しばらく前に、Sergey Zvezdin(
sergun )
は、 Visual Studio 2010のアドオンの形で可能な実装のアイデアを生成するためのブレーンストーミング
セッションを
発表しました 。XapsMinifierについて説明し、別のアイデアを提案しました。 その考えは、Silverlight PivotViewerコントロールを使用してソースコードをレンダリングすることでした。
理論
PivotViewerコントロールを使用して、大量のデータを視覚化し、任意の基準でそれらをフィルタリングおよびソートできます。 ソースコードは、潜在的な問題領域を見つけるために開発者/チームリーダーが分析できるデータとして使用できます。 そのような場所とは、リファクタリングが必要なクラス、メソッドを意味します。 たとえば、大規模なクラス、メソッドなどをサポートすることは非常に困難です。 明らかに、そのようなコードはリファクタリングの対象となります。
したがって、アドオンはプロジェクトのソースコードを分析し、PivotViewerコントロールのデータを準備し、コントロール自体とその中のデータを表示する必要があります。
高レベルのアーキテクチャ

PivotViewerコントロールを使用する場合、いくつかの制限があります。
- 次のように、Silverlightバージョンのコントロールを使用する必要があります。 このコントロールの個別のWPFバージョンはありません。 これは、WPFにMultiScaleImage(ディープズーム)エンジンが含まれていないためです。
- Silverlightアプリケーションをホストするために、別のWebサーバーを使用する必要があります。 PivotViewerコントロールはローカルコレクションをサポートしません。
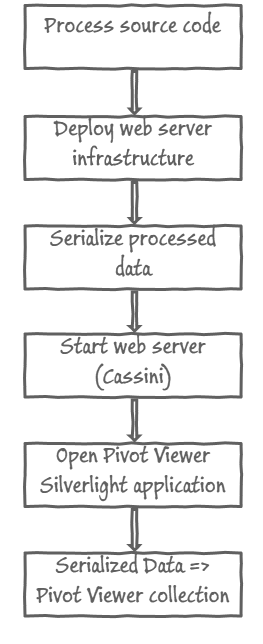
図に示されている各ステップについて説明します。
- アプリケーションのソースコードに関するすべての情報を取得するために、すべてのプロジェクト、クラス、メソッドを調べる必要があります。 この情報は、PivotViewerで画像を作成するために使用されます。
- Webサーバーインフラストラクチャを展開する必要があります。 これは、Webサーバーとソースコードの処理結果用のフォルダーを作成すること、およびWebサーバー自体をディスクに配置することを意味します。
- ソースコードの処理中に受信したデータをシリアル化して保存する必要があります。
- PivotViewerコントロールを搭載したSilverlightアプリケーションをホストするWebサーバーを起動する必要があります。 Cassini(Visual StudioでWebアプリケーションの開発とデバッグに使用されるWebサーバー)を使用します。 軽量で、Visual Studioに付属しています。
- アプリケーションが起動し、Visual Studio内の[Webブラウザー]タブで開きます。
- PivotViewerコントロールはデータの読み込みを開始し、それを内部コレクションに変換してから視覚化します。
実装機能
ソースコード処理
Visual Studioの
XapsMinifierアドオンで使用するのと同じ手法を使用します。 現在ロードされているソリューション内のプロジェクト全体、プロジェクト内のすべてのファイル、ファイル内のすべての要素(クラス、インターフェース、構造など)を調べます。 必要なすべての要素を含む1つの大きなデータセットを作成します。
- クラス抽象です
- 部分クラス/インターフェース/構造を構成する部品の数
- クラス/インターフェース/構造コードの行数
- クラス/インターフェース/構造に含まれるメンバー(メソッド、プロパティなど)の数
- データ項目名
- 要素のフルネーム(名前空間+名前)
- このデータ項目を含むファイルへのパス
- アイテムが配置されているプロジェクトの名前
- この要素が記述されているプログラミング言語(C#、VB、Managed C ++など)
Webサーバーの展開
私の考えによれば、このユーティリティによって処理されているプロジェクトごとにWebサーバーを配置する必要があります。 したがって、Silverlightアプリケーション用のフォルダーと、PivotViewerコントロールのシリアル化されたデータを含むファイル用のフォルダーを作成する必要があります。 ソリューションファイルと同じディレクトリに
_PivotViewerフォルダーを作成します。 このフォルダーには、シリアル化されたデータ(
PivotClassData.bin )のファイルと、完成したSilverlightプロジェクトの
サーバーフォルダーが含まれます。
Webサーバープロジェクトのビルド後イベントに依存して、Webサーバーの公開に必要なすべてのファイル(* .dll、* .aspxなど)をアーカイブできます。 このアーカイブは、埋め込み
ツールとして
PackageToolsプロジェクトに接続されています。
例:$(SolutionDir)Externals\7z.exe a -r -tzip -mx9 <br> $(SolutionDir)PackageTools\Resources\WebServer.zip $(ProjectDir)* -x!obj <br> -x!properties -x!.svn -x!_svn -x!*.csproj -x!*.csproj.user <br> -x!*.publish.xml -x!*.bat -x!*.cs -x!*.designer.cs -x!*.pdb <br><br> * This source code was highlighted with Source Code Highlighter .
ICSharpCode.SharpZipLibライブラリを使用して、アーカイブを
サーバーフォルダーに解凍してい
ます 。
データのシリアル化
データファイルのサイズを最小化し、処理を高速化するために、バイナリシリアル化を使用します。
Webサーバーの起動
次のコマンドラインを使用して、Cassiniを起動します。
例:"C:\Program Files\Common Files\Microsoft Shared\DevServer\10.0\WebDev.WebServer40.EXE" <br> /port:8899 /path:" < path_to_solution_folder > \_PivotViewer\Server" /vpath:"/" <br><br> * This source code was highlighted with Source Code Highlighter .
このコマンドは、フォルダー
<path_to_solution_folder> \ _ PivotViewer \ Serverに関連するWebサーバーを起動し、Webサイトは
http:// localhost:8899で利用可能になります。
アプリケーションの起動
標準のVisual Studio拡張インターフェイスを使用して、[Webブラウザー]タブを開き、目的のパス(
http:// localhost:8899 )に移動します。
例:IVsWindowFrame frame;<br>IVsWebBrowsingService webVrowserService = this .GetService( typeof (SVsWebBrowsingService))<br> as IVsWebBrowsingService;<br>webVrowserService.Navigate( "http://localhost:8899/SilverlightPivotViewerTestPage.aspx" ,<br> ( uint )__VSCREATEWEBBROWSER.VSCWB_FrameMdiChild, out frame); <br><br> * This source code was highlighted with Source Code Highlighter .
データの読み込み
私は
単純なコレクションや関連するコレクションを 多くの準備段階が必要です。
JITコレクションサーバーを構築するには、
ジャストインタイムコレクションと
Pivot_JIT_Sampleアプリケーションを使用します。 ファイルからシリアル化されたデータを読み取り、JITコレクションを構築する
CollectionFactoryBaseクラスを実装しています。
例:private void MakeCollectionItem(PivotClassElementsData item, Collection collection)<br>{<br> Guard.ArgumentNotNull(item, "item" );<br> Guard.ArgumentNotNull(collection, "collection" );<br><br> collection.AddItem(item.Name, null , null ,<br> null <br> , new Facet( "Lines count" , item.CodeLinesCount)<br> , new Facet( "Is Static Class" , item.IsStatic.ToString())<br> , new Facet( "File path" , item.Path)<br> , new Facet( "Parts count" , item.PartsCount)<br> , new Facet( "Full name" , item.FullName)<br> , new Facet( "Language" , item.Language)<br> , new Facet( "Members count" , item.MembersCount)<br> , new Facet( "Class Name" , item.Name)<br> , new Facet( "Project name" , item.ProjectName)<br> //, new Facet("# of switch statements", item.SwitchCount) <br> );<br><br> collection.SetFacetDisplay( "File path" , false , true , true );<br> collection.SetFacetDisplay( "Full name" , false , true , true );<br> collection.SetFacetFormat( "Lines count" , "0" );<br> collection.SetFacetFormat( "Parts count" , "0" );<br> collection.SetFacetFormat( "Members count" , "0" );<br>}<br> <br> * This source code was highlighted with Source Code Highlighter .
フィルタリングエリアに一部のパラメーター(「ファイルパス」、「フルネーム」)を表示しませんが、情報パネルで使用できます。
インストールと使用
この拡張機能は、オンライン拡張機能ストレージを使用して、
Visual Studio拡張機能マネージャー (メインメニュー-ツール-拡張機能マネージャー-オンラインギャラリー)からインストールできます。 アプリケーションの現在のバージョンは0.9ベータです。
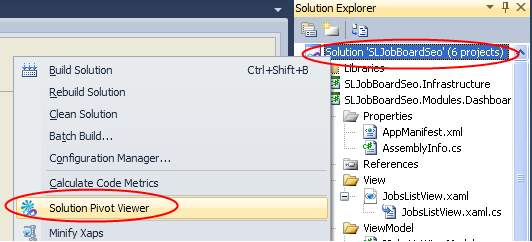
ソリューションの視覚化を開始するには、Visual Studioでソリューションを開き、ソリューションエクスプローラーでソリューション自体を右クリックして、メニュー項目
Solution Pivot Viewerを選択します。

このアクションが呼び出されるとすぐに、拡張機能はソースコードの解析、PivotViewerコントロールのデータの受信、Silverlight PivotViewerコントロールを使用したWebアプリケーションの展開、およびアプリケーションのWebページのオープンを開始します。

この拡張機能を使用して、アプリケーションとそのソースコードに関する情報をすばやく明確に取得できます。
既知の問題/制限
これはベータ版であるため、拡張機能には特定の制限と既知の問題があります。
- 1つのコレクションのみがサポートされています-クラス/インターフェース/構造
- 拡張機能は、Cassiniサーバーが実行されているかどうかを判断できないため、例外が発生する可能性がありますが、アプリケーションのメイン機能には影響しません
- Cassiniに使用されるハードコーディングされたポートは8899です。これは、拡張機能が機能するために、ポートが開いていてビジーでないことを確認することを意味します
- コンピューターにCassiniサーバーがインストールされている必要があります
- アプリケーションには、操作の進行状況を表示したり設定を表示したりするためのインターフェイスがありません
今後の計画
- ウィザードを追加して、アプリケーションを構成します
- 新しいコレクションタイプ(ファイル、メンバー)を追加する
- スクリーン印刷機能を追加する
- MEFベースの拡張機能のサポートを追加して、さまざまなメトリックの計算をサポートします
ソースコード
この拡張機能のソースはこちらから入手でき
ます 。
ご意見をお聞かせください
この拡張機能についてのあなたの意見、追加する価値のある機能、変更するものなどを知ることは非常に興味深いでしょう。 連絡!