CSS3 2D変換、HTML5セマンティック要素、JavaScript、デモおよびテスト
Internet Explorer 9の次のテストバージョンが発表されたIE9 Preview 6は、開発者によるテストを目的としたバージョンであり、以前のプレビューバージョンと同様、ユーザーインターフェイスは含まれていません。 ただし、IE9 Betaを削除せずにコンピューターにインストールできます。
この投稿では、Internet Explorer 9の6番目のテストバージョンの詳細を明らかにし、開発者にとって重要なブラウザーの革新について説明します。
これは、開発者向けのIE9の革新に関する一連の記事の6番目の記事です。 ここで前の部分を知ることができます:
はじめに
PDC10会議中に、IE9 P6がInternet Explorer 9のリリース候補とその後の最終リリースの前の最後のプレビュービルドであるという噂がありました。
このリリースには、次のパフォーマンス最適化に加えて、CSS3 2DトランスフォームとHTML5セマンティックエレメントのサポートという、いくつかの有用な革新が含まれています。
JavaScriptの実行速度
開発者は、JavaScriptを使用する際のブラウザーのパフォーマンスを再度強化しました。 Webkitのテストによると、SunSpider Internet Explorer 9は、Firefox 4.0の予備バージョンに先んじて4位にありますが、ChromeおよびOperaブラウザーに劣っています。


ただし、ご覧のとおり、最新のブラウザは速度の最適化の限界に達しているため、利点はミリ秒単位で計算されます。
CSS3 2Dトランスフォーム
IE9 Preview 6での予想外の革新は
、CSSでの
2D変換のサポートでした。 この標準はまだ採用されていないため、コマンドのサポートは特別なプレフィックス-ms-を介して実行されます。
Internet Explorer 9 Preview 6は、-ms-transformで使用される次の変換関数をサポートしています。
- matrix( a 、 b 、 c 、 d 、 e 、 f ) -6つの値のマトリックスの変換を示します。
- translate( tx 、 ty ) -ベクトルによる変換を示します;
- translateX( tx ) -水平変換を示します。
- translateY( ty )-垂直変換を示します。
- scale( sx 、 sy ) -ベクトルによる要素のスケーリングを示します。 2番目の値が指定されていない場合(垂直スケーリング)、最初の値と等しくなります。
- scaleX( sx )-要素の水平スケーリングを示します。
- scaleY( sy )-要素の垂直スケーリングを示します。
- rotate( angle )-指定された角度への要素の回転を示します。中心点は-ms-transform-originであり、-ms-transform-originが設定されていない場合は要素の中心になります。
- skewX( ax ) -指定された角度での傾斜した水平変換を示します。
- skewY( ay )-指定された角度で斜め変換を垂直に示します。
- skew( ax 、 ay )-指定された角度で両方の座標の斜め変換を示します。
-ms-transform-originプロパティは、正または負の2つのパラメーターを受け入れます。 これらのパラメーターは、要素に適用される変換に関連する開始点を示します。 パラメーター値は、許可され
た間隔の値または特別な値(
left、center、または
right)のいずれかです。 これらの特別な値は、0%、50%、100%に対応しています。
例
元のアイテム:
<div id = "test" style = "background-color:red; width:50px; height:50px"> </ div>

-ms-transform:マトリックス(10、1、1、1、1、1);

-ms-transform:変換(1px、15px)回転(45deg);

-ms-transform:スキュー(15度、15度);

-ms-transform:変換(200px、100px)スケール(.75、.75)回転(40deg);
-ms-transform-origin:60%100%;

HTML5セマンティック要素
HTML5標準では、特別なセマンティクスを持つ新しい要素が導入されています。 Internet Explorer 9 Preview 6は、完全なサポートを実装しています。 これらの要素はすべて、仕様に従って、
HTMLElementオブジェクトから継承されます。 さらに、IE9P6では、これらの新しい要素は仕様に従って標準的にスタイル設定されます。
以下はHTML5セマンティック要素のリストです。
- セクション
- ナビゲーション
- 記事
- 脇に
- hgroup
- ヘッダー
- フッター
- 図
- figcaption
- マーク
これらの各要素は、セクション、記事の本文、ナビゲーションブロック、添付画像、フッターまたは見出しなど、ページの特定の部分を記述することを目的としています。
開発者は、実際のこれらの要素の目的とアプリケーションを明確にするために、特別な
デモページを追加しました。 このページでは、すべての要素はセマンティックタグを使用して入力されます。

開発者ツールの新機能
Internet Explorer 9にはWeb開発者向けの強力なツールがあり、Webページ、スタイル、およびスクリプトを作成し、それらをデバッグして結果を調べることができます。
新しいバージョンにはツールが1つだけありますが、非常に便利な革新があります-圧縮されたJavaScriptコードをフォーマットする機能です。 圧縮コードのフォーマットは、自分自身または他の人のページでコードを理解またはデバッグする必要がある場合に役立ちます。
それはどのように見えますか。 スクリーンショットに表示されているものと同様のコードを持っている:

数回クリックするだけでフォーマットを設定し、読みやすさとデバッグを改善できます。


非常に便利で便利なイノベーション。
デモとテスト
Internet Explorer 9は大きな注目を集めています。 IE9 Betaのリリース後、最初の6週間で、ブラウザーのダウンロード回数は1,000万回を超えました。 開発者がこの重要性を示すために作成した優れた鮮やかなデモンストレーションまたはイノベーションが重要な役割を果たしたように思えます。 さらに、開発者は、IE9で実装された機能が他のブラウザーにどの程度分散しているかを評価できるテストを作成します。
IE9 Preview 6のリリースにより、いくつかの新しいデモと新しいテストスイートがリリースされました。
動的なコンテンツとグラフィックスのブラウザ処理速度を評価できる興味深いゲーム。 ヘリコプターを制御し、範囲記録を設定してみてください。 522マイルを獲得することができました。

IE9では、このゲームにはFPS = 60が付属しています。
Webページでキャンバス、サウンド、アニメーションを使用するときのブラウザーのパフォーマンスを決定する小さなテスト。

このデモについては、もう少し上に書かれています。 HTML5の新しいセマンティック要素が提供する可能性に慣れることができます。
ブラウザのCSS3 box-shadow要素の実装を比較できるグラフィックテスト。

以下は、Opera 11 alpha 1029ブラウザで取得した結果です。

ブラウザが標準にどのように準拠し、CSS3 box-shadowを実装しているかを確認します。
このデモでは、CSS 2D変換プロパティを操作する方法を示します。

このデモは、ブラウザが複雑なSVGオブジェクトをどのように処理するかを示しています。 すべてのテーブル要素は、SVG要素を使用して組み立てられます。

完全にHTML5テクノロジーで作成されたアイコンエディター。 見た目と動作-素晴らしい。

最新のテストの目的は、ブラウザのアドオンがダウンロードを遅くした場合に、アドオンをブロックするメカニズムを実証することです。
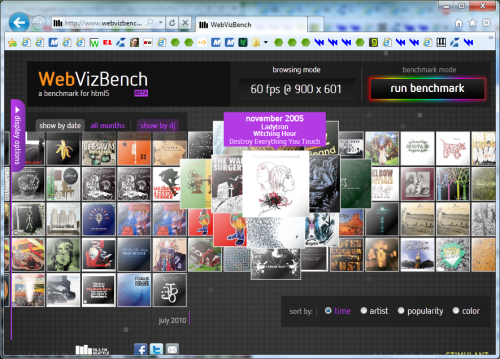
最も興味深いパフォーマンステストは、HTML5の新機能を実証するためにサードパーティの開発者によって作成されました。 実際のラジオ局のサイトです。 開発者は、Internet Explorer 9のHTML5の機能を基盤として、美しいグラフィックベンチマークを作成しました。

このベンチマークにより、ブラウザによるグラフィックス処理の速度と、GPUを介したハードウェアグラフィックスアクセラレーションを使用するブラウザの機能がわかります。
Habrのユーザーによるテストが示したように、Internet Explorer 9はテストを最適に処理します。
テスト中
開発者は、
HTML5セマンティックエレメントサポートのテストを追加しました。
 CSS3 2D変換
CSS3 2D変換 :
 DOMレベル3イベント
DOMレベル3イベント :
 EcmaScript 5オブジェクトオブジェクト
EcmaScript 5オブジェクトオブジェクト :

おわりに
IE9プレビュー6の新しいバージョンでは、2つの追加標準のサポートが導入され、スクリプトを処理する際のパフォーマンスが向上しました。 さらに、新しい視覚テストとデモがリリースされました。
IE9の次のリリースはすでにリリースの候補となり、ブラウザの最終バージョンがそれに続くと言われています。 MIX11カンファレンスの春に最終版が表示されることを期待しましょう。
便利なリンク: