Ext.Helper.TabWindow
拡張機能を拡張しました(プラスのおかげでカルマが許可する限り)
Ext.Window- >
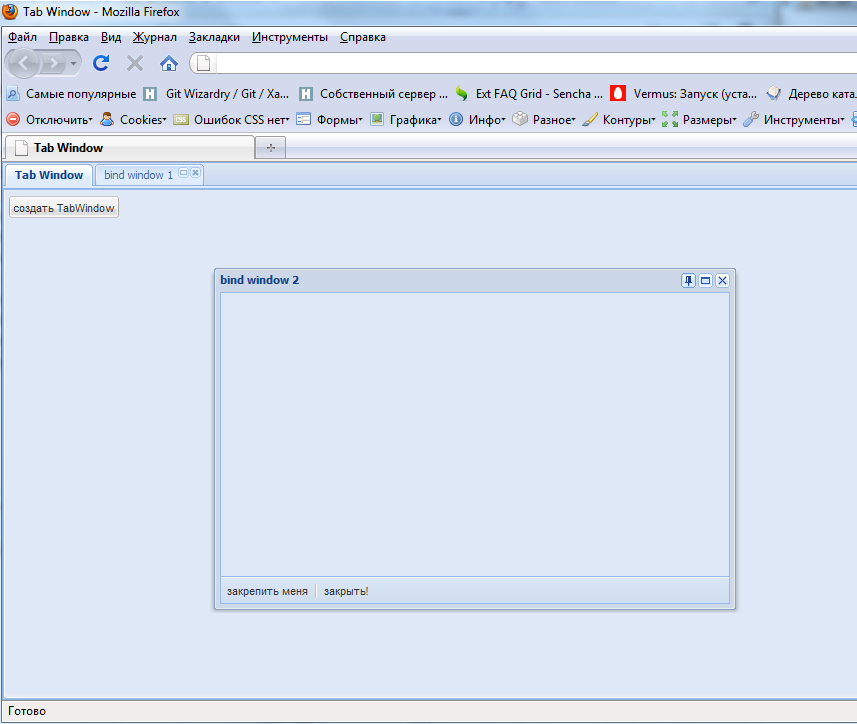
Ext.Helper.TabWindow 、それ自体はTabPanel自体に最小化でき、それに応じてウィンドウに展開できます。
UPD Kratskでは、TabPanelコンポーネント(たとえば、最新のブラウザーのようなマルチタブを実装するパネル)に精通している人は、PanelコンポーネントがTabPanelタブとして機能し、WindowがPanelを拡張することを知っています。 私の仕事は、TabPanel-Windowのインスタンスを保護することでした。この目的のために、Windowコンポーネントが拡張されました。私は明確なスタイルのコードに対して賞金を請求しない、私はextjsの知識を持っているが、私はそれが好きではないので、拡張機能が主に機能しますが、コードは...まあ、私は正直に試しました

この効果を得るには、Ext.WindowとExt.TabPanelの両方を展開する必要があったため、以下のアーカイブにはExt.ExtendTabPanelクラスもあります。
最初はプラグインとしてアレンジしようとしましたが、制限があったので、拡張機能の下でスパートして書き直しました。
コードがたくさんあるので、ここに配置するかどうかさえわかりません...おそらくすべてではないでしょう...
Ext.namespace('Ext.Helper'); Ext.Helper.TabWindow = Ext.extend(Ext.Window, { tabpanel : null,
例:
new Ext.Helper.TabWindow({ tabpanel : tabpanel, width : 400, height : 300, title : 'bind window ' , maximizable : true, bindable : true }).show();
UPD: アーカイブは完全に機能する例です。だから誰がそれを理解する必要があります、あなたの注意に感謝します!
PS突然アーカイブが必要な場所にない場合は、書き込み、復元します...