
印刷デザインの特徴は、列レイアウトの広範な使用です。 そして、これには十分な理由があります。
まず、目は8〜12語からなるテキスト行をよりよく認識します。 第二に、列をより良く整理し、ページ上の空白の量を減らすことができます。 長い間、これは印刷の例外的な利点でした。 Webでは、あらゆる方法ですべてを行う必要がありました。 しかし、現在CSS3では、JavaScriptを使用せずに列レイアウトを作成できます。
柱モデル
W3C仕様では、HTMLレイアウトの列を指定できる新しいプロパティがいくつか定義されています。 これで、印刷時と同様に、列の幅、数、さらには動作の規則を設定できます。
仕様では、列要素が列の数および/または列の幅を明確に示す必要があります。 ブラウザは、表の表示と同様の方法で列要素を表示する必要がありますが、コンテンツは列全体に動的に分散されます。
現時点では、個々の列のプロパティ(たとえば、個々の列の色)を決定することはできません。 実装用に提案されている現在のプロパティがすべて実装された後、列管理プロパティが表示されることを期待しましょう。
列の数と幅
列要素を作成するには、プロパティ
column-countおよび/または
column-widthを設定する必要があります。
列数
デフォルトでは、
column-countは
autoに設定されています。 つまり
column-widthを指定すると、ブラウザは複数列要素を表示するために必要な列の数を個別に計算します。 コンテンツが配置される列の数を設定するため、この動作は必ずしも便利ではありません。
.column
{
-webkit-column-count : 2 ;
-moz-column-count : 2 ;
}
列幅
上記のように、列の数を指定せずに列の幅を設定でき、ブラウザはそれを動的に計算します。 列幅は、CSSで使用可能な単位em、px、%で指定できます。
.column
{
-webkit-column-width : 15em ;
-moz-column-count : 15em ;
}
もちろん、
column-widthと
column-heightを組み合わせることができます:
.column
{
-webkit-column-count : 2 ;
-moz-column-count : 2 ;
-webkit-column-width : 15em ;
-moz-column-width : 15em ;
}
印刷デザイナーが列と間隔の観点から考えることに慣れている場合、Webデザイナーは境界線とインデントの使用を余儀なくされました。
列の間隔は正確に書き込まれ、CSS単位で示される列間の空の空き領域のサイズです。
コロンギャップ
W3C仕様では、デフォルトの間隔値を1emで定義しています。この例では、これを使用します。
.column
{
-webkit-column-gap : 1em ;
-moz-column-gap : 1em ;
}
列ルール
行も印刷から来ました。 最初は、ルーラーは列間の細い線で、読みやすくしたり、別々のストーリーを共有したりします。 CSS3には、
column-rule-size 、
column-rule-style、 column-rule-colorの 3つの異なるルーラーカスタマイズプロパティがあります。または、
column-ruleを使用して3つのプロパティをすべて指定できます。
ご想像のとおり、通常の単位、スタイル、色をすべて使用できます。
.column
{
-webkit-column-rule : 1emソリッド#000 ;
-moz-column-rule : 1emソリッドブラック ;
}
ジョークの使用
現在、列プロパティファミリはWebKitまたはMozillaベースのブラウザでサポートされています。
既にお気付きのように、コードはエンジン修飾子を使用しています。 修飾子を指定しない場合、サポートするブラウザーでさえcolumn-xxxプロパティを無視します。
列の高さが制限されている場合はどうなりますか
ブラウザは、テキストに合わせて列を追加します。
 オーバーフローを
オーバーフローを保存:
非表示 。
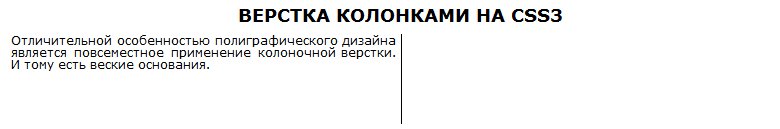
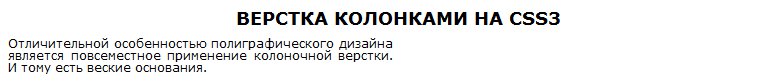
1列にルーラーを表示する
テキストが1列に収まる場合、Mozillaはルーラーを描画しませんが、WebKitは描画します。
WebKit:

Mozilla:

仕様にはあるがサポートされていないプロパティ
これらは、
列ブレークプロパティと
列スパンプロパティです。
最初のものは、次の列を開始する必要があることを示す指標として意図されています。 たとえば、h2タグの前。
.column h2
{
column-break-before : 常に ;
}
2番目の方法では、新聞の挿入物のように、すべての列に要素を表示できます。
.column h1
{
column-span : all ;
}
おわりに
列プロパティの適用範囲は依然として非常に狭いです。 すべてのブラウザがそれらをサポートしているわけではなく(Mozilla + WebKitはすでに市場の半分以上を提供しています)、機能の不完全な実装のためです。 機能は非常に興味深く、注目に値しますが。
トピックについて:
W3C仕様:
www.w3.org/TR/css3-multicol翻訳した記事ですが、コメントの数がテキストに匹敵するようになったときに、次のように書きました:
www.kmsm.ca/2010/an-almost-complete-guide-to-css3-multi-column-layouts適切な例:
www.quirksmode.org/css/multicolumn.html私の例:
unconnected.info/multicolumn.htm (私のサイトはhabraeffektsを恐れています。開かなかった場合は、申し訳ありませんが)
私の例のスナップショット:
http :
//www.peeep.us/a1660973 (
kuzvacに感謝)