Notifications APIについて
html5rocks記事の一連の翻訳を
継続します。
フォントの埋め込み方法、
ビデオの操作方法についてはすでに説明しましたが、本日は
Notifications APIを使用してブラウザでポップアップメッセージを作成する方法について説明し
ます 。 残念ながら、これは今のところChromeでのみ機能しますが、すでに
仕様の初期バージョンがあり
ます 。 猫の詳細の下。
まず、この機能を使用できるかどうかを確認します。
if (window.webkitNotifications) {
console.log( "Notifications are supported!" );
}
else {
console.log( "Notifications are not supported for this Browser/OS version yet." );
}
webkitNotificationsという名前は一時的なもので、標準はまだ承認されていません。
次に、単純なテキストメッセージまたはHTMLのいずれかであるアラート自体を作成します。 以下は、設定に応じて両方のタイプのアラートを作成する機能です。
function createNotificationInstance(options) {
if (options.notificationType == 'simple' ) {
return window.webkitNotifications.createNotification(
'icon.png' , 'Notification Title' , 'Notification content...' );
} else if (options.notificationType == 'html' ) {
return window.webkitNotifications.createHTMLNotification( 'http://someurl.com' );
}
}
おそらく、アラートを作成する際の重要なポイントであるセキュリティ設定に進みます。 上記のいずれの方法でも、対応する権限がない場合はセキュリティエラーがスローされます。 try-catchを使用してこれらのエラーを回避するか、単に
checkPermissionメソッドを使用でき
ます 。
document .querySelector( '#show_button' ).addEventListener( 'click' , function () {
if (window.webkitNotifications.checkPermission() == 0) { // 0 is PERMISSION_ALLOWED
// function defined in step 2
createNotificationInstance({ notificationType: 'html' });
} else {
window.webkitNotifications.requestPermission();
}
}, false );
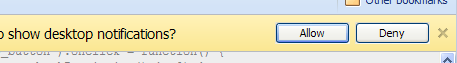
許可がまだ発行されていない場合、次のメッセージが表示されます。

ここで重要な点は、
requestPermissionメソッドは、キーのマウスクリックなどのイベントの結果としてのみ
呼び出すことができるということです。 したがって、メッセージを表示するには常にユーザーアクティビティが必要です。
また、アラートの外観に関連するいくつかのアクション(背景色の変更、サウンドの再生など)を引き起こすこともできます。 これを行う方法を以下に示します。
document .querySelector( '#show_button' ).addEventListener( 'click' , function () {
if (window.webkitNotifications.checkPermission() == 0) { // 0 is PERMISSION_ALLOWED
// function defined in step 2
notification_test = createNotificationInstance({notificationType: 'html' });
notification_test.ondisplay = function () { ... do something ... };
notification_test.onclose = function () { ... do something else ... };
notification_test.show();
} else {
window.webkitNotifications.requestPermission();
}
}, false );
ここでは、任意のユーザーの最新のツイートをダウンロードする例を見ることができます
そして最後のコメント。 一度に画面に表示できるメッセージは5つだけです。残りは、表示されているメッセージを閉じると表示されます。
Source: https://habr.com/ru/post/J104670/
All Articles