JavaFXタワーディフェンスコンペティション:ライトタワー
 タワーディフェンス
タワーディフェンスコンテストについて読んだ後、私はすぐに永遠の闇の世界を作るというアイデアを思いつきました。
少なくとも何かを見るためには、過去に忍び寄る生き物を照らすための光の塔を建てる必要があります。
katの下で、JavaFXでのこのアイデアの実装について説明しました。
タワーとシェル
コンテスト
Webサイトで 、最初のエンジンをダウンロードし、指示に従ってタワーとシェルを説明できます。
初めに、発射速度、破壊半径を再定義するライトタワーを作成し、fire()メソッドで発射する発射物のタイプを指定します。
パブリック クラス LightTower は Towerを拡張します{
var fireRate = 10sをオーバーライドします 。
var fireRadius = 100を オーバーライドします 。
関数 fireのオーバーライド ( start : Point2D 、end : Point2D ) : Void {
LightBall {フィールド:フィールドダメージ:ダメージ開始:開始終了:終了}
}
}
次に、explode()メソッドで軽い発射体を定義します。このメソッドでは、爆発中に発射体に何が起こるかを示す必要があります。
パブリック クラス LightBall は Bulletを拡張します {
var damageRadiusをオーバーライド : Number = 120 ;
オーバーライド 関数 explode ( ) {
//爆発アルゴリズム
}
}
ShapeSubtractコンポーネント
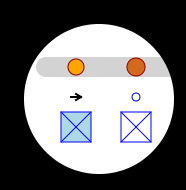
JavaFXはShapeSubtractコンポーネントを提供します。これにより、クリップされた領域で幾何学的図形を描画できます。
すべてのゲーム空間は黒い四角で覆われます。 光の発射物によって照らされる領域として円を使用します。
 | ShapeSubtract {
a : 長方形 {幅: 200高さ: 200塗りつぶし: 色 。 ブラック }
b : 円 {
半径: 75
centerX : 100
centerY : 100
}
}
|
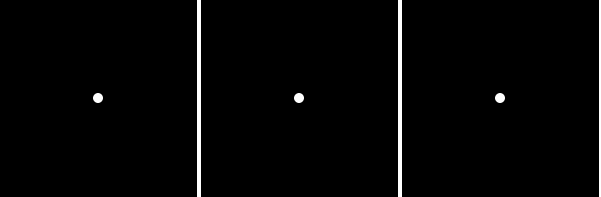
照らされた領域をアニメーション化するには、Timelineクラスを使用します。このクラスは、半径変数を初期値から最終値に変更します。 また、
バインド演算子を使用して、円の半径属性を半径変数に
バインドします。
var radius = 5.0 ;
タイムライン{
repeatCount :タイムライン。 不定
keyFrames : at ( 5s ) { radius => 75.0 tween Interpolator。 線形 }
} プレイ ( ) ;
ShapeSubtract {
a : 長方形 {幅: 200高さ: 200塗りつぶし: 色 。 ブラック }
b : 円 {
radius : バインド半径
centerX : 100
centerY : 100
}
}
確かに、この場合、期待される効果は得られません。 つまり 可変半径が変わると円の半径も変わりますが、面積の減算は最初に1回だけ行われます。
 バインド
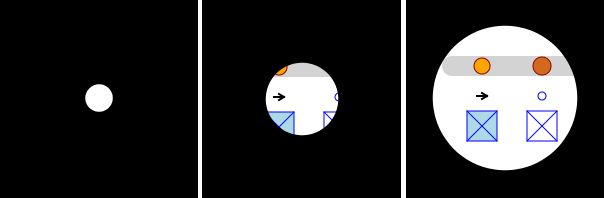
バインド演算子を減算された円の前に配置することで、望ましい結果を得ることができます。 この場合、減算された数値を右側の式に関連付けます。式に含まれる変数が変更されると、
ShapeSubtractコンポーネントも変更されます。
var radius = 5.0 ;
タイムライン{
repeatCount :タイムライン。 不定
keyFrames : at ( 5s ) { radius => 75.0 tween Interpolator。 線形 }
} プレイ ( ) ;
ShapeSubtract {
a : 長方形 {幅: 200高さ: 200塗りつぶし: 色 。 ブラック }
b : Circle {を バインド
radius :半径
centerX : 100
centerY : 100
}
}

ハイライトされた領域の描画
LightElemクラスを定義します。このクラスには、照らされる領域の属性が含まれます。 シェルが爆発したら、LightElemを作成し、その座標を設定し、照らされた領域の半径をアニメーション化します。
パブリック クラス LightElem {
public var radius : 数値 ;
public var centerX : 数値 ;
public var centerY : 数値 ;
}
すべてのグラフィックは、Fieldクラスのcreate()メソッドで定義されます。
照らされた領域を描画するには、LightElem要素のシーケンスを調べて、暗い領域から差し引かれる円を作成する必要があります。
パブリック クラス Field extends CustomNode {
public var lights : LightElem [ ] ;
関数 create ( )を オーバーライドします {
グループ {
内容: [
//その他のコンポーネント
ShapeSubtract {
a : 長方形 {幅: 550高さ: 550塗りつぶし: 色 。 ブラック }
b :(ライト内の要素) サークル {
centerX :エレム。 centerX
centerY :要素。 centerY
半径:エレム。 半径
}
}
]
}
}
}
Source: https://habr.com/ru/post/J104220/
All Articles