記事「リンクの相互作用と分離」の続き。
パート1この記事を2つの部分に分けたことを一般に謝罪したいと思います。 しかし、最近、大きなテキストはHabréに受け入れられなくなりました。 誰かがこの不幸に対処する方法を教えてくれた場合:私は感謝します。役割分担
多くのチームにとって、孤立したアプローチに切り替えるのは難しいため、古い習慣を取り除くのは困難です。 分離アプローチの実装には、役割の分散が適しています。 さらに、役割の分散から追加の利点が得られます。 より速く、より良い開発。
リンク内の作業の不正確な配布を防ぐために、開発者は特定のレイヤーに関連付けられています。 特定のレイヤーでの作業はロールと呼ばれます。

データストレージレイヤーの役割
- 開発者の要求に応じて、ビジネスロジックの層の役割で表現を作成します。
- データを作成、削除、更新するためのストアドプロシージャを作成します。
- 最適化計画、インデックス管理などに従ってビューとSQLを処理および最適化します。
ビジネスロジック層の役割
- Webサービスまたはその他のリモートインタラクションの方法を使用して、プレゼンテーションレイヤーで必要な外部インターフェイスの作成と実装。
- ビューレイヤーで使用される外部インターフェイスを定義します。
- データストレージレイヤーのデータ表示およびストアドプロシージャの要件の形成。
- 仮想層と物理層の間のすべてのデータ変換の実装。
- ビジネスロジックの層を構築およびテストするための主要な回帰テストの作成。
レイヤーの役割を表示
- UIの実装
- ビジネスロジック層の役割によって提供されるインターフェイスを使用して、ユーザーインターフェイスをビジネスロジック層に接続します。
- ビジネスロジックレイヤーの仮想データセットまたは別のデータ転送契約の開発と提案。
役割の譲渡
開発者は特定のロールに関連付けられている必要がありますが、異なるロール間で移行できる必要があります。
小規模なチームでは、役割の移転によりリソースをより適切に割り当てることができます。 大規模なチームで役割を移管すると、開発者はシステム全体を理解し、開発が近隣のユニットの実装に及ぼす影響を認識し、病気になった、または退職した個々の開発者の影響からシステムを保護できます。
ただし、役割の移管は必要に応じて行うべきではなく、管理が必要です。 開発者は、特定の時間に特定の役割を引き受ける必要があります。 可能であれば、開発者は単一のモジュール内で複数のロールを受け入れないでください。 システムにBuyerモジュールがある場合、各開発者にBuyerモジュール内の複数のロールを割り当てないでください。 ただし、開発者がBuyerモジュールのビジネスロジックのレイヤーで作業し、Supplierモジュールのプレゼンテーションレイヤーの開発に切り替えた場合、これは受け入れられ、リソースのより効率的な割り当てが可能になります。
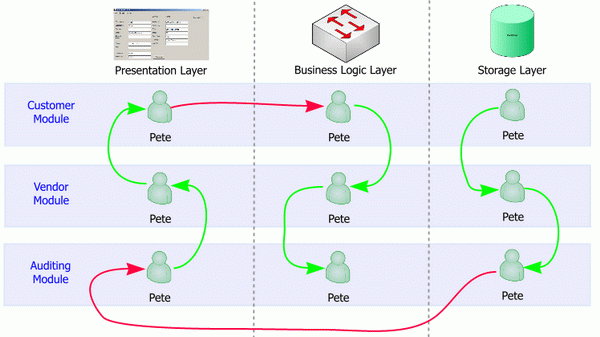
次の図は、役割の正しい分布の例を示しています。

次の図は、誤った役割の分布を示しています。 ジョーとアダムは、同じモジュール内で異なる役割で働いています。 このような外乱は、層間の密接な結合と分離の喪失につながります。

前の例は非常に簡単に説明でき、モジュールとリンクごとに1人の開発者のみを使用します。 ただし、このようなケースは非常にまれであり、実際には、多くの開発者が負荷を分散します。 ただし、開発者が同じモジュール内のリンク間を移動しない限り、原則は尊重されます。

これらの例では、Petyaはデータストレージレイヤーのみを開発しています。 これはオプションであり、実際にはPetyaは他のレイヤーで作業できます。 他の開発者もデータストレージレイヤーで作業できます。 しかし、通常、DBAとDBAだけがデータストレージレイヤーに関与します。これはまさに私が描いたものです。
小さなチーム
小さなチームでは、1人の開発者に1つの役割を割り当てると、リソースが不足します。 小規模なチームでは、開発者はより頻繁に役割を変更する必要があります。 必要な要素が完了すると、役割は休止状態になります。 ロールの変更はより頻繁に発生しますが、それでも制御する必要があります。 役割の変更は明確であり、放棄する役割に作業がない場合にのみ行う必要があります。
超小規模のチームとシングル
超小規模のチームとシングルは、同じモジュール内の異なる役割で働く以外に選択肢がありません。 開発者はレイヤー内にとどまり、それらの間で明確な動きをする必要があります。
典型的な方法は、1つのモジュールを完了し、前のモジュールが完了したら次のモジュールに移動することです。 次のアプローチを想定します。

それでも、開発者は2/3の動きを水平に行います。 何かがうまくいかなかった場合、後退する傾向があり、妥協案を作成し、リターンが優先されます。

モジュールごとではなく、レイヤーごとに完了すると便利な場合があります。 そのため、レイヤーを互いに分離します。 ただし、このアプローチは常に可能とは限らず、事前に設計を完了する必要があります。 さらに、一部の開発者は、レイヤーを順番に移動するのではなく、モジュール間でダウンロードするのが不快で困難であると感じる場合があります。

このアプローチでは、2つの水平方向のステップのみが発生することに注意してください。

説明したアプローチを使用する場合、レイヤー間を移動する代わりに、モジュール間を移動することも忘れないでください。 次の図は、最善の方法を示しています。
