モバイルプラットフォーム向けのウェブサイトとサービスの数は日々増え続けています。
エミュレーターについてはすでに書きましたが、ここでは、最も簡単なものから始めて、サイトがこのデバイスまたはそのデバイス上でどのように見えるかを示し、さまざまなコンテンツオプティマイザーで終わる便利なツールを紹介します。

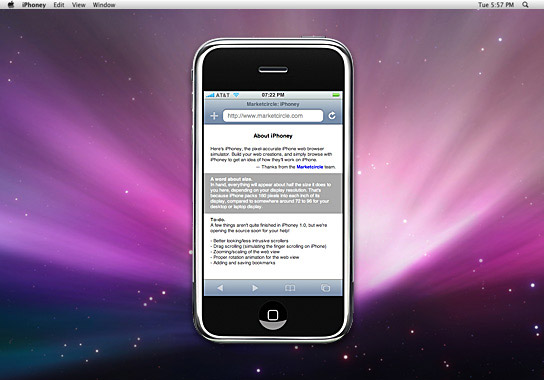
このアプリケーションは、完全な意味でのエミュレーターではありませんが、320 x 480pxの解像度をサイトがどのように検索するかをすばやく示すことができます。 すぐに写真が至る所に登ったかどうか、このピクセルまたはそのピクセルが間違った方向に移動したかどうか、そしてすべてが色で全体的にどのように見えるかがわかります。 さて、スクリーンショットを撮ってプレゼンテーションを行うことができます=)

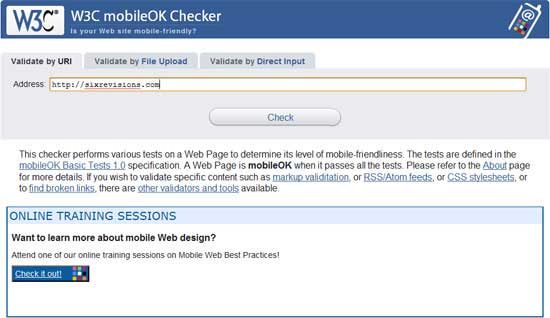
あなたのサイトが携帯電話にどれだけ友好的かを示すためにあなたのサイトのオンライン検証が必要です。 検証は、この
一連のテストに従って実行され
ます 。

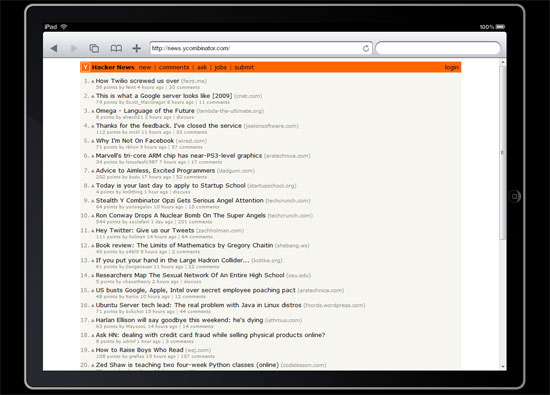
このサービスは最初のものと似ていますが、iPad用に設計されています。 Webkitブラウザーで使用することをお勧めしますが、Safariで視聴することをお勧めします。

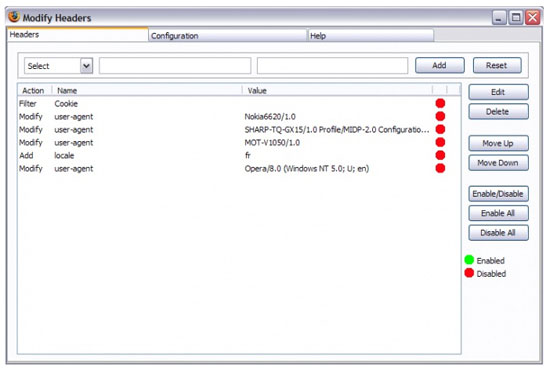
firefox用の興味深いプラグイン。これにより、モバイルデバイスを使用しているような印象を与えるような方法でデータを変更できます。 これを行うには、User Agent Profileの値を変更する必要があり
ます 。それらの完全なリストは
こちらにあります 。 一般的に、Chromeには
User-Agent Switcherと呼ばれる同様のプラグインがあります。 しかし、これだけではありません。HTTP要求を変更できるデスクトップアプリケーション
Fiddler Web Debuggerがあるからです。

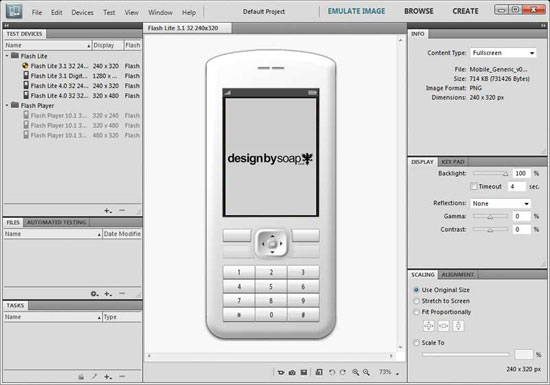
Device CentralはAdobe Creative Suiteの一部です。 HTMLページとFlashアプリケーションの動作をエミュレートできます。 すべてが常に手元にあるので、他のアドビアプリケーションで作業する人にとって素晴らしいことです。

サイトに対応するシンプルなWebベースのツールは、すべてのコンテンツをダウンロードして圧縮しようとします。 パフォーマンスを改善するための優れたツール。

Gomezモバイル準備テストは、サイトの分析ツールです。ページコード、コンテンツ、スタイル、画像などのさまざまなスケールで評価を行います。 何をどこで改善できるかを考える理由があります。 興味深い点は、テストのために、電子メール、国、郵便番号、電話番号を入力する必要があります。 兄貴?

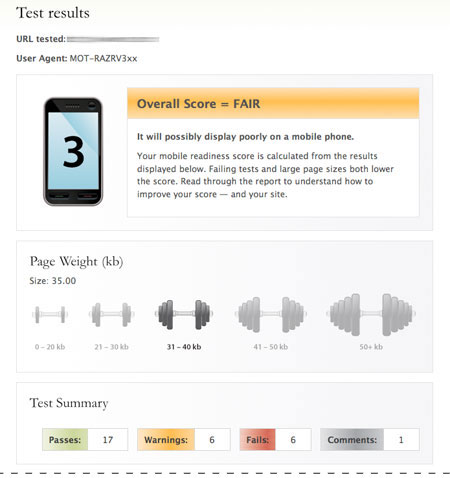
Gomezと同様に、MobiReadyはサイトを監査するためのオンラインツールですが、その機能はより強力です。 たとえば、W3C mobileOkテストへの準拠をテストし、HTTPテストを実行し、コードの品質をチェックします。 呼ばれるものを使用する必要があります。

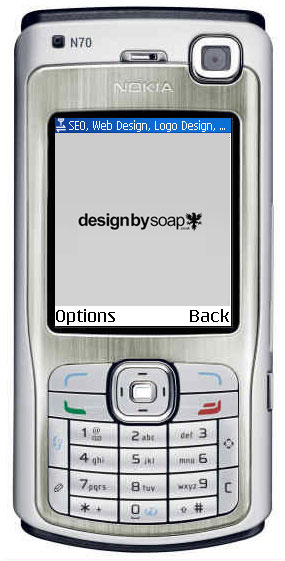
もう1つの擬似エミュレータは、その主な機能が古いデバイスでサイトを表示する機能です。 これにはJavaブラウザプラグインが必要です。

おそらく最も人気のあるモバイルブラウザであるOpera Mini用の10エミュレータを完成させます。 その人気は、1億2000万台のモバイルにプリインストールされたブラウザであるという事実によって証明されています
デバイス。 この素晴らしいエミュレータを作成してくれた人に感謝します。
出所