こんにちは、プラットフォームプラットフォームプラットフォームです。Mail.Ru!
前回の投稿では、My Worldのさまざまなソーシャルプラグインについて説明し、例として独自のポータルプロジェクトを使用して、それらの有効性を比較しました。
Mail.Ru APIのその他の機能、
つまりサイトとソーシャルネットワークのより緊密な統合の可能性について話します。 そして、もちろん、このケースは再びケースなしでは実現しません-すでに実際のパフォーマンス指標を備えた独立プロジェクトのケース。
行こう!
2クリックでのMail.Ruユーザーの登録
サイトの訪問者を承認または登録する必要があり、その訪問者がMail.Ruにアカウントを持っている場合(およびRunetのアカウントの絶対大多数が存在する場合)、自分と彼の両方の生活を大幅に促進できます。
Mail.Ru APIを介してユーザーを登録および承認する機能を導入するだけで十分です。
125回目のリソースの長い登録フォームへの記入をユーザーに求める代わりに、APIを使用して「2クリックで」ログインするようにユーザーを招待します。 これにより、リソースへの「エントリのしきい値」が大幅に低下し、既存の視聴者のロイヤルティが向上します。 ユーザーが承認に同意すると、Mail.Ruのプロファイルから、電子メール、名前、姓、写真、性別、年齢、都市などの個人情報にアクセスできます。
バックグラウンドでの自動ユーザー登録にこの情報を使用します。 また、ユーザーにパーソナライズされたコンテンツとサービスを提供する機会もあります。たとえば、特定の都市のサイトバージョンに切り替えたり、男性または女性のコンテンツのみを表示したりできます。
以下は、多くのパートナーの1つである
darberry.ruの Webサイトにすべてを実装する方法
です 。

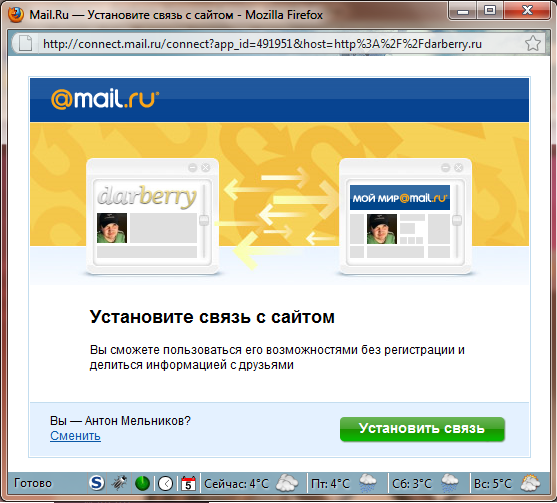
「ログイン」ボタンをクリックすると、ユーザーには、サイトへの接続を確立するために招待されるウィンドウが表示され、プロファイルへのアクセスが提供されます。

ユーザーが[接続]ボタンをクリックすると、javascript APIを介してユーザーに関する完全な情報を受け取り、ユーザーを自動的に登録できます。
ところで、あなたがすでにあなたのサイトに登録されているかどうかを尋ねて、その人に彼のプロフィールを「リンク」することができます。
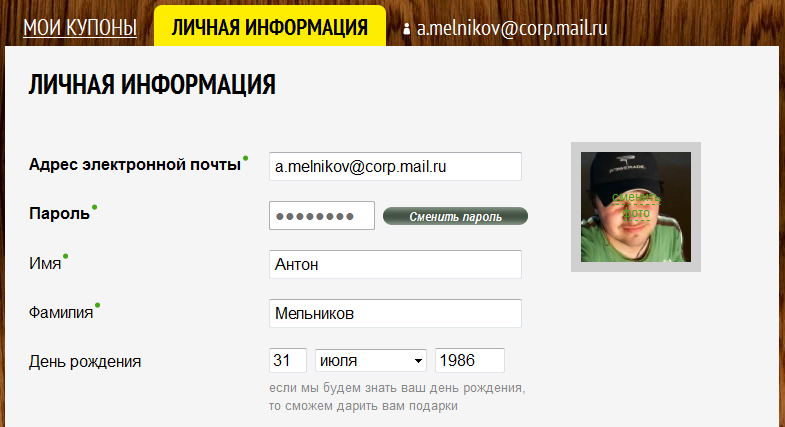
Bigbuzzyプロジェクトでは次のように
なります。 これは、Mail.Ruの個人のアカウントからの情報に基づいて、プロファイルのフィールドに自動的に入力する優れた例でもあります。

ところで、サイト上のMail.Ruユーザーをすばやく承認する機能は、登録/承認の形式だけでなく、たとえば、リソースに関するニュースや記事にコメントする形式でも使用できます。
統合の技術面
Mail.Ru APIを介して認証をWebサイトに接続するのは非常に簡単です。 これを行うには
、サイトを
登録し、数行のjavascriptコードを記述します。
以下は、最小限の統合を備えたページの例です。
< html >
< head >
// ,
//
< script type ="text/javascript" src ="http://cdn.connect.mail.ru/js/loader.js" >
</ script >
</head>
<body>
<script type= "text/javascript" >
//<![CDATA[
// ,
// ; API callback'
mailru.loader.require( 'api' , function () {
//
// app_id private_key
mailru.connect.init(__app_id__, __private_key__);
// ,
//
mailru.events.listen(mailru.connect.events.login, function (session){
window.location.reload();
});
mailru.events.listen(mailru.connect.events.logout, function (){
window.location.reload();
});
// , result callback'a
// (. )
mailru.connect.getLoginStatus( function (result) {
if (result.is_app_user != 1) {
// ,
// ( jquery)
$( '<a class="mrc__connectButton">@mail.ru</a>' ).appendTo( 'body' );
//
// Mail.Ru
mailru.connect.initButton();
} else {
// ,
//
mailru.common.users.getInfo( function (result){console.log(result[0].uid)});
}
});
});
//]]>
</ script >
</ body >
</ html >
承認やその他のAPI機能を有効にする方法の詳細については、
公式ドキュメントページをご覧ください。
どんな効果が得られるか
最後に、数字-例えば、Darberry。 すべての数字は、Mail.Ruの大規模な広告会社の前の夏に受け取られました。
- Darberryユーザーの62%がMail.Ruに登録されています。
- Mail.Ruユーザー向けの特別な認証メカニズムの導入により、登録フォームの変換が2倍になりました。 以前は、10人ごとに新しいユーザーが登録され、その後5人ごとに統合されていました。
もう1つの例は
altergeo.ruです。これは、主に
マニアックなオーディエンスを持つ洗練されたハイテクスタートアップです。 Mail.Ru APIを統合した経験:
- 2クリックログインを統合する前は、ユーザーの24%がMail.Ruメールボックスに登録されていました。
- 統合後、Mail.Ruメールボックスを使用するユーザーの割合は42%でしたが、すべてのソーシャルネットワークからのボタンが既にありました。
- Mail.Ruユーザーの57%が登録され、「Mail.Ruでログイン」ボタンを介して正確にログインします。
より興味深い説得力のある事実:
- Mail.Ruは、10個のRunetユーザーのうち6個ごとに使用されるメールです。
- Mail.Ruは、1か月あたり1,850万人のユーザーを対象とするMy Worldソーシャルネットワークです(9月、ロシアのみ、TNS)
- Runetでの平均-ユーザーの50%がMail.Ruメールボックスを介して登録する
そのため、Mail.Ru APIを介した承認の統合は、プロジェクトの大幅な改善になります。
Mail.Ru APIの便利な認証機能が決して使い果たされていないことは明らかです。 次の投稿では、さらに詳しく説明します!
よろしく、
プロジェクトチームプラットフォームMail.Ru
Platform@mail.ruのプロモーションマネージャーであるPS Anton Melnikovは、いつものように、深い統合に関するすべての質問に答える用意ができています。 連絡先に追加していない場合は、a.melnikov @ corp.mail.ruを追加します
もちろん、彼は再びコメントを読み、すぐに答えます。
良い一日を!