@ font-faceでクールなフォントを固定します
最近、モバイルWebクライアント用のかなり珍しいフォントをねじ込むという課題に直面しました。 仕事はiPhone向けだったので、CSS 3と@ font-faceなどがこのタスクに役立つと判断しました。 この方法で問題を解決する利点は、次の理由によると誰もが考えています。
- テキスト検索は、画像ではなくテキストであるため保存されます。
- テキストに関連するオンライン翻訳者やさまざまなチップを使用する機会があります。
- だれも、行の高さ、文字間隔、テキストの影、テキストの配置、および:: first-letterや:: first-lineのようなセレクターの使用をキャンセルしません。
そのため、目的のフォントの使用を開始するには、スタイルシートに次のエントリを作成します
@font-face {
font-family: 'Tagesschrift' ;
src: url( 'tagesschrift.ttf' );
}
そして今、新しいフォントの名前を追加するだけです
h1,h2,h3 { font-family: 'Tagesschrift' , 'Georgia' , serif; }
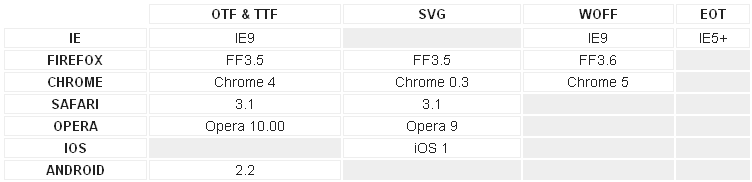
今、私たちがやったことを簡単に。 font-familyプロパティは、新しいフォントがシステムでどのように呼び出されるかを示します。 好きな名前を付けることができますが、主なことは後で意味を覚えることができるということです。 srcプロパティは、フォント自体を含むファイルを指します。 次のフォント形式がサポートされています:eot、ttf、otf、svg、woff。

ご覧のとおり、さまざまなブラウザーが喜びを追加するため、上記のコードは次のように書き換える必要があります。
@font-face {
font-family: 'Tagesschrift' ;
src: url( 'tagesschrift.eot' ); /* IE 5-8 */
src: local( '' ), /* sneakily trick IE */
url( 'tagesschrift.woff' ) format( 'woff' ), /* FF 3.6, Chrome 5, IE9 */
url( 'tagesschrift.ttf' ) format( 'truetype' ), /* Opera, Safari */
url( 'tagesschrift.svg#font' ) format( 'svg' ); /* iOS */
}
難しいですか? したがって、間違いなく、
リンクを
たどっていくつかの興味深い部分を読みました。 そして、生活を簡素化するために、
このサービスを使用
します。 フォントをロードすると、CSSが生成されます。
それでは、私の大好きなモバイルデバイスを見てみましょう。 表からわかるように、AndroidとiPhoneではすべてが何らかの形でサポートされています。 しかし、ここでは次の理由で問題が発生します。 フォントがロードされ、これが50kを超える間、すべてのテキストは非表示になるため、モバイルWebアプリケーションのフォントには注意する必要があります。
これはすべてプログラミングに関連するものであり、Web上のフォントを操作する際に役立ついくつかのサービスについていくつか説明します。
まず、
Font PreviewerはGoogleのサービスであり、特定のフォントがどのように見えるかをすぐに確認し、既成のCSSスタイルを取得できます。
そして、さらにもう1つの
Google開発に進むことなく、
Google Font APIを使用できます。これは、あらゆる開発にフォントを追加できるAPIです。
Google Font APIとの類推により、
WebInk 、
Typekit 、および
Fontsliveという多くのサービスがあります。 彼らの違いは、彼らが支払われるということです。
追記として、私は全員に
FOUT問題を紹介します。 つまり、font-familyプロパティで複数のフォントを指定すると、指定されたフォントの2番目のフォントが最初のフォントがまだ読み込まれている間に適用されるという問題が発生する可能性があります。 この問題はFirefoxおよびOperaで発生します。 遭遇した場合は、再びGoogleとそのjsライブラリ
WebFont Loaderを使用する必要があります。 以下は、このスクリプトの使用例です
< script src ="//ajax.googleapis.com/ajax/libs/webfont/1/webfont.js" ></ script >
<script>
WebFont.load({
custom: {
families: [ 'Tagesschrift' ],
urls : [ 'http://paulirish.com/tagesschrift.css' ]
}
});
</ script >
そしてスタイル
.wf-loading h2 {
visibility: hidden;
}
.wf-active h2, .wf-inactive h2 {
visibility: visible;
font-family: 'Tagesschrift' , 'Georgia' , serif;
}
Source: https://habr.com/ru/post/J104182/
All Articles