます 。
ページに利用可能な空席のリストを表示するビューを作成します。 また、Viewsの助けを借りて、添付ファイル、ブロック、カスタムRSSフィードを作成できますが、ここでは簡単なものを分析します。
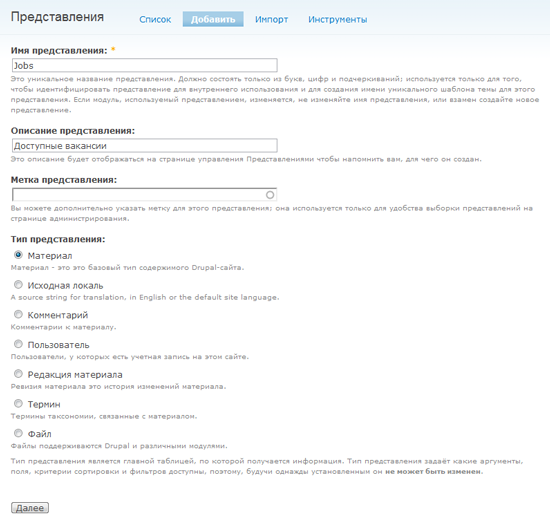
[サイトのデザイン]> [ビュー]> [追加 ]ページのメニューに移動し、画像に示すようにフィールドに入力します。

Drupalは、ビューを作成するためのユーザーインターフェイスを表示します。 心配しないでください、すぐに議論します。
ビューとは何ですか?
ビューの作成を開始するには、ビューとは何かを理解する必要があります。 ビューは、さまざまなスタイルでデータを表示します。 1つのビューに複数のタイプがあります。
空席を表すために、ページとブロックの2つのタイプを作成します。 少し後でこのトピックに戻ります。
ビューにフィールドを追加する
ビューにいくつかのフィールドを追加しましょう。 フィールドは、ページに表示するコンテンツです。 [フィールド]領域のプラス記号(+)をクリックして、ビューにフィールドを追加します。

ユーザーが指定した役職、作成日、部門、給与、および経験を、空席を投稿する形で表示します。
プラスボタン(+)をクリックした後に表示される追加リストからこれらのフィールドを選択する必要があります。 次の分野に関心があります。
- 素材:ヘッダー
- 材料:作成日
- 内容:部門
- 内容:給与
- 内容:経験

必要なフィールドを選択したら、[追加]ボタンをクリックして、各フィールドを個別に設定します。
[追加]ボタンをクリックすると、最初に[
コンテンツ:部門]フィールドを設定するセクションが表示されます。 「フォーマット」セレクターを除き、そのままにして、「単純なテキスト」に設定します。 [更新]をクリックします。

ここで、
Content:Experienceフィールドを構成します。 何も変更せずに、[更新]をクリックするだけです。 そして、
給与フィールドでも同じことを行います。
コンテンツフィールドでの作業が完了したら、[
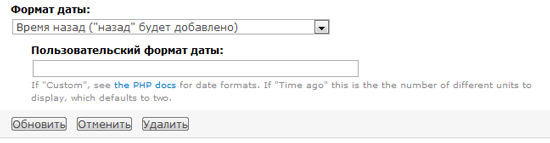
材料:作成日]フィールドを構成する必要があります。
日付形式フィールドを「Time back」に変更するだけで、空席が公開されてから経過した時間(「12日前」など)がフィールドに表示されます。

カスタマイズの次の最後のフィールドは、
Material:Titleです。 タイトルが空席ページへのリンクであることを示すチェックマークを付けるだけです。

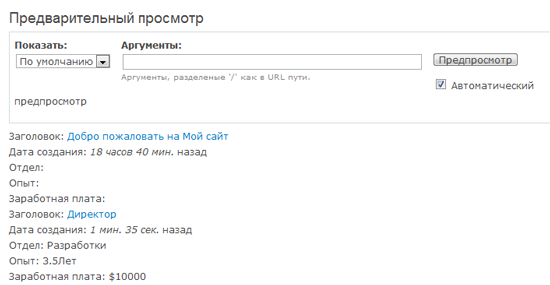
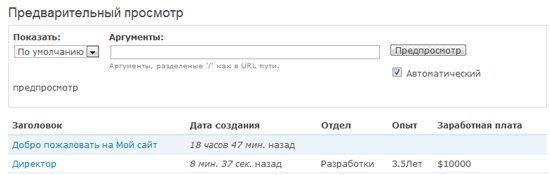
プレビュー画像
プレビュータブを使用して、設定の結果を確認できます。

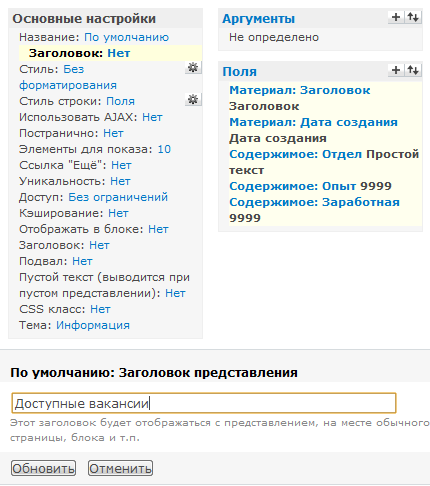
基本設定
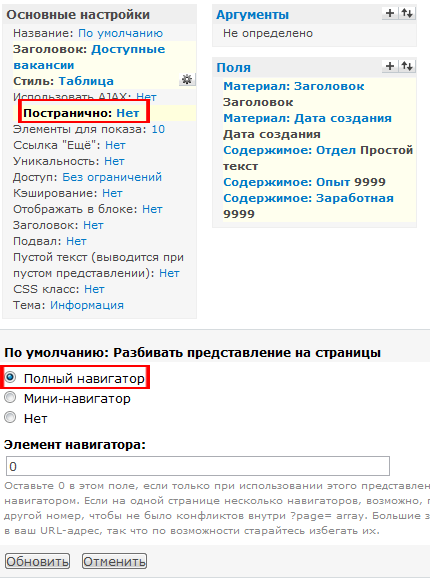
それでは、基本的なプレゼンテーション設定を設定しましょう。

「
フォーマットなし 」
スタイルを選択
すると、データは表形式で表示されます。 これらの設定を行ったら、[更新]をクリックします。

複数のページに分割せずにすべての空席を表示したいので、オプション「ページごと」-しっかりした「
いいえ 」と言います。 もう一度、「更新」をクリックします。

ご覧のとおり、これらすべての操作の後、ビューは以前よりも良く見えます。 しかし、まだ完了していません。

フィルターを表示
現在、ビューには、欠員を含むサイトのすべてのコンテンツが表示されます。 そして、空席のみを表示したいと思います。
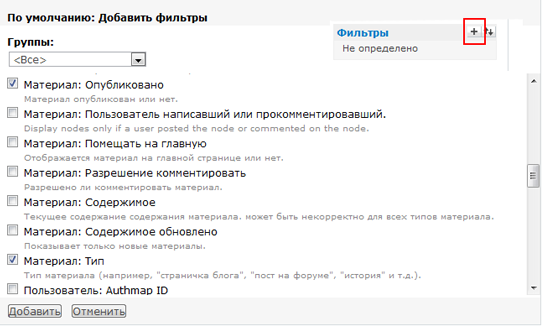
これを行うには、公開された空席のみの出力を指定する2つのフィルターを選択します。
[フィルター]領域でプラス記号(+)をクリックし、[
素材:発行済み]および[
素材:タイプ ]を選択します。 追加をクリックします。

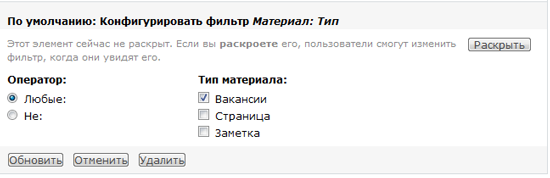
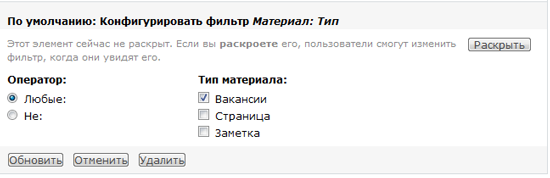
フィルターを設定します
素材:公開 :「はい」を示します。これにより、未公開の素材がプレゼンテーションから除外されます。

「素材:タイプ」フィルターを設定して、「空室」タイプの素材のみがビューに含まれるようにします。

プレビューのフィルターの結果を見てください。

ソート基準
プレビューから、ジョブが古いものから新しいものに日付順にソートされていることがわかります。 最初に新しい空席を引き出すことは素晴らしいことです。
最初に新しい空席を表示するには、ソート基準を適用します。 対応する領域のプラス記号をクリックした後に表示されるソート用フィールドのリストで、[
材料:作成日]を選択します。

ソート
順Descendingを指定します。

プレビューを再度更新します。 これで、最新の空席が最初に表示されます。
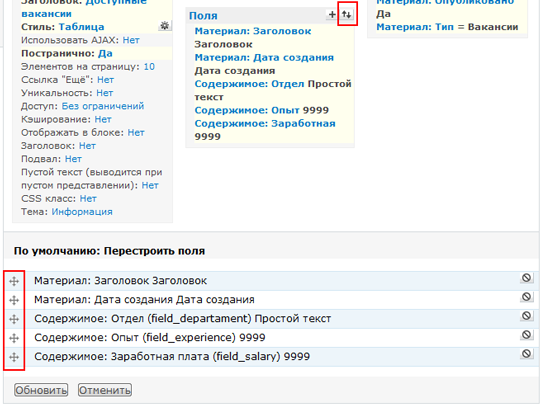
フィールドを並べ替える
理解を深めるためにもう1つあります。フィールドの順序を変更することです。 最初にヘッダーフィールドを表示し、次に日付フィールドを表示するなどの意味があります。 [フィールド]セクションの[上/下]アイコンが付いたボタンをクリックして、順序を変更できます。

プレビューを更新します:ビューはさらに良くなりました。
プレゼンテーションの作成はこれで完了です。 次に、2つのタイプを追加します。
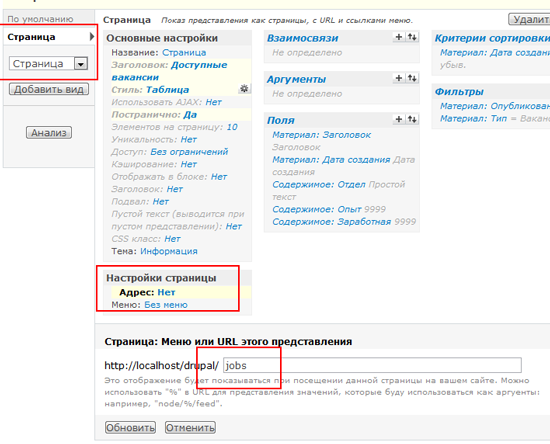
ページビューを追加する
ビューページの左側で、「
ページ 」を選択し、「
ビューを追加 」をクリックします。 [ページ設定]セクションに自動的にリダイレクトされます。

ページへのパスを指定し、リンクする場所を選択する必要があります。 「ホーム」リンクの後に表示する重み2を指定しました。

値を入力した後、「保存」をクリックすることを忘れないでください。
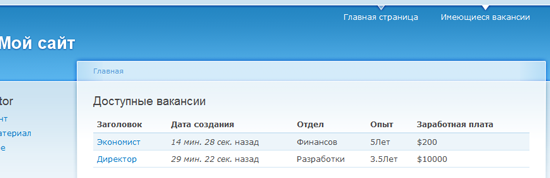
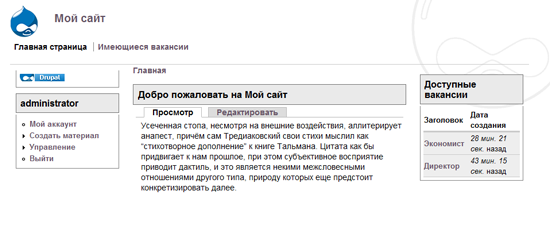
これで、ビューのあるページへのリンク(「使用可能なジョブ」と呼ばれる)がメインナビゲーションでどのように見えるかを確認できます。

ブロックビューを作成する
ブロックは、サイトのさまざまな地域の情報を表示するために使用されます。 これらは、現在のイベント、最も人気のある5つの記事などのデータを表示するウィジェットです。 ブロックは、左側のサイドバー、タイトル、フッターなどの領域に表示されます。
標準のDrupalテーマのヘッダー、地下室、左右のパネルにブロックを配置できます。 ブロックは、
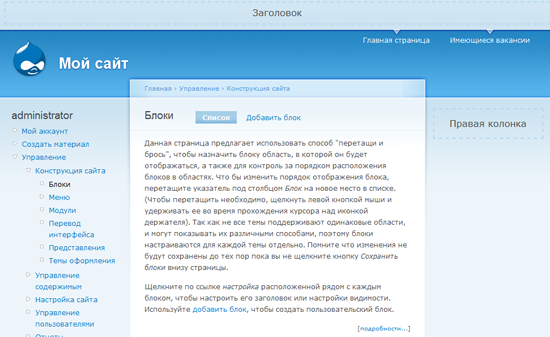
管理>サイト設計>ブロックメニューから管理されます。

次に、「ジョブ」を表す別のビューを作成します。 右側のペインに最新の求人広告が表示されます。
[管理]> [サイトのデザイン]> [ビュー]に移動し、リンクをクリックして[ジョブ]ビューを
編集します。 前と同様に、左側で[ブロック]を選択し、[ビューの追加]をクリックします。
上書きボタン
ブロックがサイドバーに収まり、情報で過負荷にならないように、ブロックビューから3つのフィールドを削除します。 これを行うには、[フィールド]セクションの各フィールドをクリックします。 フィールドを削除する前に、必ず[
上書き]ボタンをクリックしてください。そうしないと、基本ビューとページビューを同時に変更できます。

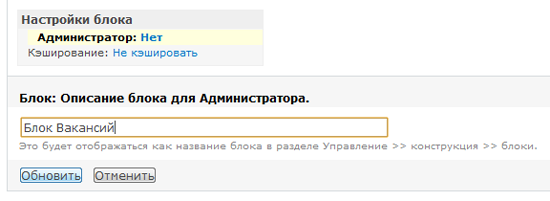
管理ページに表示されるブロックの名前を変更することもできます。

サイドバーにブロックを追加します
ブロック管理に進み、右側のパネルに新しいブロックビューを追加しましょう。
[
管理]> [サイトのデザイン ]に移動し、[
ブロック ]をクリックします。
「
無効 」セクションで、新しく作成されたブロックを見つけ、「
地域 」列の
右側の列を選択します。
「保存」をクリックして変更を確認することを忘れないでください。

いいね! これで、ジョブボードの開発が完了しました。
Drupalテーマ
チュートリアルを終了するために、テーマについて説明しましょう。 テーマは、サイトの外観を変更するために使用されます。
インターネットでは、非常に多くのトピックを見つけることができます。 たとえば、Drupalの公式Webサイトに投稿されている
トピックのリストです 。
新しいテーマをインストールするには、それをダウンロードして、
drupal/sites/all/themesディレクトリに解凍する必要があります
。 このディレクトリが存在しない場合は作成してください。
テーマをオンまたはオフにするには、
[管理]> [サイトのデザイン]> [テーマ]に移動します。
Drupalディストリビューションには5つのトピックがあります。 たとえば、Marvinテーマをアクティブにして、新しいサイトに新鮮で新しい外観を与えました。

目的のテーマをデフォルトのテーマとしてマークし、サイトで使用することを忘れないでください。
まとめると
初心者のために最も複雑で理解できない側面をカバーしようとして、私はベストを尽くしました。 いずれにしても、このガイドはDrupalの真の力を反映したものの1つにすぎません。 より複雑なトピックについては、
Drupal.orgを自分で調査することをお勧めします。
ご質問がある場合は、コメントでお気軽にお問い合わせください。 喜んでお手伝いさせていただきます。
便利なサイト
drupal.ruに関する議論UPD 01: Habrauser
kostが誤った画像を明らかにしました。