GIMPのモデレートブラシコレクション
こんにちは、今日は1つの非営利プロジェクトについてお話したいと思います。
トピックに参加していない人向け:
Gimpと呼ばれるオープンソースのグラフィックエディターがあります。 それを伝えるために、このエディタのレッスンと説明が投稿されたサイトが普通の人々のために作成されました。 しかし、それはサイト自体に関するものではありません。
エディタはそのブラシサイズを使用しています。 適切なブラシを探してすばやくダウンロードできるディレクトリを作成するというアイデアが浮上しました。
プロジェクトのユーザーのための利点は何ですか。
- 「ブラシのパッケージ」のシステムの拒否。 人は自分に興味のあるブラシのみをダウンロードします。
- フィルターとキーワード用のブラシの選択。 サイトのページに実装しようとしたGIMP 2.8で実装されるもの。
- ブラシの便利な表示。 ユーザーがダウンロードする前にブラシを見ています。 ブラシの色を変更して、フルサイズで表示できます。
- ダウンロードする前に、ユーザーは動作中のブラシを試すことができます。 特別なグラフィックエディターで彼女を描きます。
- サイトページからダウンロードします。 ターボビット、フライングビット、その他のファイルホスティングサービスはありません。
- 評価ブラシ。 ブラシの質を並べ替え。 ブラシが表示された回数、ダウンロードされた回数(直帰率)、評価が上げられた回数(将来的に低下した回数)が表示されます。 これに応じて、ブラシは追加された日付ではなく、品質に基づいて並べ替えます。
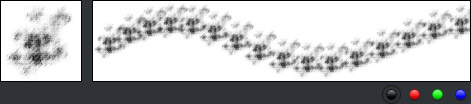
ブラシのプレビューを整理する
実際、このプレビュー自体は何ですか-ブラシ自体の外観のスケッチと、さまざまな色の試用版です。

開発を開始するために、GIMPで使用されているブラシに関するドキュメントが見つかりました。 判明したように、GBR形式のGimpのブラシは非常に単純です。これは、ブラシ自体と保存された画像のビットマップを記述するヘッダーで構成されています。
立っていた主な問題は、ビットマップから正しい画像を取得することでした。 最初は、ビットマップを含むファイルのセクション全体をアンパックするというアイデアがありましたが、これにより、サイズが500x500ピクセルのフルカラーブラシではメモリが使い果たされるという事実に至りました(インタープリターには最大256 MBのRAMが割り当てられていました)。 どうやら、これは何らかの形でPHP配列を整理するときのメモリモデルに関連していますが、深く掘り下げることはせず、アルゴリズムを変更することにしました。 ドキュメンテーションを少し勉強したので、ゆっくりとはいえ穏やかに、悪名高いfile_get_contents()を使用してファイルを少しずつ読んでから、unpack()で作業できるという結論に達しました。
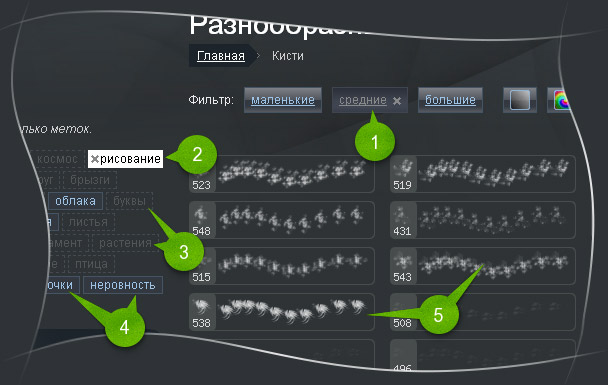
ブラシ選択インターフェイス
ただし、ブラシ自体のストロークとサムネイルの生成に加えて、その特性に応じてブラシを選択できるインターフェイスが作成されました。

フィルタ(1)をオンにして、ブラシの1つまたは複数のマークを選択(2)すると、要件(5)を満たすブラシが表示されます。 ブラシは小さなストロークとして表示されるため、描画時のブラシの動作をすぐに判断できます。 Numbersは、ピクセル単位のブラシのサイズです。
タグをオンにすると(2)、アクティブなタグで検索パラメーターを絞り込むことができます(4)。 灰色のマーク(3)は非アクティブで、そのようなパラメーターを持つブラシはありません。
当然、高速かつ便利であるという決定が下されましたが、これはサーバーへのajaxリクエストの概念によって促進されました。
ご存じのとおり、ネットワークでの作業が最も遅いのは、サーバーにアクセスし、サーバーからの応答を待っていると見なされます。 このパラダイムに基づいて、最小限の要求で最大限の作業を行うことが決定されたため、任意のサンプルに対して1つの要求が行われ、JSON構造の形式でブラシセット全体に関するすべての必要な情報を受け取りました。
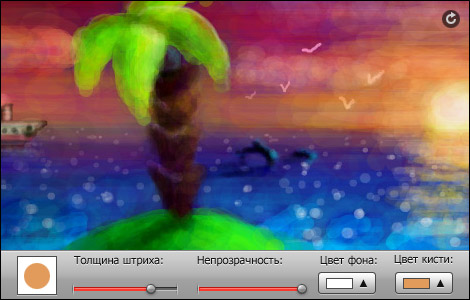
あなたがサービスを見れば、あなたはブラシのサムネールをクリックすることで、すでにサーバから受信した一方で、すべての必要な情報を、持っている窓の開口部を発生していることがわかります。 ただし、ウィンドウを開いた後、非同期ビューが起動され、ブラシビューをカウントするサーバーハンドラーが呼び出されます。 このウィンドウの情報に加えて、「キャッシュデスクを離れることなく」ブラシをテストできるフラッシュインサートが実装されています。

JSなしのパフォーマンス
ajax ajaxとすべてがうまくいくように思えます。 しかし、誰にとっても良くありません。 JSを無効にする仲間や検索エンジンがあり、各ブラシについて通常のWebページを作成しました。 このページには、ブラシとその詳細な説明があります。 ブラシページ自体に加えて、ラベル付きのサンプルページも作成されました。 JSを有効にすると、これらの同じページから通常どおり選択を使用できることがわかりました。
ここでインターフェイスを確認できます:
www.progimp.ru/downloads/brushesSource: https://habr.com/ru/post/J107289/
All Articles