Webkit:Adobe AIRベータとApple Safariベータ
Webkit -Safariブラウザーで使用されるオープンソース(LGPL、BSD)ブラウザーエンジン。
また、AdobeはAIRプロジェクト(以前のApollo)にWebkitを使用することを決定しました。
同じライブラリが使用される場合、レンダリング結果は同じように見えるはずだと仮定するのは論理的です。 しかし、Safariのレンダリングに多数のバグがあることに気付いて、私はすべてがApolloで正しく表示されているように見えたことを思い出しました。
HTMLオブジェクトを含むflexの小さなAIRアプリケーションをリベットし、同様のセクションの出力をSafariと比較しました。
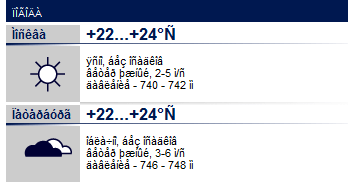
残念ながら、AIRはコードhttp-equiv = "content-type" content = "text / html;でMETAを明示的に指定しない限り、キリルHTMLを理解しません。 charset = windows-1251。」 したがって、テキスト全体がkrakozyabryによって表示されます。
SafariでのHabréの地下室の投稿

エア近くのHabréの投稿の地下

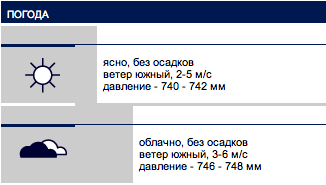
サファリ付近のGazeta.ruの天気予報

Airの近くのGazeta.ruの天気予報

Airの下で面白い単一ピクセルGIFがどのように描画されるかに注意してください。
実際に質問-どのようにそれが起こったのか、単一のオープンエンジンと思われるものは、異なる結果を得ることができます。 エラーを修正した後でも、同じエンジンの下で別のブラウザで「シャープ」にする必要がありますか?
www.octagate.com/service/SiteTimer/?Target=AJAXを使用してHTML、スクリプト、およびイメージをロードするためのプロファイルをチェックしたかったのですが、入力タイプ= "text"でテキストを入力するとSafariが確実にクラッシュします。
Source: https://habr.com/ru/post/J10690/
All Articles