Habrのゴム設計と、ページのコンパクトさと読みやすさを実現するために必要な
Habr Prettifier / spmbt stylizerの作業の完了により、このサイトは幅420ピクセル(IE6-7以外のブラウザーとプラグインが必要です)スタイリッシュなスタイリストまたはGreaceMonkeyプラグイン、またはSafari / Win用のNinjaKit、またはOpera、IE8またはSafariでカスタムスタイルを設定します。)結果はスクリーンキャスト(Youtube)に表示され、そのような小さなウィンドウでHabrを使用できます。
 StylishまたはGreaceMonkeyでのコード、いくつかのスクリーンショット、およびインストールの理解。
StylishまたはGreaceMonkeyでのコード、いくつかのスクリーンショット、およびインストールの理解。狭いウィンドウで本格的な作品をデモンストレーションするための最良の方法は、ビデオで撮影されたサイトを歩くことです。
ウィンドウサイズは約440〜480ピクセルです。 特別な実用的価値はありません。同じような画面幅のスマートフォンやタブレットはありません。 ただし、この幅の改善はそのような場合に役立ちます。
1.狭画面モードで実現されるサイト表示は、640〜1024ピクセルの幅の広いウィンドウに役立ちます。これは、すでにネットブックで非常に実用的です。
2.サイトがネットブック画面の半分、たとえばメールをもう半分に表示している場合、モードが可能です。
3.画面領域を合理的に使用するために、従来のモニターの非常に狭いブラウザウィンドウのモードが可能です。
Prettifierとは何ですか?
これは、1年以上前に
Almalexaによって開始されたhabr.ru Webサイトスタイルの改良版です
。Habrahabr-Prettifier (リンクはAlmalexaからのものです。彼のスタイルは
Firefoxで
のみ機能し 、ここで説明するスタイライザーのプロトタイプです)。 この名前は、使用中の変更が快適であるべきだと強調しています(プリティファイ-Eng。 "Preen")。 著者は、最初は目標はディスプレイのコンパクトさでもあると主張しましたが、次にわかるように、情報の密度と読みやすさの間で合理的な妥協が選択されました。
改訂履歴
私はスタイリストを数ヶ月使用しましたが、ある日、マウスホイールのスクロールを保存するために、コメントの表示に関してスタイリストを変更することにしました。 最初からではなく、「巨人の肩の上に立って」から始めるのは良いことです。 1日でうまくいきませんでしたが、数週間後にはかなり読みやすいバージョンのコメントが既にありました。 私は、サイトの外観に対する他の希望を実現したかった。 多く(70%)は、Almalexaの基本スタイルから借用されました。 私の前の仕事は素晴らしく、徹底的に行われました。 他の違いは、好みと実験の違いによって説明されます。詳細はまだ完了していませんが、最も難しいものはすでに遅れているため、バージョンをインストールすることをお勧めします。
最後に、コードでブラウザー間の互換性を実現する際に、スタイルを1つのファイルに結合するには、css-hacksを使用する必要がありました。 しかし今では、ブラウザの種類を考えることなく、ユーザースタイルを簡単にインストールできます。
スタイルの改善方法に関する「発見」は、1〜3日ごとに1回定期的に行われます。 たとえば、見知らぬ人のリストのスケーラビリティはすでにHabrからのものであり、AlmAlexaの記事ではスケーラビリティの画像がコメントのリストで作成されています。 以下は、執筆時点で存在している機能のリストです。
自分のニーズに合わせて退屈なスタイリストを1つ作ることは、それに基づいて何か変わったことをするほど面白くありません。 そして今、サイトの超コンパクト性(420ピクセル以上の内部幅を持つウィンドウで作業する能力)は、取得した美的(私は願っています)プロパティを失うことなく可能になったため、インストールしない人でも見たいと思うでしょう。
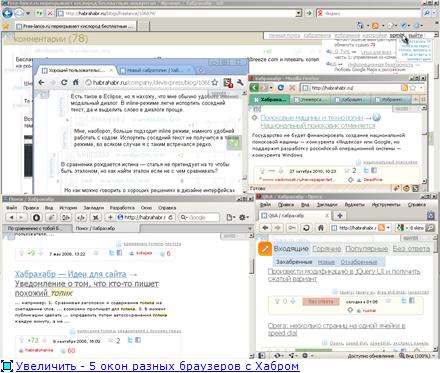
 -写真 1 (または、表示用に開かない場合はクリックします)
-写真 1 (または、表示用に開かない場合はクリックします) 。
ビデオプレゼンテーション(下記)でサイトの動作を観察することから始めるのが最も便利です。
サイトページのレイアウト。
標準メニューとナビゲーションが高さで画面の20ピクセルを占める場所を見たサイトはいくつありますか? このようなコンパクトなメニューでスクリーンキャスト作品を紹介します。 非常に小さいウィンドウの場合、StylishはNetbook Addonを接続します。これにより、正しいメニューが表示され、空のフィールドがさらに圧縮され、ネストの激しいコメントのインデントが制限されます。
ビデオプレゼンテーション-さまざまなブラウザーでPrettifier / spmbtがどのように表示されるか(ここでは縮尺が縮小されますが、
すぐにYoutubeページで表示されるため、このページから見たほうが良いでしょう)。 インターフェイスは、通常のビデオフレームのサイズ以下の非常に狭いウィンドウに表示されます。 Firefox-約5分、残りの少し(スコアリング-慎重に:Kukin!)
8分間の豪華なスクリーンキャストを視聴したいという欲求も能力も持っていない人-数枚の写真。
ブラウザウィンドウの幅を420ピクセルに設定し、
Prettifier / spmbtスタイライザーをインストールして、
それに アドオン -Netbook Addonを
追加します。 メインページhabr.ruに移動します。 何が見えますか? はい、現在はこれがメインページです。
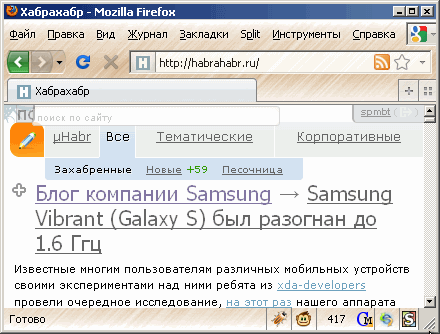
 図2または クリック
図2または クリックサイトとユーザーメニューはどこにありますか? それらはグレーの半透明のボタンの形で上隅に隠れます。 ボタンの上にマウスを移動する必要があります-メニューが表示されます。
 図3または クリック
図3または クリックこのような小さなナビゲーションサイズにより、コメントを更新するために右にぶら下がっているHabrボタンのスタイルでボタンが常に表示されました。 ユーザーメニューは、新しいメニュー項目や他のHabroextensionsのサブメニュー(crea7orの記事フィルターなど)と非常に共存します(構成されている場合)。
特徴
*)サイトナビゲーションの高さは20ピクセルで、常に画面のウィンドウの隅に表示されます。
*)コンパクトなページタイトル。
*)日付と著者-記事の冒頭(著者は下を傷つけることはありませんが、スタイルにこだわりはありません。2つの悪の少ない方を取り上げます)。
*)右側のメニューにナビゲーションパスを表示する柔軟性:幅が許す場合-1行。
*)ウィンドウの幅全体にわたる図面のスケーリング(HabrおよびAlmAlexaのレガシー)。
*)フォントサイズ-9ピクセル以上(非ぼやけと読みやすさのため)。
*)重要なインジケータ用の大きなフォント。
*)AlmAlexaからの多くのデザインリビジョン(ボタン、スイッチイメージ、検索フィールド、フッター、コメント評価矢印)。
*)許可の有無にかかわらず動作します。
*)ブラウザー間の互換性(IE6-7のみが無視され、残りはユーザーの約95%をカバーします)。
(右列のないモード)
*)メインのPrettifier / spmbtスタイルがなくても機能する、スタイリッシュな別のスタイルで作成された、右列をページの下部に翻訳するモード(
Netbook Addon )。
*)Netbook Addonモードでの空のスペースとフィールドの圧縮、420ピクセルの内部ウィンドウ幅を持つサイトの正しい表示..
*)ネットブックアドオンモードでのコメントインデント(レベル10以降)の増加を制限します。 インデントなしの方向付けのための木の枝(レベル10より深い太い水平線)のセパレータ。
*)記事とコメントの対照的で膨大な区切り(「寝台車」)。
*)Microhabrのフォントサイズ、図面、および事前タグ制限。
(コメントエリア)
*)コンパクトなコメント。
*)著者、日付、アバター、シューティングゲーム、スターの白は、白い間隔を作成し、読書を妨げません。 上記のすべてのコントラスト-マウスホバー。
*)UFOについての思慮深い発言は、非常に目立たない低灰色のストリップに変わり、読書の邪魔になりません。
*)コメント内のツリーブランチセパレーター:次のコメントが前のコメントに対する回答でない場合、細いストリップ(水平セパレーター)が表示されます。
*)コメントツリーの垂直ブランチ:下に別のディスカッションブランチがある場合、それにつながる垂直バーが左側に表示されます。
互換性。
スタイライザーは、最近リリースされた不要な記事のcrea7orフィルターと互換性があります。 フィルター設定は個人パネルに正しく表示され、作成者とブログの横にはフィルターの包含ボタンがあります。
拡張機能HabratulzおよびKarmaビューア(spmbtによる編集)と組み合わせて使用します。
最新のすべてのブラウザーで動作します。 IE8でチェックと調整が行われました(表示に問題があるため、CS3のフィレットなどはありませんが、作業は可能です)。
スタイルでサイト開発者をさまざまに編集すると、時間の経過とともに表示エラーが発生する可能性があり、検出された場合は、可能であれば修正されます。
妥協。
ページの構造には(それらがない場合)そのような "欠陥"があり、スタイルのみを使用して目的を完全に満たすことはできません。 結果を得るために、スタイルの範囲を超えてスクリプトに入らないように、妥協します。
1.妥協しなければならない主な理由は、移動した絶対ブロックがメインのドキュメントフローからドロップアウトすることです。 それらのマークアップは、ラバーページ変換の余地をもう作っていません。 ほとんどの実用的な場合に場所を提供する必要があります。
1.a. 記事のタイトルに日付、著者、オリジナルを入れたかった。 受領方法は、日付、著者、オリジナルの絶対的に配置されたフィールドです。 フィールドが他のテキストにぶつからないように非常に狭いウィンドウでは、開始点をページの左端に押し付けようとします。 したがって、記事の冒頭に2〜3個のフィールドが積み上げられています。
1.b. 他の評価フィールドは記事の下部にある必要がありますが、スペースをとらないように、コメントセパレーターの背景にそれらを引き出します。 繰り返しますが、狭いウィンドウの場合、左端のフィールドを2行以上に絞って、1つのチェーンに並べないでください。 QAセクションでは、「質問を明確にする」ブロックのため、コメントセパレーターの背景に評価フィールドを確実に配置することは一般的に不可能です。
1.c. 評価フィールドは常に1行に配置されるわけではなく、2行目の先頭に転送されます。 上段の突起にくっついて「段階的に」投げられるように、そのような突起は意図的に取り付けられています。
2.右側のパネルを削除したサイトの操作モードには、空のフィールドを保存する手段が伴います。これらは、可変サイズのブロックの競合のケースを減らすために圧縮されています。
3.(コード。)一部のスタイルは、保存の必要性を徹底的に分析することなく、オリジナルの作者から継承されます。 定期的なコードレビューにより、余分なスタイルが徐々に削除されます(新しいスタイルが作成されます)。
3.a. (コード)スタイルには、一般から特定のスタイルを除外する方法を使用する代わりに、セレクターの非常に長い列挙があります。 これは、そのような場合、サイトが子クラスの一般的なスタイルを完全に網羅していないという事実によるものです。 (たとえば、ページはbodyタグに入力します。)
4.会社のブログの名前が非常に長い場合、1行に収まりません。 名前の末尾を隠す「ポケット」がありますが、2行目に該当する場合、後続の見出しと混合されます。
未解決のバグ。
1. Firefoxの設定「設定...コンテンツ-デフォルトフォント:オプション...」を使用する場合、最小フォントサイズは(「いいえ」ではありません)」であり、一部の場所(コメント日付およびその他のフロートのフラグメント:左)の最小フォントが増加し始め、 「泳ぐ」。 これはブラウザのバグです。 スタイル設定を克服できませんでした。 最小フォントの異なる設定では、テキストに異なるパディングトップが必要であり、行の高さおよび垂直方向の整列のヘルプはありません。
2.作成者をマウスのカーソルでホバーすることで記事の下部に配置する方法も考えられましたが、Webkitではアーティファクトで動作します-マウスを移動すると評価フィールドの幅が残り、マウスアウト中に低品質の再描画が発生します。
3.(Bugs of Habr。)メールの最初の文字は常に
my-replyクラスを持って
いるため、それが自分のものかどうかをスタイルで示すことは不可能です。
3a。 ページタイプをカバーしないクラス。 たとえば、本文には、QAクラス、habralents、お気に入り、リストと単一の記事のクラスの違い、コードを大幅に削減してバグを修正する他のクラスはありません。
4. FFでは、入力ボタンの標準スタイルは変更されません-優先順位の高いルールによってプラグインのどこかで「中断」されたかのように(どこで?)
5. Safari5.02 / Winでは、NinjaKit0.8プラグインを通じてスタイライザーが起動します。 その中で、コードはonload時にトリガーされるため、Habrページは最初の2秒で通常のスタイルで表示されます。 ブラウザスタイルにスタイルを入れると、すぐに機能します。 しかし、このサイト専用のSafariでスタイルを作成する方法は明確ではありません(@ -moz-document domain()のアナログ)。
6. ChromeのHabraTopicFilter crea7orプラグインでは、タイトルに「フィルター」という単語が含まれていますが、機能的にはそうではありません。
7.通常、「Whois」タブは幅の広いウィンドウでのみ表示されます(その位置はJSに関連しており、柔軟性がないため、JSなしではタッチしない方がよいでしょう)。
8.スタイリスト用の特別なバグトラッカーはありません。 したがって、どこかで何かを改善したい人、バグを指摘したい人-LAN経由で連絡することができます。
9. Chrome 6.0.472.63(534.3)以降とSafari 5.02(533.18.5)を区別するcssハックはありませんが、それらの1つの要素は異なって見えます。 Chromeで24時間で最高のリストをより正確に表示するには、インストールされている拡張機能を編集して、Chromeのスタイルのリストから次の行を検索して削除する必要があります: ".live.dailybest dl.air-comment> dd {margin:0!スタイリッシュで。
9a。 Chrome 6と7では、レイアウトも少し異なります。メニュー(「設定」、「フィルター」という単語)で妥協する必要があります-単語を複数行に入力します(Webkitのみ)。
10. IE8は、修飾子「[attribute = value]」を区別しないため、他のすべてのブラウザーが示すように、メニューに「enter」という単語を表示できません。 ログインするには、マウスを空の右隅に移動する必要があると推測する必要があります。
スタイリストのインストール方法
経験豊富なユーザーにとってはかなり明白なアクションについて説明しますが、誰もが理解できるように、各ブラウザーのすべての操作について詳しく説明します。
*)
Firefox StylishまたはGreaceMonkeyプラグインをインストールしたら、インストールページに移動し、既存のプラグインに応じて2つのボタンのいずれかをクリックします(できればStylish)。 または、Stylishで新しいスタイルを作成し、CSSファイルのテキストをそこにコピーします。 (FF v.3.6.10でテスト済み)
*)
Google Chrome (6.0.472.63、7.0.517.41でテスト済み)。 Stylishプラグインを
インストールし、
スタイルインストールページに移動してから、ブラウザーの指示に従います。 「24時間でベスト」リスト(バグ#9を参照)の外観を改善するために、標準のプラグインツールを使用してスタイルのテキストを編集しますStylish:chrome:// extensions /-Stylish-Settings-Habr-Prettifier:Editコード "line" .live.dailybest dl.air-comment> dd {margin:0!Important;} "、次に[保存]ボタン。
次の3つのブラウザで
は、ファイル全体で
はなく (!)が使用されますが、「@ -moz-document domain( "habrahabr.ru"){"(最初から約9番目)と"} "(最後から8番目)これらの行自体はありません。
*)
Opera (10.60、10.51、10.10でチェック)。 「ツール」-一般設定-詳細-コンテンツ-サイトの設定-追加-基本-サイト:habrahabr.ru-ビュー-マイスタイルシート:(すべてのコンテンツではなく、「@ -moz」の間にあるスタイルシートへのパスを指定します-document domain( "habrahabr.ru"){"and"} "、閉じ括弧は、最後から約8行目にあります)。 「OK」、「閉じる」、「OK」。 このページを再読み込みしますhabr.ru。
図に示されているOperaのメニューの進め方。
*)
Safari (5.02(533.18.5)でテスト済み)。 設定...-追加-Tab.styles-その他...-(保存されたスタイルのファイルを選択し、「設定」ウィンドウを閉じます)。 このページを再読み込みしますhabr.ru。
このスタイルはすべてのサイトのページに適用されるため、Safariで他のサイトを表示するときは、設定でこのスタイルを無効にすることをお勧めします-クラス名が偶然一致し、いくつかのルールが機能する場合、他のサイトの要素が歪む可能性があります。 残念ながら、Stylishのように、ブラウザでは選択したサイト専用のスタイルを設定する方法はありません。
NinjaKitプラグインを使用して、別の方法で特定のサイトのスタイルを設定することができます。 しかし、欠点があります。スタイルは各ページを読み込んでから1〜2秒後に機能し、その前に自然で未修正のWebサイトスタイルが表示されるため、もちろん不便です。 GreaceMonkeyを介したFirefoxでの同様のインストール方法では、これは観察されません。
*)
IE8 モードを「IE8」に設定します(以前のバージョンとの「互換モード」ではありません)。 「ツール」-Internrtオプション-一般-アクセシビリティ(タブの最後のボタン)-ユーザースタイルシート:(すべてのコンテンツではなく、 "@ -moz-document domain(" habrahabr.ru ")を含むスタイルシートへのパスを指定します。 {"and"} "、閉じ括弧は末尾から約8行目です)。 「OK」、「Apply」(または「OK」、「OK」)。
この方法で定義されたスタイルを無効にすることの望ましい点に関する注意は、Safariの場合と同じです。
IE8は、右側の列に境界曲線、グラデーション、影、インラインブロックスタイル、要素の配置方法(従来の場所での記事の日付や著者など)を表示しません。 一般に、IEでスタイリストを使用することは、他のブラウザーよりも快適です。
正しい列なしで作業する
右の列を下に移動し、メインテキストに異なる「シーリングボーナス」(上記の「機能」セクションに記載)を取得するには、2つの方法があります。
1)2番目のスタイル(Habr Netbook Addon)をスタイリッシュに配置し、両方を接続します。 さまざまな接続の組み合わせを比較し、それらをすばやく変更すると便利です。 スタイルのオン/オフによる軽微なマークアップエラーが発生する場合があります。その後、ページを再読み込みする必要があります。 回避するには-アドオンで2番目をオンにし、1番目をオフにします。
2)メインスタイルシートのスペース文字を1つだけ削除します(「/ * for netbooks(sidebar below)* /」-最後から2番目の文字の形式の行)。 これにより、単一のアドオンのコンテンツを構成する3 KBのコメント付きテキストが開きます。 (コメントを削除するため、標準インストールでは機能しません。コメントのないコードの代わりに、Habrのスタイルシートのソースコードファイルを最初に配置する必要があります。)
おわりに 全体として、スタイリストにはトレードオフと欠点があり、その数は合理的に最小限に抑えられているため、スタイルに対する他のすべてのアクションは単一のデザインコンセプトとして認識されます。 これは元のデザインとは少し異なりますが、他の選択肢よりも優れているわけではありません。 しかし、一緒に彼らは選択を構成します。
プロジェクトの作者のおかげで、スタイルシステム、ページアーキテクチャにより、最終的なプレゼンテーションを非常に柔軟に変更できます。
検索エンジンで「ブラウザテーマ」という単語を検索すると、奇妙なことに、80%はサイトのページスタイルのデザインを意味します(ブラウザのスキンではありません)。 このトピックでは、Vkontakteサイトのみが言及されています。 特にIEブラウザ向け。 この作業は、サイト参照の均一性を薄めるのに役立ちます。これは、クロスブラウザソリューションに役立つはずです。